SalesforceでVisual Regression Testやってみる の続きとして、GitHub Actionsに対応してみました。
と言いつつまだほとんど対応できてないのでmasterにマージしてません。
https://github.com/mino0123/salesforce-vrt-boilerplate/tree/ghactions
name: xbrowser
on: [push]
jobs:
vrt-ie:
runs-on: windows-latest
steps:
- uses: actions/checkout@v1
- uses: actions/setup-node@v1
with:
node-version: 12
- run: npm install
- run: npm test
env:
SF_USERNAME: ${{ secrets.SF_USERNAME }}
SF_PASSWORD: ${{ secrets.SF_PASSWORD }}
BROWSER: "internet explorer"
- uses: actions/upload-artifact@master
if: always()
with:
name: test-screenshots
path: test/screenshots
vrt-safari:
runs-on: macos-latest
steps:
- uses: actions/checkout@v1
- uses: actions/setup-node@v1
with:
node-version: 12
- run: npm install
- name: Run safari driver
run: |
sudo safaridriver --enable & safaridriver -p 0 &
- run: npm test
env:
SF_USERNAME: ${{ secrets.SF_USERNAME }}
SF_PASSWORD: ${{ secrets.SF_PASSWORD }}
BROWSER: safari
- uses: actions/upload-artifact@master
if: always()
with:
name: test-screenshots
path: test/screenshots
vrt-chrome:
runs-on: windows-latest
steps:
- uses: actions/checkout@v1
- uses: actions/setup-node@v1
with:
node-version: 12
- run: npm install
- run: npm test
env:
SF_USERNAME: ${{ secrets.SF_USERNAME }}
SF_PASSWORD: ${{ secrets.SF_PASSWORD }}
BROWSER: chrome
- uses: actions/upload-artifact@master
if: always()
with:
name: test-screenshots
path: test/screenshots
vrt-firefox:
runs-on: windows-latest
steps:
- uses: actions/checkout@v1
- uses: actions/setup-node@v1
with:
node-version: 12
- run: npm install
- run: npm test
env:
SF_USERNAME: ${{ secrets.SF_USERNAME }}
SF_PASSWORD: ${{ secrets.SF_PASSWORD }}
BROWSER: firefox
- uses: actions/upload-artifact@master
if: always()
with:
name: test-screenshots
path: test/screenshots
-
ユーザー名/パスワード/実行ブラウザを環境変数として渡しています。
-
ユーザー名/パスワードの定義はGitHubのシークレット経由で。
https://help.github.com/ja/actions/automating-your-workflow-with-github-actions/creating-and-using-encrypted-secrets -
DRY目指しても後で崩すことになるだろうと思ってmatrix化はあえてしてません。
-
ハマったところ
テストが落ちると後続のupload-artifactが発動せず、差分が出て落ちたときの差分画像が取得できなくて困っていましたが、if: always()を追加することで常に発動するようにできました。
https://stackoverflow.com/questions/58858429/how-to-run-a-github-actions-upload-artifact-step-even-if-the-previous-step-fail
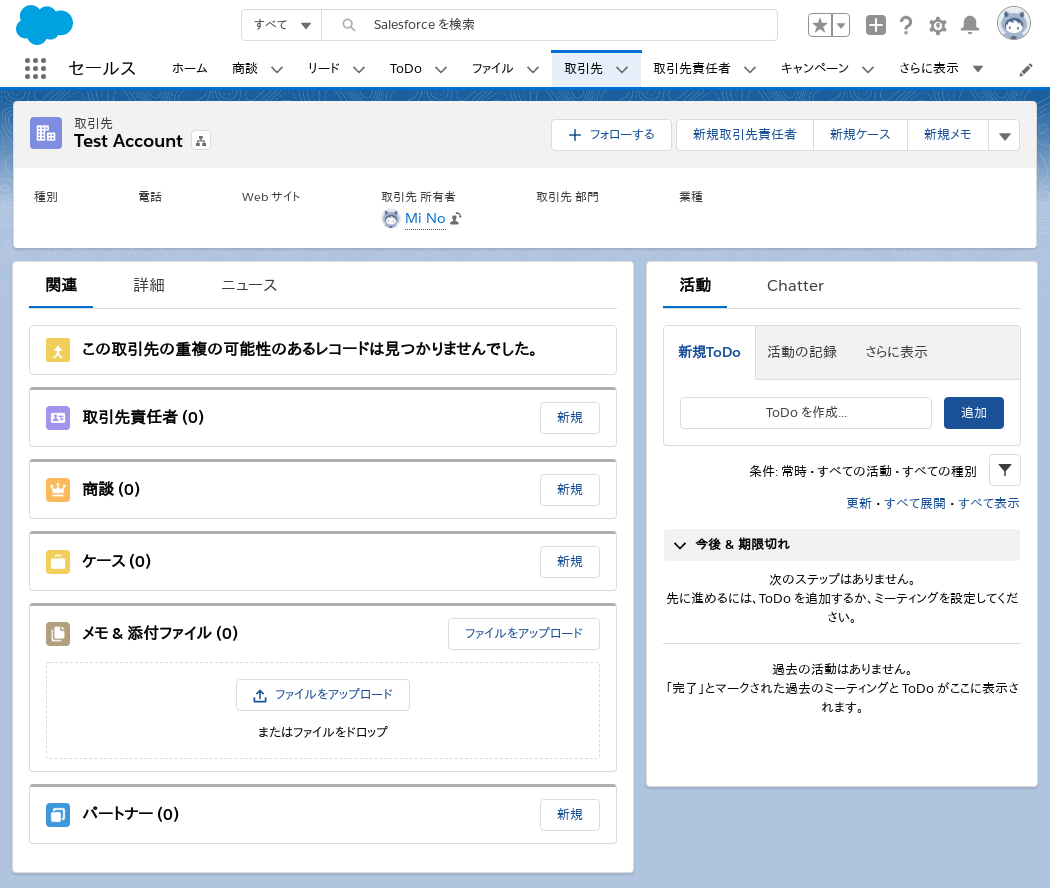
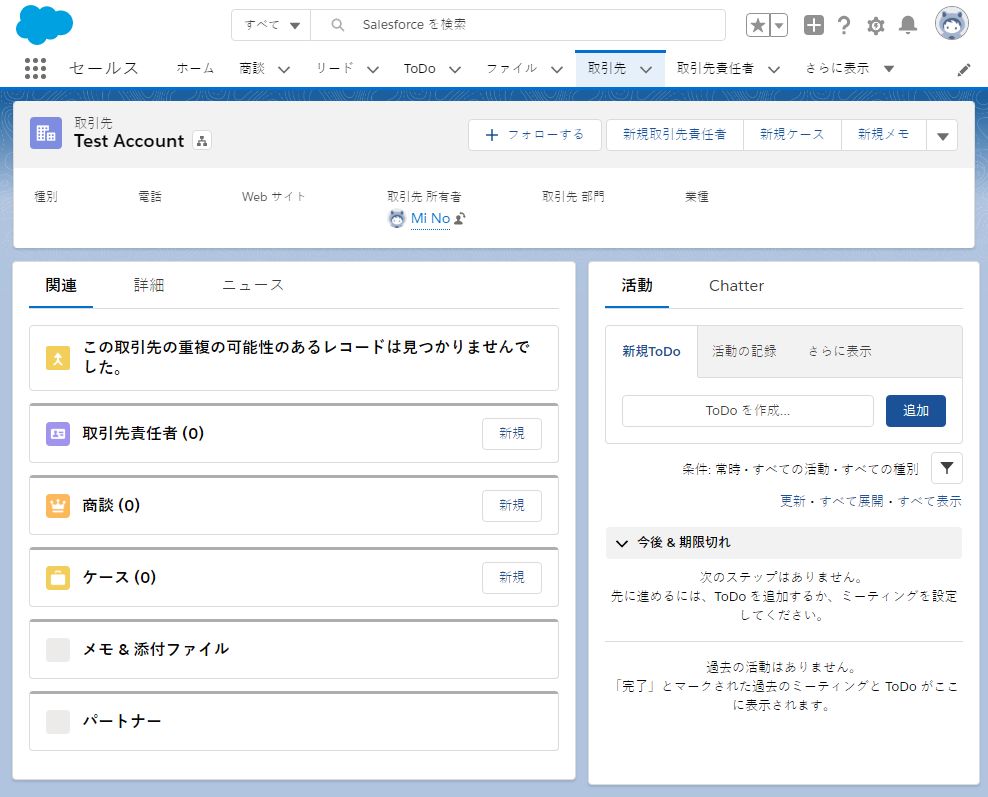
CircleCIで撮った画像と比較
CircleCIでの実行結果が残っているので、試しに画像を比較してみました。
差分が少なければいろいろな環境で同時にCIしていくのもできたりしないかな、と思っていたのですが……
CircleCIでの実行結果(Chrome)
ウィンドウに関わる設定をもとから行っていないので違いがあるのは覚悟していましたが、
ここまで違うとは...パッと見で
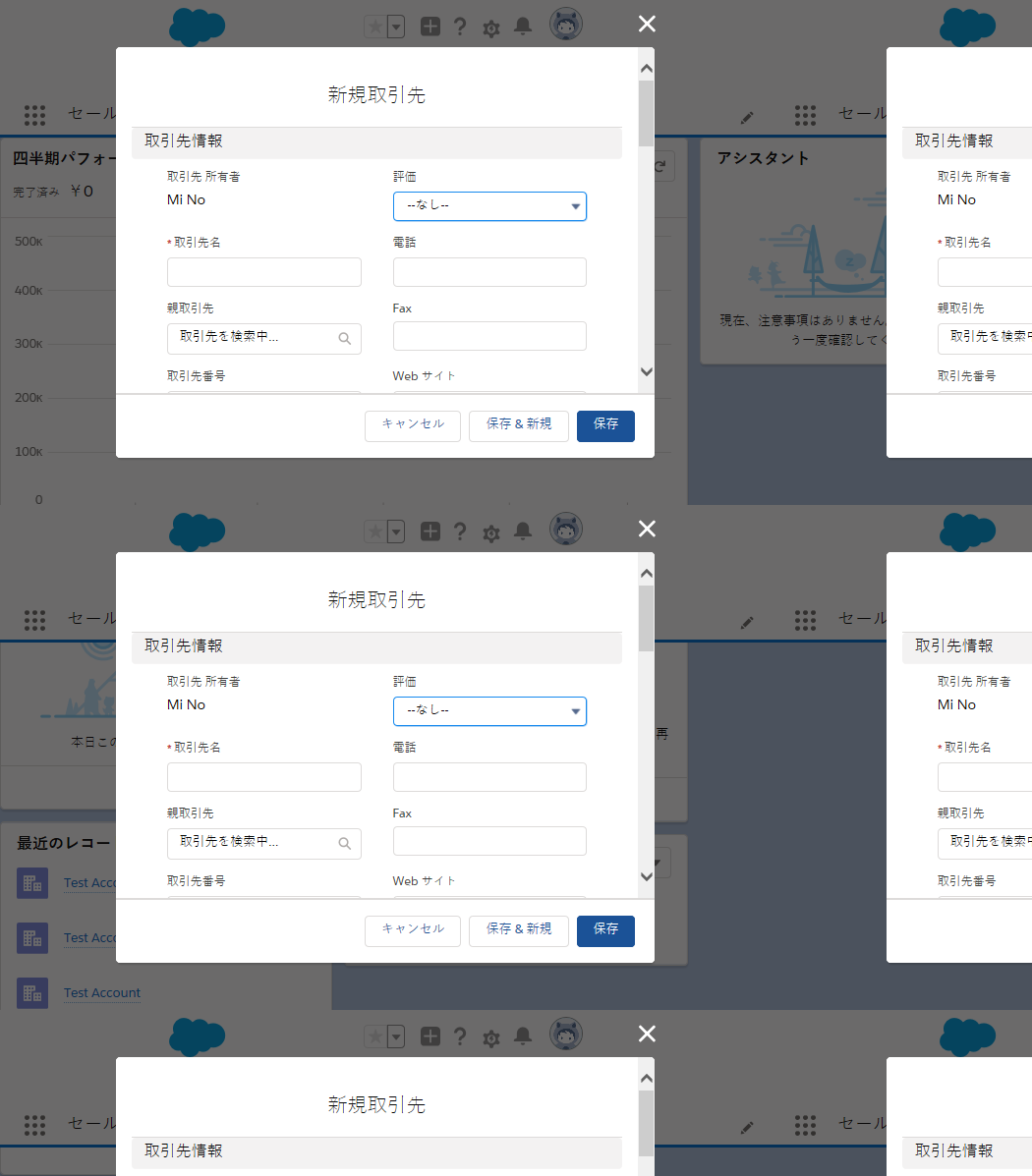
- ウィンドウサイズ
- 文字の太さ
- 遅延ロードされるアイコンのロード具合
が違ってます。
闇
クロスブラウザテストが闇というのは先達の記事でも言われていることなのである程度の覚悟はしてましたが、実際に自分でやってみて痛感しました。
IE
Selenium情報が多くて回り道しましたが、WebdriverIOだと公式情報を参照したらでてきた wdio-iedriver-service パッケージだけで 起動まではできました。
http://v4.webdriver.io/guide/services/iedriver.html
しかしその先にまっていたのはChromeだと2分で終わるテストを22分かけて落ちる結果でした。
遅いのは覚悟してましたが、ここまで違うとは。
また、スクロールしつつ画面全体をキャプチャするwdio-screenshot-v5が非対応っぽく、うまく画像が撮れてませんでした。
Edge
DISM.exe /Online /Add-Capability /CapabilityName:Microsoft.WebDriver~~~~0.0.1.0を実行すればよいのですが、A Windows capability name was not recognized.のエラーが出てダウンロードできませんでした。当方Windowsに詳しくないためv4を待つかということでここで断念しました。
GitHub Actionsのワークフローを利用してクロスブラウザのE2Eテストを自動化する | Money Forward Engineers' Blog
多少あがいてみましたが、付け焼き刃では超えることができない深淵でした。。。
Safari
手元のMac(10.14.6)でbrew caskでSafari Technology Previewをいれてsafaridriver --enableするとAllow Remote Automationの設定はONになりE2Eも動作したのですが、GitHub Actionsで同じことをするとAllow Remote Automationのエラーがでてしまいました。。また別の何かでダメなのかもしれないです。
— Hiromi Kimura (@kimromi) 2019年11月7日
これも。。。
まとめ
わりと軽い気持ちでやってみたのですが、実際にやってみると CI環境xプラットフォームxブラウザ という3次元闇構造に飲み込まれてしまいました。
クロスブラウザで一番やりたいSafariとEdgeが対応できてないしこれPuppeteerでいいのでは?
あと調べても大体Seleniumの情報で、WebDriverIOにそのまま適用していいものなのかやってみないとわからなかったのも苦労しました。
全開WebDriverIOで始めたので今回もそのまま使っていますが、ツールごとの書き方や動作の差異がどのくらいあるのか気になってるので、時間があればSeleniumやPupperteerも試してみたいです(時間があれば……)。