Salesforce用にVRTやるときのボイラープレートのつもりで、とりあえず標準画面で作ってみた。
https://github.com/mino0123/salesforce-vrt-boilerplate
https://circleci.com/gh/mino0123/salesforce-vrt-boilerplate/
久しぶりにE2Eテスト調べたら、以前調べたときはSelemiumの新バージョン的な立ち位置だと思ってたwebdriverがW3Cで仕様が策定されていた。
WebdriverIO使ってみたけど、現行バージョンの5系と前バージョンの4系の間でプラグインの命名規則がwdio-***から@wdio/***に変わったり、設定の形式もかわってたらしく、調べるのに苦労した。
あとスクロール込みでページ全体をキャプチャするためのプラグインであるwdio-screenshotが2年前で更新止まってて、5系で使えるwdio-screenshot-v5の発掘とか。
所感
標準画面が絡むと項目固有のidやclassが指定されていないので、.slds-inputとかで要素を取得する必要があるのでセレクタ関連きびしい。
テスト環境やSalesforceの機嫌で結果画面出るタイミングかわるのキツい。関連リストのアイコンのロードが間に合わなくて落ちた。
LEXでVRT的なのやってみようとした結果…… pic.twitter.com/Qoe2FrRhir
— mino0123 (@mino0123) 2019年4月15日
画面にあるアイコンのロードまで待機を個別に全部指定するのは現実的ではないし、標準画面を含んだ状態での確認は、十分な待機時間を固定で挟むか、諦めるか……
JavaScript側にLEXのイベントハンドリングの仕組みが露出してて表示完了みたいなイベントがあればハンドリングで行けるかも?
標準画面を挟まない、単品のコンポーネント程度の確認ならばまだいけるかもしれない。
年3回のメジャーアップデートがあるSalesforce上での回帰テストはプラットフォームであるSalesforceに対しても行いたいという欲求は当然の如く存在するものと思うので、そこができないと厳しい。待機時間を盛ればいけるかもしれないが……
Summer'19のプレリリースが始まったし、ページレイアウトを揃えてgs0環境でも動かしてみようと思う。
参考
追記(Summer'19環境で動かす)
【悲報】Summer'19(gs0)環境で無事死亡
— mino0123 (@mino0123) 2019年4月22日
死因: .slds-modal__footer が .inlineFooter に変更
セレクタ対応して最後のスクショ比較までいった結果 pic.twitter.com/p4LnJhD2vW
— mino0123 (@mino0123) 2019年4月22日
アイコン周りが小さくなったのと、関連リストにページブロック風な線が付いたことでページ全体の縦位置がずれた。
ここまで変わるとは思わなかった。
Winter'20
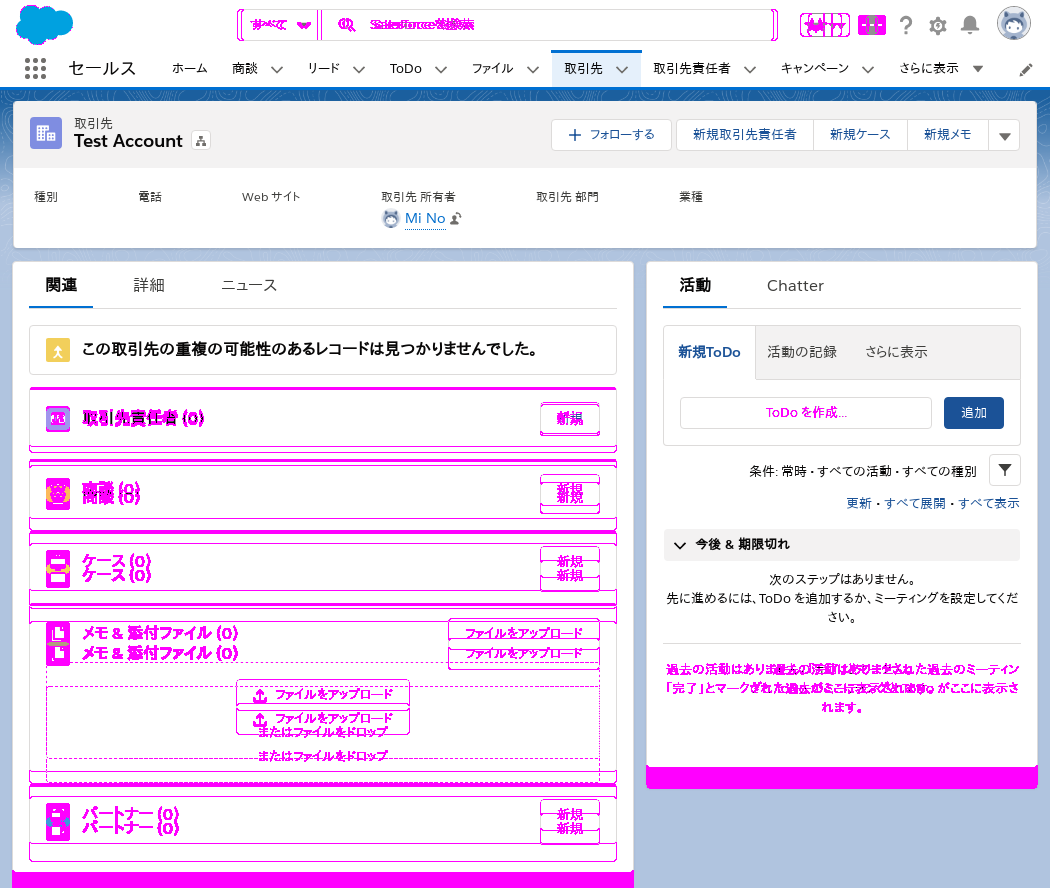
以前作ったVRT、Winter'20 での差分 pic.twitter.com/4dTeWtwtw1
— mino0123 (@mino0123) November 11, 2019
- セレクタが使えなくて落ちることはなかった
- 画像検証では落ちるので、実戦で使うにはやはり相応の覚悟は必要そう