はじめに
この記事は、全部で6記事にわたるたチュートリアルの2つ目です。
① 概要説明編
② Amplify利用準備・初期設定編
↑↑↑今ここ↑↑↑
③ Authでユーザー登録、ログイン機能実装編
④ API(Graphql)でCRUD実装編
⑤ StorageでS3に画像保存実装編
⑥ Hostingでアプリ公開&自動デプロイ実装編
前回の記事では、構築するアプリの仕様やチュートリアルの進め方など、
チュートリアルの概要を説明しました。
今回の記事ではAmplifyを利用するための準備、初期設定などを進めていきます。
VueでベースのSPA構築
まずは、今回のアプリのベースを構築していきます。
今回作るアプリの画面一覧を作り、ルーティング設定をして、画面遷移だけできる状態にして、
Amplifyを一切使用していない表面上だけのSPAをまずは構築しておきます。
そして、のちの手順で、そこにAmplifyの各種機能を導入していくイメージになります。
Vue CLIインストール
まずは、Vue CLIをPCにインストールします。
コマンドプロンプトやPowerShellなど好きなターミナルを開き、
下記コマンドを実行します。
npm i -g @vue/cli
※もしnpm自体がPCにインストールされていない場合は、下記を参考にインストールしてください
Windows手順
Mac手順
Vueプロジェクト作成
Vueプロジェクトを作成します。
下記コマンドを実行します。
vue create amplify-vue-album
すると、いろいろ質問が表示されるので、下記の通りに選択します。
? Please pick a preset: →Manually select features
? Check the features needed for your project: →Choose Vue version, Babel, Router, Vuex, Linter
? Choose a version of Vue.js that you want to start the project with →3.x (Preview)
? Use history mode for router? (Requires proper server setup for index fallback in production) →Yes
? Pick a linter / formatter config: →Basic
? Pick additional lint features: →Lint on save
? Where do you prefer placing config for Babel, ESLint, etc.? →In dedicated config files
? Save this as a preset for future projects? →No
最後の質問に答えると、Vueプロジェクト作成処理が走り出します。
最終的に下記のように表示されればプロジェクト作成完了です。
Successfully created project amplify-vue-album.
Get started with the following commands:
$ cd amplify-vue-album
$ npm run serve
これで、デフォルト状態のVueアプリを表示可能な状態なので、
試しに表示してみましょう。
下記コマンドを実行し、ローカルサーバを起動します。
cd amplify-vue-album
npm run serve
下記のように表示されればサーバ起動成功です。
App running at:
- Local: http://localhost:8080/
- Network: unavailable
Note that the development build is not optimized.
To create a production build, run npm run build.
ブラウザのアドレスバーに
http://localhost:8080/
を入力してアクセスしてみます。
この様にデフォルトアプリの状態で画面に表示されると思います。
不要な既存コード削除
Vueプロジェクトを作成した時点で、
デフォルトで簡単なコンポーネントやルーティング定義が用意されていますが
これらのコードは不要なので削除しちゃいます。
まずは src/App.vue にある <div id="nav"> の要素と
<style> も全て不要なので削除します。
<template>
- <div id="nav">
- <router-link to="/">Home</router-link> |
- <router-link to="/about">About</router-link>
- </div>
<router-view/>
</template>
- <style>
- #app {
- font-family: Avenir, Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- }
- #nav {
- padding: 30px;
- }
- #nav a {
- font-weight: bold;
- color: #2c3e50;
- }
- #nav a.router-link-exact-active {
- color: #42b983;
- }
- </style>
次に src/router/index.js にあるルーティング定義を削除します。
一番上にある import Home from '../views/Home.vue' と
const routes に定義されている配列の中身を削除します。
import { createRouter, createWebHistory } from 'vue-router'
- import Home from '../views/Home.vue'
const routes = [
- {
- path: '/',
- name: 'Home',
- component: Home
- },
- {
- path: '/about',
- name: 'About',
- // route level code-splitting
- // this generates a separate chunk (about.[hash].js) for this route
- // which is lazy-loaded when the route is visited.
- component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
- }
]
// 省略
最後に、
src/views/Home.vue src/views/About.vue src/components/HelloWorld.vue
この3つの既存コンポーネントも不要なので、削除します。
コミット
ページ一覧作成
今回のアプリは全部で下記の6画面あります。
・サインインページ
・アルバム一覧ページ
・アルバム登録ページ
・アルバム編集ページ
・アルバム詳細ページ
・写真登録ページ
ページタイトルを表示するだけで、何の機能もない状態で、
これら全ページのCompornentを追加します。
・サインインページ
<template>
<div>
<h1>サインイン</h1>
</div>
</template>
<script>
export default {
name: "SignIn",
};
</script>
・アルバム一覧ページ
<template>
<div>
<h1>アルバム一覧</h1>
</div>
</template>
<script>
export default {
name: "AlbumIndex",
};
</script>
・アルバム登録ページ
<template>
<div>
<h1>アルバム登録</h1>
</div>
</template>
<script>
export default {
name: "AlbumCreate",
};
</script>
・アルバム編集ページ
<template>
<div>
<h1>アルバム編集</h1>
</div>
</template>
<script>
export default {
name: "AlbumEdit",
};
</script>
・アルバム詳細ページ
<template>
<div>
<h1>アルバム詳細</h1>
</div>
</template>
<script>
export default {
name: "AlbumShow",
};
</script>
・写真登録ページ
<template>
<div>
<h1>写真登録</h1>
</div>
</template>
<script>
export default {
name: "PhotoCreate",
};
</script>
ルーティング設定
各ページへのルーティングを
src/router/index.js に定義していきます。
まずは先ほど実装した各ページCompornentを
ファイル上部でimportします。
import { createRouter, createWebHistory } from "vue-router";
+ import SignIn from "../views/SignIn.vue";
+ import AlbumIndex from "../views/album/Index.vue";
+ import AlbumCreate from "../views/album/Create.vue";
+ import AlbumEdit from "../views/album/Edit.vue";
+ import AlbumShow from "../views/album/Show.vue";
+ import PhotoCreate from "../views/photo/Create.vue"
そして、ルーティング定義をこのように記述します。
const routes = [
{
path: "/",
redirect: { name: "AlbumIndex" },
},
{
path: "/signin",
name: "SignIn",
component: SignIn,
},
{
path: "/albums",
name: "AlbumIndex",
component: AlbumIndex,
},
{
path: "/albums/create",
name: "AlbumCreate",
component: AlbumCreate,
},
{
path: "/albums/:albumId/edit",
name: "AlbumEdit",
component: AlbumEdit,
props: true,
},
{
path: "/albums/:albumId",
name: "AlbumShow",
component: AlbumShow,
props: true,
},
{
path: "/albums/:albumId/photo/create",
name: "PhotoCreate",
component: PhotoCreate,
props: true,
},
];
これで、各ページにURLでアクセスできるようになりました。
下記のURLにアクセスしてみましょう。
ただページタイトルが表示されているだけの状態になればOKです。
・サインインページ
http://localhost:8080/signin
・アルバム一覧ページ
http://localhost:8080/albums
・アルバム登録ページ
http://localhost:8080/albums/create
・アルバム編集ページ
http://localhost:8080/albums/1/edit
・アルバム詳細ページ
http://localhost:8080/albums/1
・写真登録ページ
http://localhost:8080/albums/1/photo/create
これで、Vue.jsによって表面上だけのアプリができました。
チュートリアルの進め方で説明した、
最初のステップである表面上だけのVueアプリができた状態です。
あとは、この各ページに実際にAmplifyを使って
データを登録したり取得したりする機能を組み込んでいくことになります。
Amplify準備・初期設定
※Amplifyを利用するにはAWSアカウントが必要です。アカウントがない人はこちらからアカウント登録をおこなってください。
Vueでアプリの表面上の実装は完了したので、
ここからAmplifyを使って機能を実装していきましょう。
まずは、Amplifyを使うために必要になる準備や初期設定を行います。
※これ以降の作業は、必ず amplify-vue-album のディレクトリの中で行ってください。
Amplify CLIインストール
まずはAmplify CLIをインストールします。
Amplify CLIを使うと、
PCのターミナルでコマンドを打ちこむだけで
色々なAWSリソースの追加、変更、削除をすることができます。
AWSリソースというのは例えば
認証処理をするためのCognitoや、
API機能を提供するAppSync、ApiGateway、Lambdaや、
データを保存するDynamoDBなどです。
下記コマンドを実行し、インストールしてください。
npm i -g @aws-amplify/cli
amplify configure
PCのターミナルからAWSリソースを操作するには、
それらのAWSリソースを操作する権限を持ったIAMユーザを用意し、
Amplify CLIでそのIAMユーザを利用する設定をする必要があります。
その作業がamplify configureです。
下記コマンドを実行します。
amplify configure
するとコンソールに下記のように表示され、
AWSのログイン画面が自動でブラウザに表示されます。
Sign in to your AWS administrator account:
https://console.aws.amazon.com/
その画面から自分のAWSアカウントにログインします。
※もし自動でログイン画面が表示されない場合はターミナルに表示されたURLにアクセスしてログインしてください
ログイン完了後、AWS画面はそのままにして、ターミナルでEnter押下します。
下記のように質問が表示されるのでこの通り入力します。
Specify the AWS Region
? region: us-east-1
Specify the username of the new IAM user:
? user name: amplify-vue-album
するとコンソールに下記のように表示され、
AWSのIAMページが自動でブラウザに表示されます。
Complete the user creation using the AWS console
https://console.aws.amazon.com/iam/home?region=us-east-1#/users$new?step=final&accessKey&userNames=amplify-vue-album&permissionType=policies&policies=arn:aws:iam::aws:policy%2FAdministratorAccess
このAWSコンソールのIAMページで、
今回利用するIAMユーザを作成していきます。
※もし自動でIAMページが表示されない場合はターミナルに表示されたURLにアクセスしてください
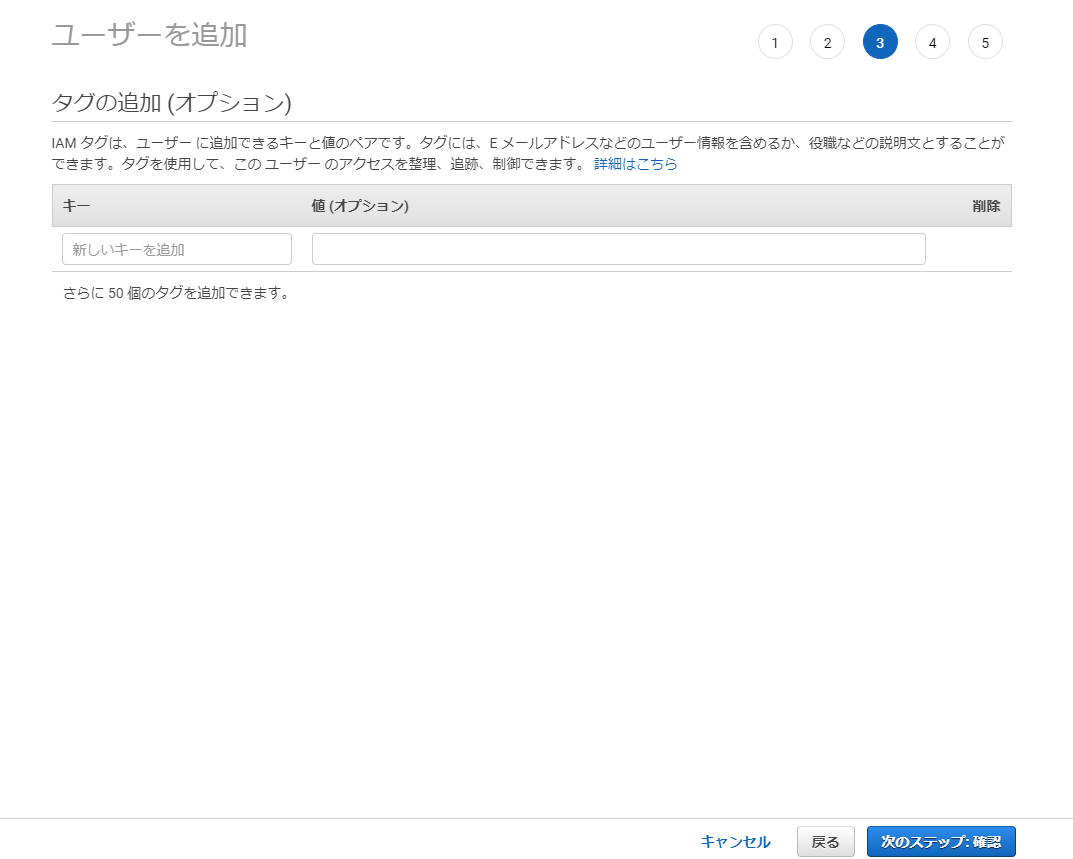
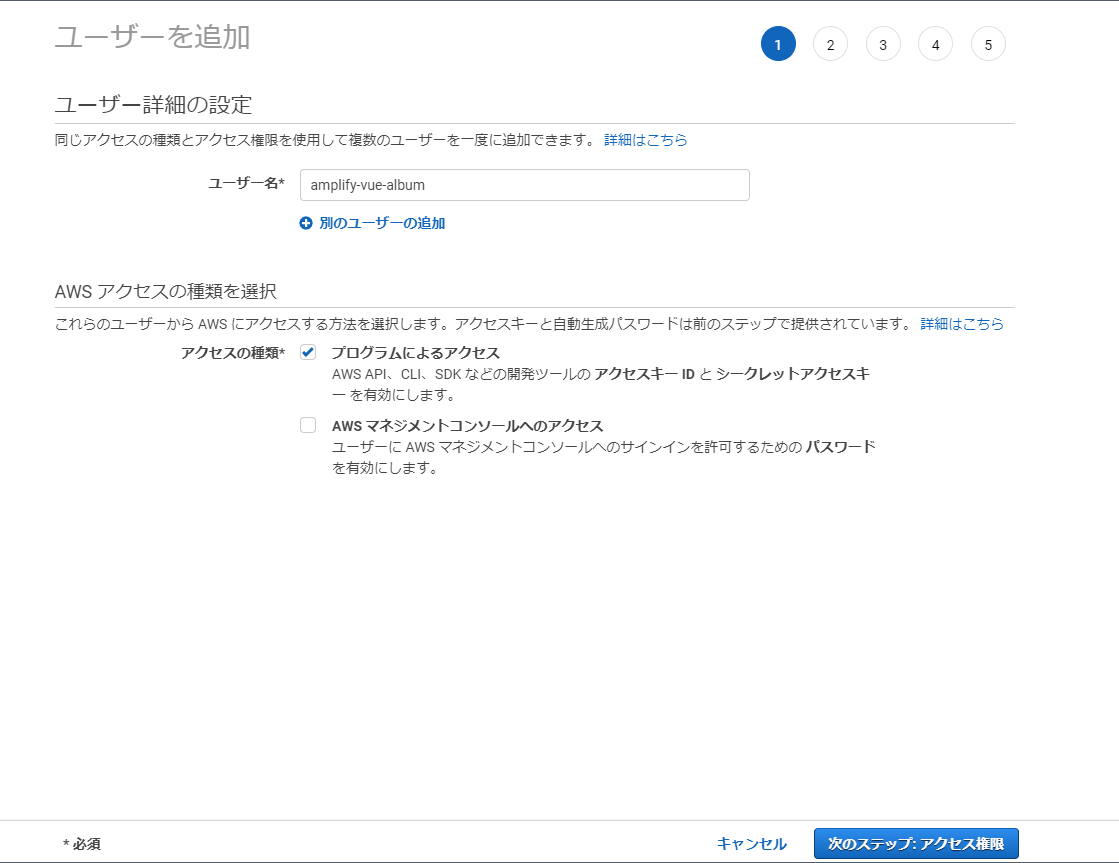
IAMページの左メニューの「ユーザー」をクリックし、
ページ上部の「ユーザーを追加」ボタンをクリックします。
下記の通り、
ユーザー名:amplify-vue-album
アクセスの種類:プログラムによるアクセス
を入力し次のステップへ。

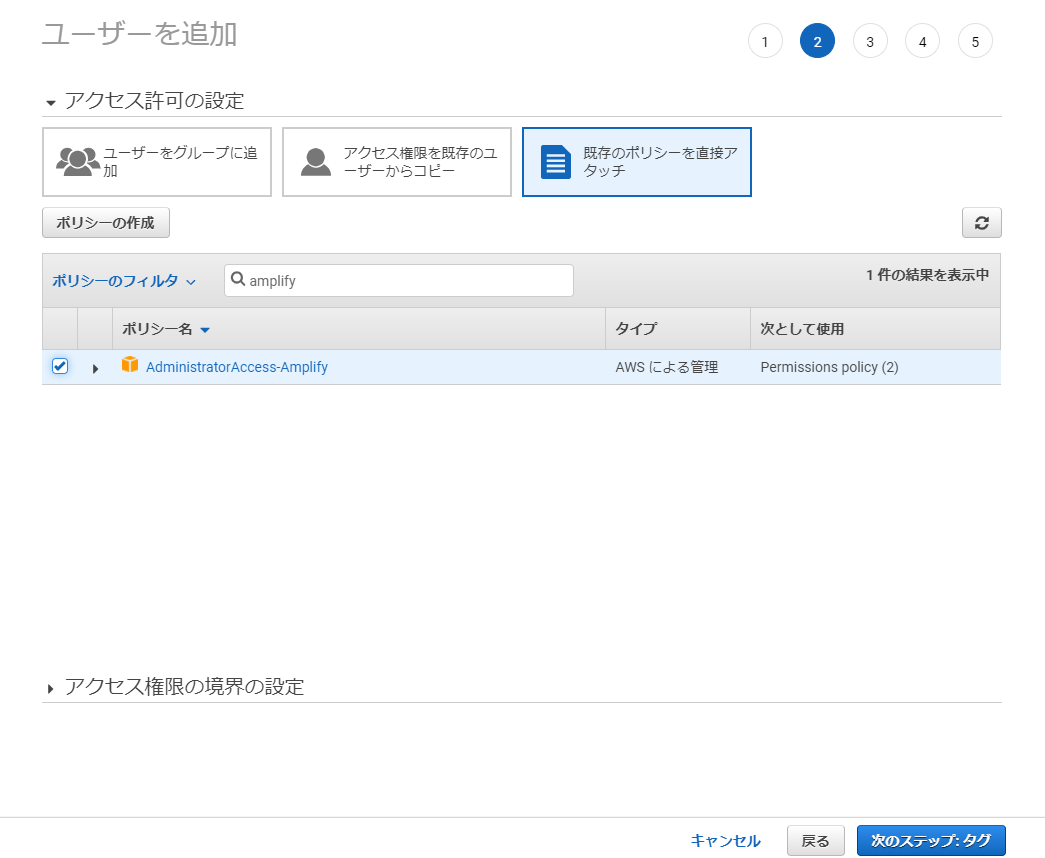
「既存のポリシーを直接アタッチ」を選択し、
ポリシーのフィルタに「amplify」と入力すると
「AdministratorAccess-Amplify」というポリシーが表示されるので、
チェックを付けて、次のステップへ。

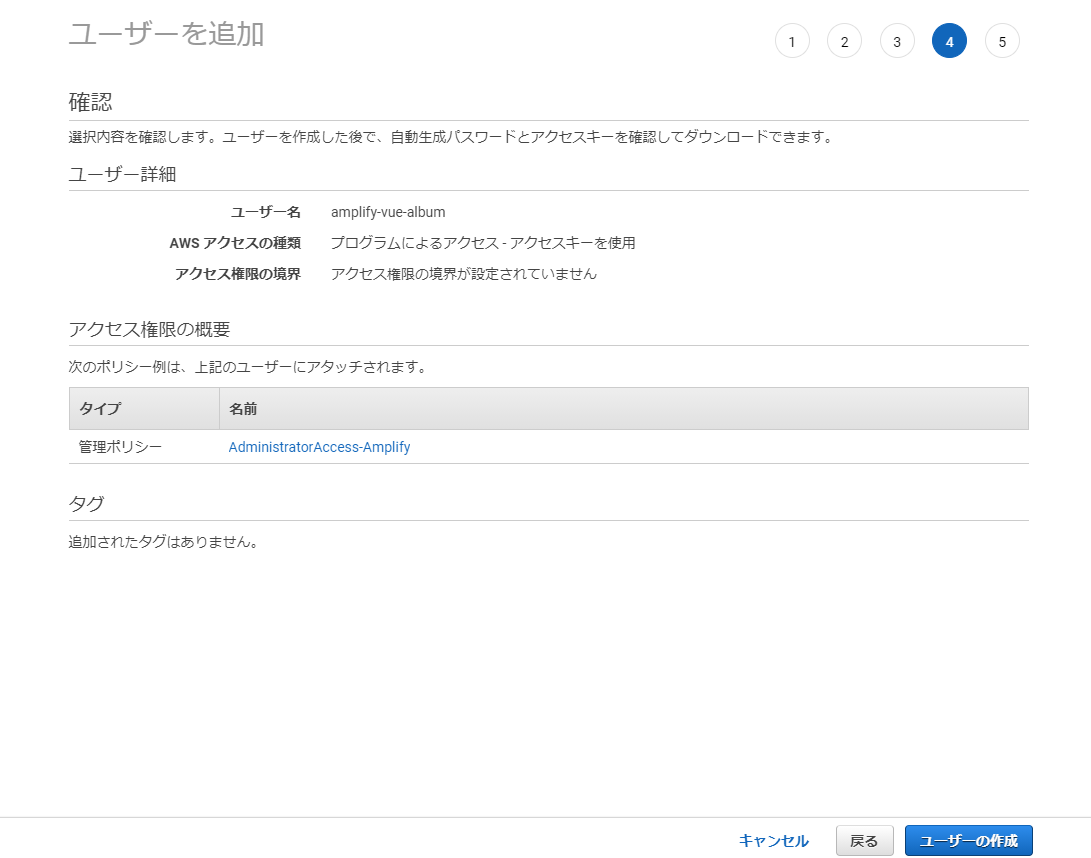
確認画面で設定内容を確認し、
「ユーザーの作成」をクリック。

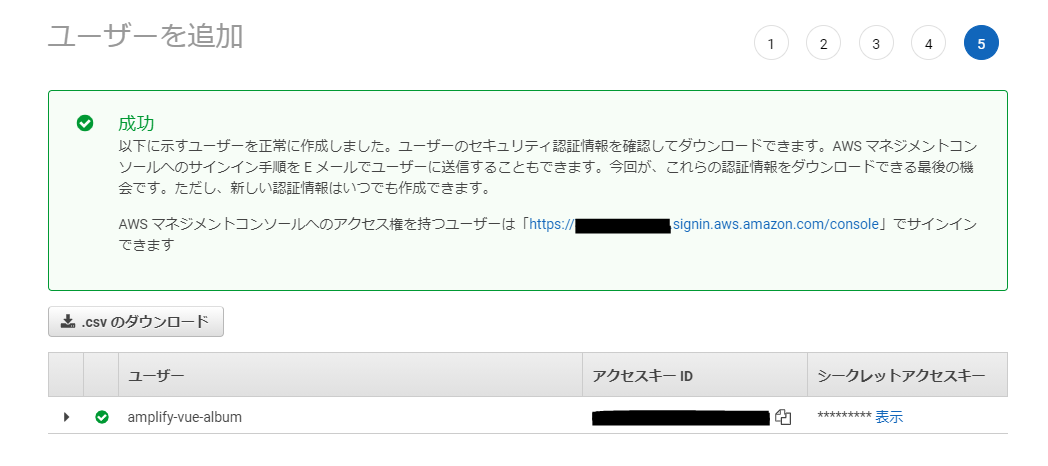
IAMユーザー作成完了の画面が表示されます。
「.csvのダウンロード」をクリックし、IAMの情報を取得しておきます。

ローカルのターミナルに戻り、Enter押下します。
IAMのアクセスキーとシークレットアクセスキーが聞かれるので、
先ほどダウンロードしたCSVの情報を入力します。
Enter the access key of the newly created user:
? accessKeyId: ********************
? secretAccessKey: ****************************************
最後にProfile名を聞かれるので
下記の通り入力したらconfigure設定完了です。
? Profile Name: amplify-vue-album
Successfully set up the new user.
これで、自分のローカルPCからAmplifyを操作する際に、
このIAMユーザーを利用する、という設定が完了しました。
amplify init
次に、amplify initを実行してAmplifyプロジェクトを作成します。
amplify initでは、
プロジェクト名、利用する言語、利用するエディタ
などを設定します。
ターミナルで下記コマンドを実行します。
amplify init
いろいろ質問が表示されるので下記のように回答します。
? Enter a name for the project → amplifyvuealbum
? Enter a name for the environment → dev
? Choose your default editor: → Visual Studio Code
? Choose the type of app that you're building → javascript
? What javascript framework are you using → vue
? Source Directory Path: → src
? Distribution Directory Path: → dist
? Build Command: → npm run build
? Start Command: → npm run serve
? Do you want to use an AWS profile? → Yes
? Please choose the profile you want to use → amplify-vue-album
※「Choose your default editor」は、自分が利用しているエディターを選択してください
最後の質問に回答すると、
Amplifyプロジェクトやその他必要なIAMなどの自動作成が開始されます。
最終的に下記のメッセージが表示されればAmplifyプロジェクト作成完了です。
Your project has been successfully initialized and connected to the cloud!
ローカル環境にいろいろなAmplify設定ファイルが追加されています。
コミット
ブラウザで自分のAWSアカウントにログインし、
サービス一覧から「AWS Amplify」のページにアクセスしてみます。
先ほど作成した「amplifyvuealbum」という名前のプロジェクトが表示されていると思います。
フロントエンド用amplifyパッケージインストール
次に、フロントエンド用amplifyパッケージをインストールします。
下記コマンドを実行します。
npm install aws-amplify @aws-amplify/ui-components
このパッケージは、
AmplifyのAPIにリクエストしたり
S3にアクセスしたりAuth系の各種画面を自動表示したり、
Amplifyの各種機能をVueのコードから利用するために必要なものです。
コミット
フロントエンドでパッケージのセットアップ
先ほどインストールしたパッケージを
Vueで利用できるようセットアップします。
src/main.js に下記の通りパッケージのimportを追加してください。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
+ import Amplify from 'aws-amplify';
+ import aws_exports from './aws-exports';
+ import {
+ applyPolyfills,
+ defineCustomElements,
+ } from '@aws-amplify/ui-components/loader';
+
+ Amplify.configure(aws_exports);
+ applyPolyfills().then(() => {
+ defineCustomElements(window);
+ });
createApp(App).use(store).use(router).mount('#app')
これで、フロントエンドからAmplifyの機能を利用するための作業は完了です。
ここからは、AuthやAPIなど、利用したいAmplify機能をそれぞれ
追加していけばいい状態です。
Amplify機能の利用手順
これから、AmplifyのAuth機能、API機能、Storage機能などを
順番に追加していきますが、
これらのAmplify機能を利用する際の共通の手順を確認しておきます。
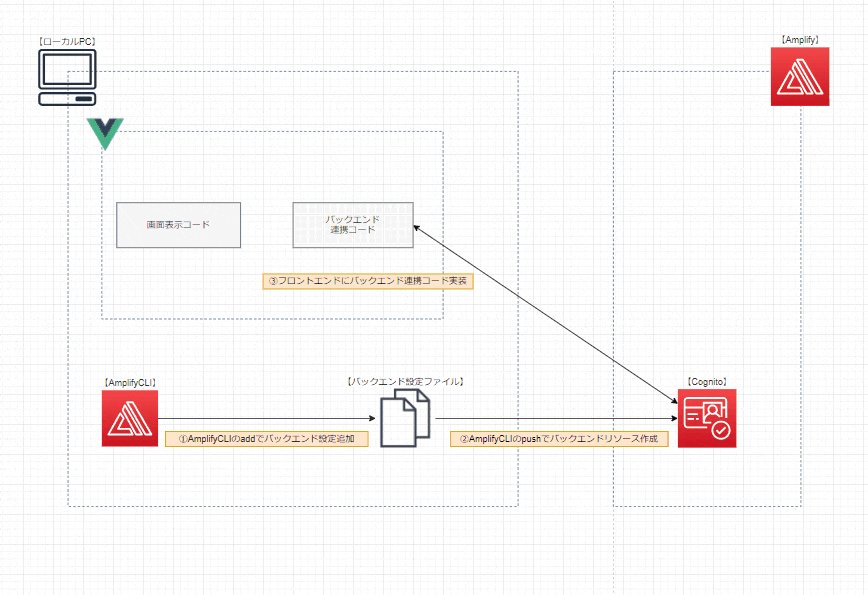
基本的には下記3つのステップでAmplify機能を追加していきます。
①AmplifyCLIのaddでバックエンド設定追加
②AmplifyCLIのpushでバックエンドリソース作成
③フロントエンドにバックエンド連携コード実装
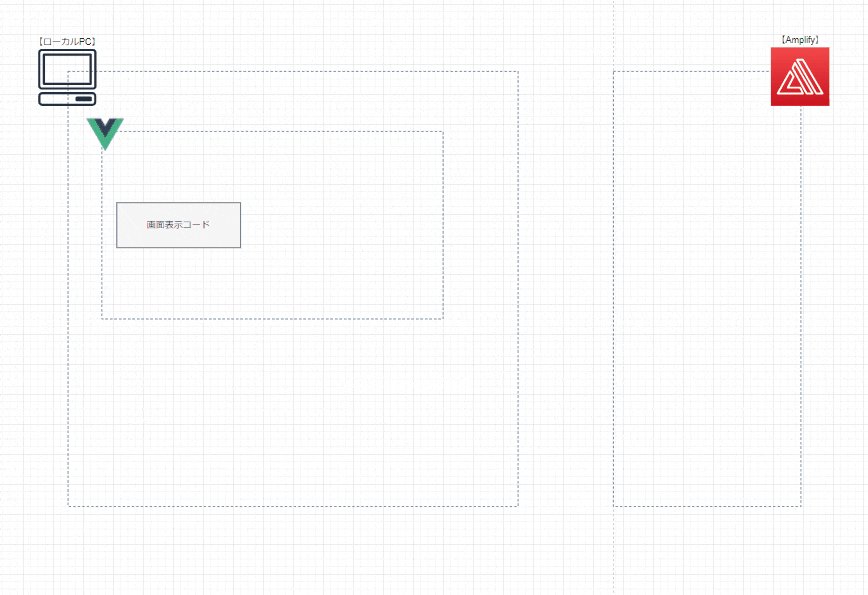
まず最初は、ローカルには画面表示だけのVueコードが実装されていて、
AWS上にはAmplifyプロジェクトのみ作成済みですが
その中にAWSリソースは何も作られていません。
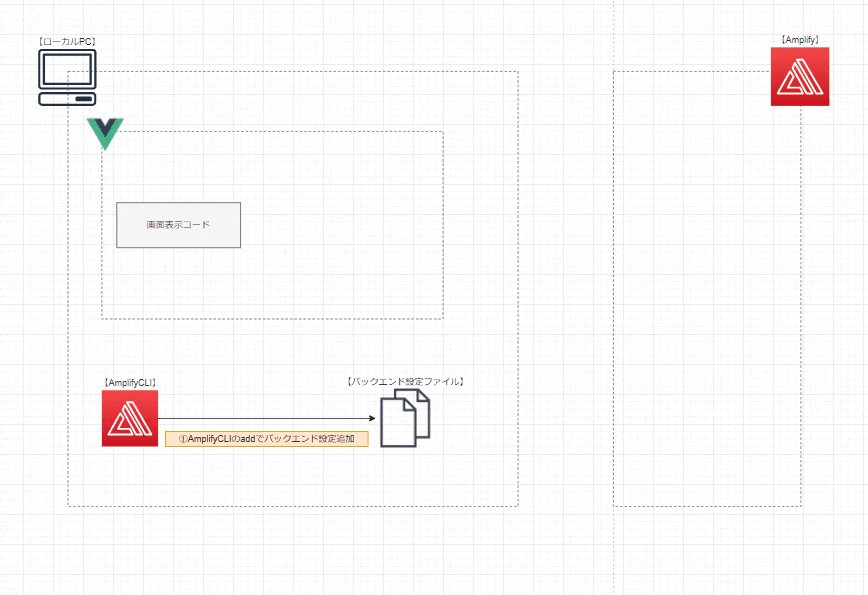
ここでステップ①の
「AmplifyCLIのaddでバックエンド設定追加」
を実施します。
AmplifyCLIのコマンドで
amplify add auth のように実行すると
バックエンド設定ファイルが作成されます。
これは、どのようなAWSリソースを作成するか?という設定を記述したファイルです。
Auth機能の場合は、Cognitoを作成する設定が記述されますね。
API機能を使いたければ amplify add api を実行し、
Storage機能を使いたければ amplify add storage を実行します。
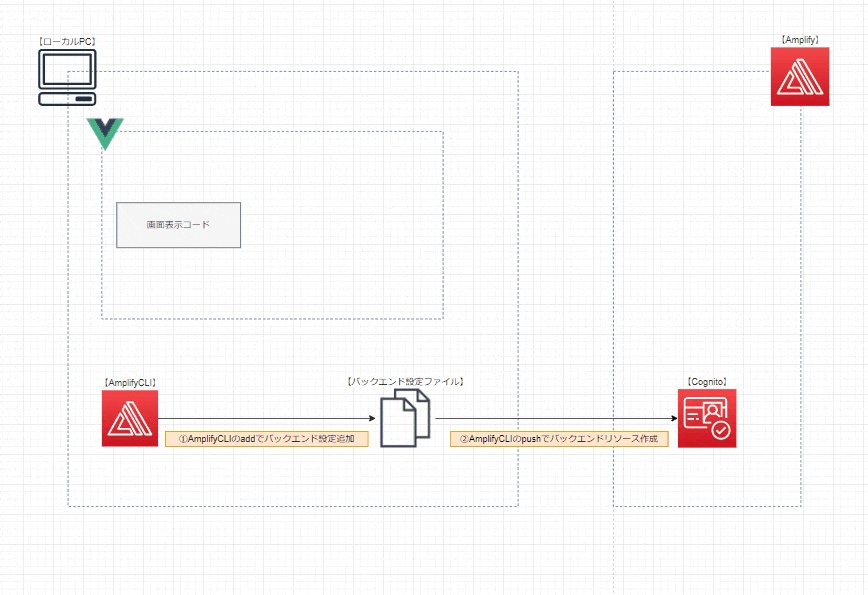
次にステップ②の
「AmplifyCLIのpushでバックエンドリソース作成」
を実施します。
AmplifyCLIのコマンドで
amplify push と実行すると
バックエンド設定ファイルに基づいて、
実際にAWS上に必要なリソースが作成されます。
Auth機能の場合はCognitoが作成されますし、
API機能の場合はAppSyncやDynamoDBが作成されます。
最後にステップ③の
「フロントエンドにバックエンド連携コード実装」
を実施します。
画面表示するVueコードしかありませんでしたが、
ステップ②で作成されたAWSリソースと連携するためのコードを書きます。
この3つのステップを繰り返していくことで
アプリに色々なAmplify機能を追加していくことができます。
おわりに
これで、Amplify利用準備・初期設定編は終了です。
次からはいよいよ、実際にAmplifyの機能をアプリに組み込んでいきます。
(次に進む前に、LGTMしてもらえるとうれしいです)
【AWS Amplify × Vue.js 簡単サーバーレスアプリ構築チュートリアル】③ Authでユーザー登録、ログイン機能実装編