はじめに
この記事は、全部で6記事にわたるたチュートリアルの1つ目です。
① 概要説明編
↑↑↑今ここ↑↑↑
② Amplify利用準備・初期設定編
③ Authでユーザー登録、ログイン機能実装編
④ API(Graphql)でCRUD実装編
⑤ StorageでS3に画像保存実装編
⑥ Hostingでアプリ公開&自動デプロイ実装編
AWS AmplifyとVue.jsを使って
簡単なサーバーレスアプリを構築するチュートリアルです。
AmplifyのAuth、API(GraphQL)、Storage、Hosting
の機能を利用しています。
各Amplifyの機能をできるだけシンプルな例で利用し
1つのアプリを構築します。
AWS Amplifyとは
公式ページに簡単な説明が書いてありますが、
使ったことのない人には結局何ができるのが具体的にイメージしづらいかもしれません。
頑張ってすごくシンプルに説明してみます。
WEBアプリ、モバイルアプリの開発をすごく簡単にしてくれるツール。
アプリを開発、公開するまでに開発者が自分で用意する必要があるのはフロントエンドのコードを書くことだけ。
その他に必要な
・認証機構
・APIサーバ
・DBサーバ
・ストレージ
・CI/CD(自動デプロイ)
・ホスティング(アプリの公開)
などはちょっとしたコマンドライン操作だけで
AWS上にサーバーレスに簡単に構築できちゃう。
※他にもAIとか通知機能とかアクセス分析機能とかいろいろ簡単に導入できる
という感じのイメージです。
GoogleのFirebaseというものがありますが、
それのAWS版とか言われてたりもしますね。
(僕はFirebase使ったことないのでわかりません)
この記事で「Amplifyとは何か?」についてはこれ以上詳しく説明しません。
とにかくチュートリアルでいろいろ触ってみれば特に難しいことはないので
どういうものか、何ができるのかなどわかってもらえると思います。
もし、
・WEBアプリ、モバイルアプリを簡単に構築してみたい
・サーバーレスのアプリを構築してみたい
・Vue.jsで簡単なアプリを構築してみたい
・Amplifyを触ってみたい
という方は、ぜひこのチュートリアルをやってみてください。
構築するアプリ仕様
今回は、アルバム管理アプリを構築します。
まずアルバムに名前を付けて登録し、
そのアルバムの中に写真を好きなだけ登録できる、
というだけのすごくシンプルなものです。
完成品のコードはGitHubで公開しています。
https://github.com/MinatoNaka/AmplifyVueAlbum
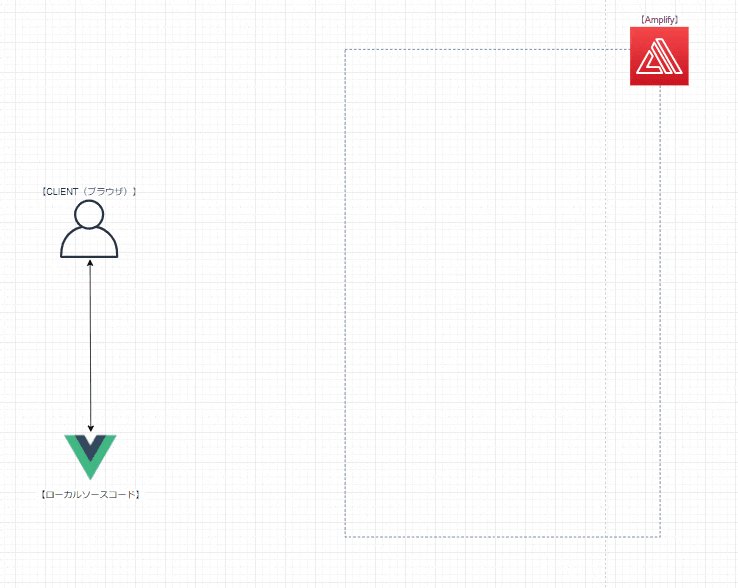
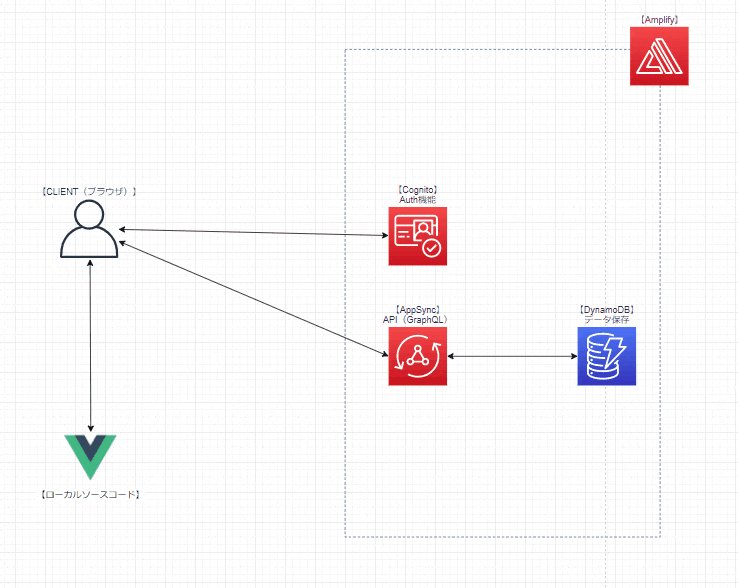
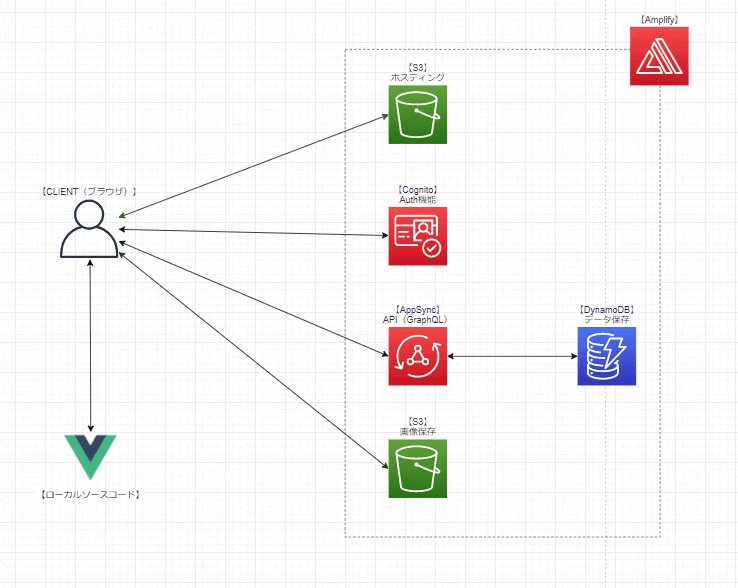
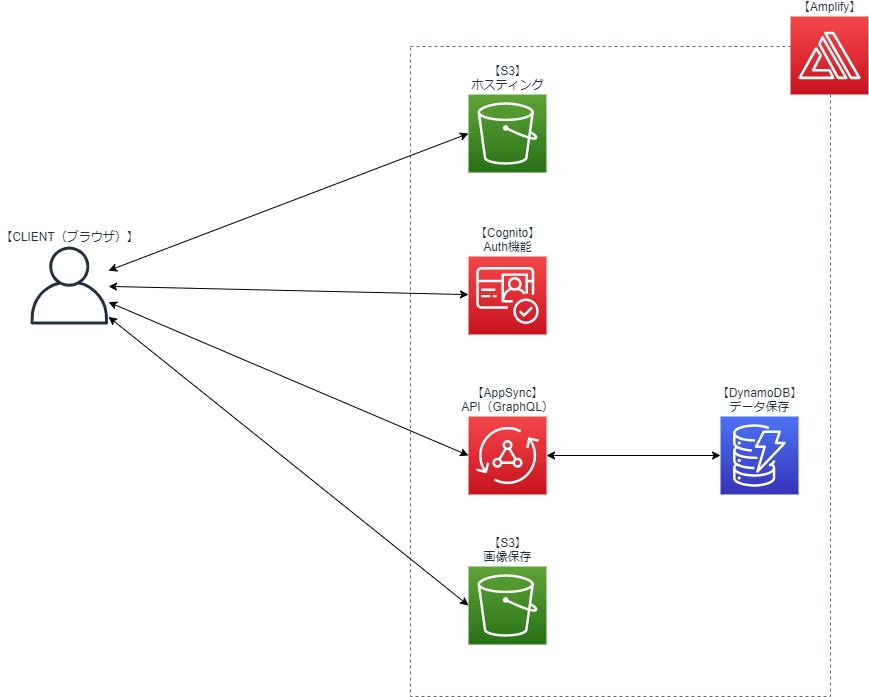
インフラ構成としてはこのような感じになります。

今回はAmplifyの
・Auth機能
・API機能(GraphQL)
・Storage機能
・ホスティング機能
を利用したシステムになります。
図にある通り、
Auth機能ではCognitoが、
API機能ではAppSyncとDynamoDBが、
Storage機能ではS3が、内部でそれぞれ使われます。
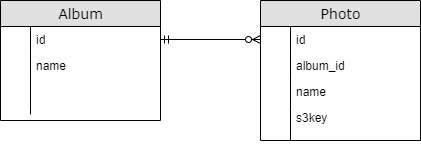
AlbumとPhotoが1対多になっています。
実際に登録した写真自体はS3上に保存され、
PhotoテーブルではそのS3保存先のキーを保持しているだけです。
このアルバムと写真のそれぞれに対し
AmplifyのAPI(GraphQL)を使ってシンプルなCRUD機能を実装します。
また、AmplifyのAuth機能を使って
サインアップ、サインイン、サインアウト、パスワードリセットなど
よくあるAuth系機能も一通り実装します。
アルバムを登録し、その中に写真を登録する。
すると写真一覧に表示される、というだけです。
究極にシンプルな動きのアプリですが、
アルバムデータを登録したり表示する際にはAmplifyのAPIが利用されているし、
画像データの登録、取得はAmplifyのStorage機能が使われているし、
サインイン、サインアウトではCognitoが使われている状態です。
今回のチュートリアルのアプリでは、CSSをほぼ使用しません。
チュートリアルの中に
CSSのコードやCSS用のクラスの付与、CSSフレームワークのインストール手順など、
今回の本質であるVueとAmplify以外の話をできるだけ入れたくなかったためです。
なので、完成品の見た目はめちゃくちゃダサいですが、
Vue、Amplifyの使い方を学ぶ上では支障ありませんのでご容赦ください。
このチュートリアルではAWSのリソースをいろいろ作ることになりますが、
基本的に料金はほぼ0円で作ることができます。
また、チュートリアルの最後にAWSリソースの削除方法も解説していますので、
料金に関しては気にせず実践してもらって大丈夫です。
(構築したアプリに対して大量のリクエストを送信したりすると多少の料金が発生します)
チュートリアルの進め方
まず最初に、ローカルPCにVue.jsのコードを書いていきます。
これは、Amplifyを一切使用していない表面上だけのアプリの状態です。
次に、AWSアカウント上に、Amplifyのプロジェクトを作成します。
(その他、Amplifyを利用するための下準備をいろいろします)
次に、Auth機能、API機能、Storage機能をそれぞれ順番に実装していきます。
最後に、ホスティング設定を行いアプリをクラウド上で公開して、
チュートリアル終了です。
おわりに
概要説明編はここまでです。
次の記事では、Amplify利用準備・初期設定を行っていきます。
(次に進む前に、LGTMしてもらえるとうれしいです)
【AWS Amplify × Vue.js 簡単サーバーレスアプリ構築チュートリアル】② Amplify利用準備・初期設定編