position: fixed;
![]() 指定した位置に要素を固定
指定した位置に要素を固定
![]() 位置は top, bottom, left, right を使う
位置は top, bottom, left, right を使う
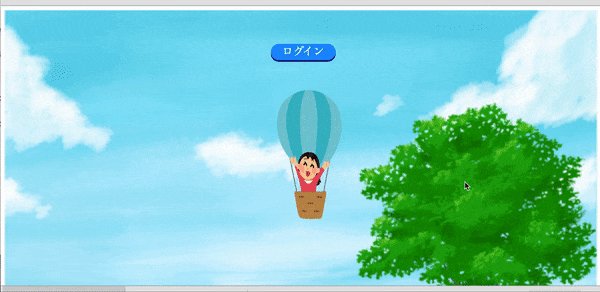
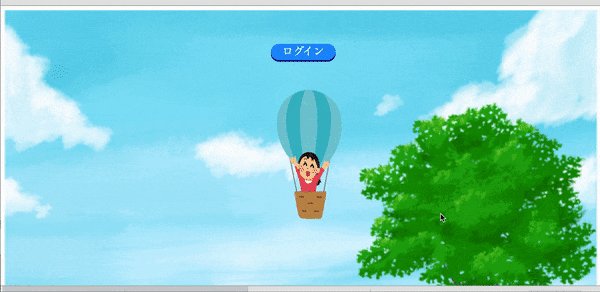
上の動画をご覧いただくと、背景だけが動き
ずーっとログインボタンが同じ位置にあるのがわかるかと思います。
これは position: fixed; でログインボタンを固定しているためです。
position: fixed;
top: 50px;
left: 500px;
【CSS】position: absolute; と position: relative; のときにも説明しましたが、サイトの左上を始点と考えて
上から 50px
左から 500px
のところにログインボタンを配置して
position: fixed; で ログインボタンよ、そこから動くんじゃない!![]() と命令しているわけです。
と命令しているわけです。
z-index
![]() 要素の重なりの順番を指定する。
要素の重なりの順番を指定する。
![]() 0を基準として数字が大きいほど上に重なる。
0を基準として数字が大きいほど上に重なる。
![]() 必ず position プロパティと一緒につかう。
必ず position プロパティと一緒につかう。
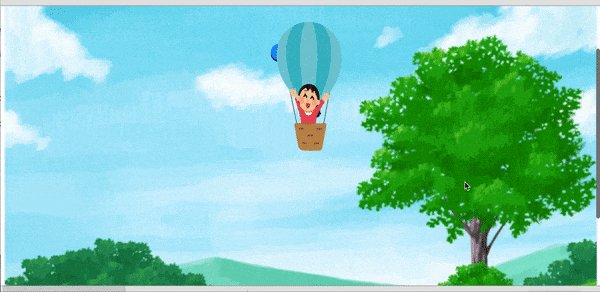
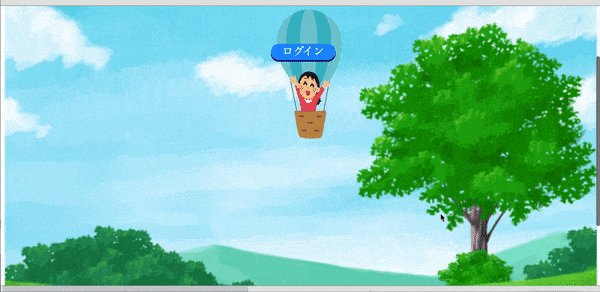
さきほどの動画ですが、のんびりとしてとてもきれいな風景なので気球に乗って景色を観覧するのもいいなと思い、気球に乗ることにしました![]()
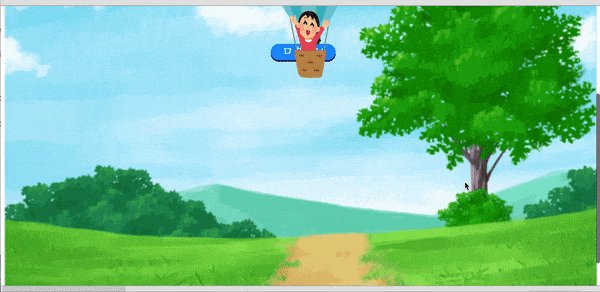
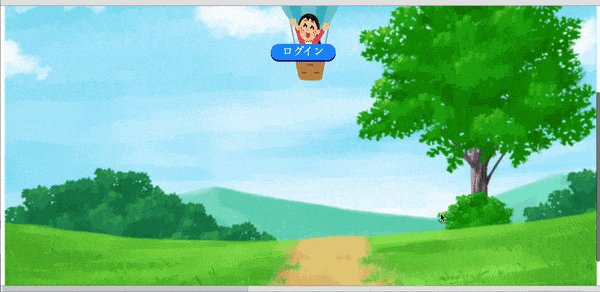
ありゃりゃりゃりゃ・・・!![]()
気球が前にきてログインボタンが隠れてしまったじゃないか・・・!![]()
これは気球女子がじゃまだ。。
なんとかせねば![]()
・・・というときに使うのが z-index です![]()
position: fixed;
top: 50px;
left: 500px;
z-index: 1;
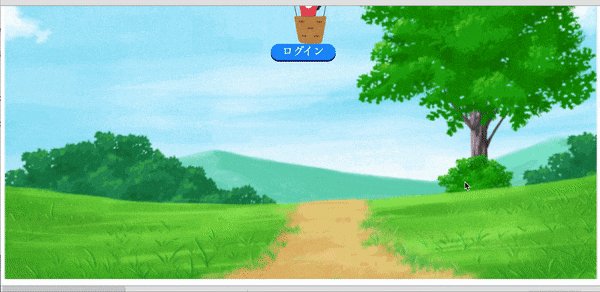
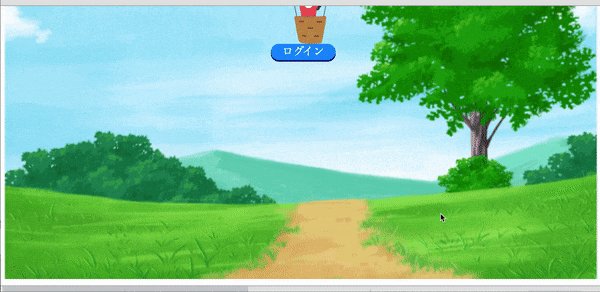
z-index は 0 を基準として数字が大きくなるほど上に重なる性質をもっているので、上にきてほしいログインボタンに 1 を設定しました。
z-index を使用するときは必ず position プロパティを使用するのがルールです。
気球女子が重なることなく、ログインボタンが上になりました![]()