position: absolute;
![]() 要素の配置位置を決められる
要素の配置位置を決められる
![]() サイトの左上部分を基準とし、そこから top と left を用いて指定
サイトの左上部分を基準とし、そこから top と left を用いて指定
![]() right や bottom を用いることも可
right や bottom を用いることも可
![]() 要素どうしを重ねて表示することもできる
要素どうしを重ねて表示することもできる

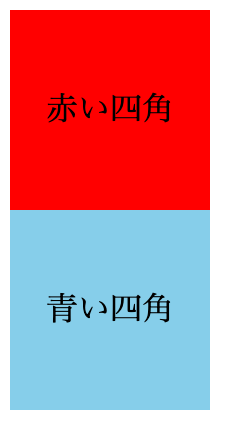
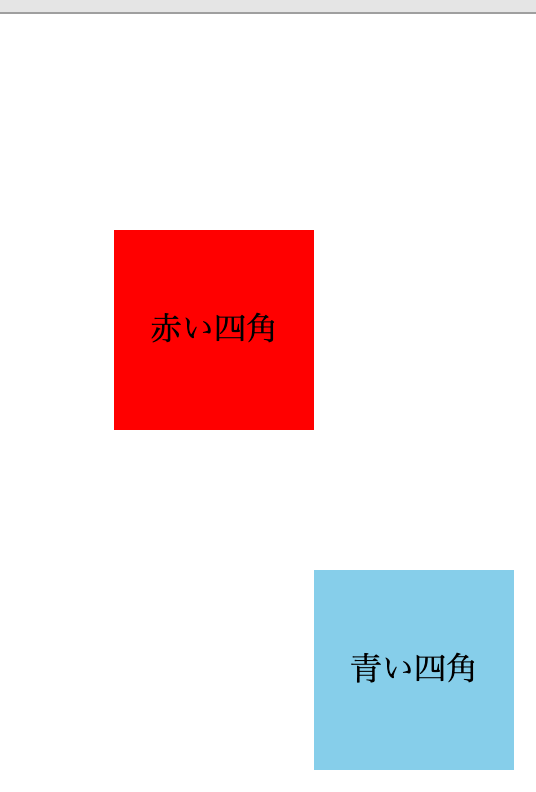
普通に作成すると上記のようになります。
これを position: absolute; を使って移動させます。
赤い四角の方を・・・
position: absolute;
top: 100px;
left: 50px;
青い四角の方を・・・
position: absolute;
top: 170px;
left: 100px;

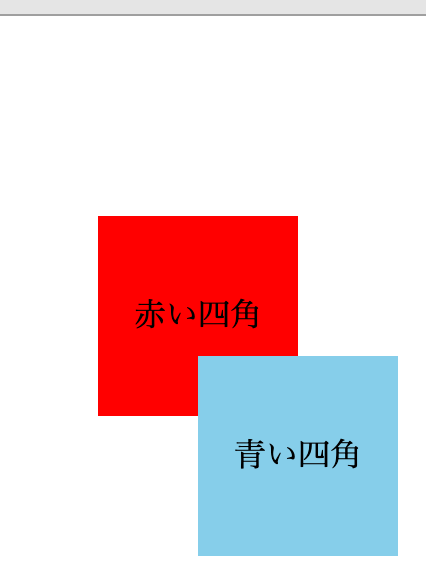
このようになります![]()
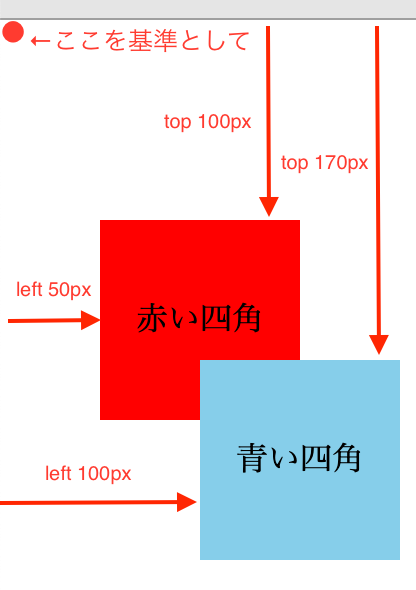
なぜこのような位置になるかというと

サイトの左上を始点・・・ゼロとします。
赤い四角で言えば、そのゼロの位置から top は 100px 下のところになるよ。
そして left は 50px 左に行ったところになるよ。
ということです。
position: relative;
![]() 指定した親要素の左上部分を基準位置とすることができる
指定した親要素の左上部分を基準位置とすることができる
![]() その親要素を基準として子要素の配置位置を決めることができる
その親要素を基準として子要素の配置位置を決めることができる
さきほど position: absolute; で基準位置はサイトの左上と言いましたが
この基準位置を変更できるのが position: relative; です。

さきほどの図をつかって説明します。
赤い四角を親要素としますね![]()
あ、どちらかを必ず親要素にしないとダメです。
このまま赤い四角を position: relative; しても青い四角は動いてくれないです。
必ず基準位置にしたいものを親要素にしてくださいね![]()
動かしたい子要素は親要素の入れ子にしてコード記入したら大丈夫です![]()
こんな感じ
↓
<div class="red">赤い四角
<div class="blue">青い四角</div>
</div>
話を戻しまして、赤い四角を親要素とし
青い四角を子要素としたときの CSS はこんな感じ
.red {
width: 100px;
height: 100px;
background-color: red;
text-align: center;
line-height: 100px;
position: absolute;
top: 100px;
left: 50px;
position: relative;
}
position: relative; 追加しただけです![]()
で、青い四角はというと
.blue {
width: 100px;
height: 100px;
background-color: skyblue;
text-align: center;
line-height: 100px;
position: absolute;
top: 170px;
left: 100px;
}
なにも変更していません![]()
どうなったかというと

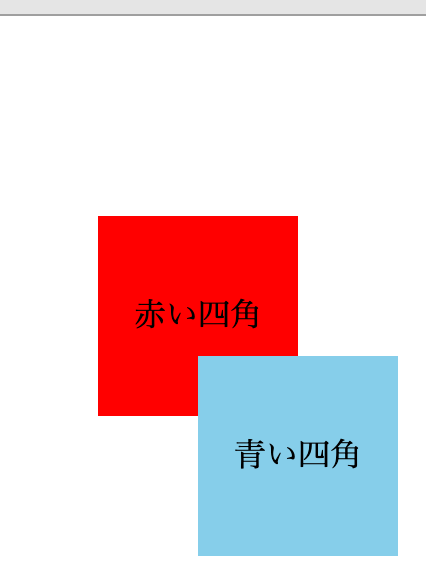
こうなりました![]()
さきほどはサイトの左上を基準としましたが
今回は赤い四角の左上を基準としたため
そこから top は 170px 下のところになり
そして left は 100px 左に行ったところに青い四角は配置されました![]()