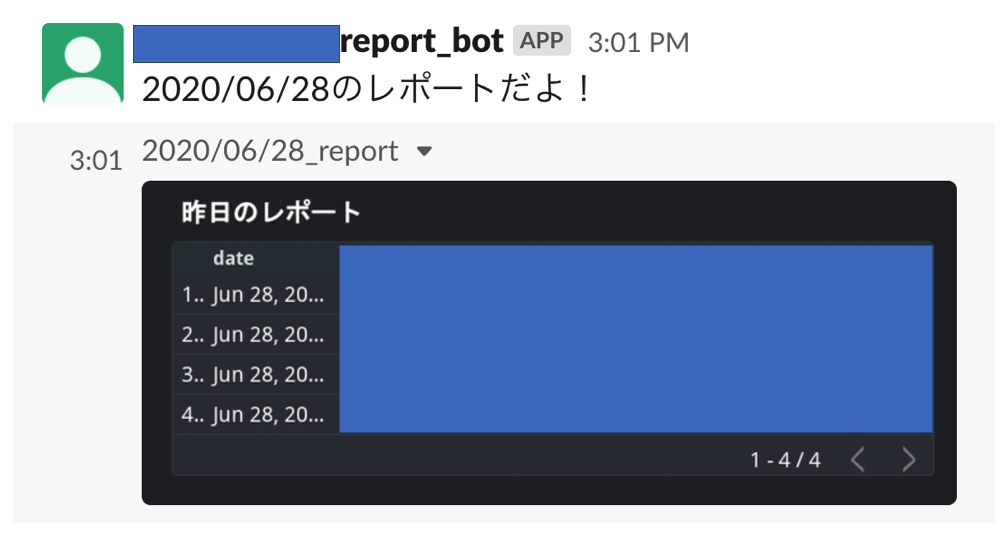
こんな感じで通知しています。

概要
事前準備
- SlackAPIのトークンを取得しておく
- BOTユーザーを作ってチャンネルに招待しておく
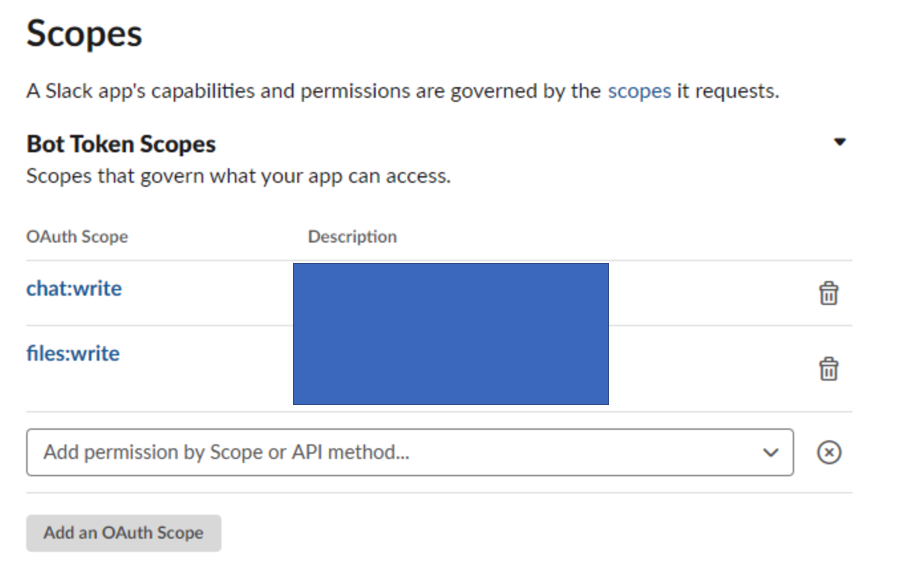
やりたいのはファイルのアップロードなので、こちらの権限を付与したトークンを作ってください
Bot Token Scopes
chat:writefiles.write

実装方法
- [DataStudio] 通知用のレポートを作る
- [DataStudio] メール通知サービスを設定
- [Gmail] メールを受け取る
- [GAS] Gmail取得 -> Imgファイルを摘出 -> Slackに画像をPOSTする
- [GAS] スケジュール設定する
この方法の特徴として、全てGoogleサービスで完結できるため連携がとても楽になります。
DataStudioを画像化する /thubnail エンドポイントもあり、こちらの方法でもいいと思います。
実装
1 [DataStudio] 通知用のレポートを作る
既に通知したいDataStudioのレポートができていたらそれでOKです。
Slackで通知した時に見やすいように、データ量はできる限り少なくするのがオススメです。(拡大しないと数値が見えない状態だと誰も見なかった)
ページ -> 現在のページ設定 で、できる限り余白を削ったり文字を大きくしたりするといい感じになります。
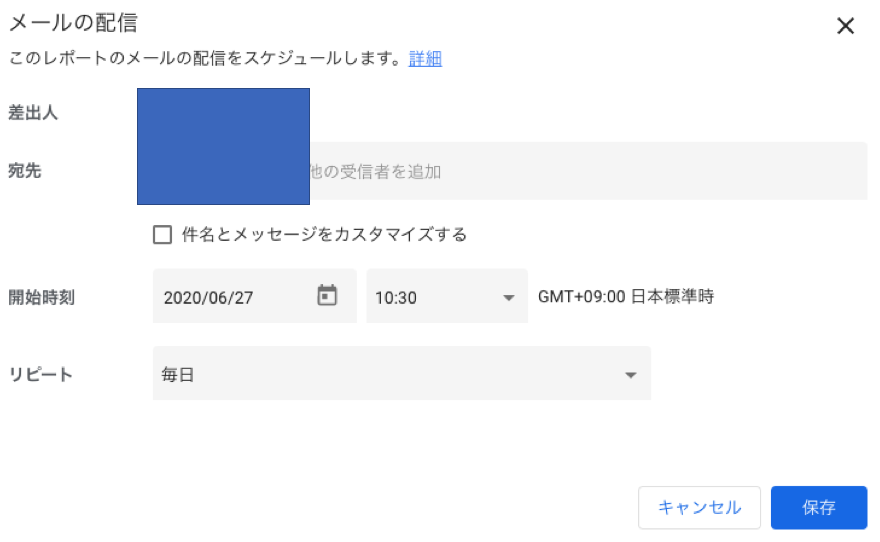
2 [DataStudio] メール通知サービスを設定
DataStudioでは、レポートを画像化してGmailに送ってくれる機能があります。
これを使うことで、Gmailに画像ファイルを送ることができるので後はGASでそれを取得して通知すればOKという事です。
- 宛先 : 自分
- 開始時刻 : 自由に
- リピート : 自由に

3 [Gmail] メールを受け取る
対象時間になったら、Gmailが飛んできているのを確認します。数分ほど遅れてやってきます。
画像としてレポートが送られてきているはずで、この画像をそのままSlack通知に使います。
別のレポートだったり、データが取れていなければデータを見直してみてください。
メールアドレスをGASのサーチ対象にするのでメモしておきます。 data-studio-noreply@google.com ですね。
4 [GAS] Gmail取得 -> Imgファイルを摘出 -> Slackに画像をPOSTする
GASのコードを書きます。
var TOKEN = '***********************************************';
function main() {
var dataStudioImage = getDataStudioImage()
postSlackMessage()
postSlackImage(dataStudioImage)
}
function getDataStudioImage() {
var myThreads = GmailApp.search('from:"data-studio-noreply@google.com"'); // datastudioのメールアドレスで検索
var myMessages = GmailApp.getMessagesForThreads(myThreads); // 二次元配列形式で取得
var attachments = myMessages[0][0].getAttachments(); // 先頭の要素(一番新しいレポート)の添付ファイルを取得
for (attachment of attachments) { if (attachment.getName().indexOf('.jpg') > 0) { return attachment; } } // 画像ファイルを探索して返す
}
function postSlackMessage() { // 画像投稿前にメッセージを追加したくて作った。無くても良い。
var data = {
token: TOKEN,
channel: 'test',
text: 'レポートだよ!'
}
var option = {
'method': 'POST',
'payload': data
};
var chatPostMessageRes = UrlFetchApp.fetch('https://slack.com/api/chat.postMessage', option);
Logger.log(chatPostMessageRes)
}
function postSlackImage(dataStudioImage) { // 画像をpostする
var data = {
token: TOKEN,
file: dataStudioImage,
file_type: 'jpg',
channels: 'test',
title: 'report'
};
var option = {
'method': 'POST',
'payload': data
};
var filesUploadRes = UrlFetchApp.fetch('https://slack.com/api/files.upload', option);
Logger.log(filesUploadRes)
}
main() を呼び、レポートがPOSTされればOKです。
5 [GAS] スケジュール設定する
最後にGASTriggerで毎日実行させればOKです。
- 実行する関数 :
main - その他自由
実行タイミングは、Gmailが飛んできてからにしてください。また、DataStudioのメールは若干タイミングが遅れてやってきます。そのため、DataStudioで設定した時間+30分~60分後くらいにするのがベターだと思います。



