概要
Google Data StudioでSlack配信しなければいけないタスクが発生したため対応方法を記載します
パイプライン
- Data Studioから自分宛にメールを日次でスケジュール配信する
- GASでData Studioから送信された直近のメールから添付ファイルを取得する
- 取得した添付ファイルをSlack配信する
※どこかの処理で失敗したら手動で投下する運用を想定
検討した他の手段
DataStudioのリンクを投下してサムネを表示させる
↓こんな感じのリンク
https://datastudio.google.com/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/thumbnail?sz=full
- 公開範囲を絞っているためSlackがサムネを展開してくれない(デフォルトのサムネが表示される)
- ただし、リダイレクトするとGoogleフォトに飛ばされて静的画像データが作成される
https://lh3.googleusercontent.com/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
- このURLだったらSlackがサムネを展開してくれる
- リダイレクト後のURLは静的画像のためデータ更新で反映されないので毎回リダイレクトしてリダイレクト後のURLを取得する必要がある
- プログラムで試みたところ認証の問題もあり断念(Googleアカウントの管理にIDaaSを使っているためハードルが高かった)
メール配信の宛先をSlackにする
- 折りたたまれた状態で配信されるので毎回クリックする必要がある
- 拡大できない
- DataStudioのリンクに飛ぶのとあんまり変わらないので断念
Google Data Studio API
- 使えそうなAPIは見当たらない
パイプラインの実装
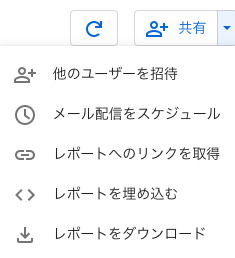
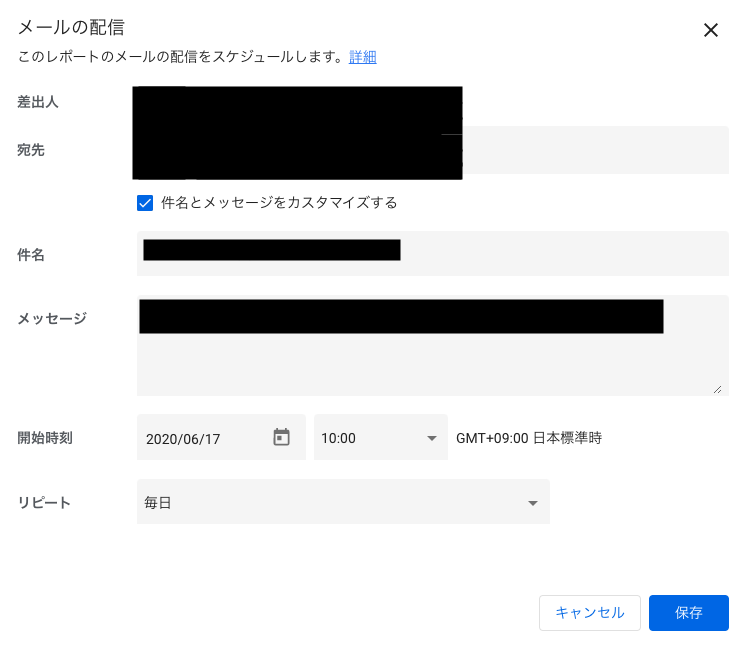
スケジュール配信設定
共有から設定します。
GASから検索するときに件名を使うので必ず他と区別する件名を入れる必要があります。
GASの実装
Data Studioから配信されるメールの添付ファイルを確認するとPDFのみですが、
スクリプトを回して添付ファイルを確認したところ、どうやらPDFとjpgが存在するようです。
GASでは添付ファイルのjpgを取得して、このjpgをSlackに投下します。
※Slack tokenの取得については割愛します
function search_from_email_attachments() {
// Datastudioからスケジュール配信されたメールを取得(条件に一致する最新のメールを一件取得)
var Threads = GmailApp.search('from:"data-studio-noreply@google.com" subject:XXXXXXXXXX', 0, 1);
var messages = Threads[0].getMessages();
var message = messages[messages.length-1];
// メールから画像を取得
var attachments = message.getAttachments();
for(attachment of attachments){
if (attachment.getName().indexOf('.jpg') > 0) {
return attachment;
}
}
}
function file_upload_to_slack(attachment) {
var SLACK_TOKEN='XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
var data={
token:SLACK_TOKEN,
file:attachment,
file_type: 'jpg',
channels: 'XXXXXXXXXX',
title: 'XXXXXXXXXX',
initial_comment: 'XXXXXXXXXXXXXXXXXXXX'
};
var option={
'method':'POST',
'payload':data
};
res = UrlFetchApp.fetch('https://slack.com/api/files.upload',option);
return res;
}
function main(){
attachment = search_from_email_attachments()
res = file_upload_to_slack(attachment)
Logger.log(res);
}
あとはこのスクリプトをトリガーで設定すれば完了です。
※トリガーは編集 > 現在のプロジェクトのトリガー から設定できます。