動機
-
事業KPIをチーム内でSlack共有する際に、テキストだけだと流れ易い。画像ベースでパッと見で理解できると良いよね。
-
Redashだとグラフの埋め込み機能はあるけれど、欲を言うとダッシュボードをまとめて共有したいよね。(Metabaseも同様に単一グラフでの共有)
-
GoogleDataStudioを上手い具合に丸ごとスクショ展開できないかな??と思うと、URLを直接貼る技をTwitterで発見!
-
しかし、2019年1月現在、上記の方法ではサムネイルが表示されない模様。色々触っているうちに、画像の状態で共有する方法が分かったので、やり方を共有します!
この記事を読んで分かること
- DataStudioのダッシュボードをSlackで画像埋め込みする方法
対象読者
- Slackを使っていて、何らかの数値を社内で定期共有するニーズがある人
- 個人的には、この機能だけで相当組織内の数値共有が楽になるなと思っています。計測にGAを使っている企業は勿論ですが、DataStudioはBigQueryともデータソースとして接続可なので、活用できる環境は多いハズ!
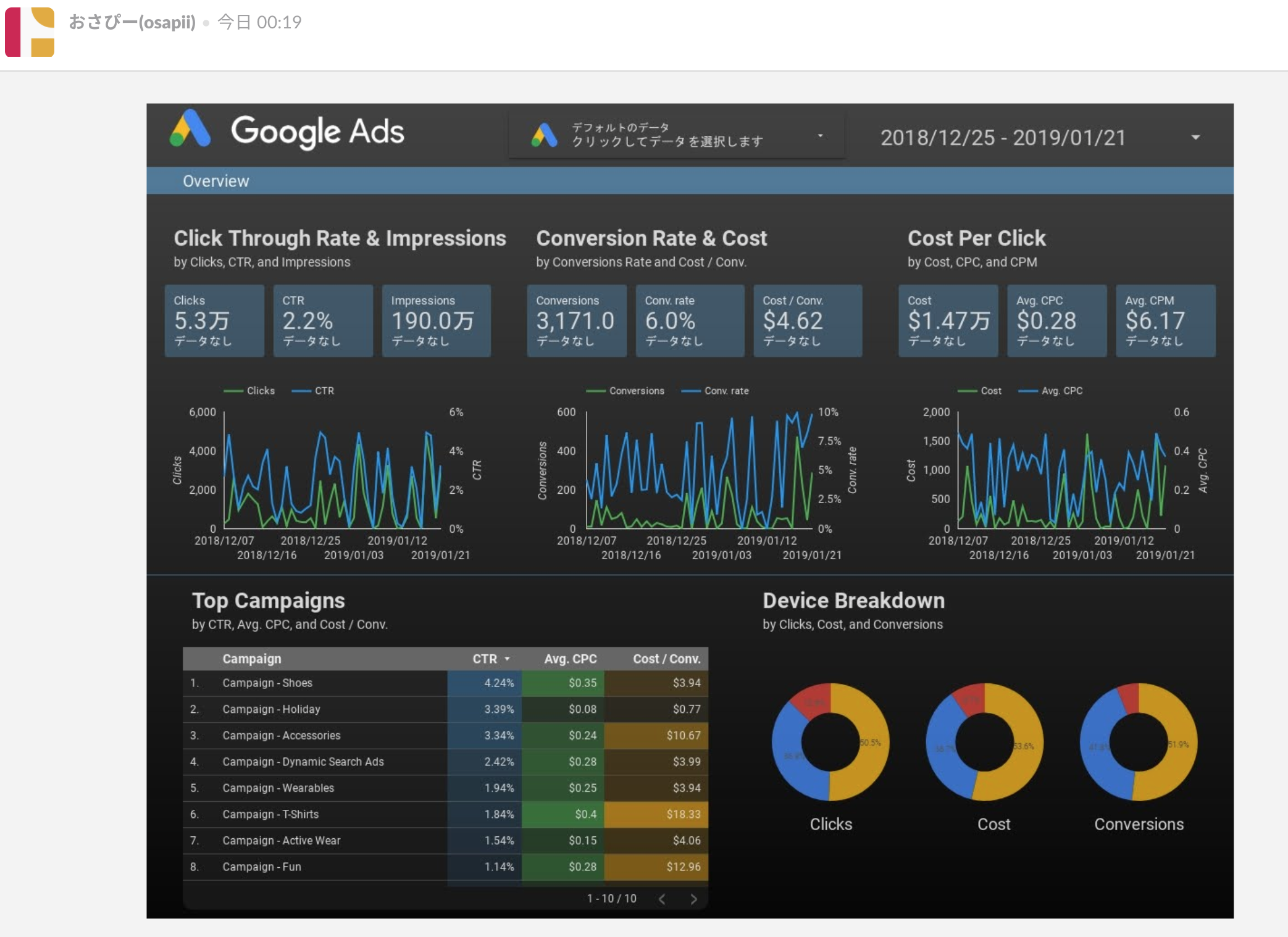
Slack投稿例
↓データはGoogle様が用意しているテンプレートを使ったダミーデータとなっています。
- ① Slack投稿画面

投稿方法(もったいぶりましたがめっちゃ簡単です🙉)
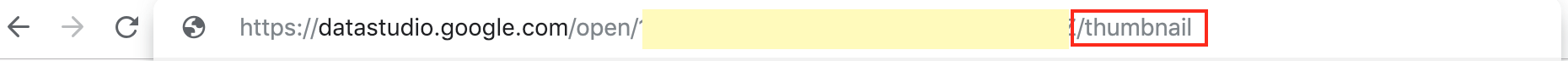
STEP1: 投稿したいDataStudioの共有用URLをコピー

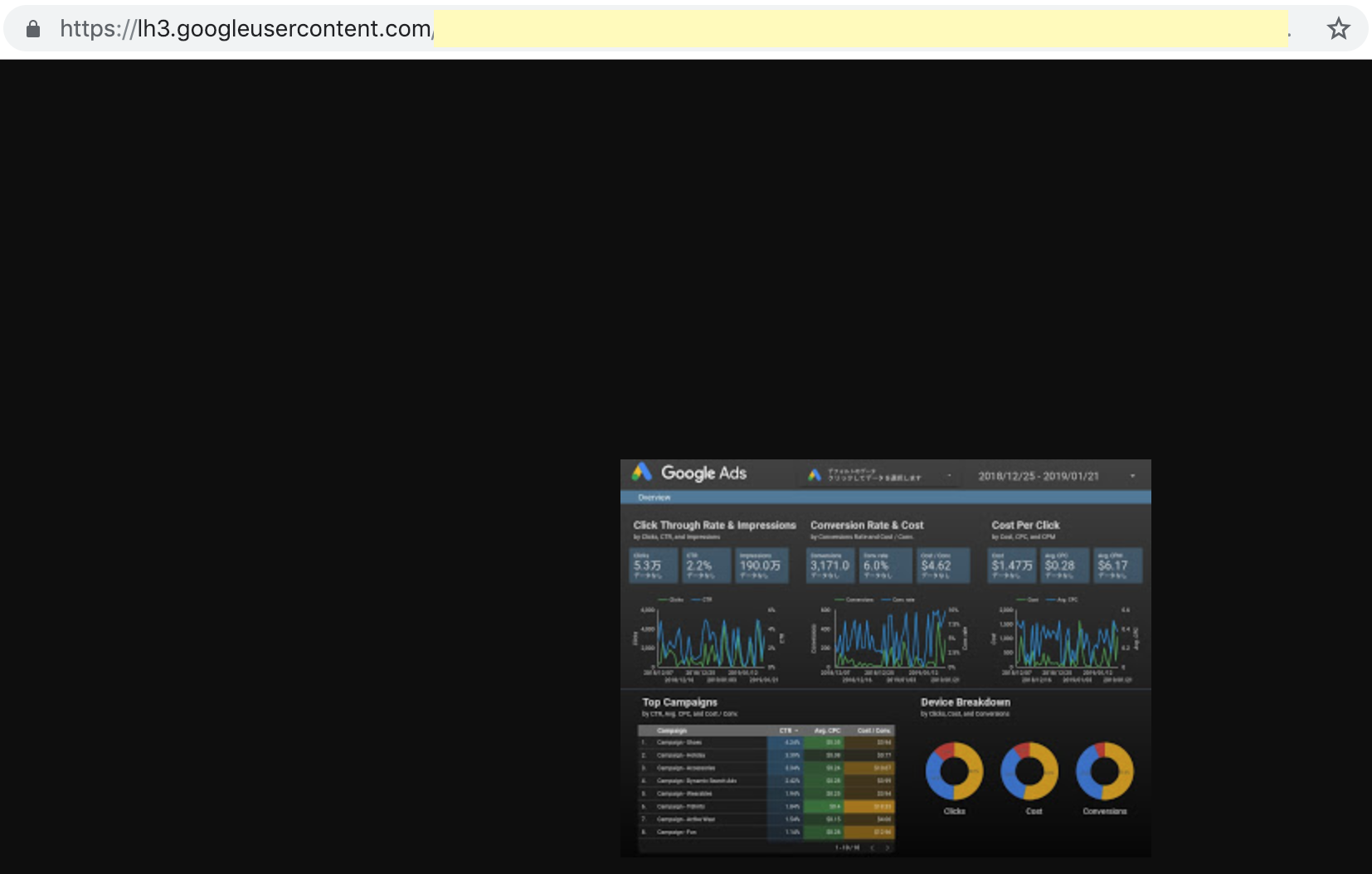
STEP2: URLの末尾に"/thumbnail"を付与して、リダイレクト先のURLをコピー
- 上記のURLを単にSlackに貼り付けても、プレビューは表示されないのですが、以下URLにある通り、"/thumbnail"を末尾に追加すると、サムネイルページにリダイレクトします。
- 詳細はこちらのページをご確認ください
STEP3: リダイレクト後のURLをSlackに貼るとちゃんと画像が表示される。

積み残し
- 短縮URLでも表示する方法。https://bitly.com/ で短縮すると表示されなかった。
- 特定のページを共有する方法。ダッシュボードの先頭のページのサムネイルにリダイレクトする?
まとめ
-
本記事では省きましたが、Slackに定期実行のbotを組んでおけば、定点観測的に数値共有も可能です。いちいちクリックしなくても、ダッシュボード画像で数値を一気に把握できるのは、見る側としては、優れたユーザー体験であると思います。
-
みなさんの日々のデータ共有業務が少しでも楽になりますように..!