はじめに
Visual Studio Live Share とは 2017年11月の Connect(); という開発者イベントで発表された、Visual Studio および Visual Studio Code を使用してペアプログラミングを遠隔の人とできる機能です。One Note のファイルを同時に編集することができる、あのイメージでソースコードを同時に編集してつくりあげることができるというのが大きな特徴です。
そのセットアップの情報を備忘録がてら残しておきます。
2018年5月7日(米国時間)に開催された開発者向けのイベント Build でパブリックプレビューが公開されました。
動作の詳細についてはプライベートプレビュー時点の情報となりますのでご承知おきください。
本情報の内容(添付文書、リンク先などを含む)は、作成日時点でのものであり、予告なく変更される場合があります
実際につかってみる
確認をした環境
- Visual Studio 2017 Preview (Vestion 15.6.0 Preview 5.0 on Windows 10 Enterprise 1709)以下VSと略します。
- Visual Studio Code (Version 1.20.1 on macOS High Sierra 10.13.3)以下Codeと略します。
前提環境
GitHub のドキュメントWelcome to the Visual Studio Live Share preview!に記載のあるように、利用準備としてはVSであればプレビューを使用する必要があります。
さらに、VS、Code、それぞれエクステンションとして Live Share のプラグインをインストールする必要があります。
下記ドキュメント引用を参考までに貼っておきます。
Visual Studio 2017 Preview
- Install the latest VS 2017 Preview (15.6 Preview 3+) on Windows (7, 8.1, or 10).
- Install a supported workload. e.g. ASP.NET, .NET Core, and/or Node.js
- Download and install the Visual Studio Live Share extension from the marketplace.
Download
Visual Studio Code
- Install Visual Studio Code (1.20.0+) for Windows (7, 8.1, or 10) or macOS (Sierra & up).
- Download and install the Visual Studio Live Share extension from the marketplace.
- Installation can take a moment, so wait for the install to complete and then reload.
Download
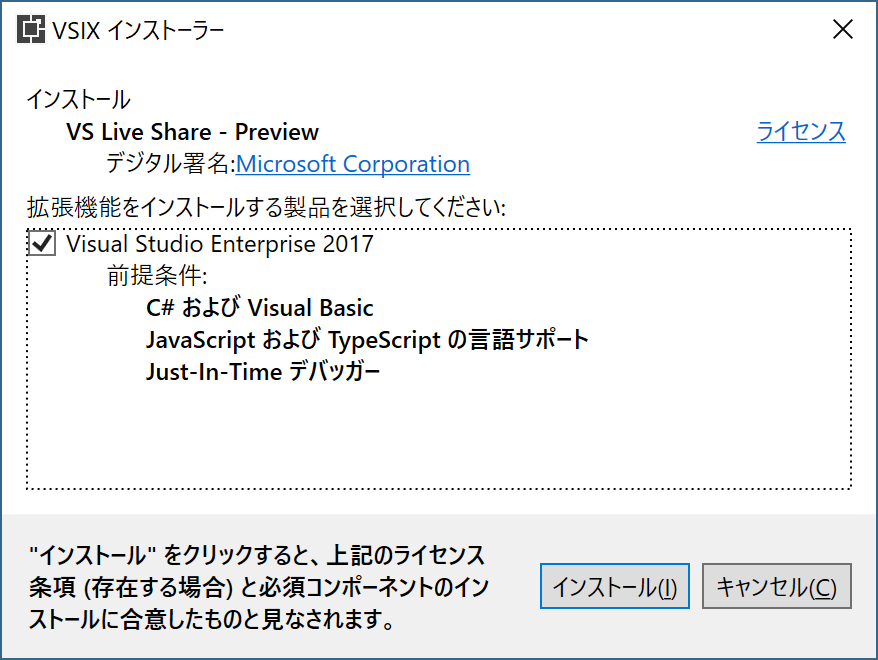
VSでの手順(画面キャプチャ)
インストールが終わったら、VSを起動します。
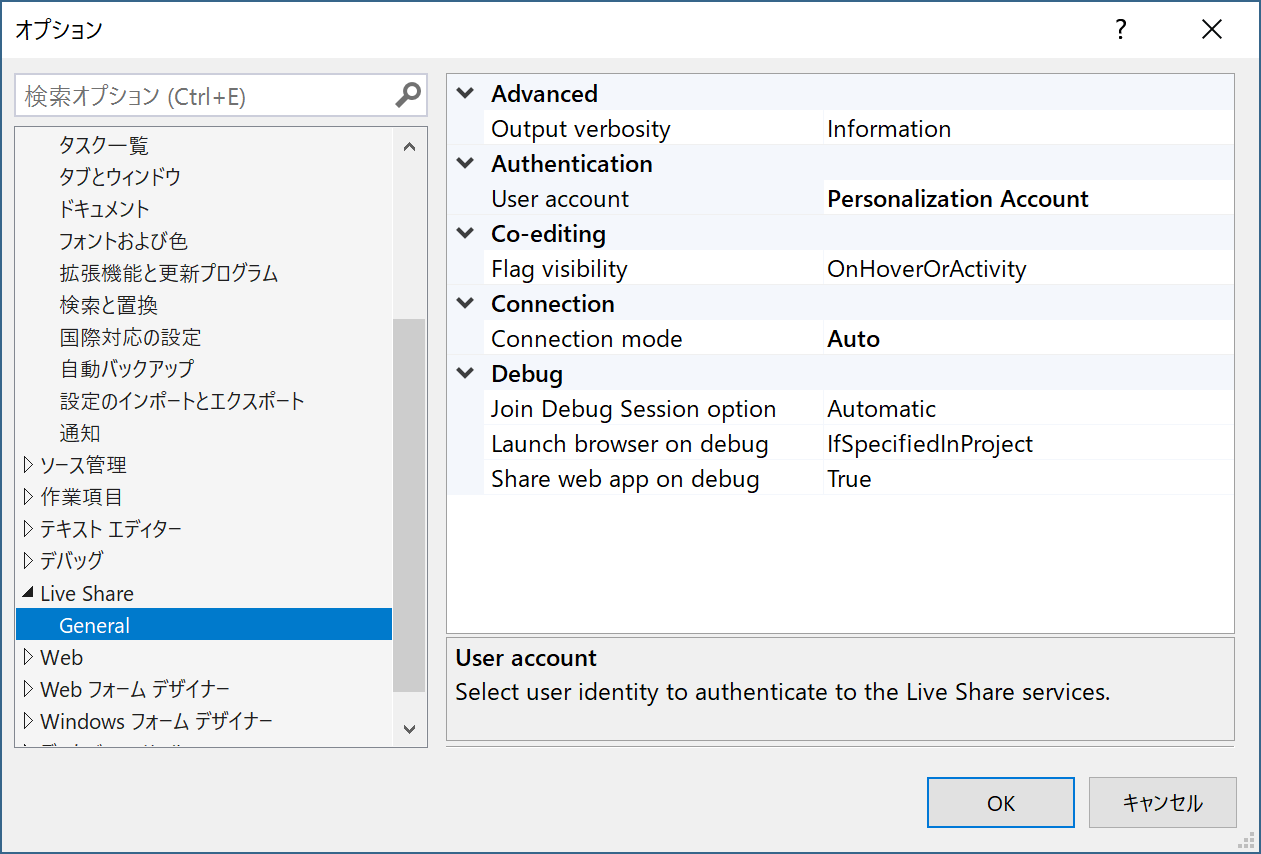
ツール→オプション→Live Shareを開きます。

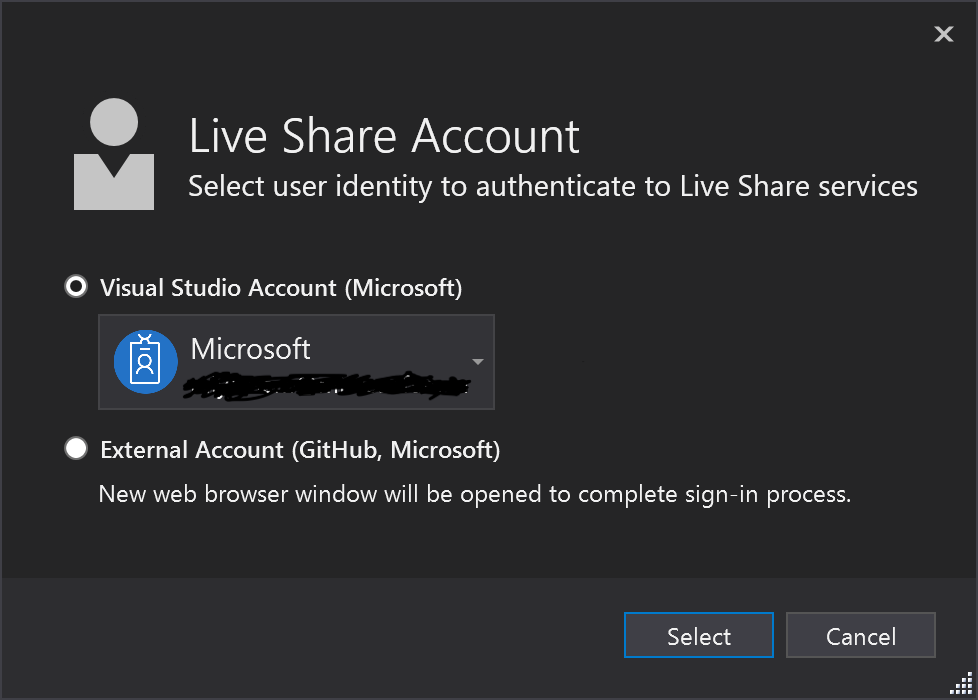
Authentication の Personalization Account をクリックすると、下記のようなLive Share Account を選択する画面が表示されます。
私の場合、VSを会社のメールアドレスでログインして使用しており、プライベートベータの案内もそちらに来ていたのでそのアカウントを選択しています。

VS側の準備はこれで終わりです。
設定可能な項目を、参考がてら見ていくと、Share web app on debug とあり、ホストしている側のVSのIISを共有させることも可能です。
Connection mode も、Direct/Relay/Autoから選べるようになっているので、企業内で利用するときとかDirectのほうが便利なケースも考慮されています。
Codeの準備(画面キャプチャ)
Code も同様に Extension を追加しておきます。

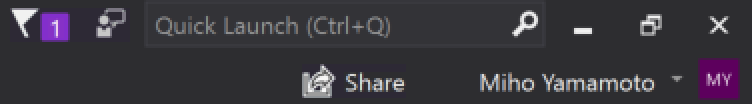
インストール後にリロードしておき、画面の下にShareという文字が表示されるようになったことを確認しておきます。
共有方法(VSからCODE)
VS
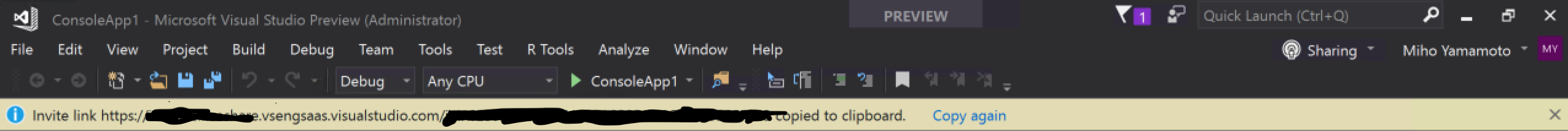
適当なファイルを開いて、右上のログインアカウントの隣の__Share__ をクリックします。

共有用のリンクが表示されるので、共有相手にこのリンクを案内します。

CODE
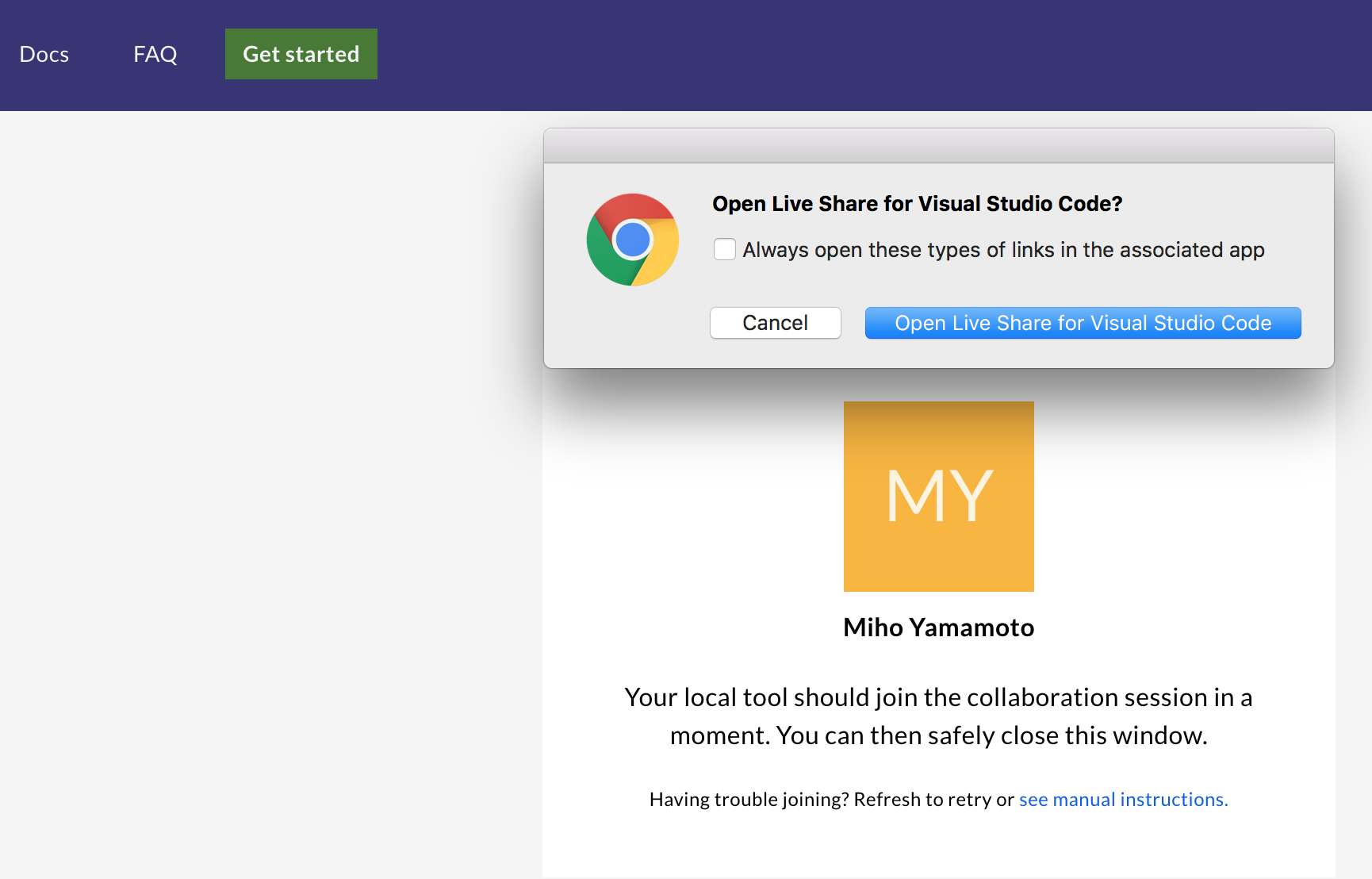
リンクを受け取ったら、ブラウザでアクセスします。
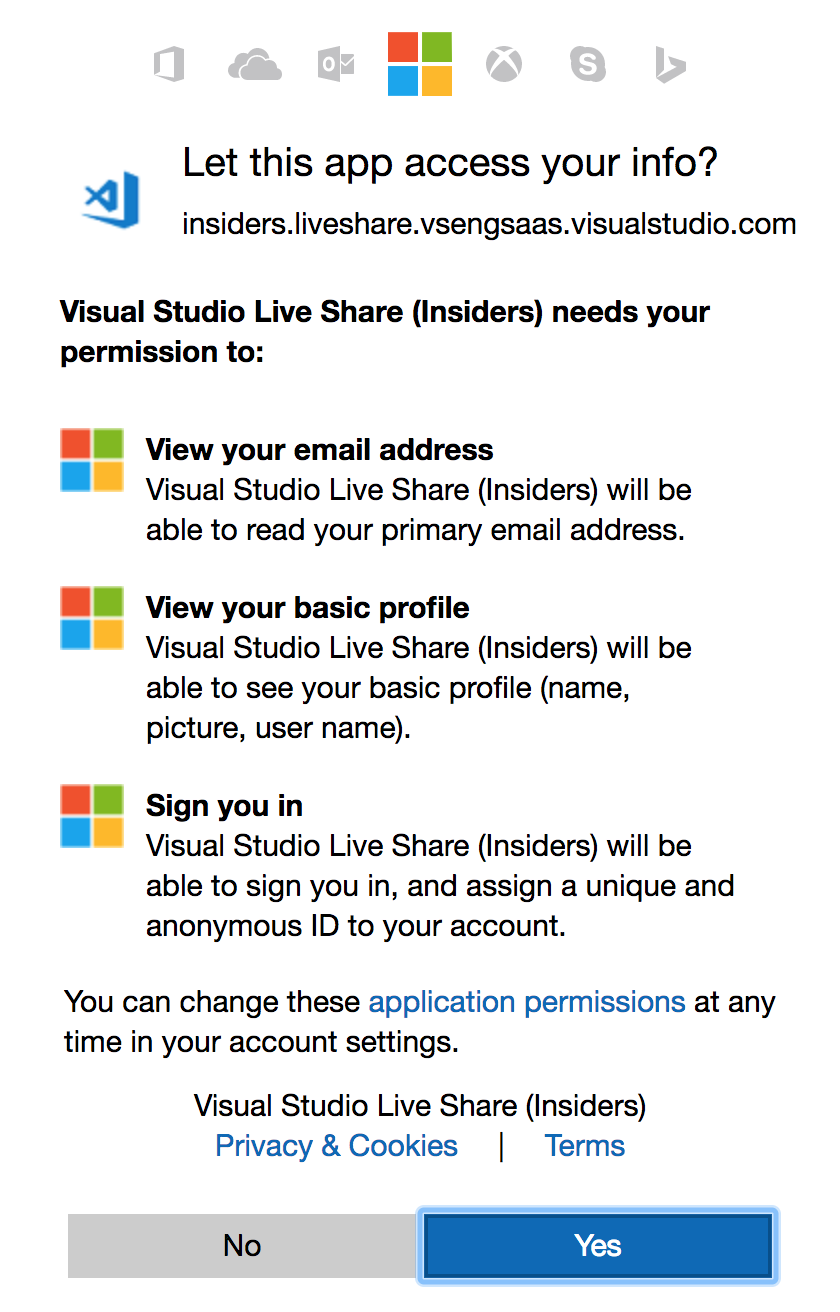
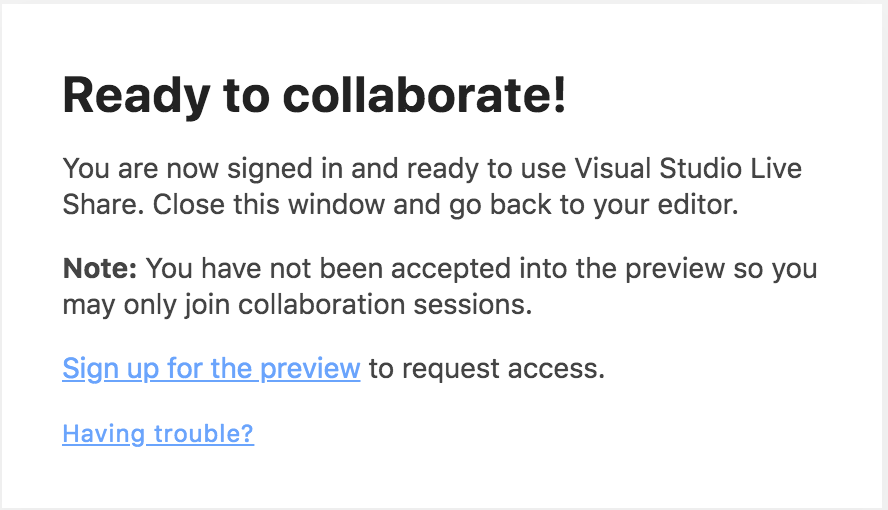
アクセスすると共有アカウントが要求されるので、Microsoft アカウントやサードパーティアカウントでログインします。
私の場合、過去に MSDN 2011Ultimate で使っていた時のメールアカウントがあったのでそちらでログインしました。




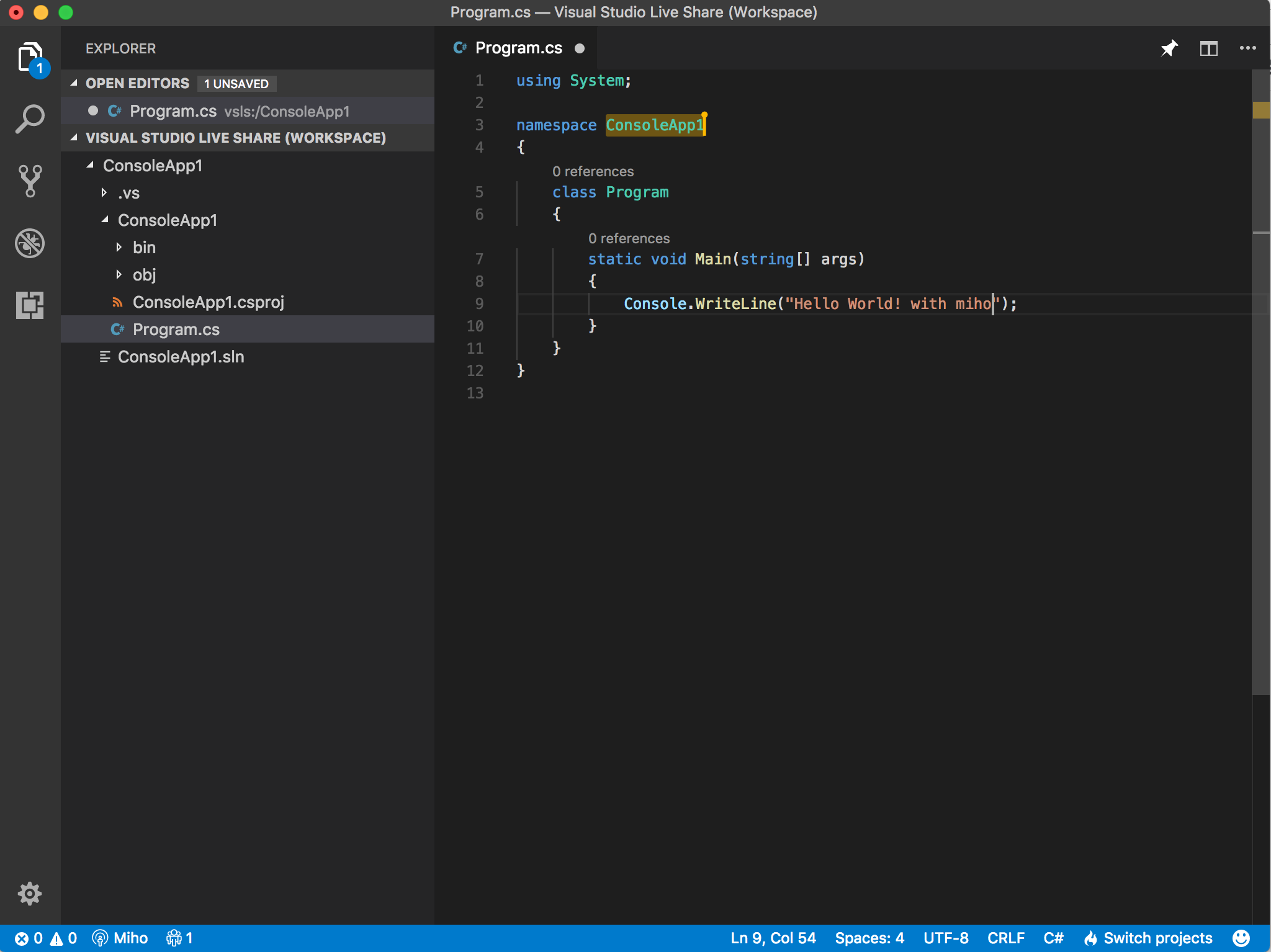
キャプチャではうまく表せませんが、ほぼリアルタイムにソースコードが変更され、変更箇所に誰が操作しているのか表示されます。
とっくにパブリックプレビューの機能です。
現在では、マイクロソフトアカウントやGitHubのログインアカウントでサインインした場合には編集可能、読み取りオンリーでサインイン無しでアクセスすることも可能です。
また、共有を開始したら音声チャットを開始することもできるようになっています。
GAがとっても待ち遠しい機能ですね。
要望をブログ等に書く方いらっしゃるのですが...できれば、要望は Git Hub の Issue に書いてください。
参考リンク
Welcome to the Visual Studio Live Share preview!
Connect();
Visual Studio Live Share
https://github.com/MicrosoftDocs/live-share