はじめに
先日 3/26 に、国土地理院から3次元電子国土基本図の試作データが公開されました。公開されたデータは尾道周辺の1メッシュ分(513351)で、鉄道・道路・建物の3種類のデータです。
こちらのデータ公開は、3/21 には予告されていたので、使えたらいいなと思って「独自形式 3D データ用のタイルローダーを作った(deck.gl+MapLibre 用)」という記事で準備をしていたのですが、本当にそのまま使えたので、実際に Web 地図にしてみてご紹介します。
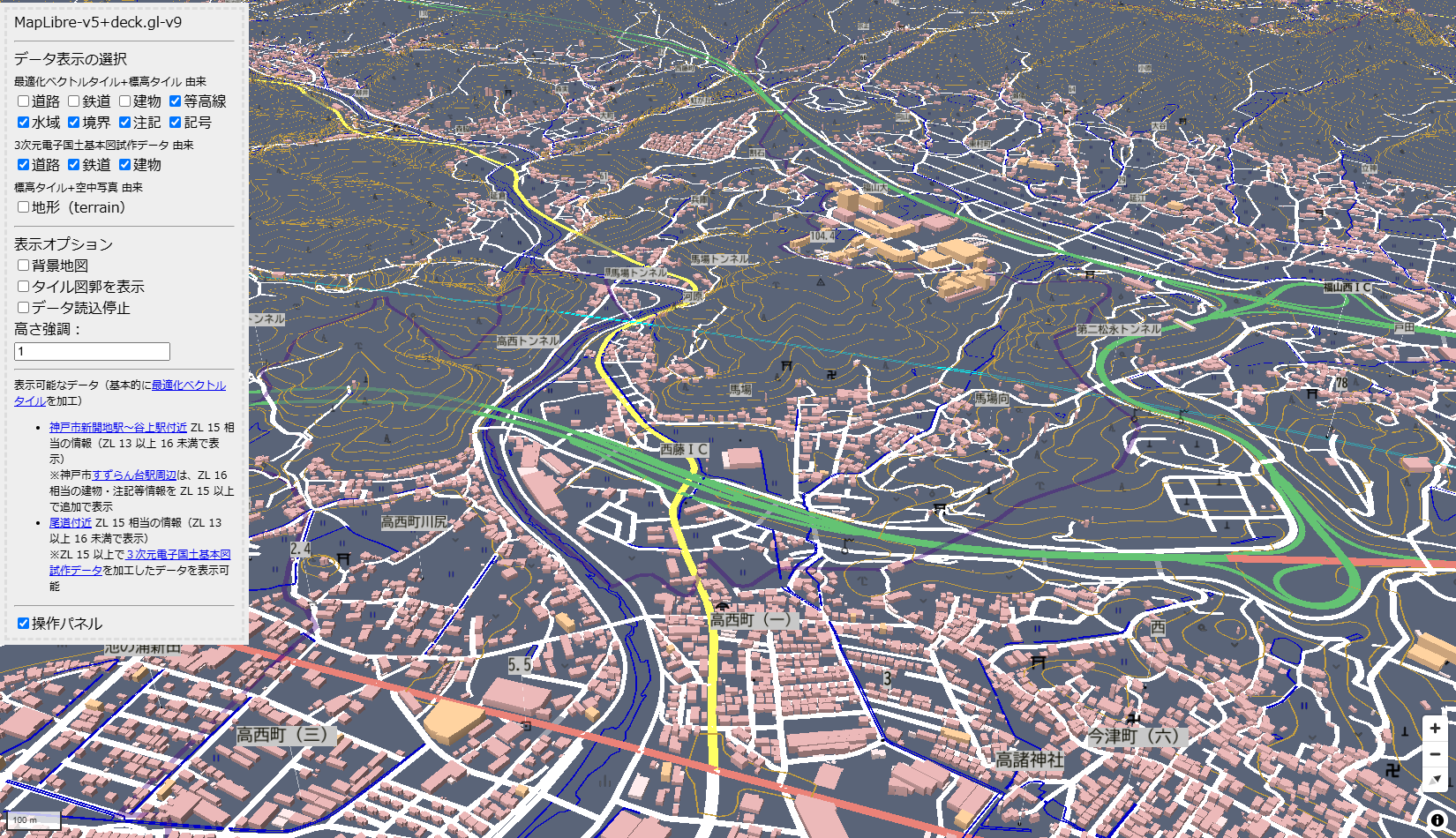
作ってみた Web 地図はこちら。
(データが重いので、表示までちょっとかかります)
3次元電子国土基本図由来の鉄道・道路・建物のデータ以外は、最適化ベクトルタイルに標高タイル(DEM10B)を用いて Z 座標を付与したものです。
3次元電子国土基本図の中身と加工
試作データの中身
3次元電子国土基本図の試作データは、鉄道・道路・建物の3種類です。鉄道・道路については、ラインデータとなっており、各頂点が XY 座標だけでなく、Z 値も持った3次元の頂点となっています。建物データはポリゴンで、属性値としてZ値を持っています。
形式は、昔ながら(?)の GML とシェープファイルの2種類です。
以前見つけた国土地理院の調査結果では、道路データをポリゴンとして整備している様子でしたが、公開された道路はラインデータとなったようです。
なお、4/2に確認したところ、試作データ自体はデータ形式等の確認のためのサンプルデータであり、測量に用いることはできない旨が追記されていました。
試作データの加工
私が準備していたサイトは、GeoJSON を拡張した JSON をタイル分割したファイルを利用しているので、まずは3次元電子国土基本図の試作データを GeoJSON へ形式変換します。
利用したのは QGIS です。シェープファイルを読込み、ジオメトリツールでマルチパートをシングルパートへ変換後、GeoJSON 形式でエクスポートしました。頂点座標も3次元でエクスポートできます。
その後、各地物の代表点(turf.js の center() 使用)が所属するタイルへ、各地物の割り振りを行いました。そのため、タイルのロード状況によっては、画面上の範囲に入っていても、表示されない地物も出てきますのでご注意ください。3次元電子国土基本図のデータを格納したタイルは、ZL15 で作成しています。
3次元電子国土基本図を眺める
作成した Web 地図で3次元電子国土基本図を観察してみます。
道路・鉄道
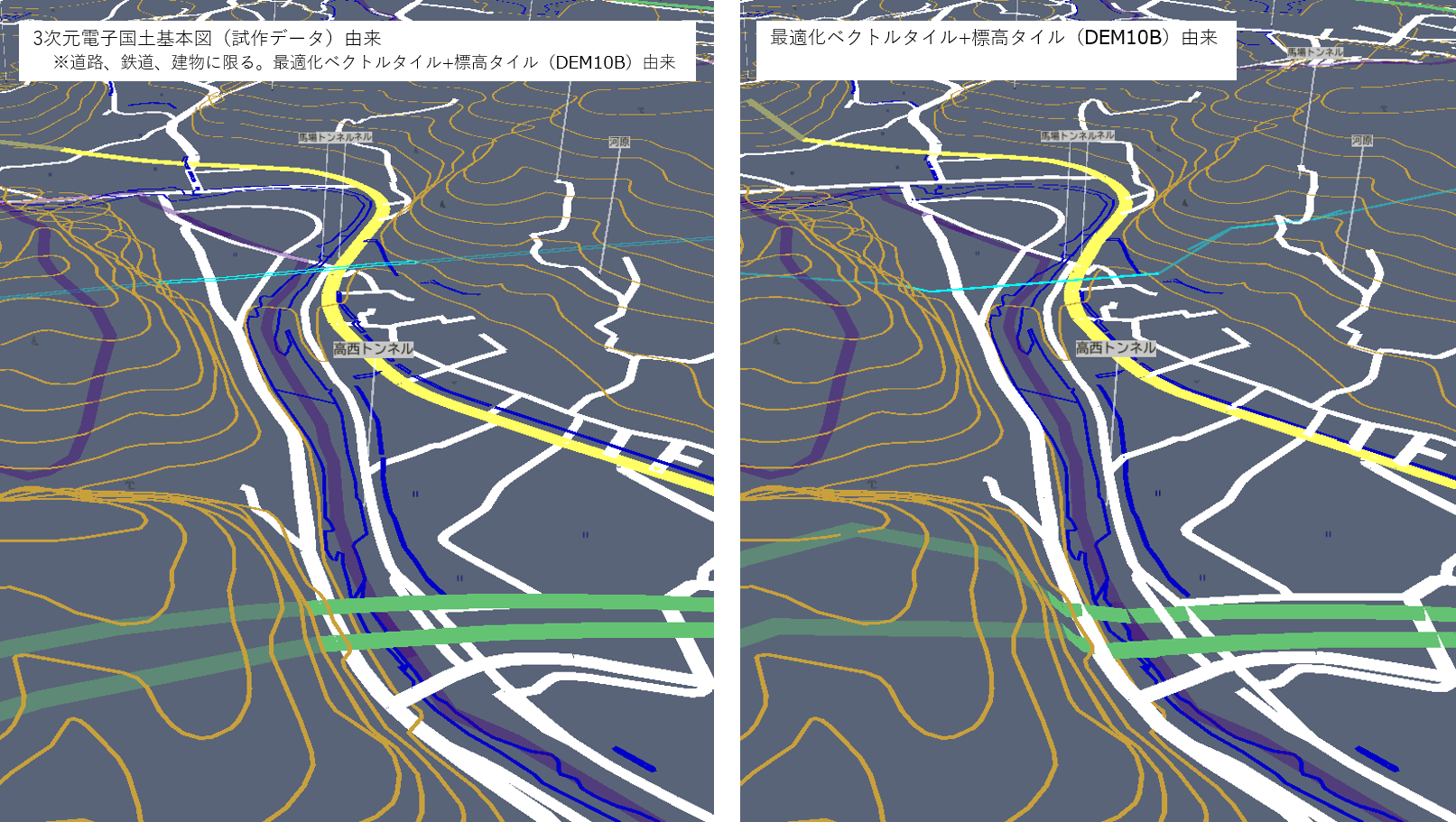
まずは道路や鉄道の橋梁やトンネル、立体交差を見てみます。私が作った DEM(標高タイル)だけのデータと比較すると、非常に美しく表示できていることがわかります。
DEM だけの場合、橋梁やトンネルは地面にはりつくことになり、立体交差も表現できません。本来はまっすぐなはずの道路や鉄道が上下に折れ曲がることなります。一方、3次元電子国土基本図では、3次元点群データやトンネル部分の補間処理により、自然な見た目が実現されています。
ファイル仕様書を見ると、
- 橋に接続する通常部等の接続点を橋の標高値に合わせる
- トンネル内部の高さを出入口の標高値から線形補間する
ような調整がなされているようです。
建物
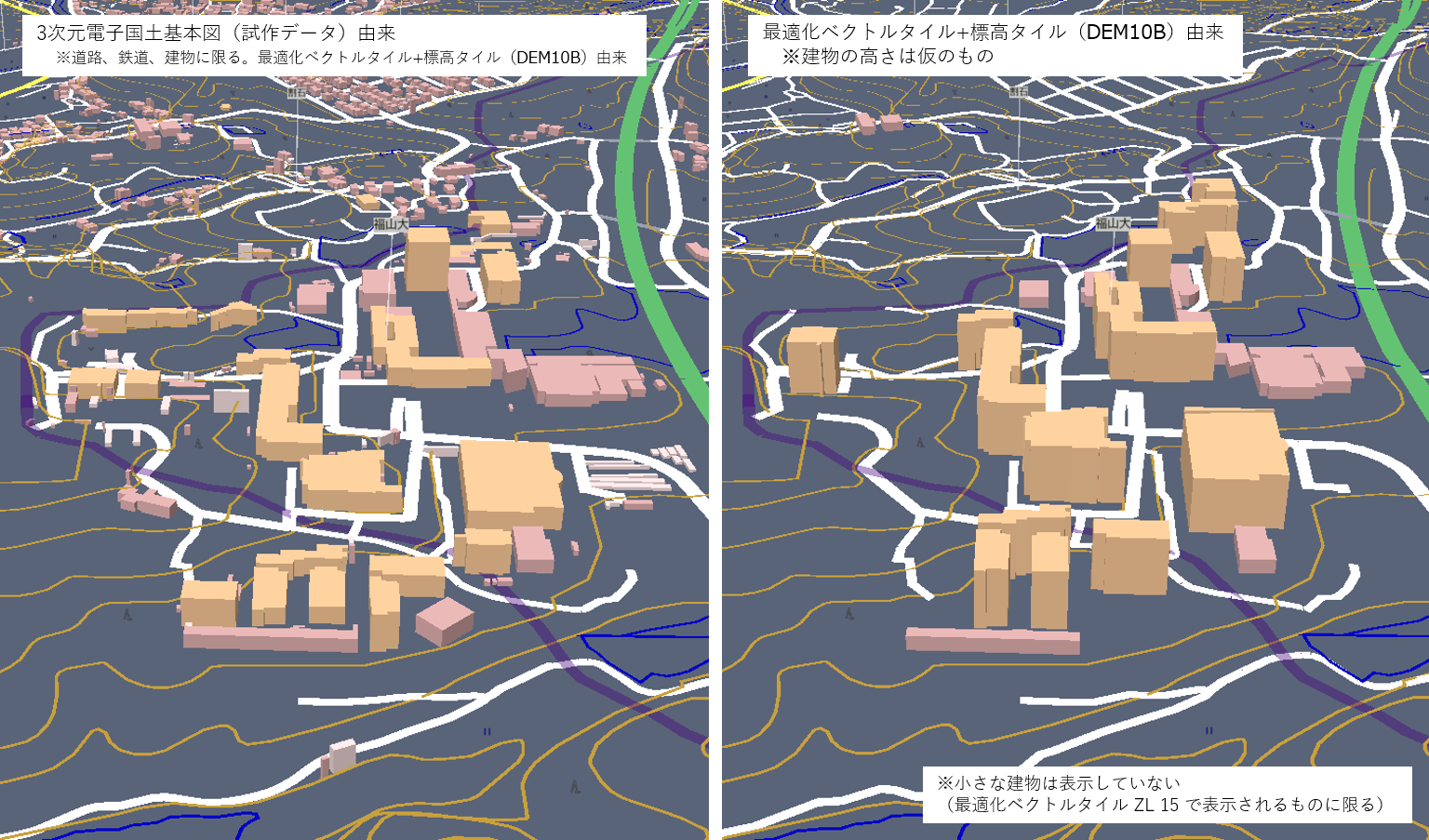
建物データも見てみます。私が DEM だけで作ったデータでは、建物高さを取得できないため、各種別ごとに仮の数値を設定していました。3次元電子国土基本図では、建物の高さデータも入っているため、よりリアルに近い表示ができます。
上記の図では、右図(DEM から自作のもの)は、小さな建物は表示していませんのでご注意ください。
なお、高さデータは、「最高値」と「中央値」の2種類が格納されています。これらを用いて、色々な表現もできそうです。
課題:立体交差か平面交差か?
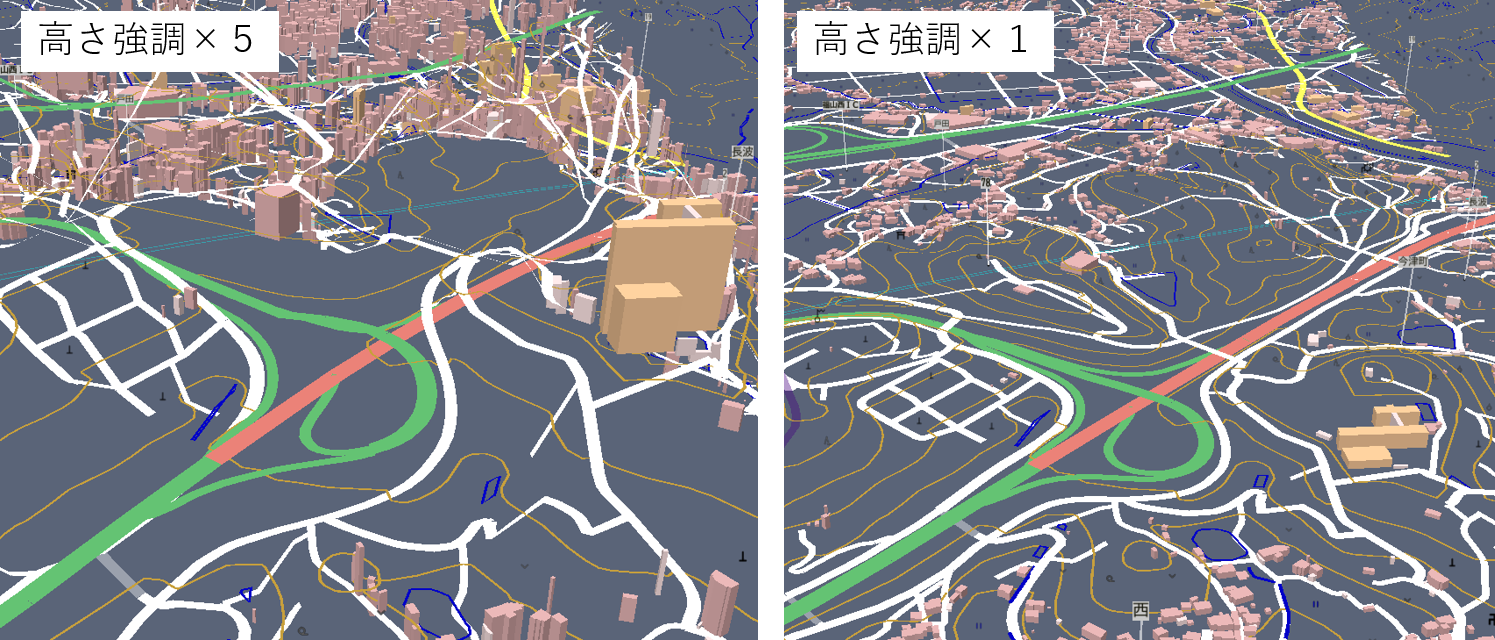
Web 地図としてみる分には高さの差が分かりにくい場所があることに気が付きました。高さを強調してみても、そこまで解消しきれません。
今回の Web 地図はかなりシンプルなデザインにしていますが、平面交差なのか立体交差なのかを高さの差のみで把握するのは困難で、橋梁部の縁取り等、地図デザインについても重要だと認識しました。
以下は、国道と高速道路が立体交差か平面交差なのかが分かりにくい例です。
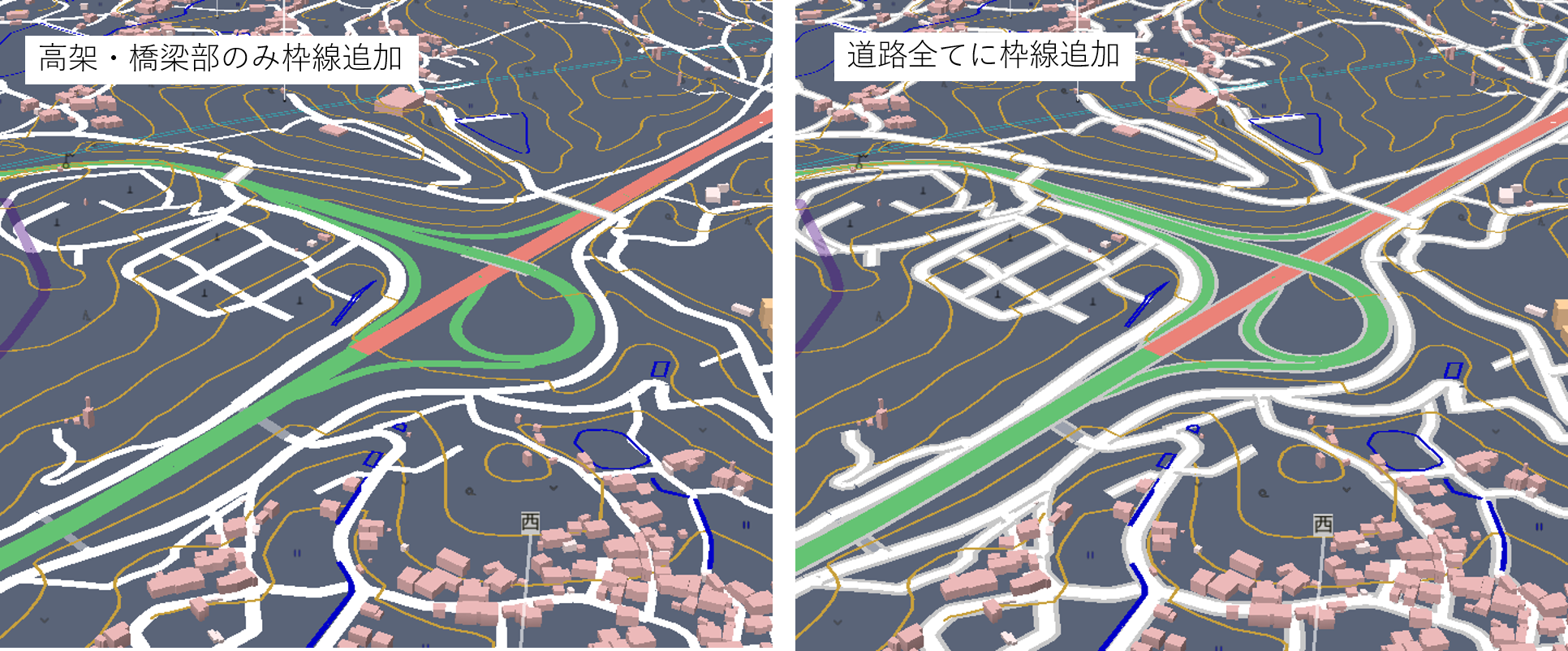
【追記】枠線を追加してみました。Z 座標を少し小さくすることで、レイヤ順を制御することができます。橋梁だけ枠線を表示したイメージと道路全体に表示したイメージを以下で用意してみましたが、どちらが分かりやすいでしょうか?(道路全体に枠線表示しつつ、橋梁部だけ色や幅を変えるのも手かと思っています。)
注意事項:DEM10B との差
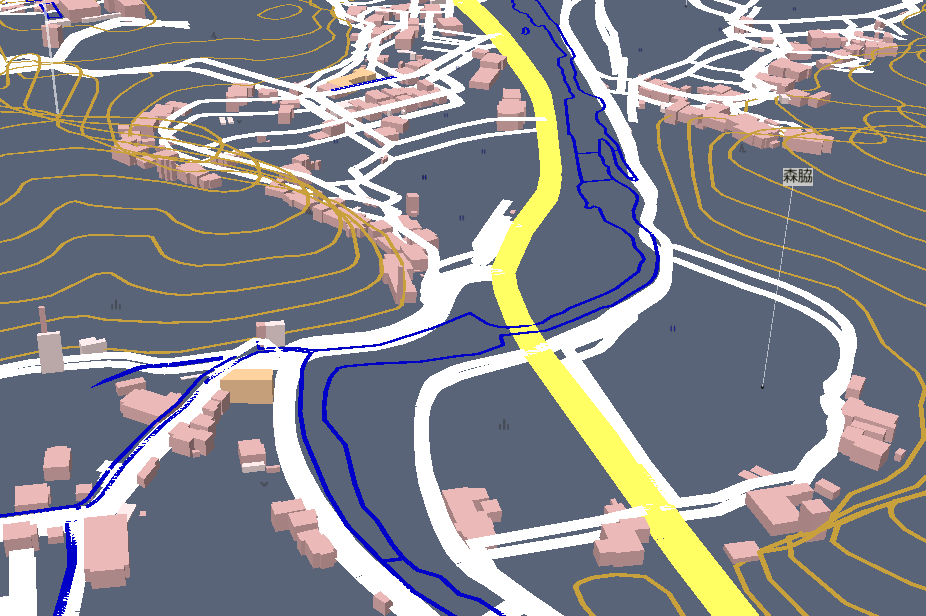
3次元電子国土基本図由来のデータと DEM10B 由来のデータを一緒に表示してみると、差がはっきりわかるような場所もあります。以下は、水域のデータが、3次元電子国土基本図の道路データよりも上に表示されてしまうような場所です。道路も差が大きく二重に表示されているように見えます。
データソースが違うので、差が出るのは当然ですが、万が一 QGIS での変換時の設定など、私のミスによるものでしたらすみません。
応用例
浸水シミュレーション
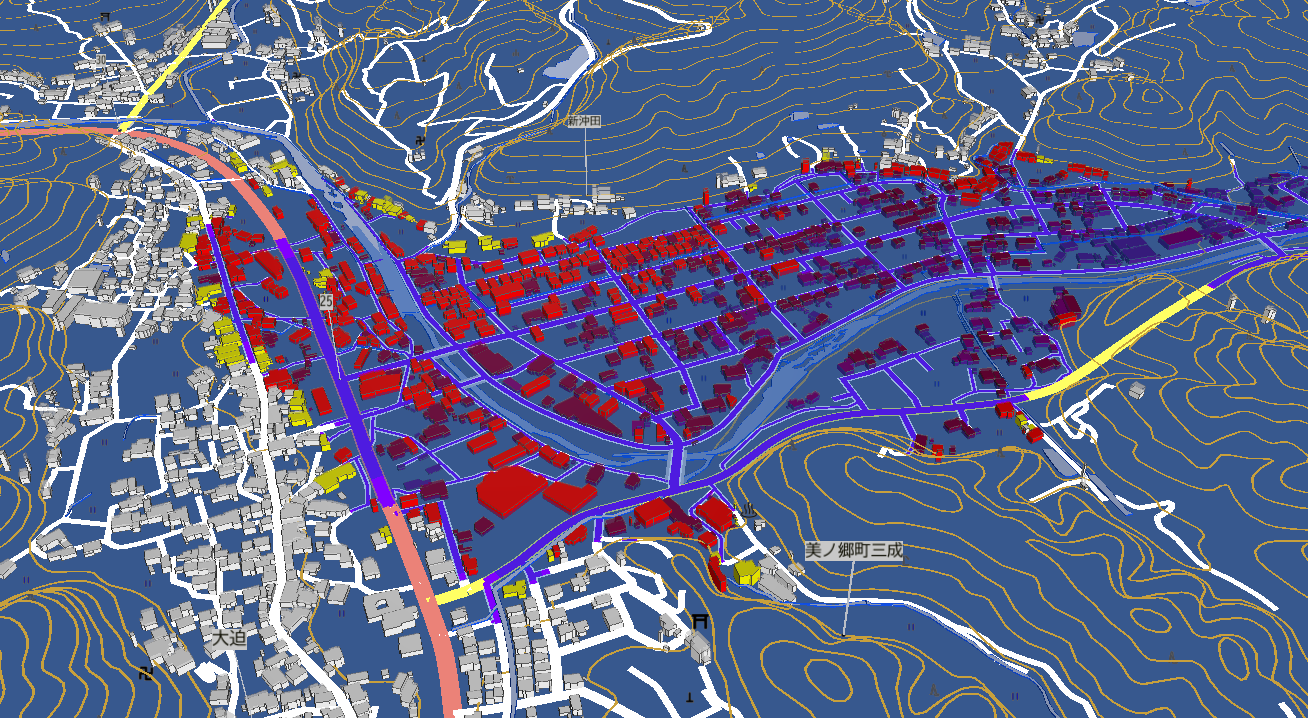
よくある使い道ですが、浸水シミュレーションをしてみました。浸水の静水面を仮定して、浸水状況に応じて建物や道路を色分けしています。
浸水範囲のポリゴンがあるわけではないので、水面は地図範囲全体に広がりますが、等高線の骨組みで地形を再現しているため、向こうが透けてしまい、浸水範囲が分かりにくいです。
地形の断面図
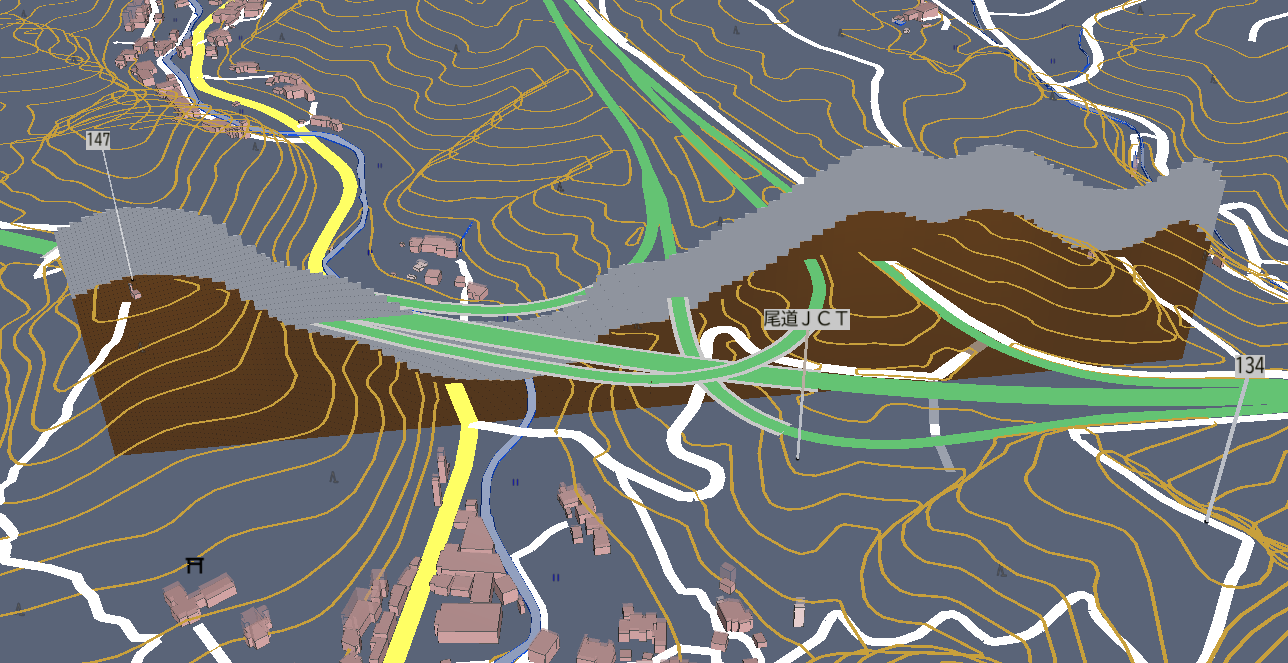
標高タイルを用いて地形の断面図を立体的に表示できるようにしてみました。高架部は中空に浮いて見えます。下の図にはありませんが、トンネルは断面図の地中部分に突っ込んでいきます。
標高タイルと3次元電子国土基本図でデータソースが異なるため、地表の地物でも、必ずしも断面図の境界線上にならない部分があります。
レポジトリ
感想
3次元データの持たせ方
ついに公開された国土地理院の3次元電子国土基本図を Web 地図にしてみました。私の雑なデータと比べて、しっかり整備されたものは美しい表示ができます。
3次元データの持たせ方としては、私が個人的に4年以上前に考えていたような「ラインデータ頂点の3次元化+ポリゴンの属性値に Z 値を持たせる」というものとなりました。
当時の私は、国土地理院が提供するベクトルタイルを用いて3次元っぽい表示をしてみたい、という発想で取り組んでいましたから、結局「今まで整備された国土地理院のデータ」を3次元へ「拡張」しようとするとこういう形式に落ち着くということなのかもしれません。
国土交通省の PLATEAU のようなリアルな表示はできませんが、その分軽快ですし、作成コストも相対的に低いでしょうから、全国をまずカバーしてその後も更新していく分には良さそうです。
Web 地図用ライブラリ
また、本記事の Web 地図では deck.gl + MapLibre GL JS を採用しています。実は同日 3/26 に試験公開された点群タイル閲覧サイトでも、deck.gl + MapLibre GL JS が採用されています(点群データの配信形式は 3D Tiles を採用)。今後、Web 地図で3次元データを扱うとなると、deck.gl + MapLibre GL JS の組み合わせに存在感が出てくるのかもしれません。
【追記】具体的な実装を試しているうちに、色々と悩みが出てきました。
- 建物データを MapLibre の
fill-extrusionで扱うか、deck.gl のSolidPolygonで扱うかが課題です。というのも、fill-extrusionでは 0 m 以上の高さ表現しかできず、「ゼロメートル地帯」のような標高がマイナスとなる地域の建物を再現できないからです。対応策としてSolidPolygonを利用する手がありますが、体感のパフォーマンスはfill-extrusionに劣りそうです。 - また、そもそも MapLibre と deck.gl のどちらをメインに利用するかも地味に悩みどころです。
- サイトに手を入れているうちに、スタイルがだんだんと複雑化してきました。今後、Mapbox Style Specification のようなスタイルの交換形式が出てくるのかも注目です。
Web 地図用 3次元データのゆくえ
最後に、まだ将来が見えないものとして「3次元電子国土基本図の Web 地図用配信データ」の形式があります。
今の私の Web 地図では、なんの工夫もない JSON ベースでデータ配信しており、ファイルサイズが大きいものとなっています。以前、考察はしてみましたが、3次元電子国土基本図の Web 配信用の形式は何がベストなのかはあまり想像ができません。
国土地理院が、今後、地理院地図や地理院地図Vector の 3次元化に取り組むと想像していますが、その時にどのようなデータ形式を採用するのか楽しみです。