LINEWORKS Advent Calendar 2019 / 10日目の記事です。
はじめに
前日の記事もうちの社員が枠を頂いていましたが、今回はそこから更に発展し、外部のAPIから取得したJSON情報を扱ったLINE WORKSボットの事例を紹介します。
目次
1.Botbird for Business と LINE WORKSの連携セットアップ
2.本記事で使用するAPI
3.APIからJSONをとってきて定期的にLINEWORKSのボットで配信する
4.LINEWORKSのボットへメッセージを投げかけてAPIから情報を取得する
5.FAQボットで複数のJSON取得結果を表示する
1.Botbird for Business と LINE WORKSの連携セットアップ
Botbird for Business (以下 Botbird) のトライアル版は無料で利用することができるので、それを用いてLINE WORKSボットと連携することができます。(https://botbirdbiz.com)
こちらの記事などでその方法が解説されているので、本記事では連携セットアップ手順は省略します。
2.本記事で使用するAPI
今回は天気情報を提供している以下のAPIを例として使用します。
livedoor 天気情報(http://weather.livedoor.com/)
お天気Webサービス(Livedoor Weather Web Service)
(http://weather.livedoor.com/weather_hacks/webservice)
※本記事では上記APIは動作テスト用途として使用しております。その他の使い方をされる場合は
別途利用規約等を確認してください
3.APIからJSONをとってきて定期的にLINEWORKSのボットで配信する
BotbirdでAPIからJSONを取得して、それを定期的にLINE WORKSに配信する方法を試してみます。
例えば東京の天気情報を取得したい場合、以下のようにAPIリクエストを行うと
http://weather.livedoor.com/forecast/webservice/json/v1?city=130010
以下のようなJSONが返却されます(実際のJSONから抜粋しています)
{'copyright': {'image': {'height': 26,
'link': 'http://weather.livedoor.com/',
'title': 'livedoor 天気情報',
'url': 'http://weather.livedoor.com/img/cmn/livedoor.gif',
'width': 118},
'link': 'http://weather.livedoor.com/',
'provider': [{'link': 'http://tenki.jp/', 'name': '日本気象協会'}],
'title': '(C) LINE Corporation'},
'description': {'publicTime': '2019-12-06T10:37:00+0900',
'text': ' 日本付近は冬型の気圧配置となっています。また、伊豆諸島から房総半島沖は気圧の谷となっています。\n'
'\n'
' 東京地方は、おおむね曇りとなっています。\n'
'\n'
' 6日は、冬型の気圧配置は次第に緩みますが、気圧の谷の影響を受けるでしょう。このため、曇りでしょう。\n'
'\n'
' '
'7日は、低気圧が伊豆諸島付近で発生し、関東の東に進むため、曇りで昼前から夕方にかけて雨か雪が降る見込みです。\n'
'\n'
'【関東甲信地方】\n'
' 関東甲信地方は、おおむね曇りで長野県の北部の山沿いでは雪の降っている所があります。\n'
'\n'
' '
'6日は、冬型の気圧配置は次第に緩みますが、気圧の谷の影響を受けるでしょう。このため、曇りや晴れで、長野県では夕方まで雪の降る所がある見込みです。\n'
'\n'
' '
'7日は、低気圧が伊豆諸島付近で発生し、関東の東に進むため、曇りで関東地方南部を中心に雨や雪が降るでしょう。\n'
'\n'
' '
'関東地方と伊豆諸島の海上では、6日から7日は、うねりを伴って波が高い見込みです。船舶は高波に注意してください。'},
'forecasts': [{'date': '2019-12-06',
'dateLabel': '今日',
'image': {'height': 31,
'title': '曇り',
'url': 'http://weather.livedoor.com/img/icon/8.gif',
'width': 50},
'telop': '曇り',
'temperature': {'max': {'celsius': '10', 'fahrenheit': '50.0'},
'min': None}},
{'date': '2019-12-07',
'dateLabel': '明日',
'image': {'height': 31,
'title': '曇時々雨',
'url': 'http://weather.livedoor.com/img/icon/10.gif',
'width': 50},
'telop': '曇時々雨',
'temperature': {'max': {'celsius': '5', 'fahrenheit': '41.0'},
'min': {'celsius': '4', 'fahrenheit': '39.2'}}},
{'date': '2019-12-08',
'dateLabel': '明後日',
'image': {'height': 31,
'title': '晴れ',
'url': 'http://weather.livedoor.com/img/icon/1.gif',
'width': 50},
'telop': '晴れ',
'temperature': {'max': None, 'min': None}}],
'link': 'http://weather.livedoor.com/area/forecast/130010',
'location': {'area': '関東', 'city': '東京', 'prefecture': '東京都'},
'pinpointLocations': [{'link': 'http://weather.livedoor.com/area/forecast/1310100',
'name': '千代田区'},
{'link': 'http://weather.livedoor.com/area/forecast/1310200',
'name': '中央区'},
{'link': 'http://weather.livedoor.com/area/forecast/1310300',
'name': '港区'},
〜 〜 省略 〜 〜
{'link': 'http://weather.livedoor.com/area/forecast/1330500',
'name': '日の出町'},
{'link': 'http://weather.livedoor.com/area/forecast/1330700',
'name': '檜原村'},
{'link': 'http://weather.livedoor.com/area/forecast/1330800',
'name': '奥多摩町'}],
'publicTime': '2019-12-06T11:00:00+0900',
'title': '東京都 東京 の天気'}
このJSONから、titleキー と descriptionキーの情報を抜き出してLINE WORKSで定期的に天気情報を配信するボットを作ってみましょう。
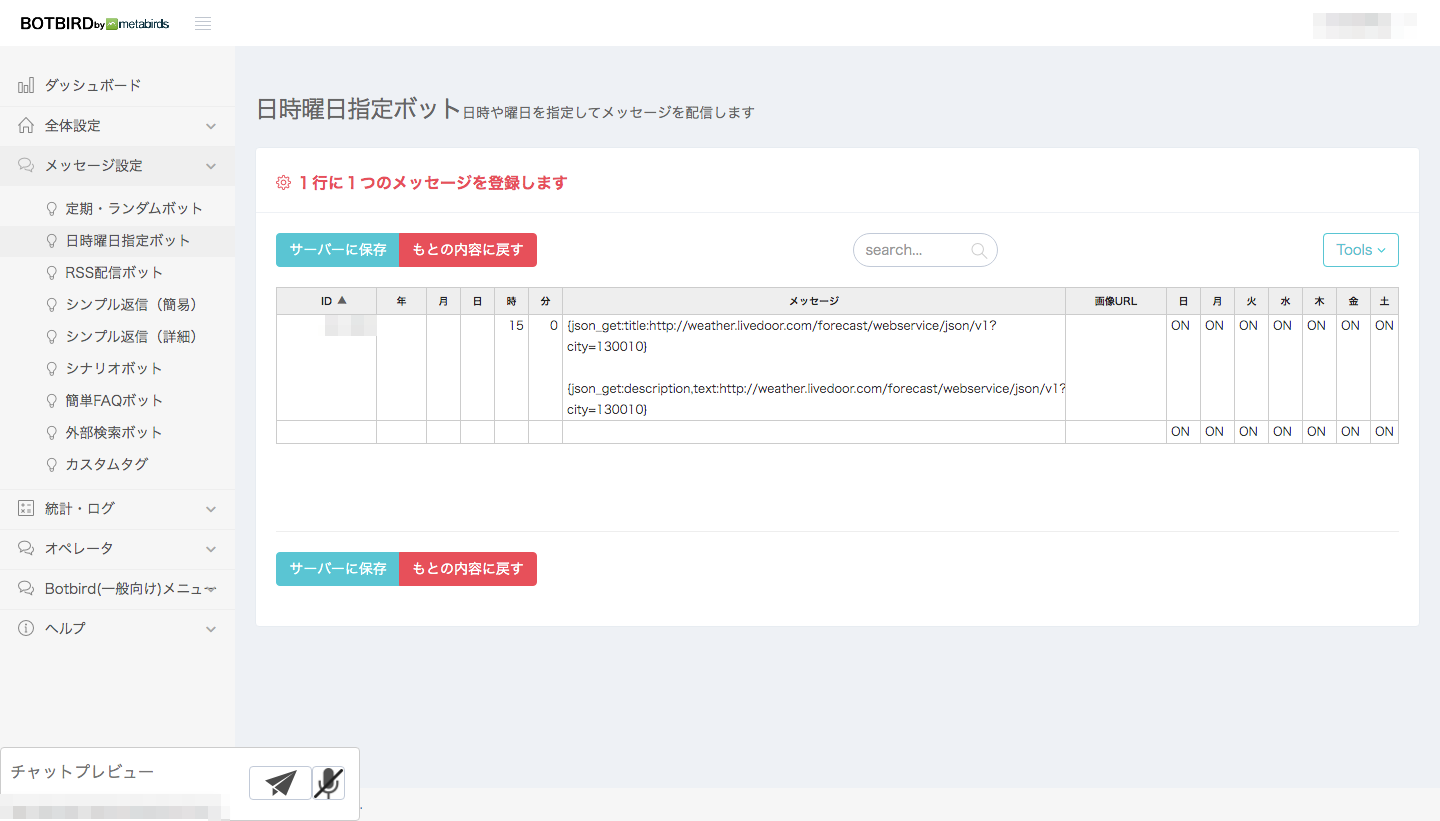
以下のように Botbird の管理画面にログインして「日時曜日指定ボット」を開きJSONをAPIから取得するタグを登録します。

登録した実際のタグ
{json_get:title:http://weather.livedoor.com/forecast/webservice/json/v1?city=130010}
{json_get:description,text:http://weather.livedoor.com/forecast/webservice/json/v1?city=130010}
上記のように書くことで、APIから取得したJSONから欲しい情報のキーを指定します。
タグの詳しい説明はこちら(https://help.botbird.biz/2016/07/12/botbird-for-business-replace-tag/)
このような設定を行うと以下のようにLINEWORKSのボットが毎日登録した時間に天気予報を配信してくれるようになりました。

4.LINEWORKSのボットへメッセージを投げかけてAPIから情報を取得する
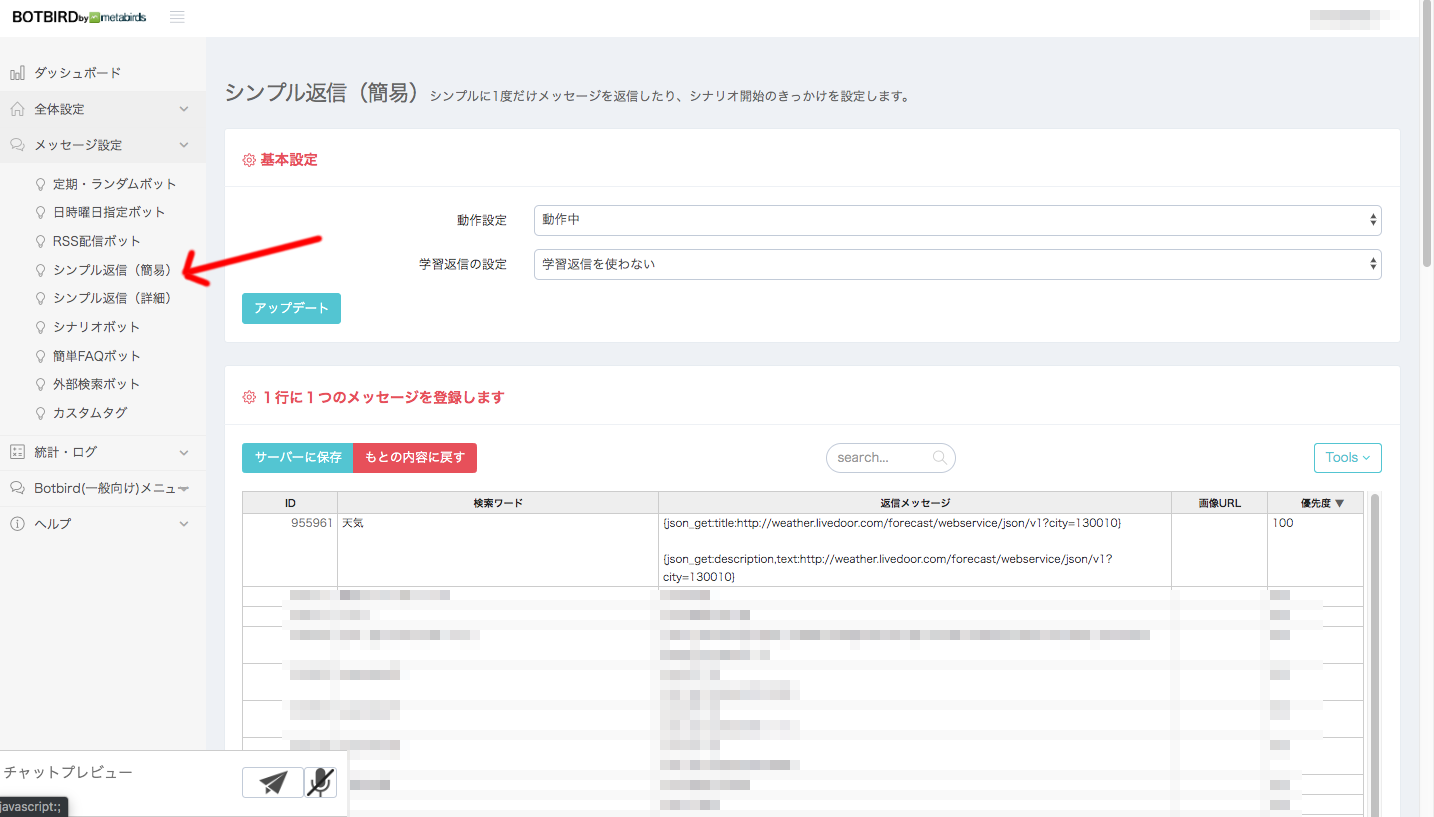
今度はこちらから天気を知りたいときに、ボットへメッセージを投げて返答をもらう方法を試してみます。ユーザーからのメッセージにボットを反応させるにはシンプル返信という機能にメッセージを登録します。
シンプル返信の管理画面に(3.)と同じタグの内容を貼り付けて「サーバーに保存」を押して登録します。
これで、以下のようにLINEWORKSでこちらからメッセージをボットに投げかけると天気情報をAPIから取得してきて返してくれるようになりました。
また、タグは上記のように{json_get:〜:〜}だけではなく{json_post:〜:〜}とすることでPOSTメソッドを使うことも可能です。詳しくはこちら(https://help.botbird.biz/2016/07/12/botbird-for-business-replace-tag/)
以上のようにして、Botbird でAPIからJSON情報を取得してボットのメッセージに反映させることが可能となりました。
この方法でAPIをいろいろ使うことで便利なボットが作って行けると思います。
5.FAQボットで複数のJSON取得結果を表示する
BotbirdのFAQボットという機能を使えば、ユーザーからの入力文言に対して事前に用意した回答を最適な順に並べて返答することが可能です。(詳しくはこちら:https://help.botbird.biz/2019/06/13/faqbot/)
このFAQボットを使って、いままで見てきたAPIの天気情報の対象地域を東京、横浜、京都の3地域に対応した回答を行うようにしてみましょう。
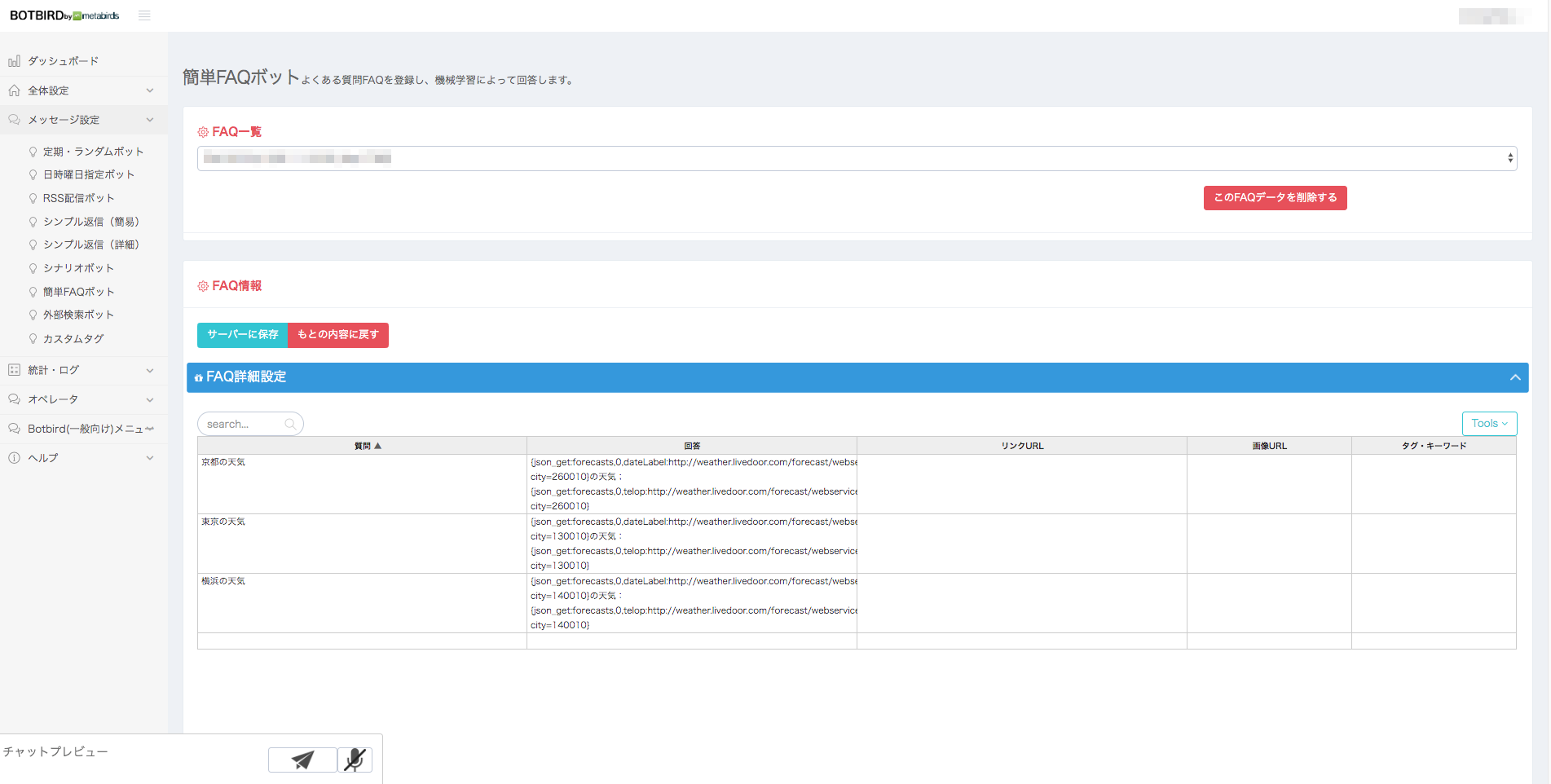
以下の様に「簡単FAQボット」という編集画面を開いて、東京、横浜、京都に対応するそれぞれの回答を(3.)(4.)のときと同様にして表に設定します。

あとは、(4.)で紹介したシンプル返信に {faq:"FAQボットの番号"} というタグを記述することでFAQボットを使うことが可能となります。
実際にLINEWORKSから天気情報を呼び出すと以下の様に、各地の天気情報がカルーセルUI表示となって順番に横スクロールで見ることが可能となります。

以上、LINEWORKSとBotbird for Businessを連携してAPIからJSON情報を取得して使ってみる事例をご紹介しました。