はじめに
Go言語で開発したWebアプリをローカルサーバーでデバッグする手順を記載します。
IDEにはVSCodeを使用します。
特につまずいた箇所は無く、お手軽にできました。
前提
以下リンク先の開発環境を構築済みであること。
・VSCodeでGo言語の開発環境を構築する
準備
VSCodeのデバッグ構成ファイルとGo言語のソースファイルを準備します。
VSCodeのデバッグ構成ファイル
以下の手順でVSCodeのデバッグ構成ファイルであるlaunch.jsonを編集し、
ローカルサーバーの設定を追加します。
■手順
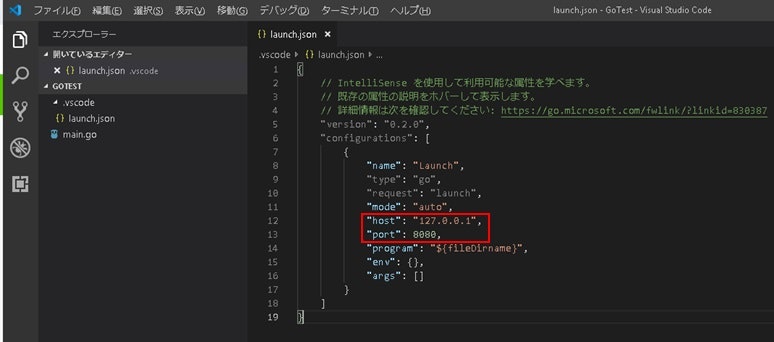
1.VSCodeのメニューバーから「デバッグ(D) → 構成を開く」を選択し、launch.jsonを開く。
2.launch.jsonに下記のhostとportのキーペアを追記する。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "go",
"request": "launch",
"mode": "auto",
"host": "127.0.0.1",
"port": 8080,
"program": "${fileDirname}",
"env": {},
"args": []
}
]
}
Go言語のソースファイル
以下のGo言語のソースファイルをローカルに準備します。
処理の詳細はコメントをご覧ください。
// このソースファイルは「main」パッケージに属すことを指定しています。
// また、Go言語のソースファイルは必ず「package」文で始まります。
package main
// 一つの import ステートメントで複数のパッケージをインポートしています。
import (
// フォーマットI/Oを扱うパッケージです。
// C言語のprintfおよびscanfと似た関数を持ちます。
"fmt"
// ロギングを行うシンプルなパッケージです。
// 出力をフォーマットするメソッドを持つLogger型が定義されています。
"log"
// HTTPを扱うパッケージです。
// HTTPクライアントとHTTPサーバーを実装するために必要な機能が提供されています
"net/http"
)
// 「func」が関数の宣言で、ここから「main」関数の記述が始まります。
// ※関数宣言のような波括弧「{}」は、開始波括弧「{」をfuncと同じ行に書く必要があります。
func main() {
// 第一引数にURL、第二引数にハンドラを渡し、DefaultServeMuxに登録する。
// つまり、「/」というURLがリクエストされた際に、handlerが起動する。
// ・URL :HTTPリクエストのパターン
// ・ハンドラ :リクエストに対する応答
// ・DefaultServeMux:パターンにマッチしたリクエストに対して、そのパターンを持つhandlerを返却
http.HandleFunc("/", handle)
// ポート番号8080で待ち受けるHTTPサーバを起動します。
log.Fatal("[Fatal] [main] ", http.ListenAndServe(":8080", nil))
}
// ブラウザへメッセージを表示する関数
func handle(w http.ResponseWriter, r *http.Request) {
msg := "Hello, Local Server"
num := 5
pNum := &num // &num = numのアドレス
// メッセージを組み立てます。
msg = msg + "\n" + fmt.Sprint(num) + "\n" + fmt.Sprint(pNum)
// インポートした「fmt」パッケージ内の「Fprintf」関数を使用し、
// 第一引数のレスポンスパラメータへ、第二引数で指定したメッセージを書き込みます。
fmt.Fprintf(w, msg)
}
ローカルサーバーでデバッグ
実際にVSCodeを用いてローカルサーバーでデバッグをしてみます。
ブレークポイントを設定
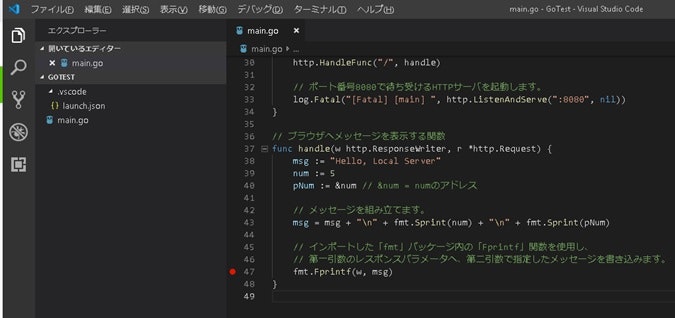
VSCodeで「main.go」を開き、行番号の左側をシングルクリックするとブレークポイントが設定されます。
リクエストを受け取った後、handle関数内で処理を止めて変数の中身を確認するため、
47行目にブレークポイントを設定します。
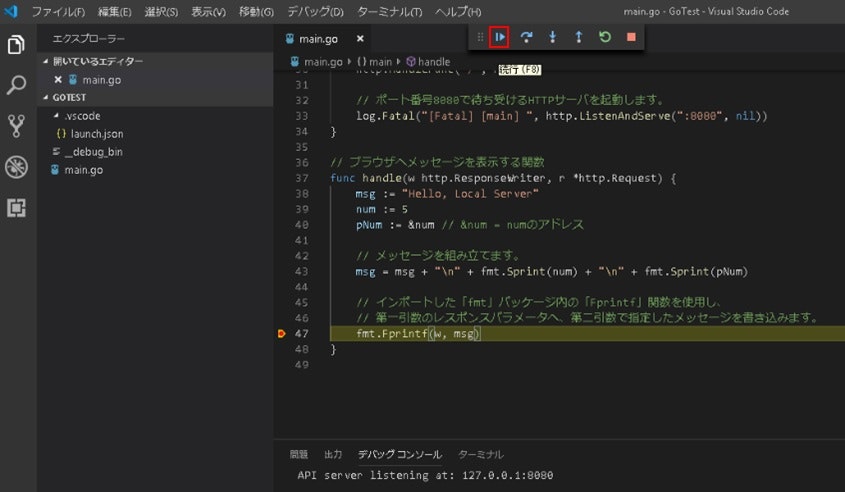
デバッグ実行
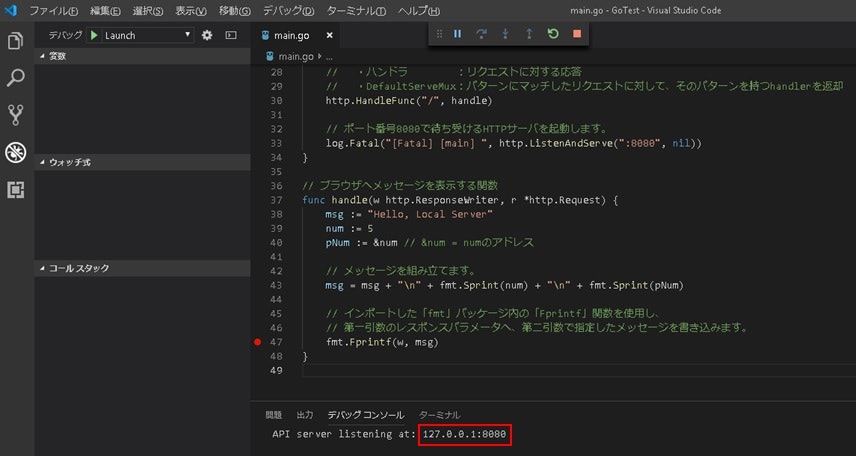
F5キーで「main.go」をデバッグ実行し、ローカルサーバーを起動します。
ローカルサーバーにアクセス
以下URLのローカルサーバーにアクセスします。
launch.jsonで設定したアドレスになっているはずです。
【URL】
http://127.0.0.1:8080
【結果】
handle関数内でブレークポイントを設定しているので、読み込み中画面が表示されます。
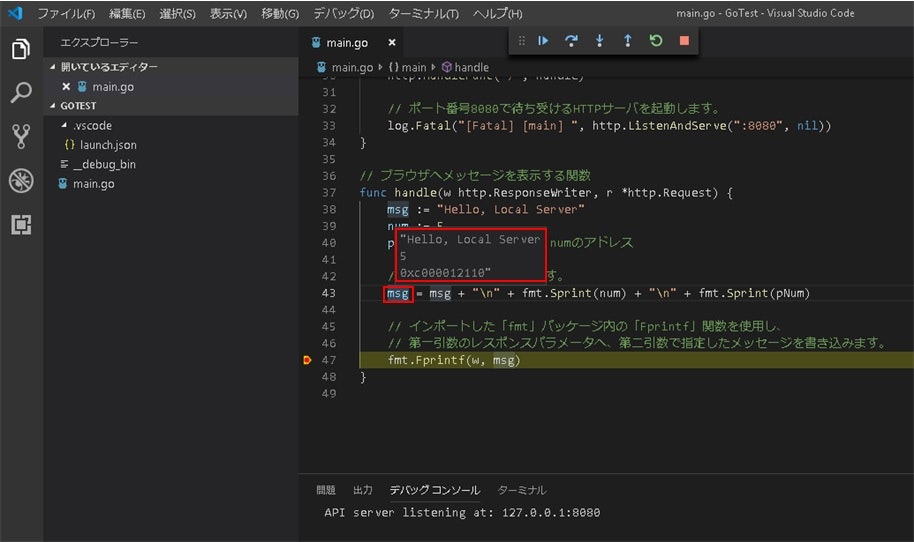
変数の中身を確認
VSCodeで変数の中身を確認します。
43行目の変数「msg」にカーソルを重ねると、変数の中身が表示されます。
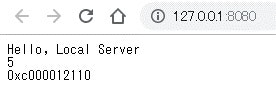
処理を続行
VSCodeの上部「続行(F8)」を押下するとブレークポイントで止めていた処理が続行し、
ブラウザにメッセージが表示されます。

さいごに
これでGo言語で何らかのWebアプリを開発できる環境が整いました。
VSCodeのデバッグ機能は強力ですね・・・。
次回はGo言語で何らかのWebアプリを開発します。