改定情報
2025年8月に改めて再整理、追記をして以下に書き直しています。
↓からは元記事のまま未編集です
この記事は社内の勉強会で話した内容を再編したものです。
私自身はPC/ブラウザ/スマホのアプリ開発をしている1エンジニアにすぎないのですが、対客や要件定義から開発、運用、そしてUIのデザインを担当しており、自分なりに伝えられるものがないかと試みたものです。
デザインとは
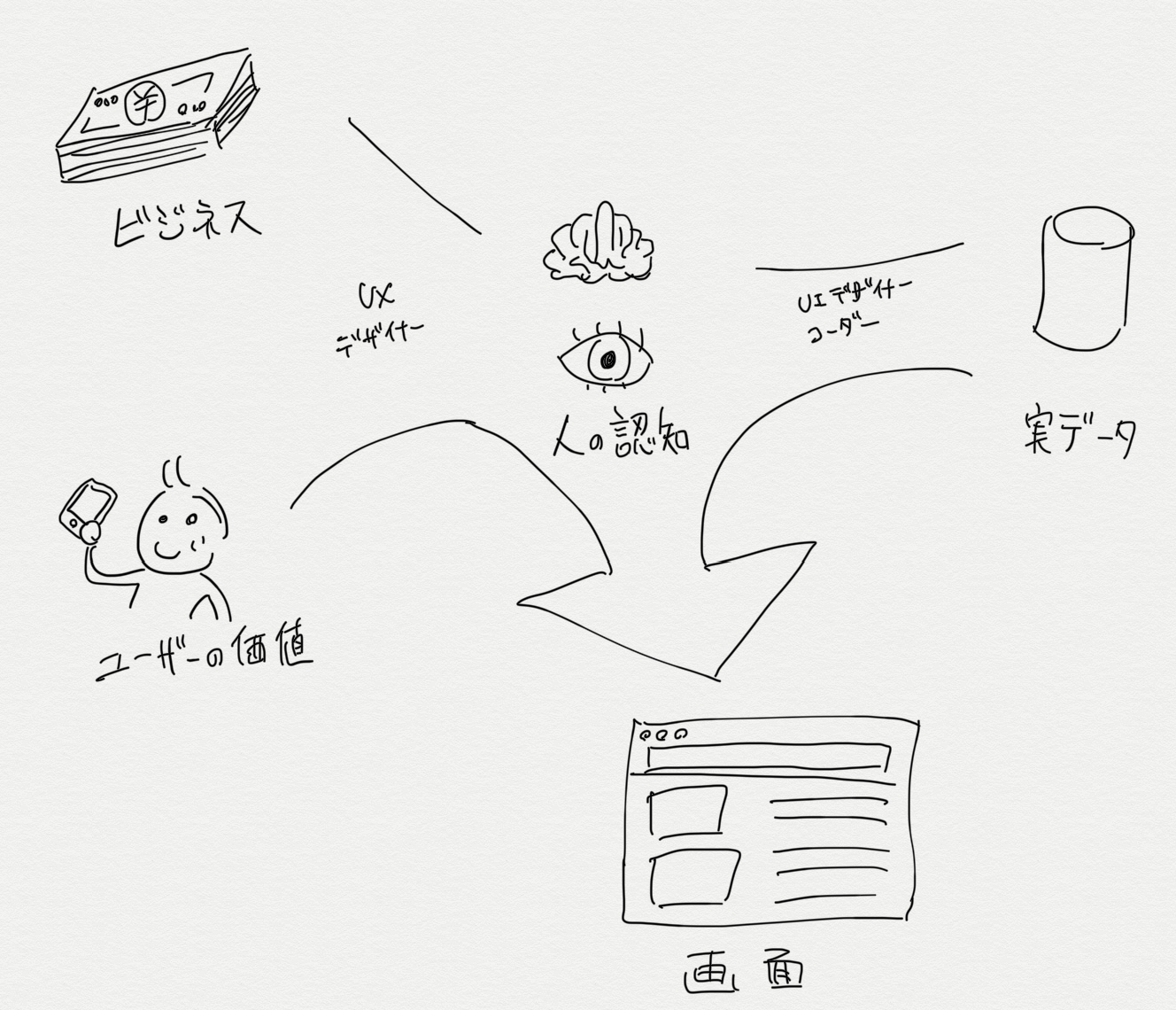
デザインとは単に見た目だけの話ではなく、「ビジネス」と「ユーザーが得る体験価値」から始まり、それを実データと結びつけながら人の認知を通してどう見せるのかという作業です。
始まりの部分は最近だとUXデザイナー、終わりの部分はUIデザイナーとかグラフィックデザイナーとか呼ばれるような人の仕事です。そしてそれらを形にするのがエンジニアです。
画面を設計するまでの作業
ギャレットのUX5段階モデルに従って、どういったことを考えないといけないのか確認します。
(実際にUX5段階モデルを意識して仕事してるわけではありませんが、何かしら枠組みに沿って説明したいので今回はUX5段階モデルを利用します)
UX5段階モデルについて Goodpatch さんの記事があります。
UIデザインにおけるインターフェイスアーキテクトの役割
https://goodpatch.com/blog/ui-interface-architect/
5段階とは以下の5つです。
私自身はUXデザイナーでもUIデザイナーでもないのでエンジニア目線で説明を書いてます。
- 表層 ・・・ 見た目のデザイン
- 骨格 ・・・ 画面パターン/ワイヤー、画面遷移とか諸々のルール
- 構造 ・・・ APIやデータの設計(本来は多分ちょっと違うと思いますが)
- 要件 ・・・ 要件定義
- 戦略 ・・・ ビジネスの目的・目標
構造についてはUXを考慮して画面等の構造を考えるのでしょうが、エンジニア的にはイコール、API/データの設計と考えており、構造と骨格は別々に考えることはできないと思ってます。別々に考えた場合、最終的に性能問題が起きたり、運用に負荷がかかるものになる可能性があるためです。
戦略を考える:仮想プロジェクト「天気アプリ」
ここでは天気アプリを作ることになったとします。
天気アプリが提供するべき価値は何なのかを考えてみました。
もちろん、天気を表示することが天気アプリなのですが、ユーザーはなぜ天気を知りたいのでしょうか?
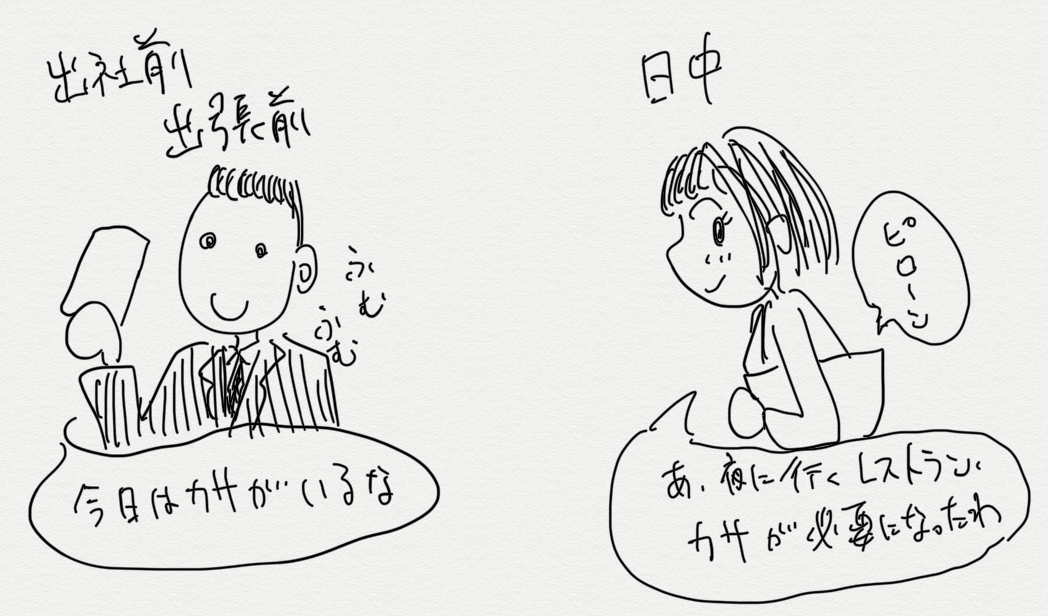
例えば私の場合は「今日傘が必要なのか」「洗濯物を干して良いのか」を知りたいと思います。
たいていの場合は天気自体を知りたいわけではないです。
そうした場合、ポイントになるのは「時間」と「場所」になります。
天気のアプリであれば現在地や指定した場所の天気を表示するのは基本機能でしょう。
知りたい場所は1箇所でしょうか?
オフィスで仕事するのであれば自宅とオフィスの天気が気になると思います。
私の場合は出張が多かったので朝は福岡だけど昼からは東京ということもよくありました。
つまり「場所」は1箇所ではなくて、「時間」によって変わり続けることが多いと思います。
ということで今回は「各時間帯毎に利用者いる予定の場所についての天気を知らせるアプリ」が各種調査した結果、需要があったと仮定します。
(世の中にどういう天気アプリがあるかは調べていません・・・)
今回はこの仮定で話を進めますが、「どこで雨が降ろうが問題ないようにする」までこのアプリのサービスのレベルをあげたら、ユーザー同士で傘シェアをするサービスとかできるかもしれません。または、タクシー・配車サービスと提携してちょうど良いタイミングで車の手配を提案するのも良いかもしれません。
また天気だけでなくて気温にフォーカスして、その人が持ってる洋服からオススメのコーディネートを提案しても良いかもしれません。
そういったところまで考えて妄想してみるのも楽しいですね。
要件を考える
次は天気アプリをどうやって実現するのか考えるわけですが、今回はこんな結論だったとします。
今日傘が必要かどうか一瞬で判断したい
→ 「時間帯」によって「場所」が変わる
→ それらの場所毎に傘が必要か判断する
→ その情報は日々のライフスタイルやカレンダーの予定から取る
どうやって予定を取得するのか具体的な実現方法は考えませんが、ゆるく考えるとこんな要件になるのではないかと思います。
- GPSで現在地を取得する
- カレンダーアプリと連携して各予定における場所を取得する
- 日々の時間帯毎の居場所を覚える
- 外部ベンダーのAPIを利用し、場所毎の天気を取得する
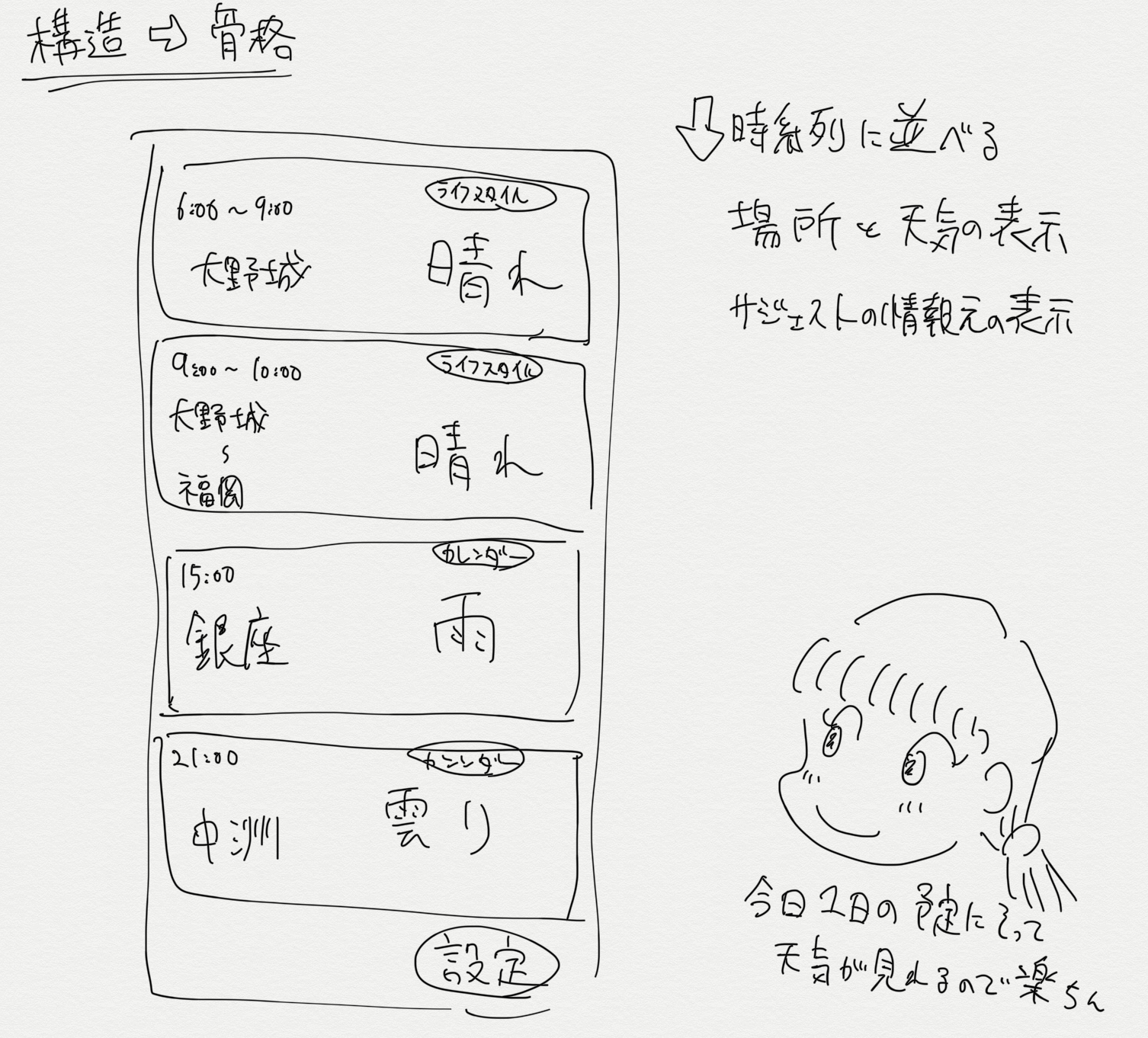
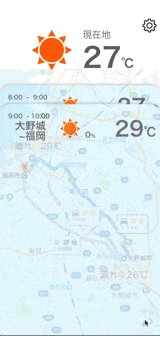
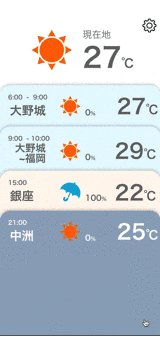
- これらの場所毎の天気を時系列に並べて表示する
- 日常生活において知りたいのは「今日傘がいるのか」「今日洗濯物を干せるのか」なので、それをわかりやすく表示する
今回の話の主題ではないのでここは簡単ですが次に進みます。
ここまでが上流工程で、次からもう少し実際のアプリを考えていきます。
構造を考える
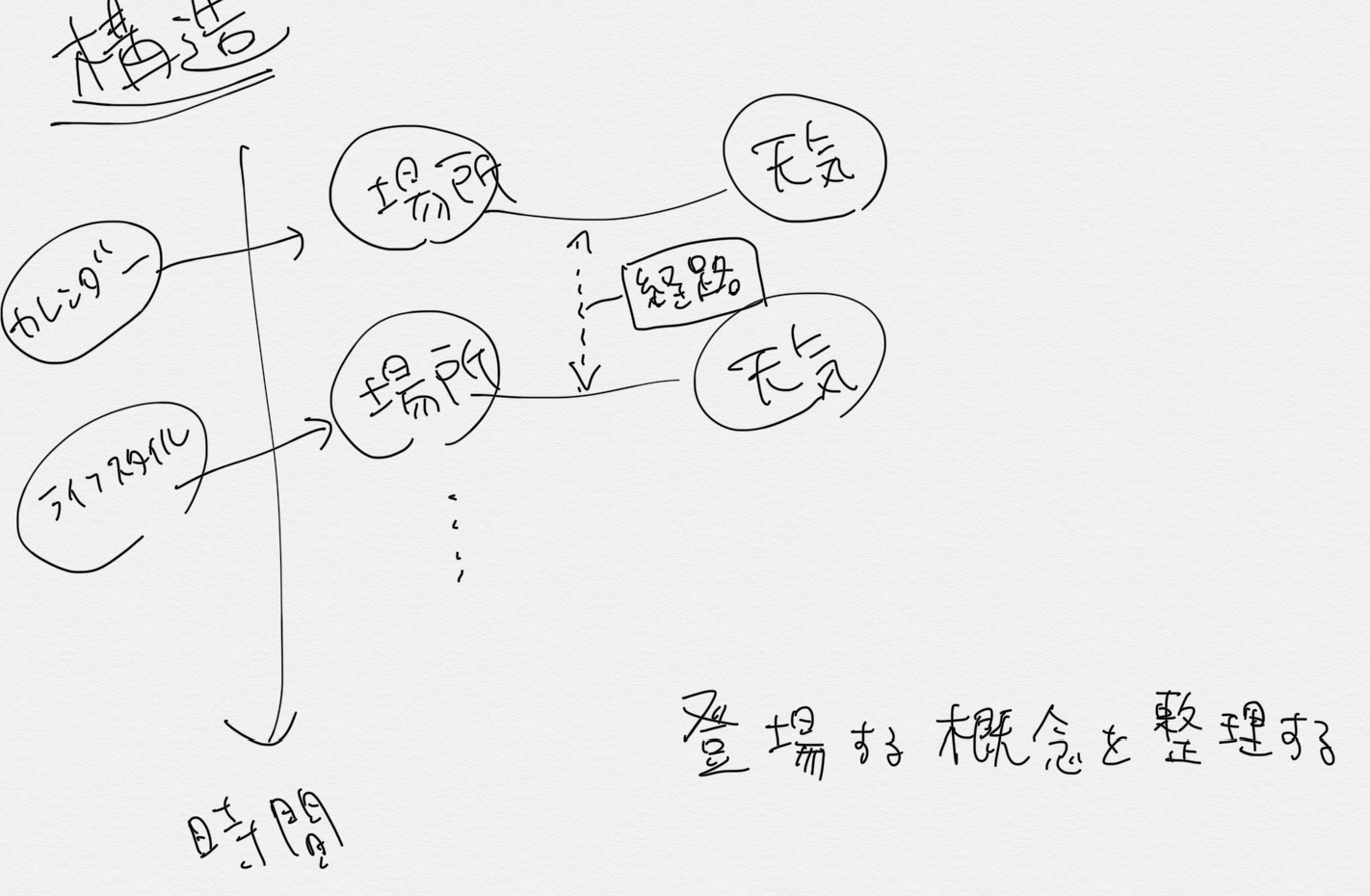
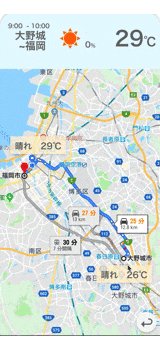
場所には天気が紐付き、場所と場所の間は経路して表現されるのではないかと考えました。
そして経路は距離に応じていくつかの場所に再分割する必要がありそうです。
情報をモデリングすることはデータ設計にも関連があり、実データとモデルが全く合わない場合はアプリケーションの性能、メンテ性に著しい影響を与える可能性があります。
実際のデータ自体は外部システムから提供されるため予め構造が決まっていることもあります。
素晴らしいサービスなのに残念な性能になるかもしれないですし、逆に設計都合で機能が低下して残念なサービスになる可能性もあります。
ここは事前にしっかりと考慮しておくべきポイントになると思います。
過去の投稿記事で画面設計時に性能を考慮しておくべきという話を少し書いてます。
ここを失敗すると品質も納期も大変な苦労をすることになります。
失敗しづらいアプリ開発へのアプローチ
https://qiita.com/megumu-u/items/c3c8f160f7c94599b717#%E6%80%A7%E8%83%BD%E3%82%92%E6%83%B3%E5%83%8F%E3%81%99%E3%82%8B-%E3%81%9D%E3%81%AE%EF%BC%92
また、他の類似アプリや最近の流行のアプリについての調査も必要です。
それは、単に見た目だけの話だけでなくて、どういったモデリングをしているのか、どういったUXを提供しているのか、などを確認します。
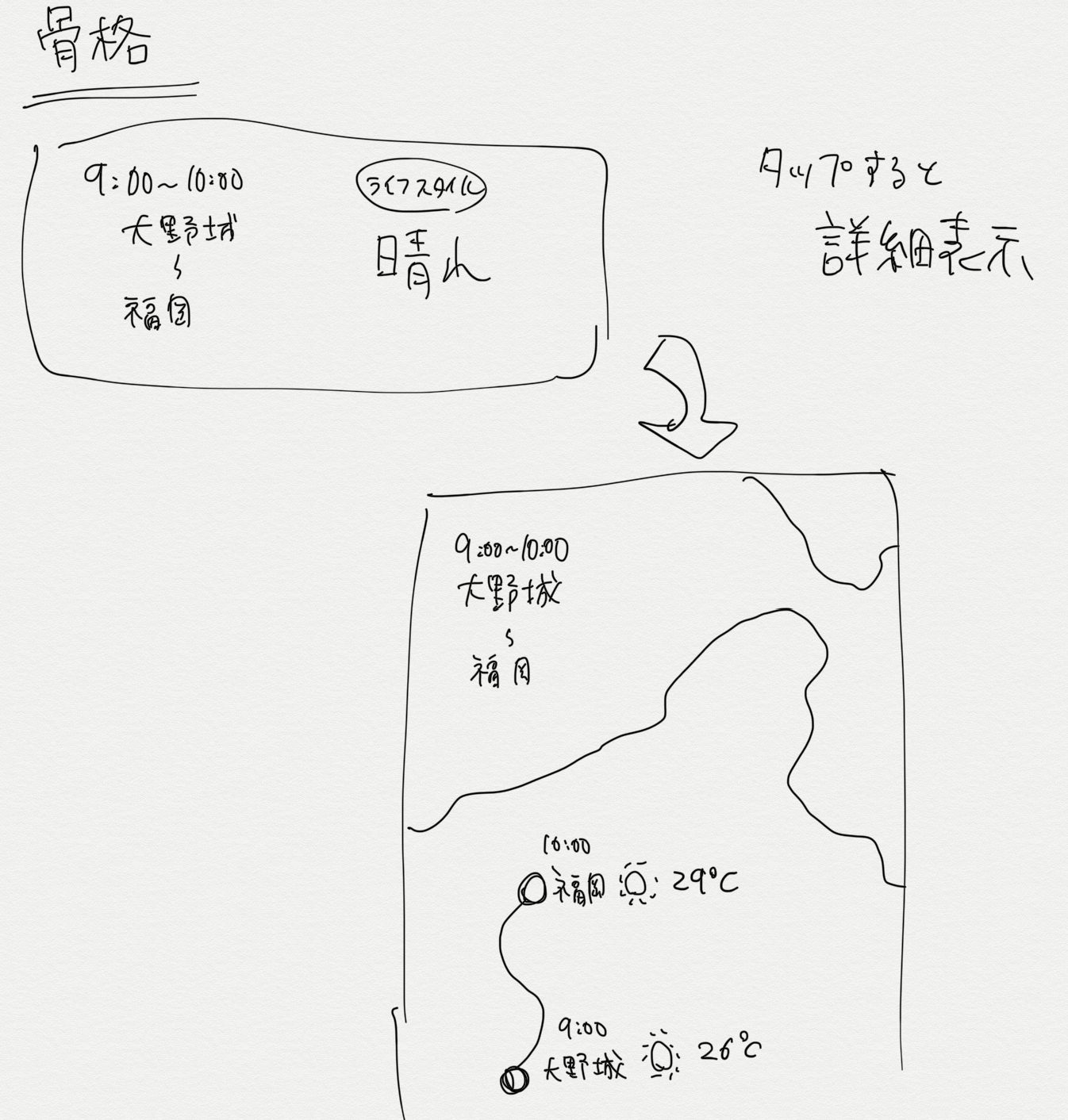
骨格を考える
導線設計まで含めた、UIの設計を考えます。
ここでようやくデザインっぽい話になりました。
これも過去に投稿しましたが、UIの設計においてはルールを決めて、ルールに従うことが大事です。
失敗しづらいUIへのアプローチ
https://qiita.com/megumu-u/items/b96b7fc7b0a57d72a47f
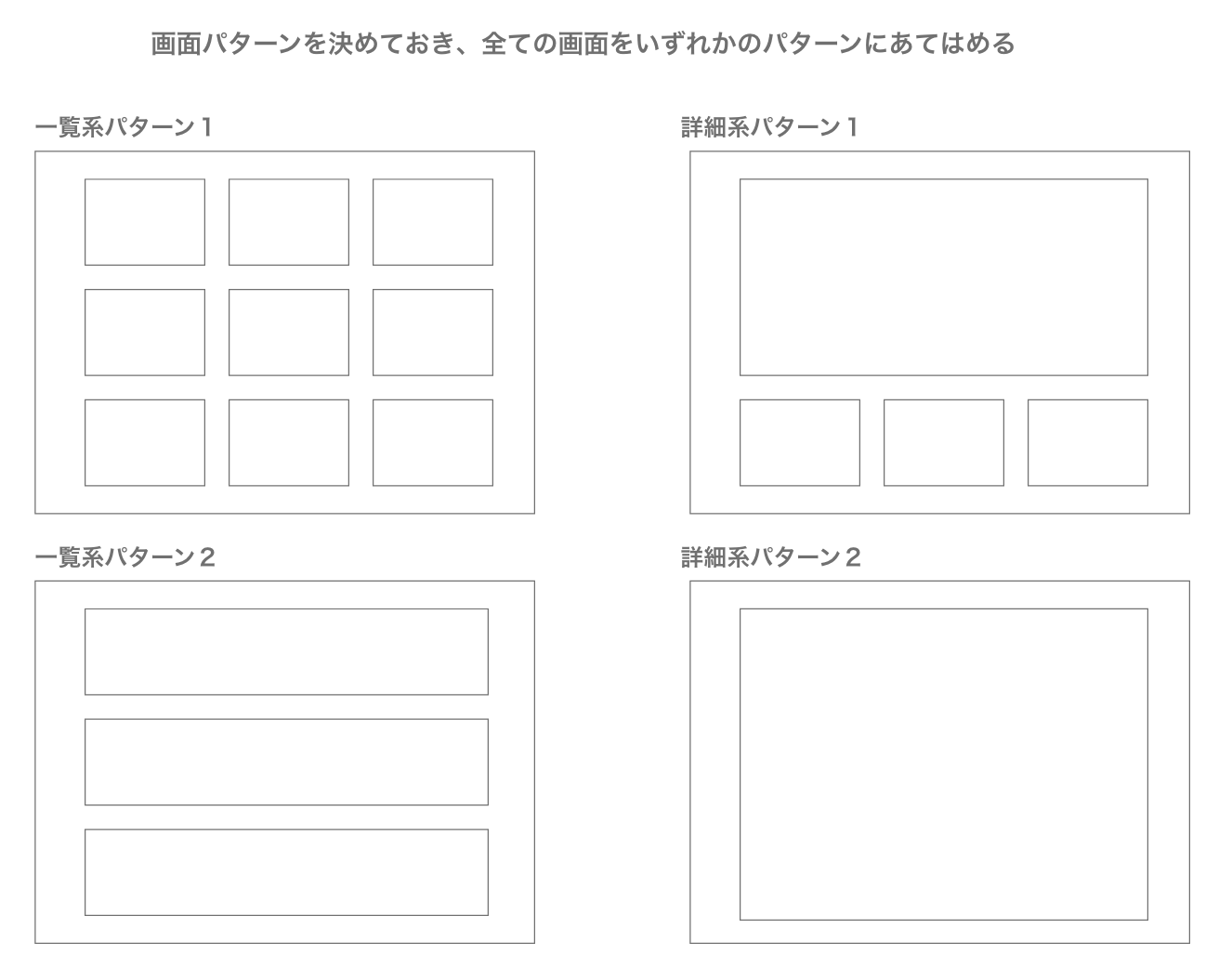
上記では部品単位のルールにフォーカスをあててますが、ページ単位のルールも必要です。
100画面あったとしてそれら全てをバラバラのレイアウトで作るのではなく、レイアウトのパターンを決めて100画面を決められたレイアウトパターンに当てはめていくようなことも必要です。
とにかく画面の設計にはルールが必須です。ルールがないとユーザーはすぐに迷子になります。
また、実際の開発にあたってはUIの部品化や性能、レスポンシブについて考える必要があります。
レスポンシブとは、表示解像度に合わせて柔軟に表示を調整することです。
例えば、横幅に応じて横組みのレイアウトを縦組みに変えたり、メニューを常時表示からメニューアイコンに変化させたりします。
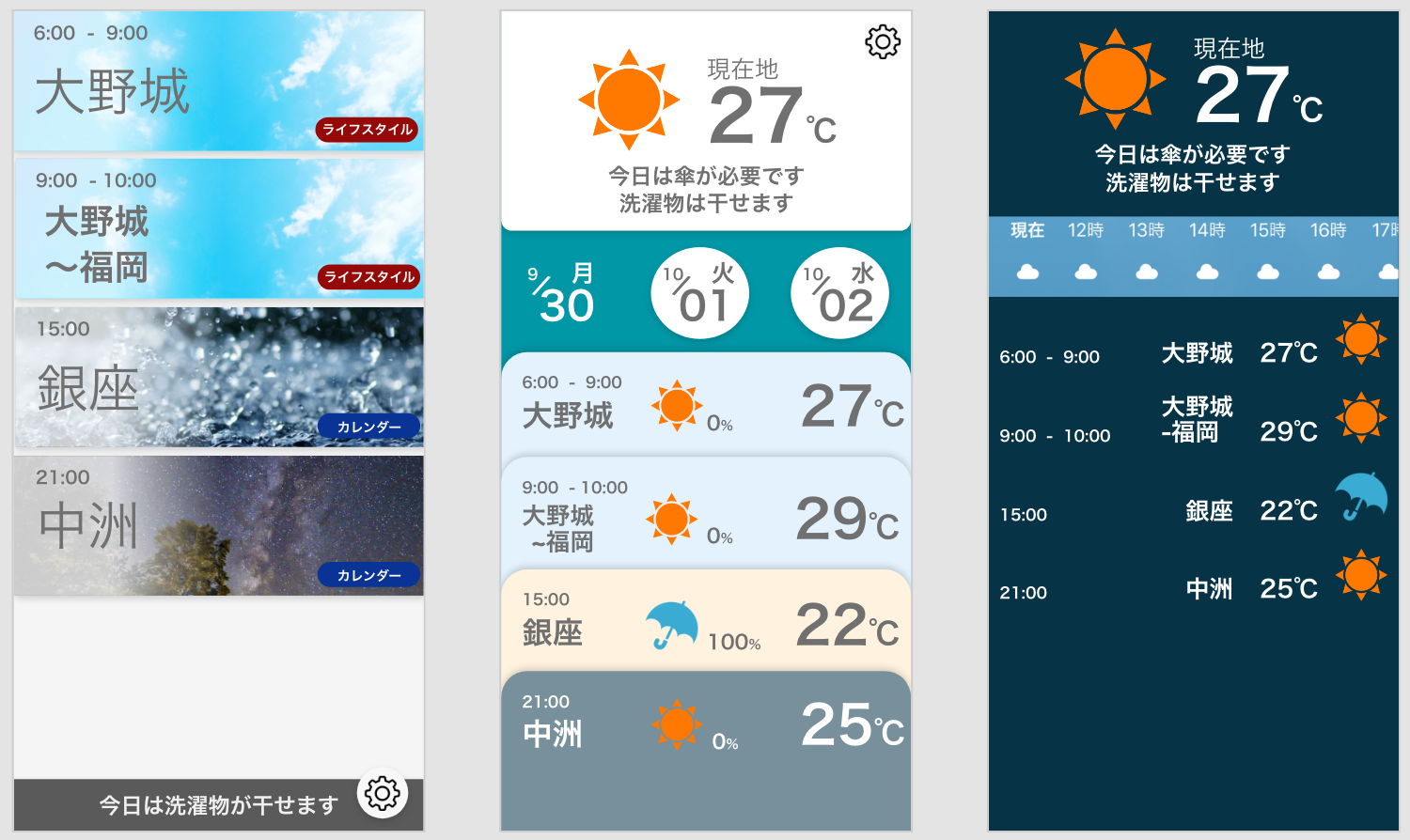
表層を考える
見た目の好みの問題もあるため、グラフィックデザインは数パターン考える必要があります。
また、ターゲッティングも意識する必要があり、どういった層に対して提供するアプリケーションなのかを意識する必要があります。
(偉そうに説明しておきながらダサいじゃん!というツッコミはなしで・・・)

アニメーション/インタラクションについても考えておく必要があります。

グラフィックデザインにおいては最近の流行やセオリーを知っておく必要があります。
DribbbleやPinterestを見てインスプレーションをもらうのも良いです。
主に私の記事ですが以下が参考になります。
基礎
私個人の考えとしては、通常の人は斬新で画期的なデザインはできません。
そんな人が知るべきこと、やるべきことは説明可能なデザインルールを作ることです。
ルールや歴史、流行りなどの話はプロジェクトメンバーはもとよりステークホルダーへの説明にも有用です。
GUIの歴史とこれから
https://www.mdn.co.jp/di/tech/4678/68039/
わかりやすいデザインを考える
https://qiita.com/megumu-u/items/b991798842f7713a9ed8
色
色も感覚だけで決めるのは危険です。
世の中には既に便利なツールがたくさんあるので、ツールを利用してルールを作って色を使います。
エンジニアが知っておきたい色についてのお話
https://qiita.com/megumu-u/items/554f3e9f8950ddddb03a
タイポグラフィ
何もみんなフォント沼につかる必要はありません。
ベーシックなものを使いましょう。
WEBフォントを使うときはファイルサイズに注意しましょう。
エンジニアが知っておきたいフォントについてのお話
https://qiita.com/megumu-u/items/05e6079e75eb1d610d27
配置
エンジニアが画面作ると余白がなかったり、余白の大きさが画面によってまちまちになったりしがちです。
余白一つで美しさが見違えるように変わるので知っておくと良いかもしれません。
8の倍数ルールでデザインする理由とメリット・デメリット
https://yuyakinoshita.com/blog/2019/02/10/design-by-multiple-of-8/
画像
画像はJPG, PNG, GIF, SVGなどを用途に合わせて使い分けましょう。
例えば写真をPNGで載せたりするとファイルサイズが大変なことになりますし、アイコンをラスター画像で作るとスマホで見た時にぼやけます。
文言等
ポジティブで不快感のない言い回しをする必要があります。
UXライティングという言葉で調べてみると色々参考になるかもしれません。
インタラクション
インタラクションは意外と重要です。
派手なものはいりません。
これは後で記述する人の認知とも関係がある話ですが、ユーザーが何かしたら「アプリは反応したよ!」という適切なフィードバックが必要です。
ユーザーはそのフィードバックを無意識に受け取って、記憶には残ってないかもしれません。
でもそれで良いのです。
UIと心地良いインタラクション
https://www.mdn.co.jp/di/tech/4678/68326/
Nintendo Switchで目指した明快で軽快なUI
https://jp.ign.com/cedec-2018/28173/news/nintendo-switchui
ターゲット(ユーザ層)
ここは画面遷移や配置、質感など画面を構成する全てに影響を与える部分ですが、UIは誰が使うのかも意識して作る必要があります。
例えば高齢者向けのサービスでニューモーフィズムのデザインは合わないでしょう。
私の実体験で言うと、主なユーザー層が高齢者であるWEBアプリを刷新することがありました。
良かれと思ってデザインを今風にカッコよくしたつもりだったのですがお客さんからは**「ボタンの配置も色も変えないでくれ」**と言われてしまいました。
変わってしまうとユーザーは変化についていけず、コールセンターに電話をかけてしまうことになるからです。
冒頭でも書きましたが人は認知を通して画面を理解します。
最高のUIとはまるで体の一部かのうように操作できるUIです。
ダサかろうがクールだろうが、利用者の認知にそぐわなければ意味はないのです。
こちらの記事で書きましたが、昔はスキューモーフィズムというリッチな画面が主流でした。
これはそれがそのときのユーザーの認知に合致していたからです。
アプリが表現したいものと認知が合致するところを探す必要があります。
認知については以下の書籍がとても参考になりました。
融けるデザイン ハード×ソフト×ネット時代の新たな設計論
https://www.amazon.co.jp/gp/product/B00TPLKYEM/ref=ppx_yo_dt_b_d_asin_title_o05?ie=UTF8&psc=1
心を動かすデザインの秘密 認知心理学から見る新しいデザイン学
https://www.amazon.co.jp/gp/product/B07K3TR8GF/ref=ppx_yo_dt_b_search_asin_title?ie=UTF8&psc=1
それだけではない
天気アプリを作るという仮想プロジェクトにそって画面デザインについて私見を述べてきましたが、実際のプロジェクトではいろんなことがあります。
お客さんの声を鵜呑みにしてはいけない
いろんな人がいて、いろんな感性があります。
ある特定の人が言ったからといって、それが万人に当てはまるとは限りません。
採用することでその他大勢から反発される可能性もあります。
ある特定のUIや機能に対する言及であったとしても、それはもしかするとそもそものコンセプトがあってないのかもしれません。
アプリの設計やコンセプト自体から見直すべきなのかもしれませんし、それが無理ならNOと言うべきかもしれません。
要件が正しいとは限らない
先ほどの話と似たような意味の見出しですが、ここではBtoBで提供する業務アプリと思ってください。
相対しているお客さんが、実際に利用する人とは異なることはよくあると思います。
その場合、そのお客さんが利用者がどう使っているのかをちゃんと把握していない可能性があります。
その結果、実際に利用してもらうと「これでは使えない、業務が回らない」という声があがることもあります。
回避するには事前にいろんなケースを予想・検討しておくしかありません。
もちろん正しい情報を取得するための努力はしますが、利用者に直接ヒアリングできないこともありますので限界があります。
それでもダメだった場合、速攻で修正するしかありません。
理想はその場で修正してみてイメージがあってるか見てもらうことです。
実際に「毎日画面が変わりますね!」と言われたこともありますが、良いように捉えると逆に信頼を獲得するチャンスにもなります。
おわりに
この話の主題は画面設計なのですが、「何のために画面を設計するのか」というところから考えて欲しいのであえてUX5段階モデルを使って上から順番に説明しました。
一部再掲になりますが参考文献です。
(Amazonの回し者ではないのですが書籍はAmazonのリンクになってます)
UIデザイン関係の記事
UIデザインにおけるインターフェイスアーキテクトの役割
https://goodpatch.com/blog/ui-interface-architect/
オブジェクトベースなUIデザインに取り組むための心構え
https://note.mu/usagimaruma/n/nee69529402f6
「Amazonのプライムビデオが難しい」というおかんの言い分を聴いてみた
https://note.mu/sogitani/n/n9a79c5bf66ba
UX/UI関係のメディア・ブログ
Goodpatch
https://goodpatch.com/blog/
UX MILK
https://uxmilk.jp/
Google/Appleのデザイン指針
細かく読んだことはありませんが・・・
Material Design
https://material.io/
Human Interface Guidelines
https://developer.apple.com/design/human-interface-guidelines/
認知心理学の書籍
融けるデザイン ハード×ソフト×ネット時代の新たな設計論
https://www.amazon.co.jp/gp/product/B00TPLKYEM/ref=ppx_yo_dt_b_d_asin_title_o05?ie=UTF8&psc=1
心を動かすデザインの秘密 認知心理学から見る新しいデザイン学
https://www.amazon.co.jp/gp/product/B07K3TR8GF/ref=ppx_yo_dt_b_search_asin_title?ie=UTF8&psc=1
デザイン関係の書籍
Kindle Unlimitedが利用できるのであれば、+DESIGNING、MdN DESIGN&GRAPHIC も読めます
なるほどデザイン
https://www.amazon.co.jp/gp/product/B012VJNW6Q/ref=ppx_yo_dt_b_search_asin_title?ie=UTF8&psc=1
けっきょく、よはく。余白を活かしたデザインレイアウトの本
https://www.amazon.co.jp/gp/product/B07FW35F5R/ref=ppx_yo_dt_b_search_asin_title?ie=UTF8&psc=1
私の記事も見てね!
MdN Design Interactive
https://www.mdn.co.jp/di/tech/4674/68037/