「やっぱり自分にはUIは無理だ」
そう思う人もいるかもしれません。
でもちょっと待ってください。
実際に私が経験した失敗事例を聞いてください。
それで学びがあれば儲けもの、なければ「自分よりショボい奴がいるw」と思って自信を取り戻してください。
#私自身はデザイナーではないので、あくまでエンジニアがこれを知ってると便利なんじゃないというレベルのお話です
とあるサイト作成の駄目UI
サイトを作っていきながらダメな点を指摘していきます。
指摘は、センスによる美しさ的な指摘ではなく、ルールベースで誰にでも出来る内容の指摘です。
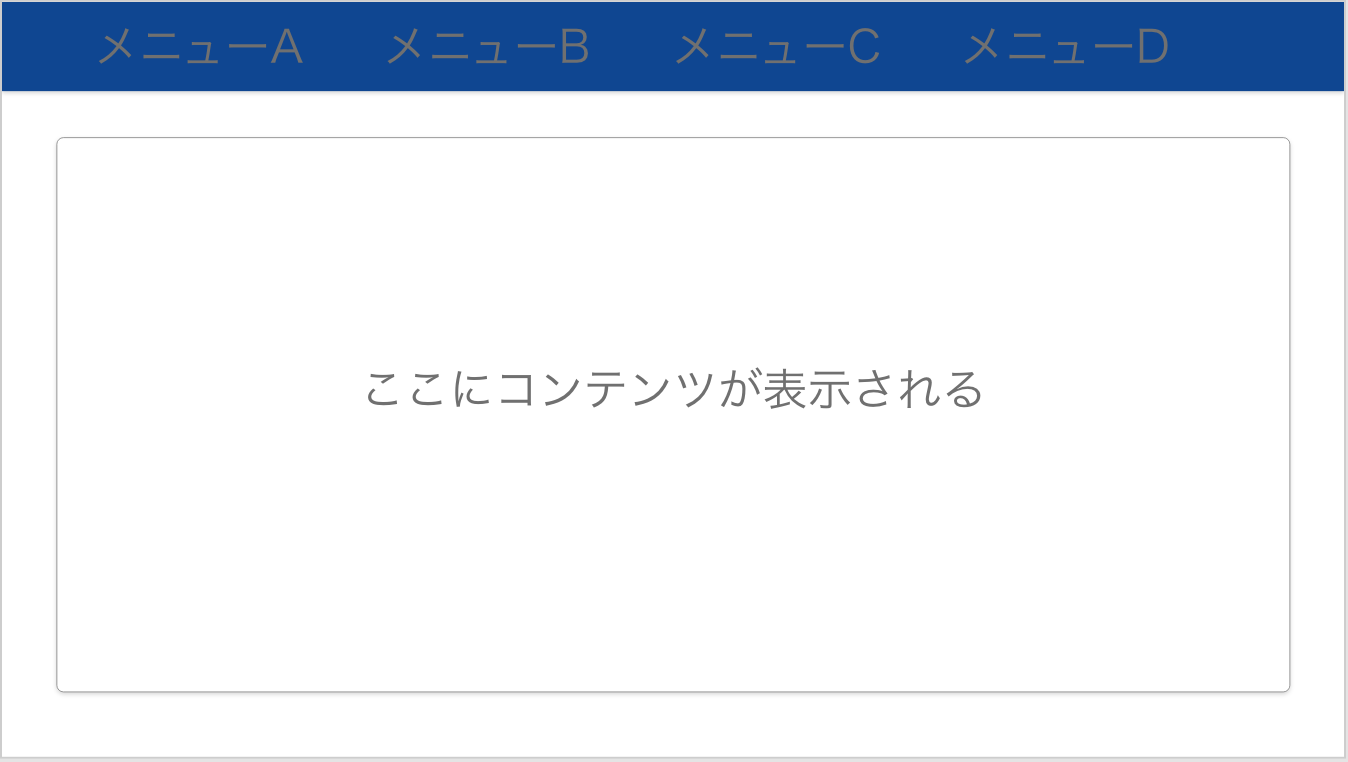
ということで、画面上部にメインのナビゲーションがあるサイトを作ってみます。
いきなり駄目ですねw
メニューの文字と背景のコントラス比が薄くて読みづらいです。
暗めの背景の場合は明るめの文字にしましょう。
詳しくはエンジニアが知っておきたい色についてのお話を見てください。
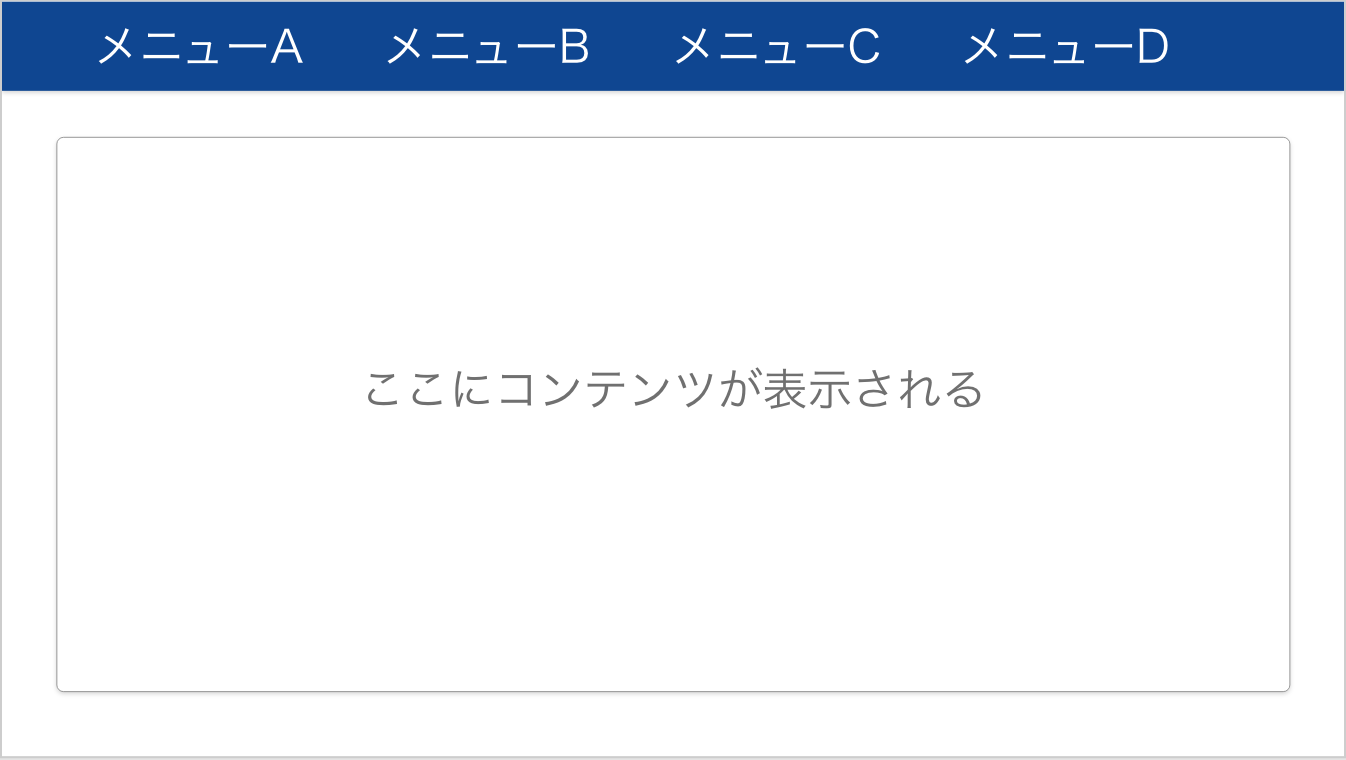
メニューの色を変えて先に進みます。
メニューは読みやすくなりました。見違えるようです。
でも待ってください。
このままではどのメニューが選択されているのかわからないので、ユーザーが迷子になる可能性があります。
選んでいるメニューがわかるようにしましょう。
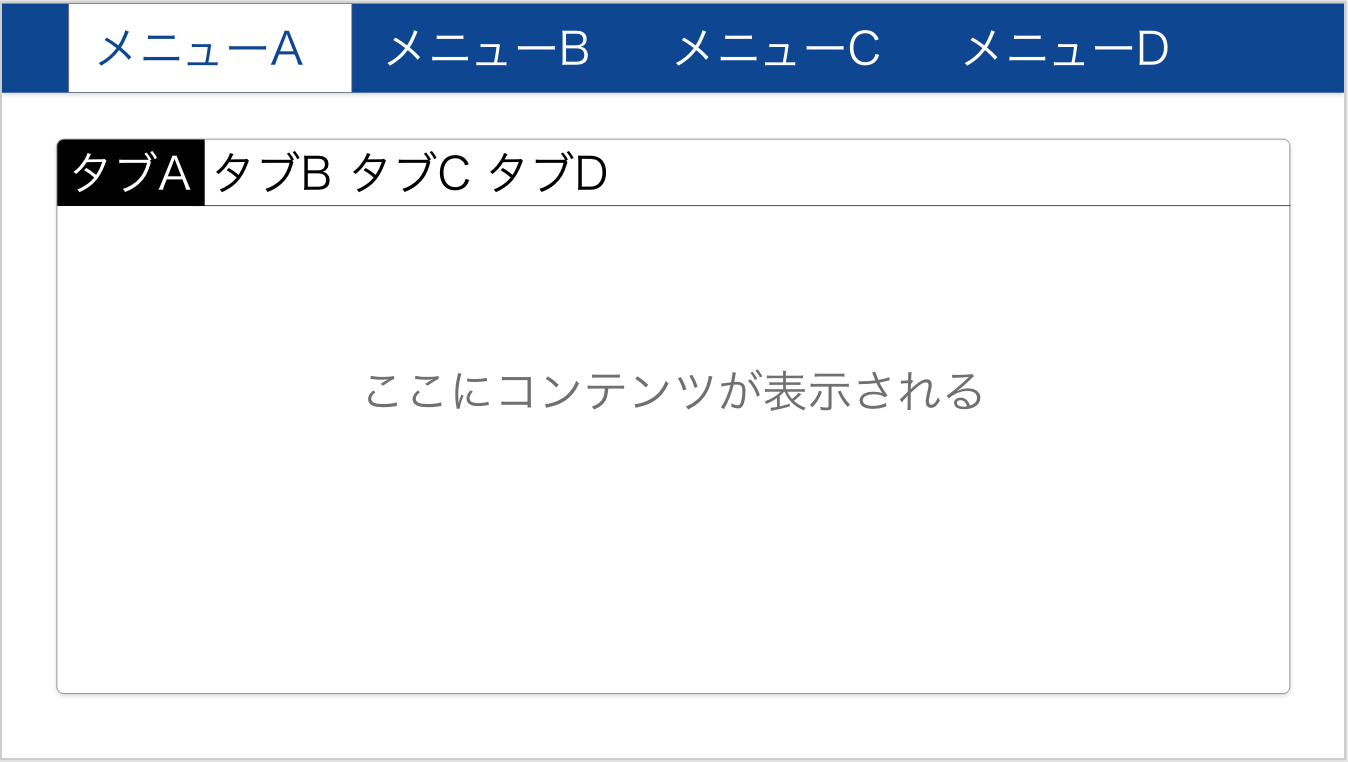
これでメニューAが選ばれていることがわかるようになりました。
選ばれているメニューは色が反転しているので申し分ないですね。
また、タブのコンテンツも追加してみました。
・・・ここにもユーザービリティを阻害する点があります。
わかりましたでしょうか?
メインメニューとタブの選択している色のルールが合っていません。
メインメニューは選択すると明るくなるのに対し、タブは選択すると暗くなっています。
デザイン的にそうなることもあるとは思いますが、特に理由がないのであればルールは合わせましょう。
特に高齢者がターゲットとして想定される場合、わかりやすさはとても重要です。
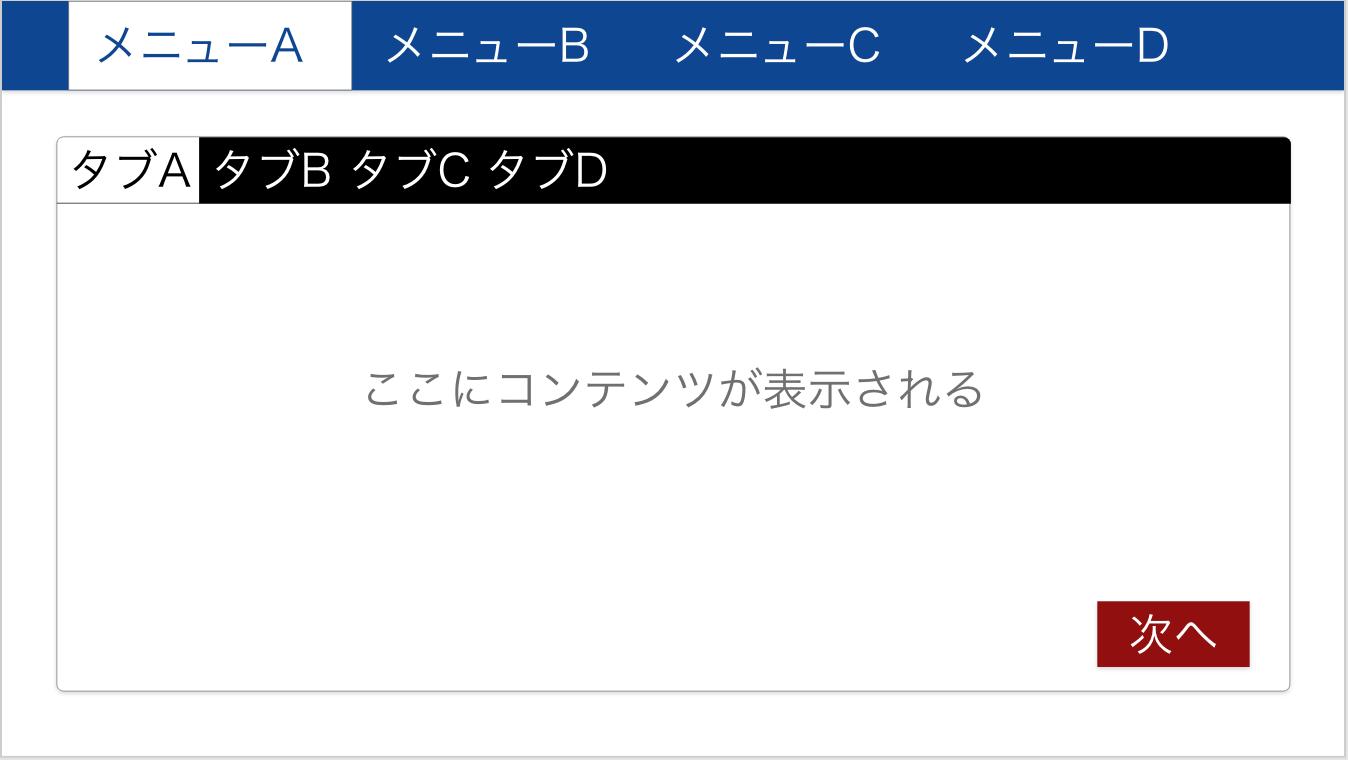
タブの選択色のルールがメインメニューと揃いました。
コンテンツには次へボタンが追加されています。
このボタンはとても大事なボタンなので注目させるために色を変えています。
では次へボタンを押してみましょう。
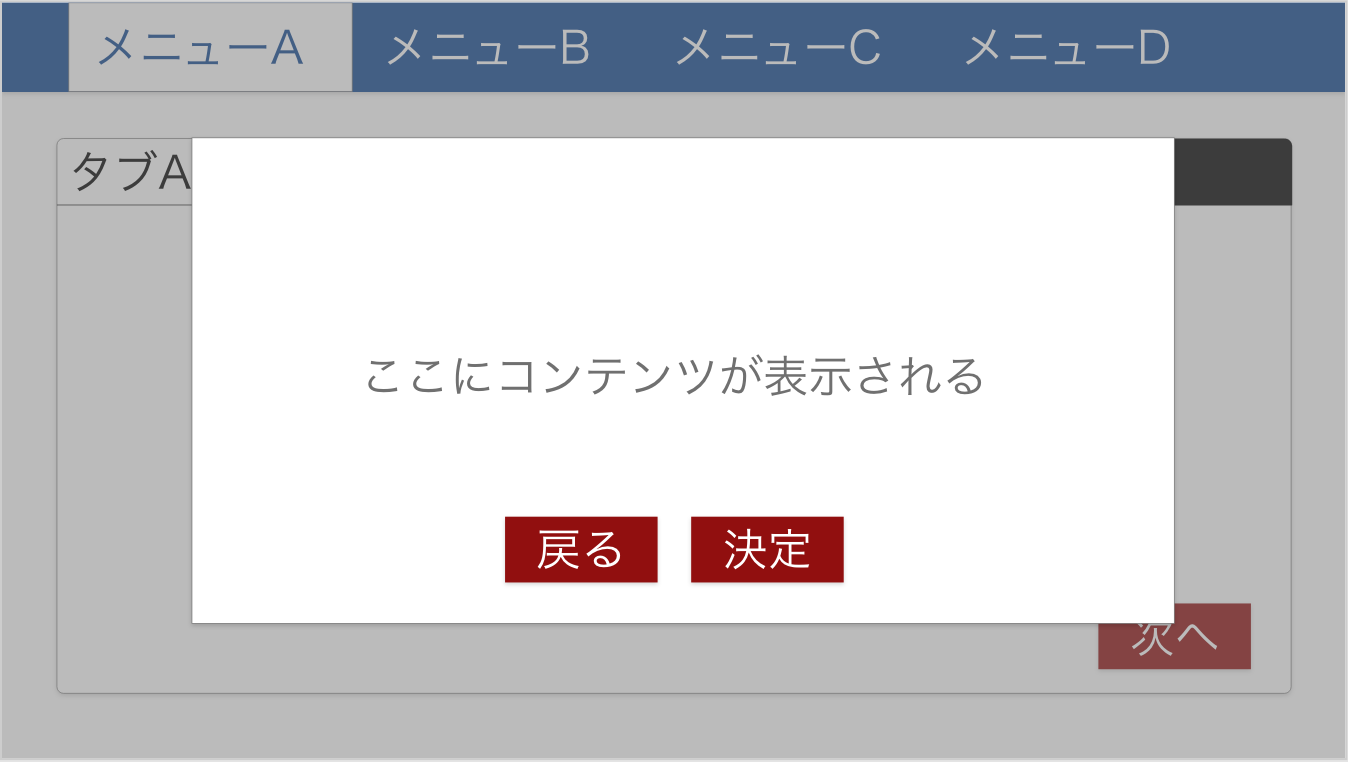
ポップアップが表示されました。
間違いでないことを確認し、何かを決定させるようです。
でも、この画面はいけてないところがありますね。
戻るボタンと決定ボタンの色が同じです。
大事なボタンに色をつけたのであれば、そのルールを大切にしましょう。
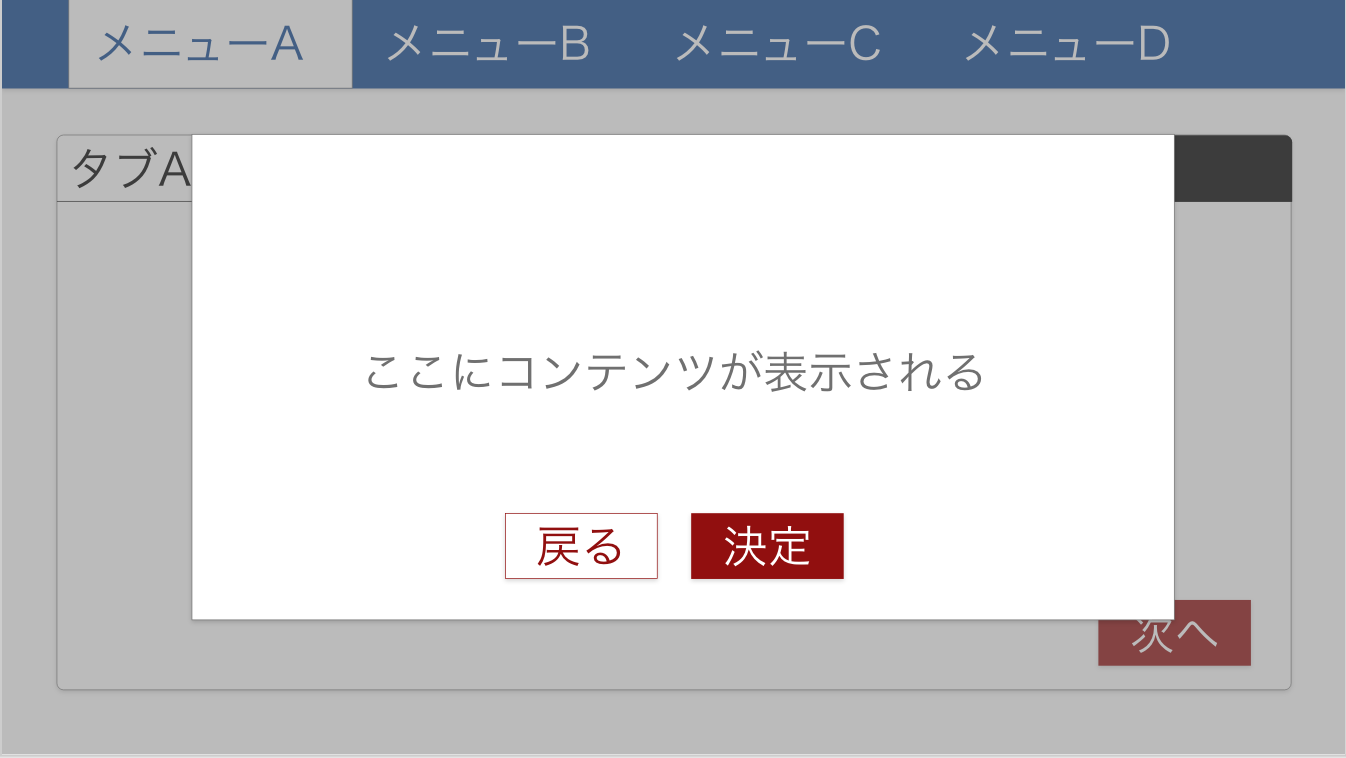
この場合、大事なボタンは決定ボタンでしょう。
これでわかりやすくなりましたね。
では、次の画面に進んでみましょう。
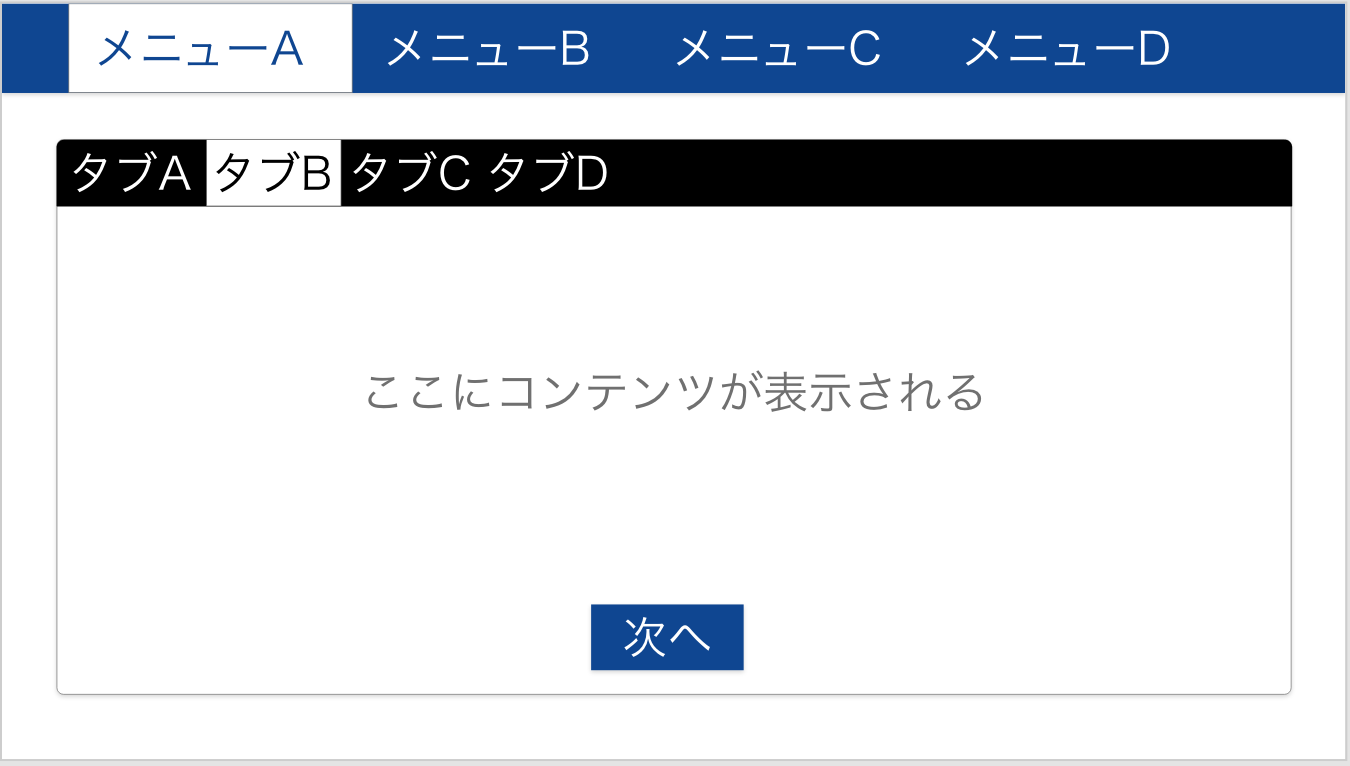
ポップアップを閉じて、タブBを選択します。
この画面には2つの駄目な点があります。
わかるでしょうか?
1つ目は、大事なはずのボタンの色が違います。タブAの時と同じボタンの色にしましょう。
2つ目は、ボタンの位置が違います。タブAの時と同じボタンの位置にしましょう。
色や配置が変わるだけでユーザーは混乱する可能性があります。
ルールが大事
サンプルに学ぶ駄目UI事例は以上になります。
とにかく大事なことはルールを守ることです。
デザイナーさんはセンスをいかんなく発揮して頂ければ良いのですが、デザインセンスに自信のないエンジニアが取るべき手段はルール遵守です。
もはやデザインコンプライアンスと言っても良いでしょう。
わかりやすさやルールの大切さは以下の記事からもわかります。
示唆に富んだお話が書かれていますので是非読んでみてください。
「Amazonのプライムビデオが難しい」というおかんの言い分を聴いてみた
https://note.mu/sogitani/n/n9a79c5bf66ba
開発におけるルール構築
チーム開発において各メンバーが間違いなくデザインできるような完璧な手法は私にもわかりませんが、一つ大事なことはスタイルを定義して使い回せるようにすることです。
例えばpaddingの取り方にしても気分で設定するのではなく変数を定義をして、それを参照するようにしましょう。
$padding_S: 0.25rem;
$padding_M: 0.5rem;
$padding_L: 1.0rem;
少し話が逸れますが、padding/marginについては4pxの倍数や、0.25刻みのrem指定が個人的にはよくやる設定で、フォントサイズが16pxであれば0.25刻みの相対指定で4pxの倍数になります。
「styleとかclassで4pxの倍数でmarginとれよー」なんて言ったところでルールを守るのが大変なので、少しでもミスを減らすために変数定義を使うなどしましょう。
ちょっと余談
ちなみにポップアップ画面の例であったOK/キャンセル、ボタン配置はどっちを右または左に置くのが正解でしょうか?
答えは・・・今のところありません。
理由は世の中的に統一されていないためです。
ボタンのラベルや配置順序のベストプラクティスとは
https://uxmilk.jp/56527
アラートのOK、Cancelボタンは右と左、どちらにおくべきか?
https://qiita.com/eKushida/items/90c8cd861b65427e466b
UIを考える上で知るべきこととして認知心理学があります。
私も学習の道半ばですが、要約してしまえば「利用者が感覚的にそう思う」ことがUIの1つの正解と思います。
そこを間違うと、いわゆるデザインの敗北になると思います。
どんなに理由を付けても、今回のボタン配置はWindowsとは逆なので、Windowsアプリとしては使いづらい可能性があり得ます。
じゃあWEBではOSに応じて変えるべきなのか?と言われると、複数デバイス使ってる人が誤操作するかもしれませんし、そもそも開発する側としてはテスト・保守がしんどいです。
この問題に対する一つのアプローチは、先ほどの例にもあったようにボタンに色を付けるになります。
一般的にはOKに相当するボタンに必ず同じ色をつけるようにしておけばユーザーは間違いづらくなると思います。
まとめ
今回のお話はデザインは感覚任せではなく、ルールを決めてやると失敗しづらいという話でした。
「じゃあ具体的にどんなデザインが良いんだ」と言われると、その回答は私にはできないですし、誰に対するコンテンツなのかにも寄ると思います。
おじいちゃん向けと女子高生向けが同じデザインになるとは思えませんよね。
そう言った意味では、最近の私の解釈としては「ダサカッコいい」が老若男女に受け入れやすいデザインじゃないかと考えて試行錯誤しているところです。
追記
コメントの中でどこまでルール化するべきなのかという議論がありました。
今回挙げた例においても、細かく見ればもっとルールが抽出することが可能で、どこまでルール化するべきなのかという議論でした。
絶対的な回答は私は持ってはいないのですが、1個の指標としてそのルールが「美しさ」なのか「わかりやすさ」なのかがあると考えています。
判断に迷う場合、それが「わかりやすさ」なのかどうかが重要と考えます。
わかりやすさに対するルールはとても大事だし、何より説明可能です。
説明可能というのは、チームメンバー、ステークホルダー、エンドユーザー、誰に対してもとても重要なことです。
わかりやすさについてはルール化して、それ以外は感覚で決めてもらうかしかないのかな、というのが私の意見です。