最近Flutter Webを利用しています。
調べないとうまくいかなかった事がいくつかあったので、書き残しておきます。
Flutter Webに限定した記事です(iOSやAndroidは考慮していません)
画像を表示したい
web/assets/ 配下に画像を配置します。
web/assets/icons/sample.png に配置した場合は
Image sample = Image.asset('icons/sample.png');
で利用できるようになります。
別のサーバにある画像の場合は
Image sample = Image.network('https://xxx.com/sample.png')
で利用できます。
マテリアルアイコンを表示したい
マテリアルアイコンを使いたい場合はIconsクラスの定数を指定する事で利用できると、公式ドキュメントに書かれてます。
利用手順も書かれていますが、これだと利用できません。
web/assets/FontManifest.json に MaterialIcons フォントを設定してください。
Flutter Webでマテリアルアイコンが表示されないとき
で利用できるようになります。
カスタムフォントを利用したい
web/assets/fonts/sample.otf 配下に保存した場合、
web/assets/FontManifest.json に利用したいフォントを記載します。
[
{
"family": "sample",
"fonts": [
{
"asset": "fonts/sample.otf"
}
]
}
]
FontFamilyとして sample が利用できるようになるので、
このように記述すればカスタムフォントが適用されます。
Text("hoge", style: TextStyle(fontFamily: 'sample'))
絵文字を表示したい
![]()
:grin: はUnicodeで 1F601 なので、
Text("\u{1F601}")
で表示できます。
Text("\u{1F3CB}\u{FE0F}\u{200D}\u{2640}\u{FE0F}")
参考)
Special characters in Flutter
Slackの絵文字を全て取得する
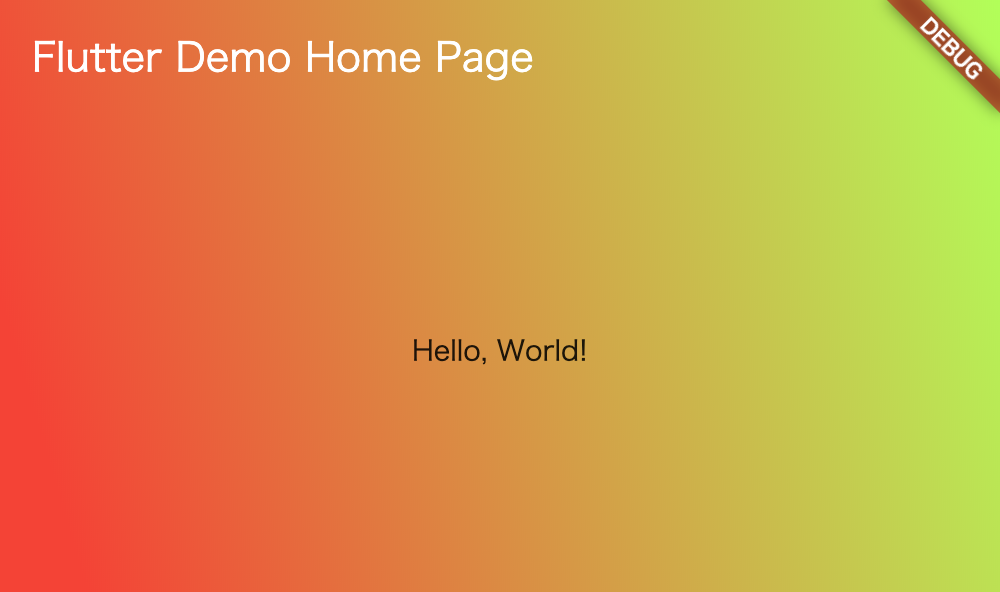
アプリの背景全体をグラデーションさせたい
左のようなデフォルトのマテリアルデザインの配色から、背景全体をグラデーションさせたい場合、
こんな感じでテーマとコンテナを設定すると実現できます。
import 'package:flutter_web/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
scaffoldBackgroundColor: Colors.transparent,
appBarTheme: AppBarTheme(
elevation: 0.0,
color: Colors.transparent,
),
),
home: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.centerLeft,
end: Alignment.topRight,
colors: [ Colors.red, Colors.lightGreenAccent,],
)
),
child: Scaffold(
appBar: AppBar(
title: Text('Flutter Demo Home Page'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Hello, World!',),
],
),
),
)
),
);
}
}
デフォルトとの差分はこんな感じになります。

参考) Flutter: wrapping Scaffold with Container for gradient background
APIレスポンスの日本語が文字化けする
レスポンスの body ではなく bodyBytes を利用すると解消できます。
import 'package:http/http.dart' as http;
import 'dart:convert' show utf8;
import 'dart:convert' show json;
main() {
http.Response response = await http.get('https://xxxx.com/users');
if ( response.statusCode == 200 ) {
return json.decode(utf8.decode(response.bodyBytes));
}
}
OSを判別したい
スマホ向けだとこんな感じの記述で実現できるらしいのですが、
import 'dart:io' show Platform;
main(){
if (Platform.isWindows) {
print('is a Windows');
} else {
print('is not a Windows');
}
}
仕方がないので、 dart:html を使って判別しました。
import 'dart:html';
main(){
if (window.navigator.platform.contains('Win')) {
print('is a Windows');
} else {
print('is not a Windows');
}
}
突然のビルドエラー
原因などわかっていないのですが、突然下記のビルドエラーが出るようになりました。
[WARNING]build_web_compilers:entrypoint on web/main.dart
こちらの下の方に記載されているように、依存関係のアップグレードからやり直したら復旧しました。
コマンド部分転記
依存関係をアップグレードします
pub upgrade
生成されたコードを整理します
pub run build_runner clean
もう一度コンパイルして、新しいエラーがないか確認します
pub run build_runner serve