CSSで画像を読み込みたい
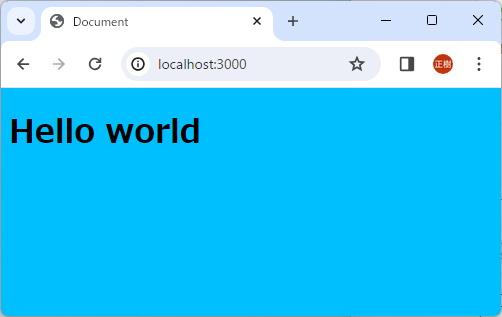
CSSのbackground-imageを使って画像を表示したいのですが、画像ファイルを読み込んでくれません。
↓ 現在のファイル構成
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Hello world</h1>
<div id="icon"></div>
</body>
</html>
body {
background: #00bfff;
}
#icon {
width: 100px;
height: 100px;
background-image: url(./icon/file_icon.png);
background-size: cover;
}
const http = require('http');
const fs = require('fs');
const path = require('path')
var server = http.createServer(
(request,response)=>{
const requestPath = request.url
if(requestPath === '/')
fs.readFile('./index.html','UTF-8',(error,data)=>{
response.writeHead(200, {'Content-Type':'text/html'});
response.write(data);
response.end();
})
else if(requestPath === '/style.css')
fs.readFile('./style.css','UTF-8',(error,data)=>{
response.writeHead(200, {'Content-Type':'text/css'});
response.write(data);
response.end();
})
else if(requestPath === './icon/file_icon.png')
fs.readFile('./icon/file_icon.png','UTF-8',(error,data)=>{
response.writeHead(200, {'Content-Type':'image/png'});
response.write(data);
response.end();
})
}
);
server.listen(3000);
console.log("Server running at http://localhost:3000")
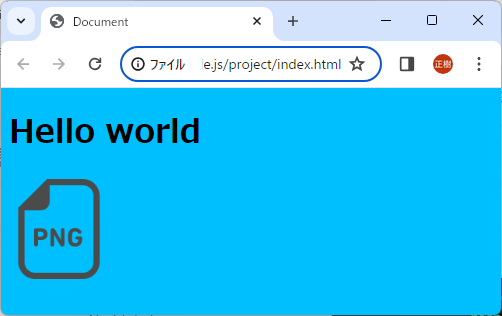
webサーバー経由でどうしたら画像ファイルを読み込めますか?
また、iconファイルに複数の異なる画像ファイル(jpgやsvrなど)がある場合はどうでしょうか?