HTML&CSS <ul>タグ内に余計な空行が挿入されてしまう。
解決したいこと
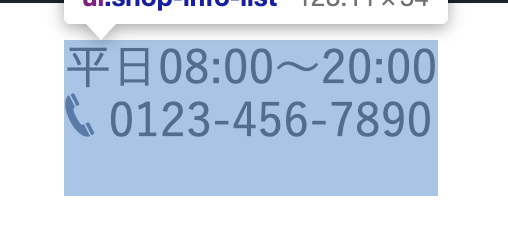
ulタグ内で画像のように余計な空行が入るのですが、それを取り除くにはどうすればよいでしょうか?
ディベロッパーツールで検証しても、margin padding共に設定されていません。
li要素を検証しても余計な空行を持ち合わせていませんが、
ul要素を検証すると余計な空行が含まれています。
初歩的な質問で申し訳ありませんが、どなたかご教授ください。
該当するソースコード
index.php
<ul class="shop-info-list">
<li class="shop-info-list__li shop-info-list__li--opening-hours">平日08:00〜20:00</li>
<li class="shop-info-li__li shop-info-list__li--tel-number"><svg xmlns="http://www.w3.org/2000/svg" width="10" height="14.714" viewBox="0 0 10 14.714"><defs><style>.a{fill:#1b224c;}</style></defs><path class="a" d="M90.212,26.578c2.726,5.2,5.788,5.731,6.678,5.264l.232-.122-2.085-3.975-.233.12c-.718.377-1.435-.711-2.353-2.462s-1.406-2.959-.689-3.336l.232-.123L89.909,17.97l-.232.122C88.786,18.559,87.486,21.383,90.212,26.578Zm8.171,4.481c.344-.18.155-.576-.041-.949l-1.4-2.67c-.151-.287-.4-.449-.6-.343-.126.066-.421.206-.8.394l2.081,3.967Zm-5.114-9.818c.2-.105.209-.4.059-.69s-1.4-2.67-1.4-2.67c-.2-.373-.413-.753-.758-.572l-.761.4,2.081,3.967C92.86,21.47,93.142,21.307,93.269,21.241Z" transform="translate(-88.574 -17.262)"/></svg><p>0123-456-7890</p></li>
</ul>
例)
style.css
.header-right{
display:flex;
justify-content: flex-end;
.shop-info-list{
&__li{
&--tel-number{
display:flex;
p{
margin-left: 5px;
}
}
}
}
.contact-list{
display:flex;
&__li{
padding: 18px 43px;
}
}
}
自分で試したこと
余計な全角スペースがないかどうか確認しましたがありませんでした。
0 likes