なにを作ろうとしたのか
エンジニア採用をするにあたり、Google Spreadsheetでエントリーが来るたびに行を追加→エンジニアのいるChatWork窓に連絡、という工程が必要だったのですがそれぞれ同じ情報を記載するのが二度手間だなぁと思っていたので、スプシに記載することでBotがしゃべってくれるものを作ろうとしました。

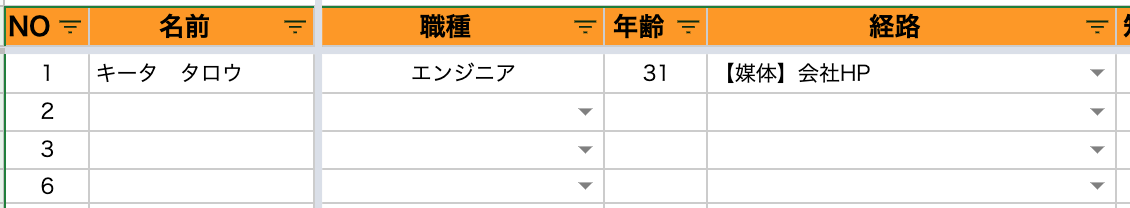
↑こういうスプシの情報を...

↑わざわざチャットで流すのが面倒くさかったもっといい方法あるだろうと思っていました。
非エンジニアなのでコード書けるわけがない
なので、Qiitaをフル活用し下記のとてもありがたい記事を参考にGASに挑戦することにしました。
Google Apps ScriptからChatWork APIを使って投稿する
[Google Spreadsheetに新しい行が追加されたらChatworkに通知する]
(https://qiita.com/sngazm/items/714ac05540c0cfd632ae)
すごいですね。調べればコピペでエンジニア気分になれます!
これで私もBot書いたるぞー!という気持ちでした。
APIトークン発行、ライブラリ追加、テストチャット用のコード調べてさぁ!しゃべってくれ!というときでした。
chatwork api invalid ipのエラーがめっちゃ出る...。
詳細は以下の通り。
{"errors":["Invalid IP"]}(応答の全文を見るには muteHttpExceptions オプションを使用してください)
な ん や ね ん こ れ は
非エンジニアの私からすると「IPで怒られてるわ」くらいだったのでAPIトークン再発行したりライブラリ入れ直したりしましたがエターナルフォーエバー解消しません。
本来であれば自分だけの力でなんとかしたかったのですが調べてもうまくいかなかったので弊社エンジニアを召喚して切り分けしてもらいました。
ありがとうございます。
原因はまさかのIP制限でした...。(初心者では無理めなエラーとのことでした。)
インフラチームに解消してもらい無事テストチャットはいてくれました!
あとはエイヤで作るだけ
ここまで来たら上記のありがたい記事より、以下のように書き換えて動かすだけでした!
function main() {
sendChatworkTest();
}
/*
新規問い合わせ通知
*/
function newInquireNotice() {
// シート情報を取得
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = SpreadsheetApp.getActiveSheet();
// 複数シートがある場合、お目当てのシートの話じゃないならやめる
var sheetName = sheet.getSheetName();
Logger.log(sheetName)
if (sheetName !== "エンジニア") { //エンジニア ←ここは使ってるシート名を入れてあげてください
return;
}
// ラベル列を検索して返す関数
function colSearch(label) {
for (i = 1; i <= sheet.getLastColumn(); i++) {
if (sheet.getRange(3, i).getValue() == label) {
return i;
}
}
}
// company, name, noticedの列数
var nameCol = colSearch("name");
var ageCol = colSearch("age");
var noticedCol = colSearch("noticed");
// 最新行のnoticedがtrue入ってなければ通知出してtrueにする関数
function newNotice() {
lastRow = sheet.getLastRow();
var thisNoticed = sheet.getRange(lastRow, noticedCol);
if (thisNoticed.getValue() !== true) {
var newName = sheet.getRange(lastRow, nameCol).getValue();
var newAge = sheet.getRange(lastRow, ageCol).getValue();
// 会社名は無いこともあるので、適当にうまいことやる
if (newAge) {
newAge = "(" + newAge + ")";
}
var message =
"[info][title]新規エントリー[/title]"
+ newName + "様"+ newAge +"からエントリーがありました\n\n"
+ "ご確認よろしくおねがいします!\n\n"
+ spreadsheet.getUrl() + "#gid=" + sheet.getSheetId() + "[/info]";
// 通知済のところをtrueにする
sheet.getRange(lastRow, noticedCol).setValue(true);
// テスト用
sendChatworkTest(message);
}
}
newNotice();
}
シートの指定や通知済みの設定など細かな所で度々エラーで怒られたので最終的には弊社PMを降臨していただきチェックしてもらいました。
ありがとうございます...!
できあがったものがこちら
 スプシの情報を読み取って...
↓
↓
↓
スプシの情報を読み取って...
↓
↓
↓
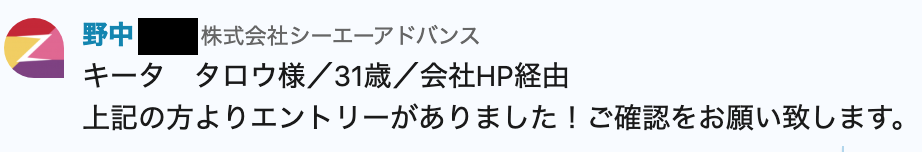
 きちんとしゃべってくれました!やったね!
きちんとしゃべってくれました!やったね!
ほんとにやりたいことの最低限はなんとかできた、というものです。
作業時間はだいたい6時間くらいでしょうか。
(エンジニアのお助けがなかったら泥沼だったことでしょう...。)
コピペでエイヤと制作できて、動いた時とっても嬉しかったのでBotにハマりそうな予感です。
今後はTo機能の追加やエンジニア選考以外の場面でもBotでお知らせできるようにカスタムしていこうと思います。