概要
サイトのお問い合わせ情報をGoogle Spreadsheetで管理してます。(お問い合わせが来たら一番下の行にお問い合わせ内容が追加されるようになってる)
しかし人間は人間なので見逃したり忘れたりします。見逃したり忘れたりしないように、Chatworkと連携して通知してくれるようにしました。
使うもの
- Chatwork API(bot用のアカウント作ってAPI認証しておく)
- Google Apps Script
やりかた
Chatworkの連携
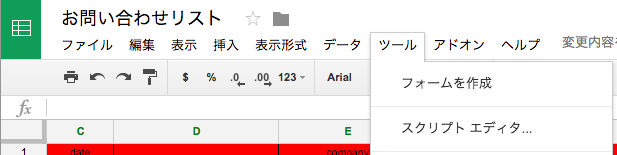
連携させたいスプレッドシートのツール→スクリプトエディタで、いろいろやっていくことになります。
この大変ありがたい記事を参考にChatwork連携のライブラリを入れて喋らせましょう。
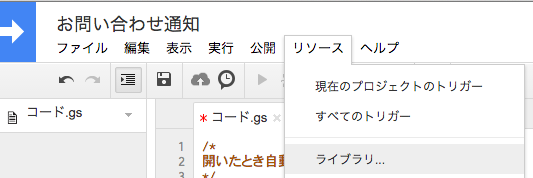
エディタ内のリソース→ライブラリで、Chatworkのライブラリを読み込ませてあげます。
あとはこんな感じにしたら喋るんじゃないでしょうか。
/*
チャットワークテスト用
*/
var sendChatworkTest = function(message) {
Browser.msgBox("call chatwork"); // ←デバッグ用にこういうの入れておくといいです
var client = this.ChatWorkClient.factory({token: '【APIトークン】'});
// テスト部屋へ送る
client.sendMessage({room_id: 【グループチャットURL末尾の数字】), body: message});
}
これで、sendChatworkTest("テスト");などとすれば喋りますね。
本番用は本番用で別のグループチャット宛ての同じような関数作るといいでしょう。
Google Apps Script、基本的に重いので辛抱が必要です。結果が出るまで数時間かかった昔のコンピュータに思いを馳せるなどして各自耐えしのぎましょう。
通知済かどうかの列を作る
Google Apps Scriptにはトリガーというのがあって、スプレッドシートが開かれたときとか更新されたときに指定した関数を実行できる。
しかし残念ながら「新しい行が追加されたとき」というトリガーはないので、一番下の行が新しい行かどうかは自分で識別させる必要がある。
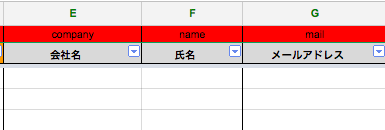
ので、それ用の列を端っこの方に作ります。

一行目は後で使うラベル行として、noticedかなんかにしておきます。人間の役には立たないので非表示にしておきましょう。
やりたいこととしては、更新がある度に最下行のここの列をチェックして、trueになってなかったら新しい行なので、通知してtrueにする、って感じですね。
あとは名前とか、通知内容に必要なやつも適当にこんな感じで1行目にラベルつけておきます。
では、やっていきましょう。
コードを書く
/*
新規問い合わせ通知
*/
function newInquireNotice() {
// シート情報を取得
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = SpreadsheetApp.getActiveSheet();
// 複数シートがある場合、お目当てのシートの話じゃないならやめる
var sheetName = sheet.getSheetName();
if (sheetheetName !== "inquireList") { // ←ここは使ってるシート名を入れてあげてください
return;
}
// ラベル列を検索して返す関数
function colSearch(label) {
for (i = 1; i <= sheet.getLastColumn(); i++) {
if (sheet.getRange(1, i).getValue() == label) {
return i;
}
}
}
// company, name, noticedの列数
var companyCol = colSearch("company");
var nameCol = colSearch("name");
var noticedCol = colSearch("noticed");
// 最新行のnoticedがtrue入ってなければ通知出してtrueにする関数
function newNotice() {
lastRow = sheet.getLastRow();
var thisNoticed = sheet.getRange(lastRow, noticedCol);
if (thisNoticed.getValue() !== true) {
var newName = sheet.getRange(lastRow, nameCol).getValue();
var newCompany = sheet.getRange(lastRow, companyCol).getValue();
// 会社名は無いこともあるので、適当にうまいことやる
if (newCompany) {
newCompany = "(" + newCompany + ")";
}
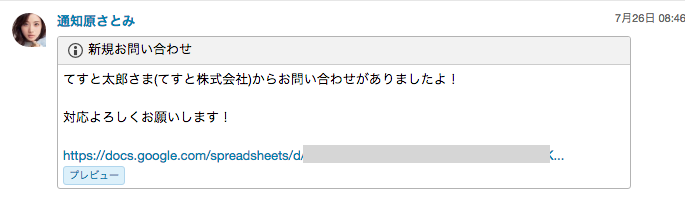
var message =
"[info][title]新規お問い合わせ[/title]"
+ newName + "さま"+ newCompany +"からお問い合わせがありましたよ!\n\n"
+ "対応よろしくお願いします!\n\n"
+ spreadsheet.getUrl() + "#gid=" + sheet.getSheetId() + "[/info]";
// 通知済のところをtrueにする
sheet.getRange(lastRow, noticedCol).setValue(true);
// テスト用
sendChatworkTest(message);
}
}
newNotice();
}
こんな感じでしょうか。
基本はsheet.getRange(行, 列).getValue();でセルを取得したり、
sheet.getRange(row, col).setValue(内容);で中身を入れるやり方がわかれば、あとは応用でうまいことやっていけると思います。
ポイントはGoogle Apps Scriptは列を文字で検索する関数すらないので、作らなければならないことです。つらいですね。
トリガーを仕掛ける
あとはこの関数を、スプレッドシートの更新があるたびに発動するだけです。
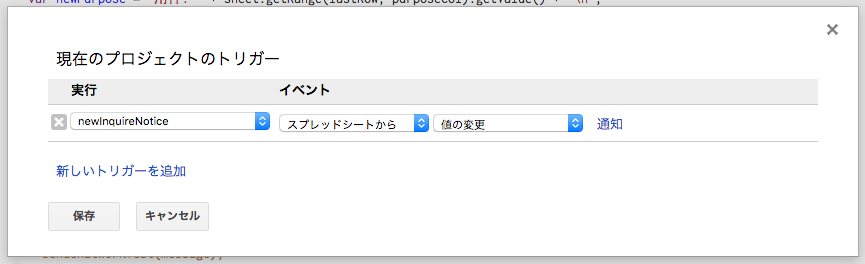
トリガーを仕掛けるのは何種類か違ったやり方があるようですが、一番手っ取り早いGUIで設定するやつを使います。
(コードで設定するやつもやってみましたが、そっちから呼ぶとなぜかChatworkの通知が発動してくれなくて最悪でした)
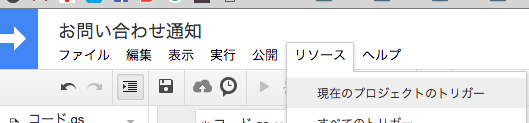
リソース→現在のプロジェクトのトリガー で、
結果
やった〜!
以上です。
応用
お問い合わせ対応が遅れてると通知原さとみが罵倒してくれる機能が付きました。罵倒は現在「やる気あるんですか?」「しっかりしてくださいよ。」「何のために生きてるの?」の3種類。メンバーの要望に応じて増えていくぞ! pic.twitter.com/Zecqxz78Wo
— あずま (@sngazm) 2016年7月25日
これを応用するとこのように、通知原さとみに罵倒してもらうことも可能になります。
需要があればやり方も書きます。
まとめ
こんな感じです。簡単でしょ?(僕は一日かかりました)
属人的な内容の多いお問い合わせ対応だからこそ、通知や自動化で人為的なミスや負担を減らしてくことでメンバーの能力を最大化できるんじゃないかなと思います。
間違ってるところとか、もっと良い書き方があるとかあれば、こっそりやさしく教えてください(こっそりじゃなくてもいいです)