この記事は、iOSアプリ開発から公開までの流れ の第7章です。
- 注意 -
Xcodeがクラッシュする現象を確認しています。
(2020/11/21)
クラッシュ時のコメントに以下を添えて Apple 社に提示済み。
修正または回避手順が確認できれば記事を更新します。
(2020/12/14 追記)
Life Cycle を変更すると回避できました。
Xcodeプロジェクトの作成 の手順3.の設定画面で Life Cycle 項目を SwiftUI App から UIKit App Delegate に変更すると現象は発生しなくなりました。また、後述の手順 11. 〜 16. が不要になりました。
そもそも Life Cycle が何なのかわかりませんが、回避できたのでこの設定で進めます。
再現手順は以下のとおりです。再現性があることを確認しています。私の環境では100%発生します。修正または回避策のご提示をお願いいたします。
クラッシュ手順:
- 以下のサイトにまとめた手順に従い設定します
https://qiita.com/manabapp/items/1c6b8259ed9f5b8db4ad- インスペクタを表示します
環境:
MacBook Air M1 256MB / macOS 11.0.1 / Xcode 12.2
本稿では、iOS アプリのスプラッシュ画面の作成および設定の手順を記載します。
スプラッシュ画面とはアプリ起動処理中に表示されるアレです。
今回は、アプリアイコンを真ん中に配置しただけのシンプルな画面を作ります。
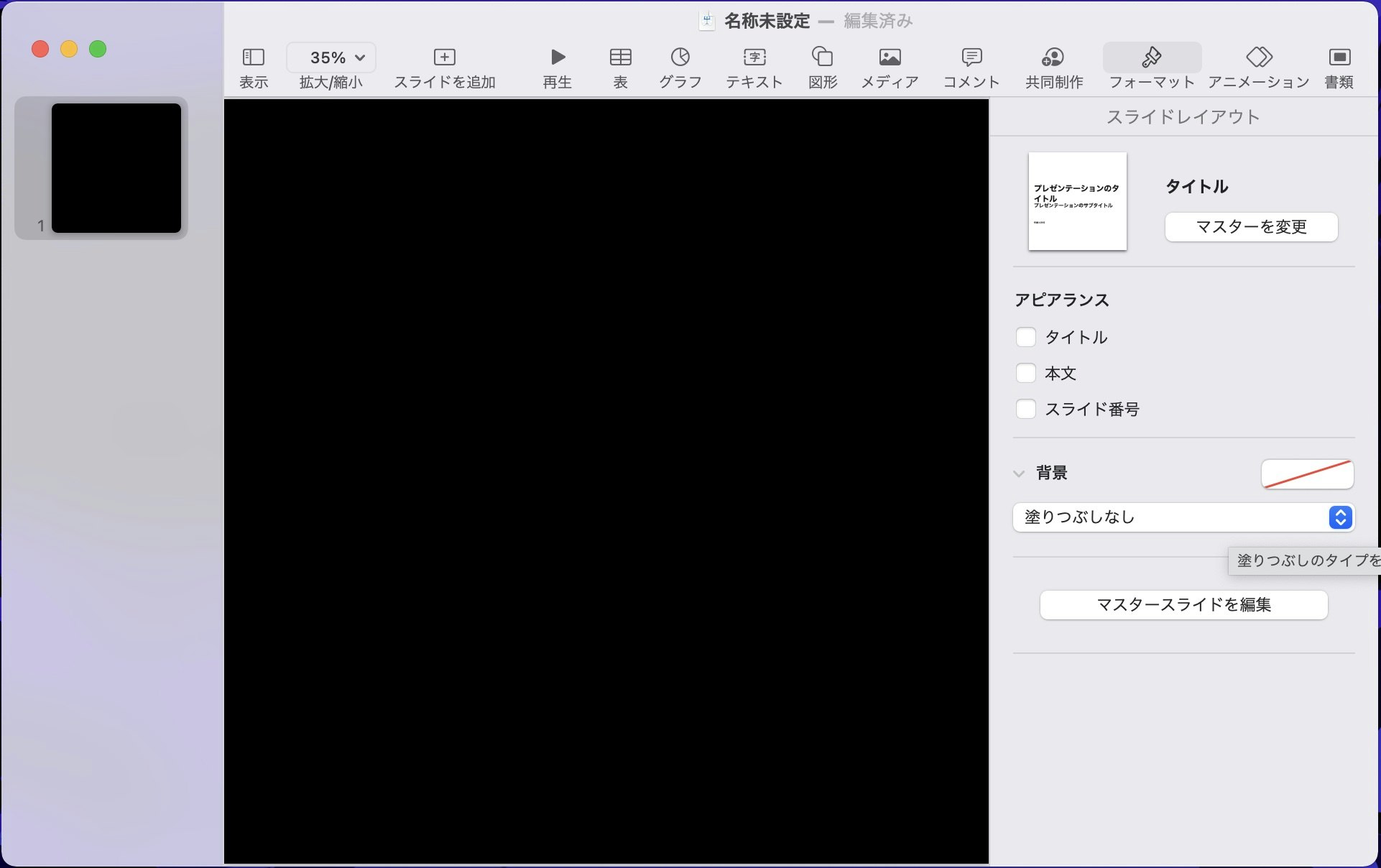
1. Keystone を起動し、背景を塗りつぶしなしにします
サイズは、アプリアイコンの作成と設定の手順と同様に正方形サイズにします。

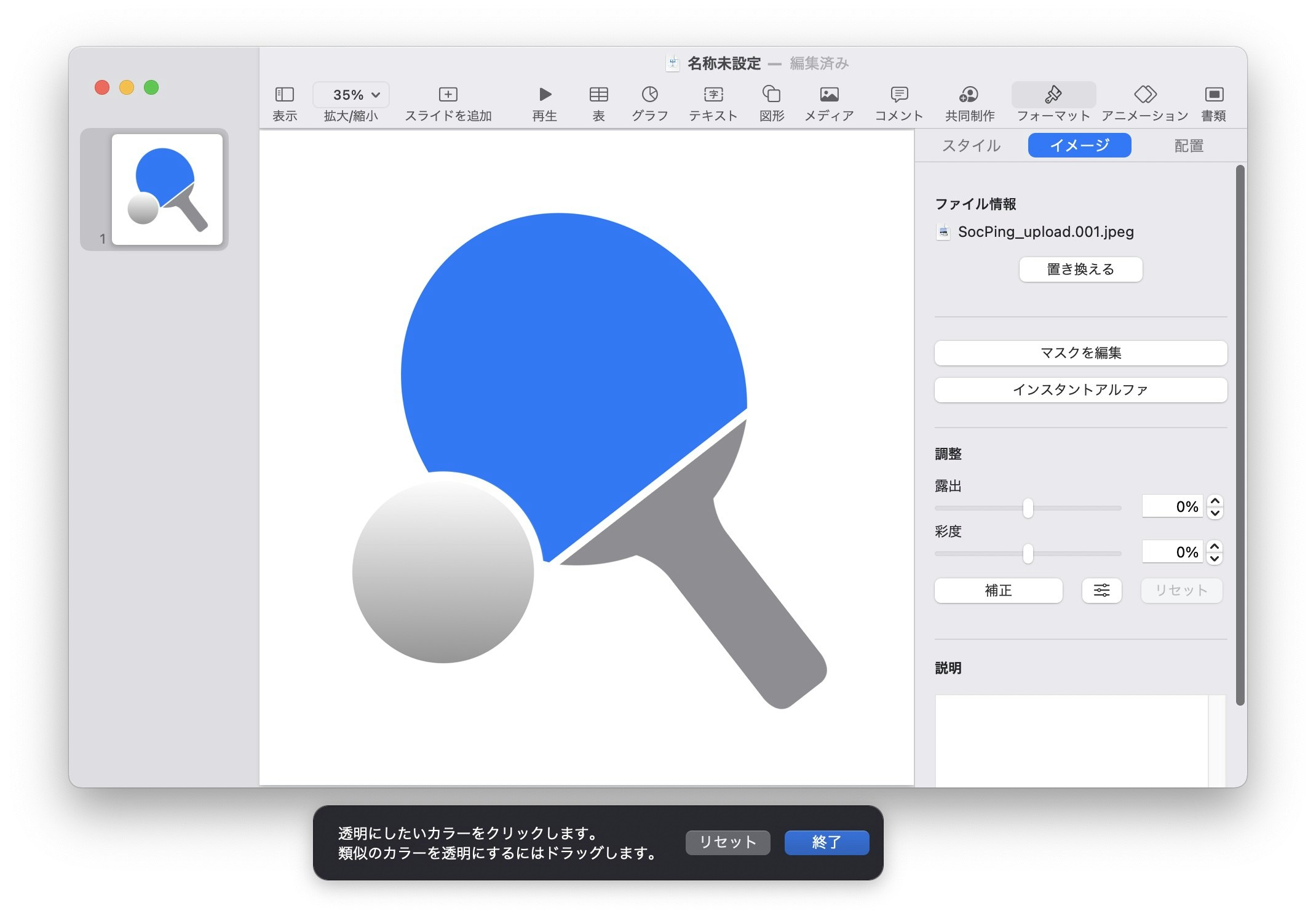
2. オリジナル画像を挿入し、インスタントアルファを押します
フォーマット > イメージタブ > インスタントアルファボタン

3. 背景をクリックして水色になったら終了

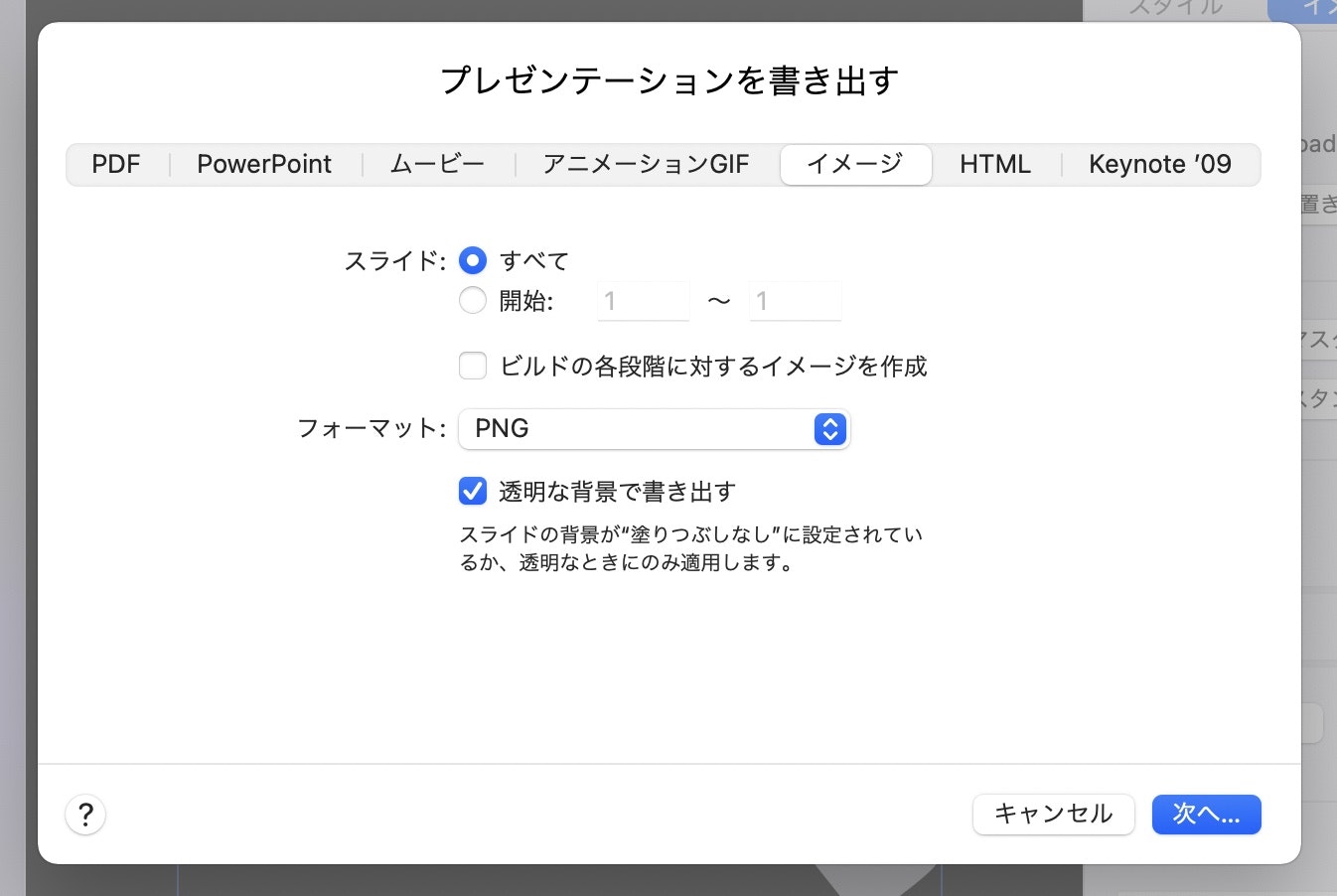
4. イメージで書き出します

5. PNG フォーマットを選択して次へ
6. 任意のファイル名を入力して書き出す

7. 透過画像(下の方)が出来上がり

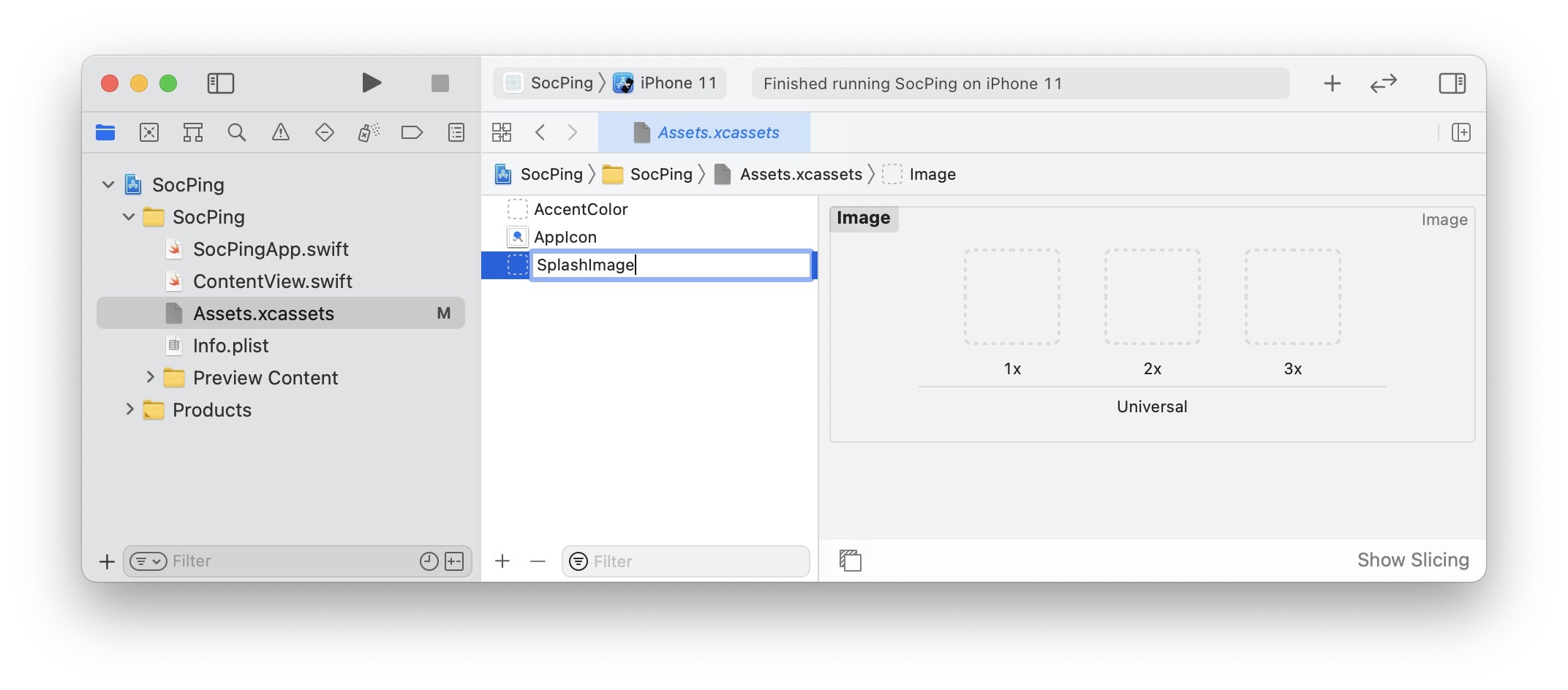
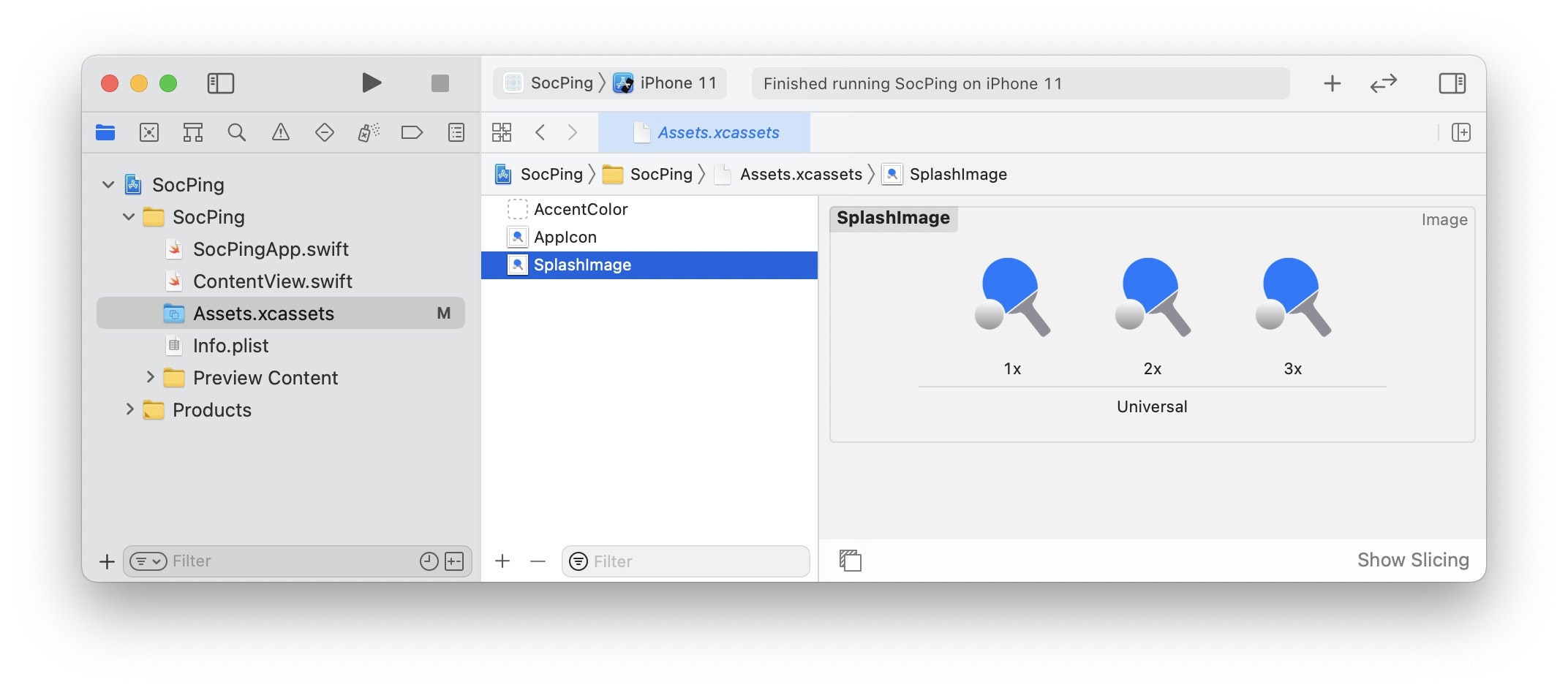
8. Assets.xcassets でフッター部分の + で Image Set を選択します

9. 任意の名前を入力します
10. 作成した透過画像を枠にセットします
1x, 2x, 3x の使い分けが判らないため、全部同じ画像を Drag & Drop します。

11. ソースフォルダにファイルを追加します

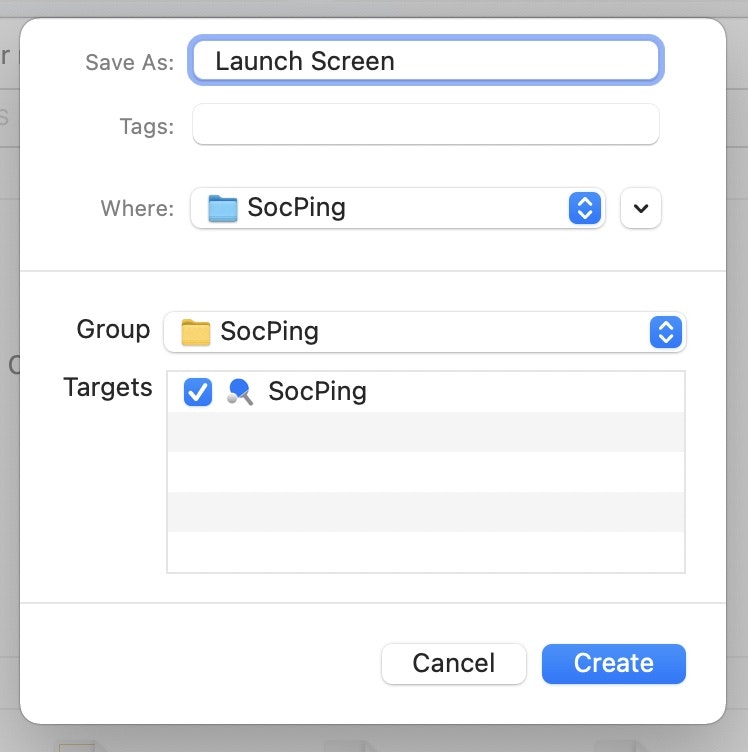
12. Launch Screen テンプレートファイルを指定して Next

13. 任意のファイル名を入力して Create
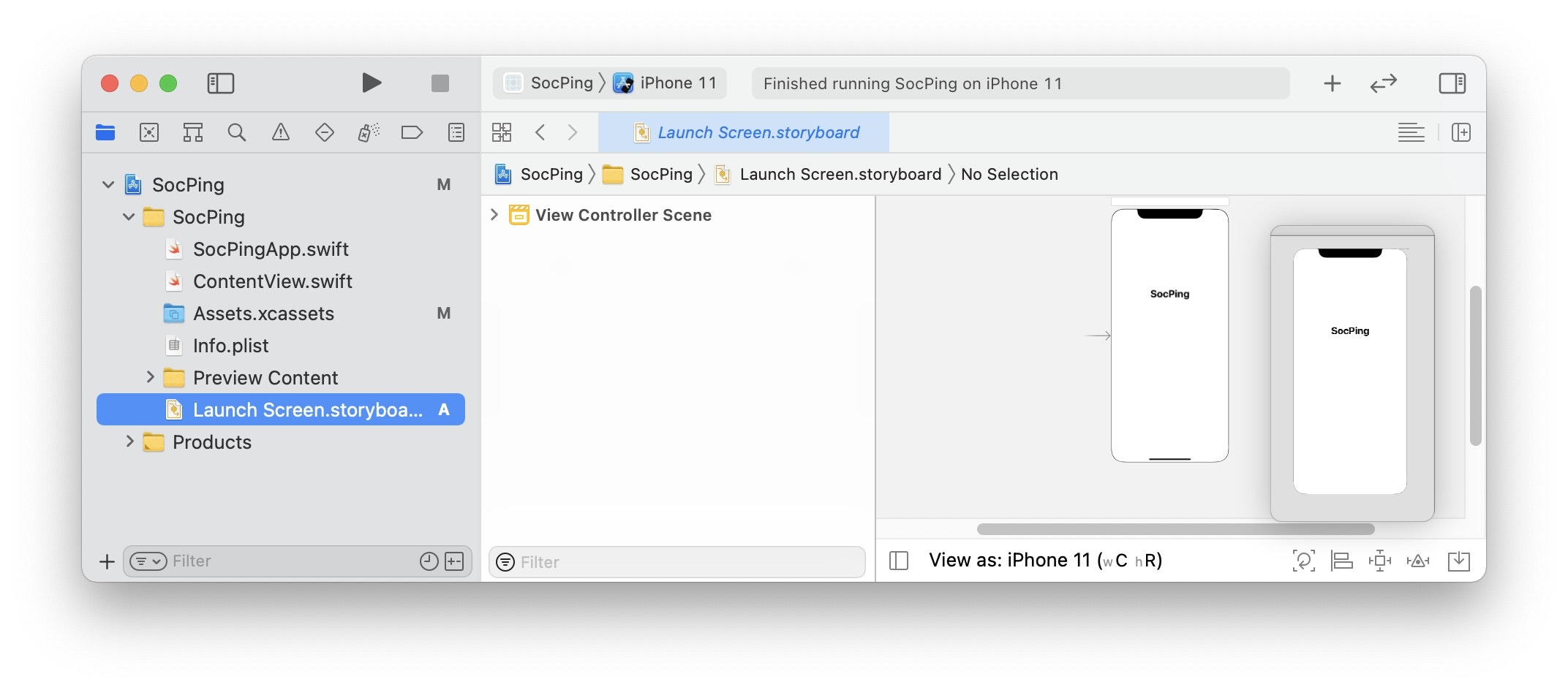
14. iPhone 画面が現れました
デフォルトでアプリ名のラベルが付いているので、私は削除します。

15. General タブの Launch Screen File で追加したファイルを設定します

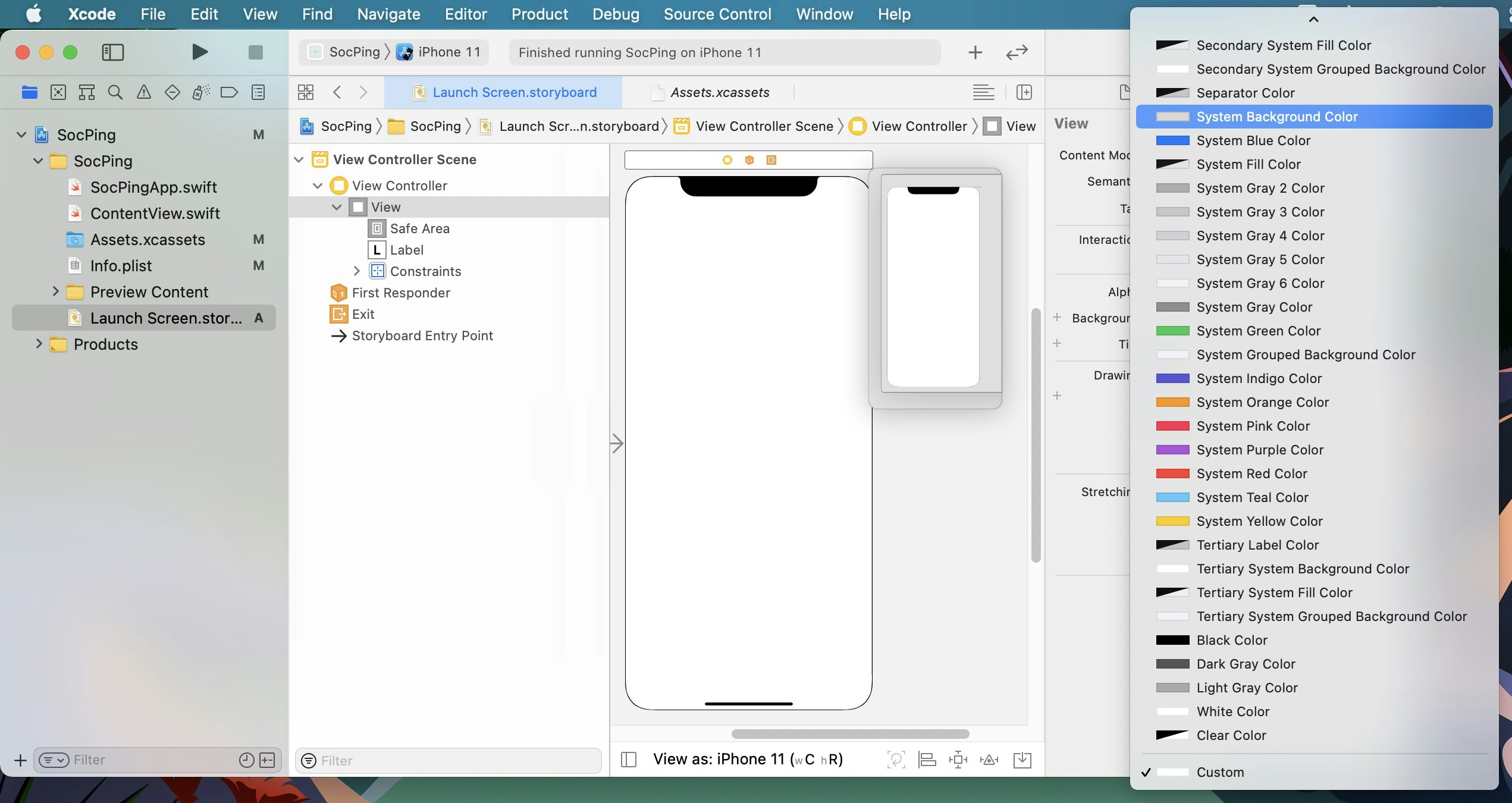
16. 元に戻り、インスペクタで背景を変更します
右から3番目の Attributes inspector タブ > Background で System Background Color を選択します。
ダークモードで黒い背景にしたいので。

17. 右上の + ボタンを押して先ほど登録した透過画像を iPhone 画面に Drag & Drop でセットします

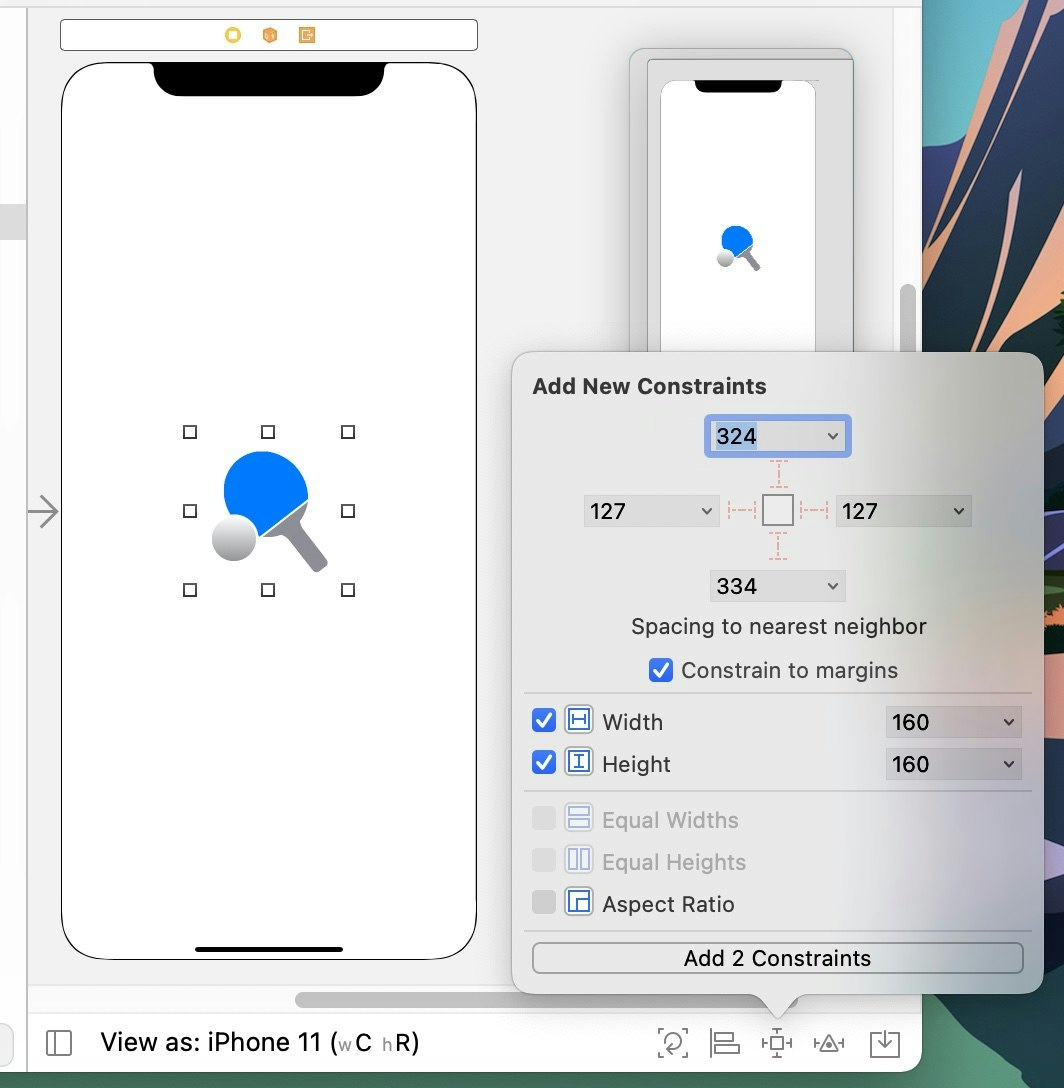
18. 画像を縦横同サイズのまま縮小して右下3番目のボタンをクリック
Width と Height をチェックして、Add 2 Constraints をクリックします。
縦横サイズが固定化されるため、いい感じのサイズにしましょう。
小さすぎると、Pro Max な iPhone では豆粒に見えてしまいます。
あと、画像はちょうど真ん中に配置しておくこと。

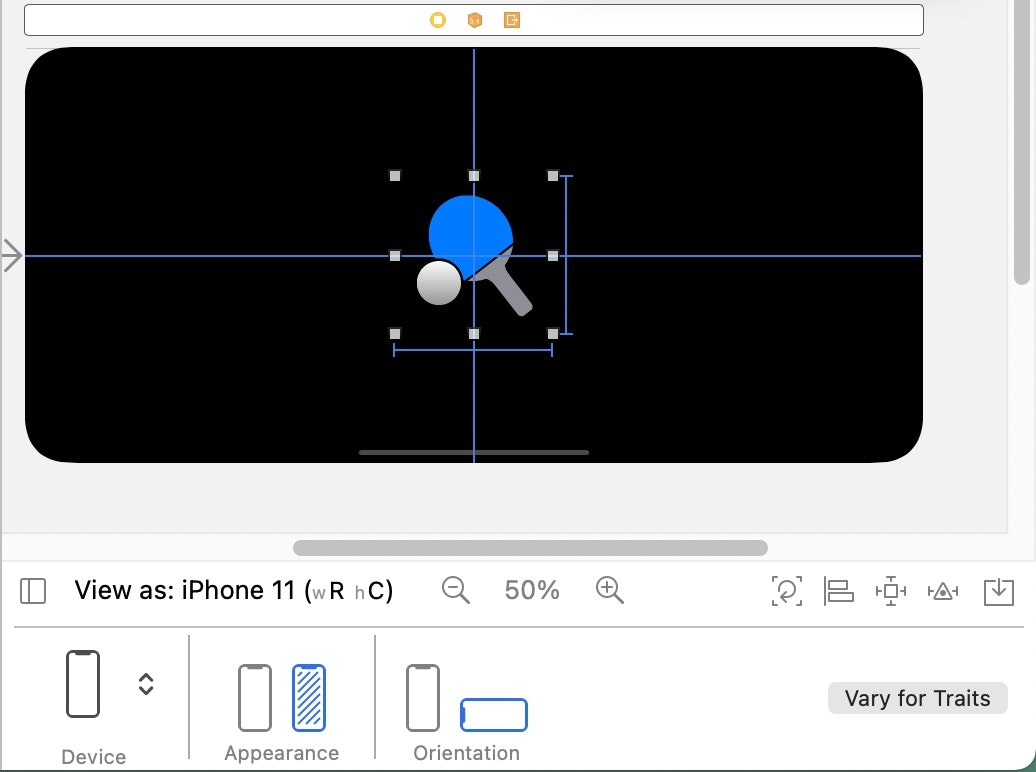
19. 次に、右下2番目のボタンをクリック
Horizontally in Constrainer と Vartically in Constrainer をチェックして、Add 2 Constraints をクリックします。

20. 下にある View as iPhone XX (wR hC) をクリック
横向き / ダークモード / 他機種でも真ん中に画像が配置されるか確認します。

21. シミュレータで確認します

22. 念のため、横向きダークモードでも確認します

終わり。