この記事は、iOSアプリ開発から公開までの流れ の第6章です。
本稿では、アプリアイコンの作成と Xcode での設定の手順を記載します。
アイコン作るのが初めてなので、何がスタンダードなのかわかっていません。
デザイン性には重点を置いてないので、お金をかけずに Keystone で作成することにします。
1. オリジナル画像を用意します
Keystone を起動し、書類 > 書類タブ > スライドのサイズ > カスタムのスライドサイズ を選択します。

2. 以下の正方形サイズに設定します
3. お絵かきします
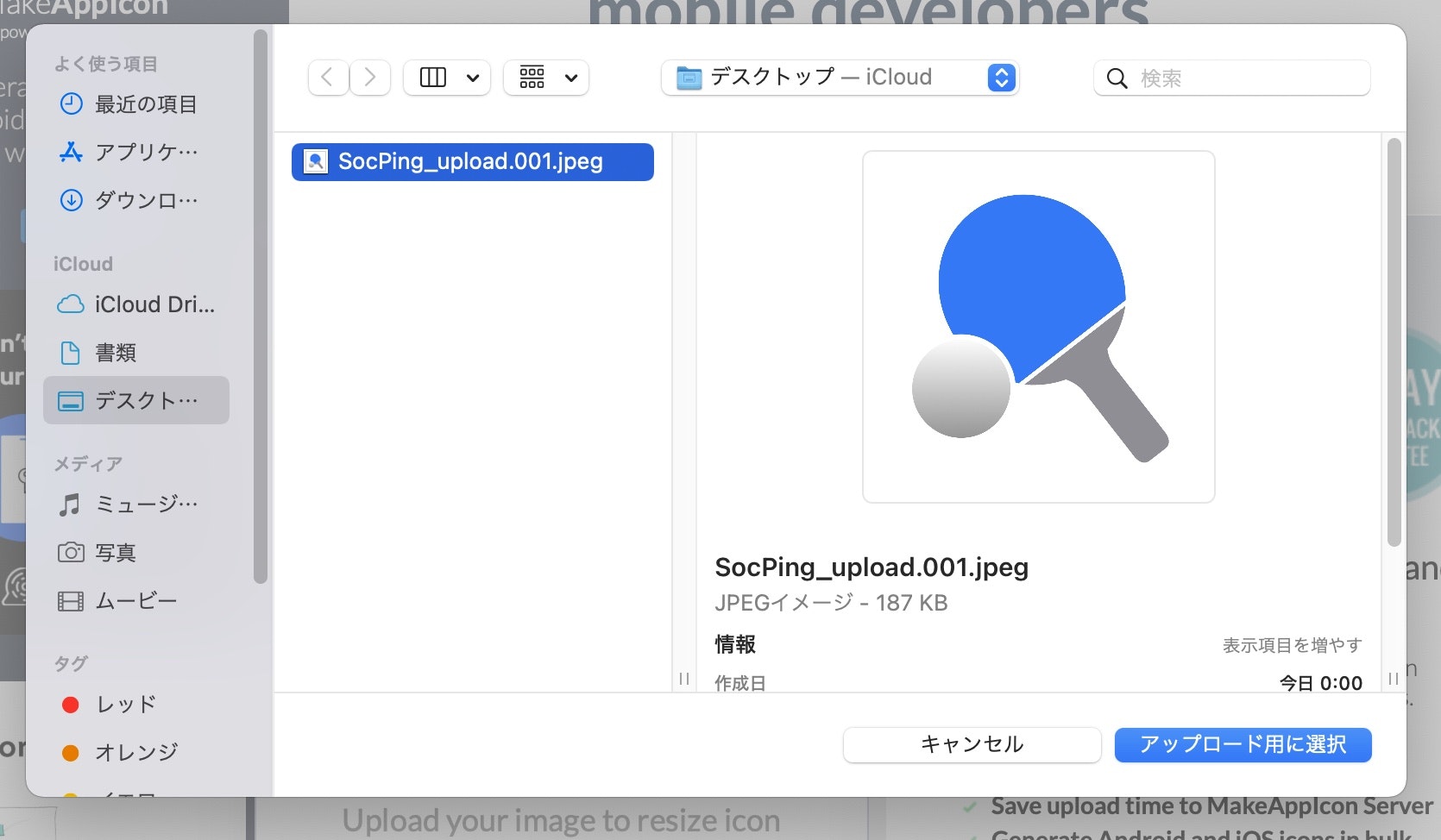
Ping の名称の由来を表してみました。「ピンを打ってポンが返る」と言うことで。

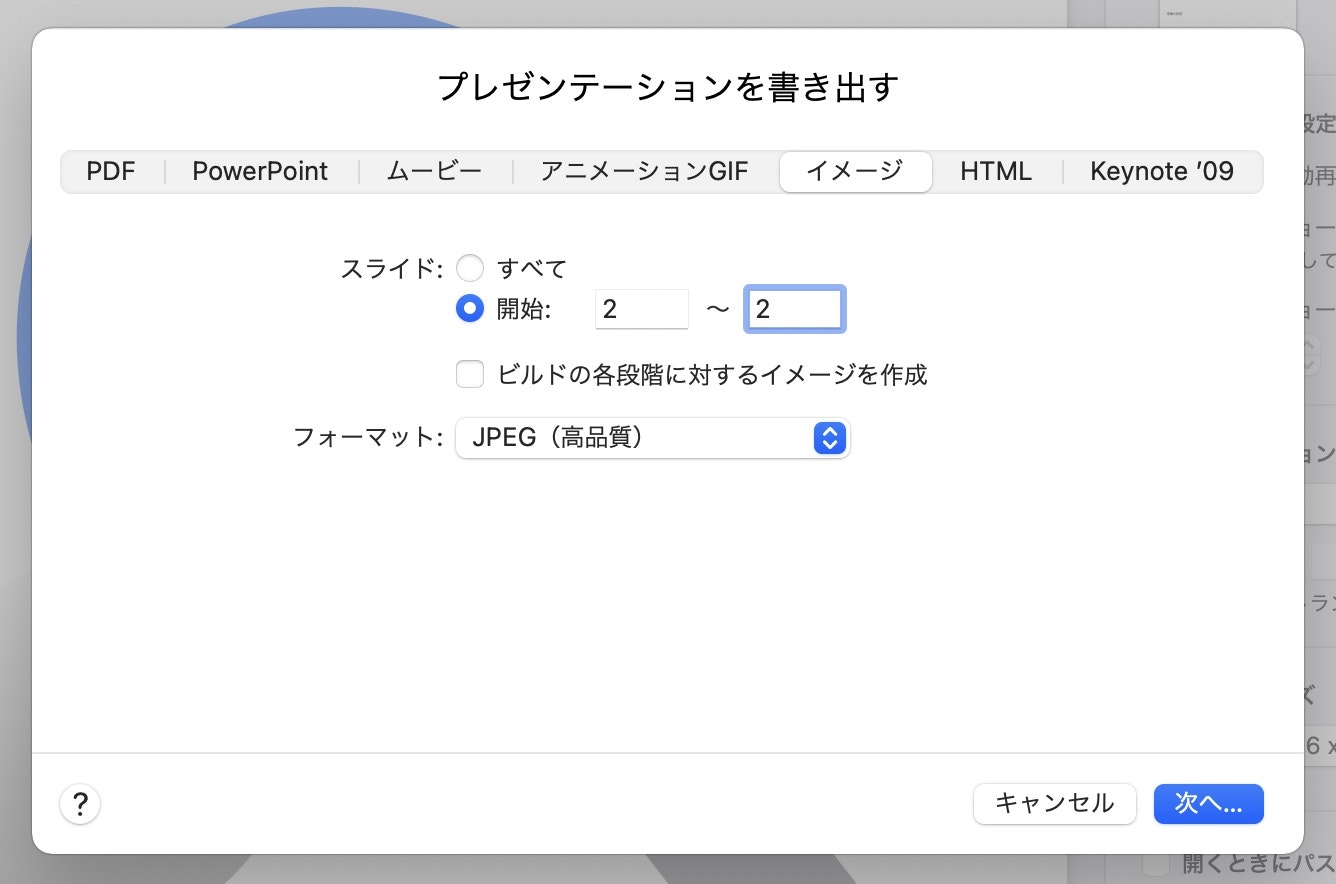
4. JPEG(高品質) を選んで次へ

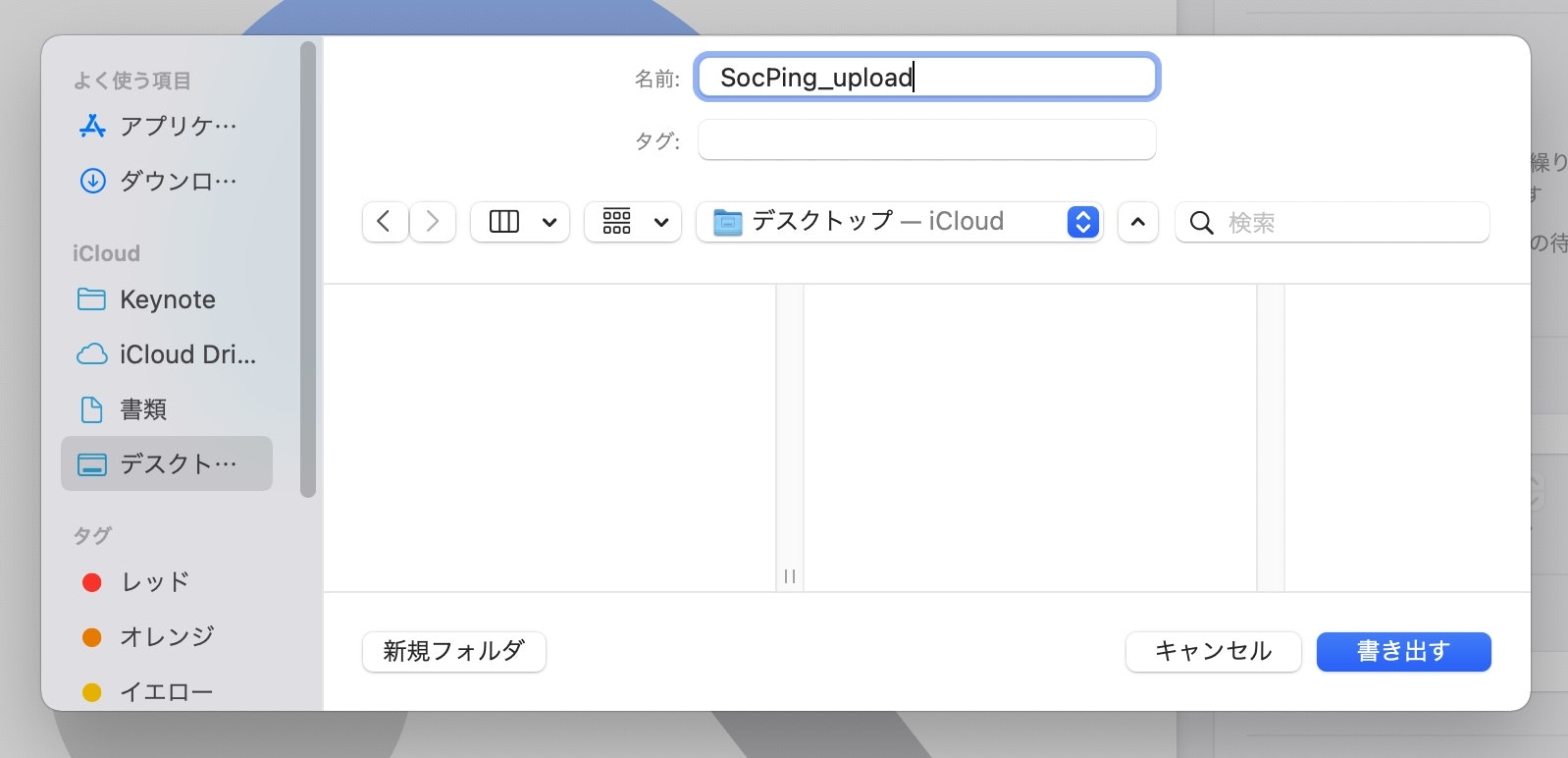
5. 任意のファイル名と任意のフォルダを選択して書き出す
このファイルは後述のアイコン作成サイトのアップロード用途です。
判別できるように、xxx_upload.jpeg みたいにしておきます。

6. アイコン作成サイトを開きます
MakeAppIcon
https://makeappicon.com
トースター下の Choose file... をクリックします。

7. オリジナル画像を指定します

8. アイコン作成中...
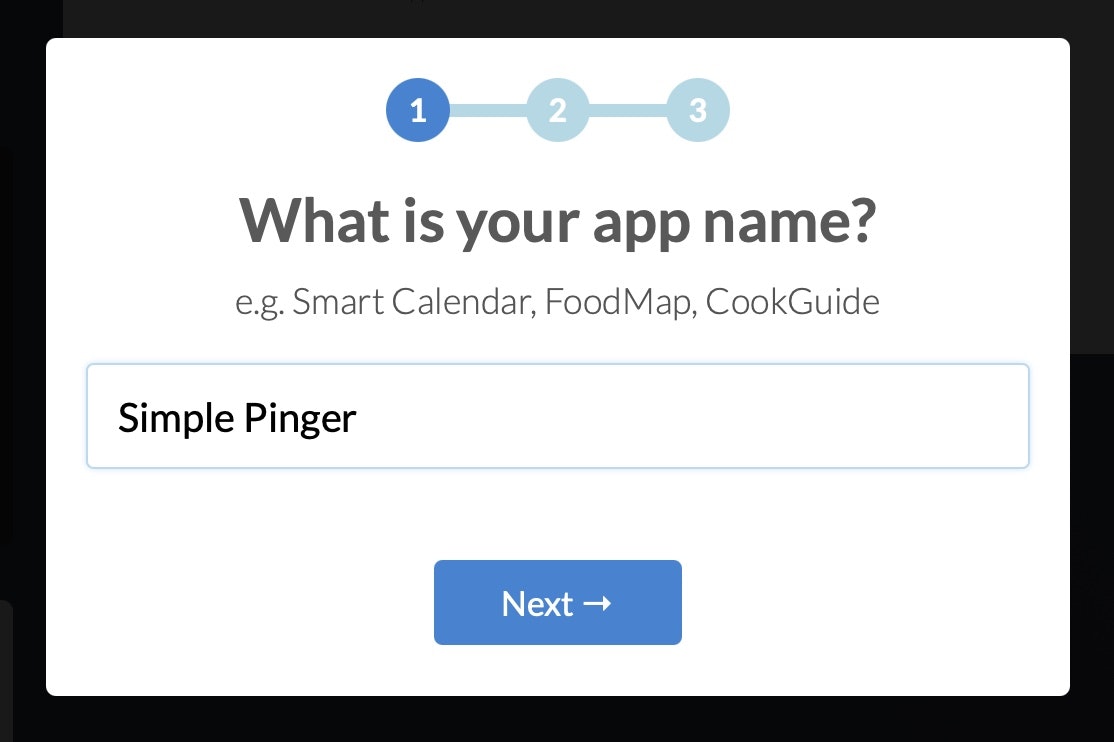
9. アプリ名を入力します
英語を読み間違えて、アプリの説明文を入れてしまったけど、ここは任意の文字列で問題なさそう。

10. アプリのカテゴリを選択します
ここは、App Store のカテゴリと同じにしておけばよさそうです。
私の場合は、「ユーティリティ」か「教育」にする予定なので。

11. キーワードを入力します
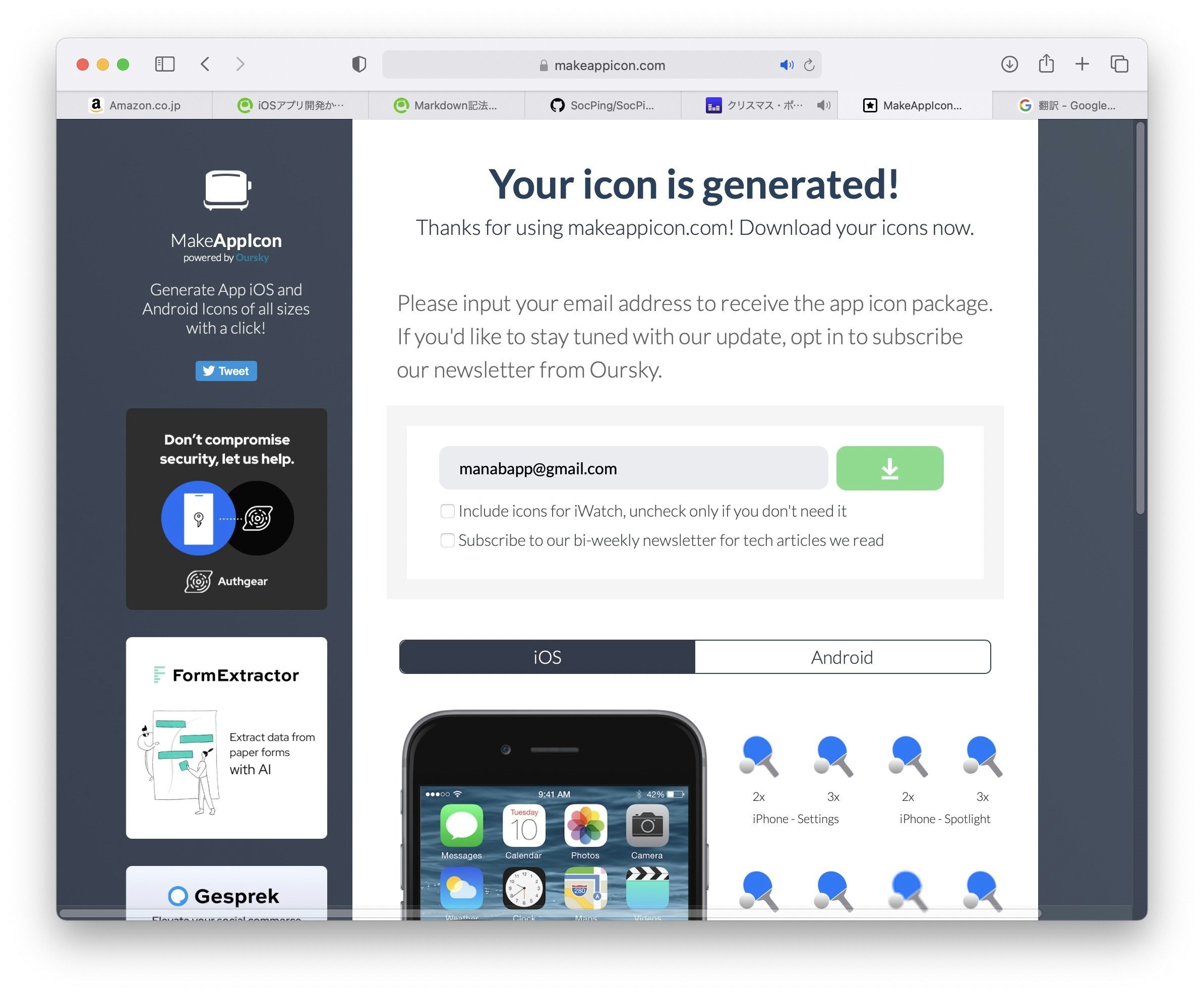
12. アイコン作成が完了
受け取るメールアドレスを入力して、↓ボタンをクリックします。

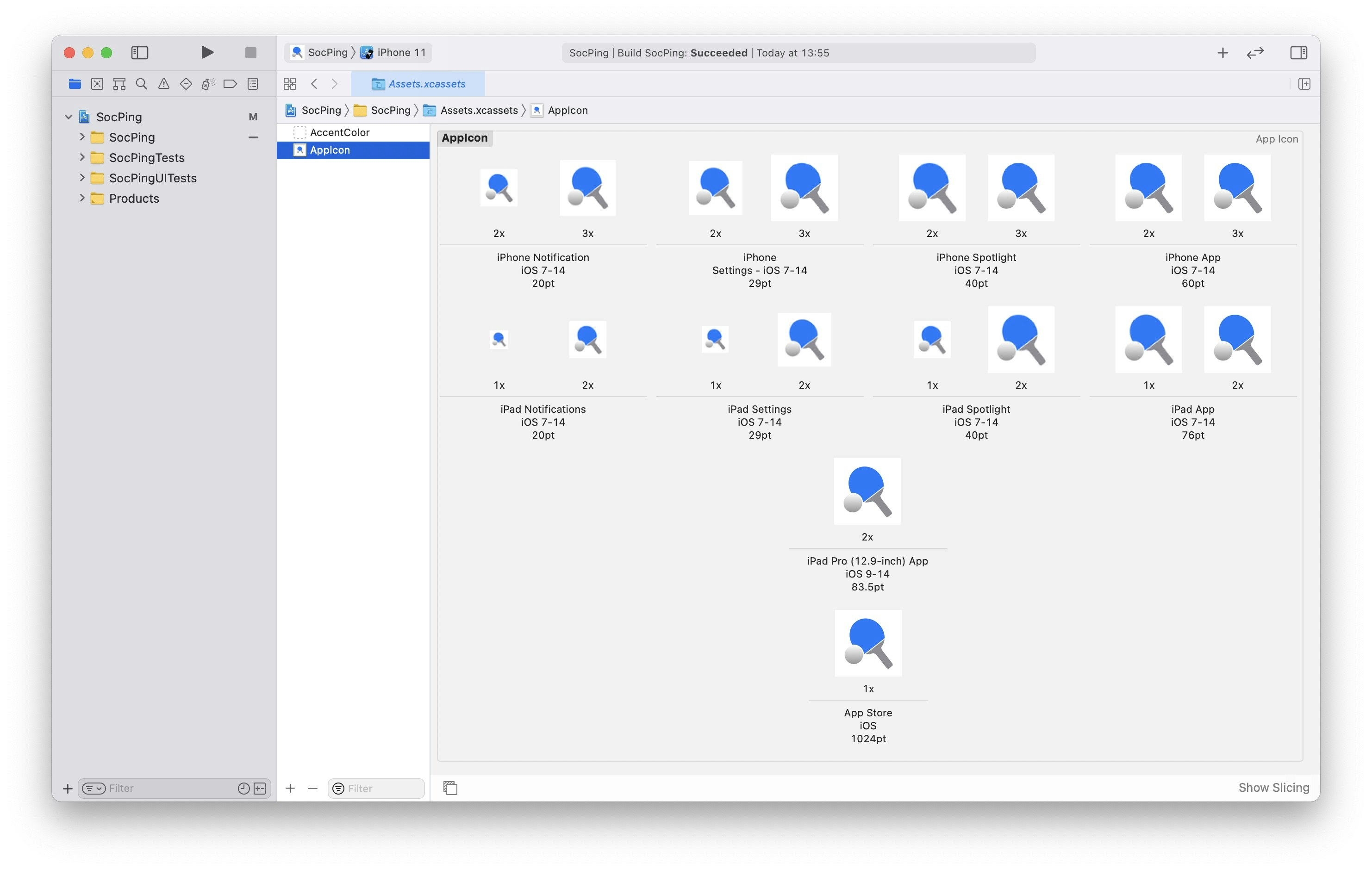
13. Xcode のアプリアイコン画面を開きます
Assets.xcassets > Appicon を選択すると、サイズ別の枠がいくつか表示されます。

14. 受信したアイコンを確認します
Zip ファイルを解凍すると、以下のようにサイズ別に画像ファイルが確認できます。

15. 対応する枠に画像をセットします

16. アプリアイコンが出来上がり

終わり。