この記事は CPS Lab Advent Calendar の5日目です。
4日目の記事は めんどくさいのでGoogleドキュメントでユルシテ… 就活とか という頭のおかしな記事です。
どうも。CPS Lab B4のまっきーです。研究室の筋トレ要員です。大胸筋のふくらみが心地よい季節ですね。
今年はご縁があってか他にもAdvent Calendar に参加しています。
筋肉の方はまだ空きがありそうなので、筋肉に熱心な方は参加してみてはいかがでしょう。
 背景
背景
最近ラボにはGoogle Homeを置いていて、音楽をかけたり予定を聞いたり目覚ましタイマーをセットしたり、部屋の模様替え をしたりといった用途で皆が楽しく有効活用している。
ということで、Google Homeをもっと有効活用できないかと考え、Google Home 用のアプリ(Action)を開発を作っていきたいと思い、とりあえずチュートリアルをやってみた。その結果、思いの外簡単に作れることが分かったのでざっくりと共有したいと思う。
 何を作ったか
何を作ったか
Google の公式チュートリアル にただただ従った。
好きな数字と好きな色を答えると、ニックネームを生成して返してくれる「SillyNameMaker」というAction。チュートリアルは英語版だが、今回は日本語版を作った。
会話例

見ての通りただ単に言われた数字と色をつなげて返すだけのお馬鹿なbotだ。
 構成
構成
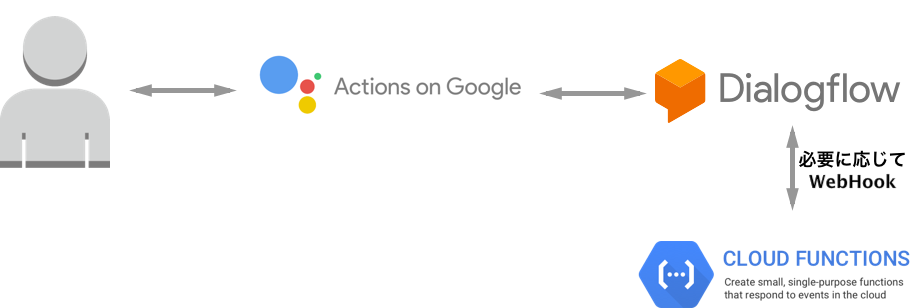
- Actions on Google
- Google Assistant で使えるアプリのこと、またはアプリ開発プラットフォームのこと(たぶん)。ユーザーはGoogle Home 以外にもAndroid端末やiphone のGoogle Assistant アプリからActionにアクセスすることができる。
- Dialogflow
- 自然言語処理を色々やってくれて会話風のチャットボットの開発をコーディングなしにWebのコンパネをポチポチするだけで作成できる優れもの。
- Cloud Functions
- AWS lambda のGoogle 版。
上記のような構成をポチポチ作っていった。完全にサーバーレスや。簡単♥
今回Dialogflowの使い方を説明するのはめんどくさいので省かせていただく。
説明をここにぶんなげる。
https://qiita.com/flatfisher/items/76bc86b65e5f2150a1a0
今回使ったCloud Functions の Node.js コードはこれだけ。 (Google のチュートリアルのほぼコピー)
'use strict';
process.env.DEBUG = 'actions-on-google:*';
const App = require('actions-on-google').DialogflowApp;
const functions = require('firebase-functions');
// a. the action name from the make_name Dialogflow intent
const NAME_ACTION = 'make_name';
// b. the parameters that are parsed from the make_name intent
const COLOR_ARGUMENT = 'color';
const NUMBER_ARGUMENT = 'number';
exports.sillyNameMaker = functions.https.onRequest((request, response) => {
const app = new App({request, response});
console.log('Request headers: ' + JSON.stringify(request.headers));
console.log('Request body: ' + JSON.stringify(request.body));
// c. The function that generates the silly name
function makeName (app) {
let number = app.getArgument(NUMBER_ARGUMENT);
let color = app.getArgument(COLOR_ARGUMENT);
app.ask('よし、あなたの名前は' +
color + ' ' + number +
'だ! 気に入りましたか?\nもう一度やってみますか?');
}
// d. build an action map, which maps intent names to functions
let actionMap = new Map();
actionMap.set(NAME_ACTION, makeName);
app.handleRequest(actionMap);
});
Dialogflowから好きな数字 number と好きな色 color が得られるので、それをもとに返信文字列を生成している。
 確認
確認
完成したActionは Actions on Google のコンパネ上のシュミレータから簡単に試せる。

完成したアプリをGoogle Home で遊んでる様子↓
https://twitter.com/makky_tw/status/937858619676049409
 まとめと蛇足
まとめと蛇足
ざっくりだがActions on Googleの開発方法を紹介した。簡単そうだよね。皆さんも適当に何か作ってみよう。僕もこれから頑張って何か作る。
とは言ったもののActions on Google は 「◯◯につないで」と言わないとそのActionにつなげないという点が不便だなと感じる。色々な会社がAction を出しているが、正直 「◯◯とつないで」と言ってから二言三言会話をしないと望みのレスポンスが返ってこないので微妙。それならスマホ見て調べたほうが早いという感じだ。
色々なActionがここにまとめられていたので遊んでみた。
https://yuki-no-yabo.com/third-party-app-on-google-home/
ここに載っているのをほぼ全て試したが、有用なのは音を使ったゲーム性のある 「ベストティーチャー」と「絶対音感オーケストラ」くらいかなぁと感じた。他の調べる系はやはり望みの結果が帰ってくるまで遅すぎるのでだめな感じがする。
対してAmazon echo の場合は 「◯◯(サードパーティ) で〜を検索して」と言うと◯◯が提供する検索機能が使えるといった機能があるので、使い方を覚えればこっちのほうが圧倒的に早いので有利な気がする。
https://developer.amazon.com/ja/docs/custom-skills/understanding-custom-skills.html#ユーザーと対話する
と思ったら昨日、Google Home も「◯◯ で〜を検索して」ができるということをたまたま追っていたAdvent Calendar の記事で知った。
https://qiita.com/soundTricker/items/1d9d6bbe52caba5302af
うまくうごくかは微妙な感じが読み取れるけど、、、。
最後に
Amazon Echo も欲しいです。