2017年12月 追記
残念なことに、GistBoxが2017年11月末でサービス終了してしまいました・・・。
そこで、新しく開始されたCacherに乗り換えた話をまとめておりますので、よかったら以降はこちらをどうぞ参照してくださいまし。
GistBoxが2017年11月で終わってしまったのでCacherに乗り換えた話
以下、GistBoxの記事も参考までに残しておきます〜〜
はじめに
新人の頃、覚えることが多すぎて頭から煙が吹き出していた毎日。
少しでも情報整理しようとあらゆるツールを使っていましたが、
ソースコードに関するTipsの保管は、今のところGistBoxが使い勝手良いな〜と思ってるのでシェア。
Gistとは
ソースコードやテキストなどのTipsをスニペットとしてメモしておけるツールです。
がっつりGitにコミットするようなプロジェクトでなくとも、
断片的にポンポンいれておけるので思いついた実装方法なんかを保管することも可能。
GistBoxのためのアカウント登録
Gistは、GitHubが提供しているツールです。
利用するには、まずはGitHubのアカウントを登録する必要があります。
* GitHubの登録
Sign up画面から、
アカウント名、メールアドレス、パスワードをいれて登録は完了です。

* GistBoxの入手
GitHubにアカウントを作ることで使える「Gist」をより使いやすいUIで
便利ツールにしたものがGistBoxです。
Web版であれば、上記URLからGitHubアカウントでログインし、そのまま使えてしまうから超簡単。
さらに、Chromeのアプリとしても追加することが可能なので
普段使いがChromeの人は追加しておくとより便利です。
※GistBoxのChromeアプリはこちら
GistBoxをChromeで使う
GistBoxは、どのブラウザからでもWeb版の使用ができるほか、
Chromeアプリとして追加も可能と説明しました。
よって、みんな大好きChrome拡張機能もちらほら。
あまり評価が高い拡張機能は少ないものの、、
設定しておくべき拡張機能をひとつご紹介。
* GistBox Clipper
この拡張機能をいれておけば、Webブラウザで調べ物をしているときに
「へぇ〜」と思ったソースコードなんかをポチっと一発でGistに保存できちゃうんです。
右クリックして、えいやっと「Save as Gist」を選択すれば、そのまま投稿画面が開きます。便利!

↑こんな感じでソースコードの右上にアイコンが出てくるようになります。
(写真取得元:JavaDrive)
※GistBox Clipperはこちらから
GistBoxにTipsを保管する
では、実際に使用事例をご紹介します。
自分の場合は、以下の用途で利用することが多いです。
- 開発中に勘違いしていてハマった実装事例をメモ
- 業務改善に使えそう!と思いついたScriptをメモ
- ネットサーフィン中に見つけた他の人が書いたTipsをメモ
- 便利サイトのURLやページをメモ
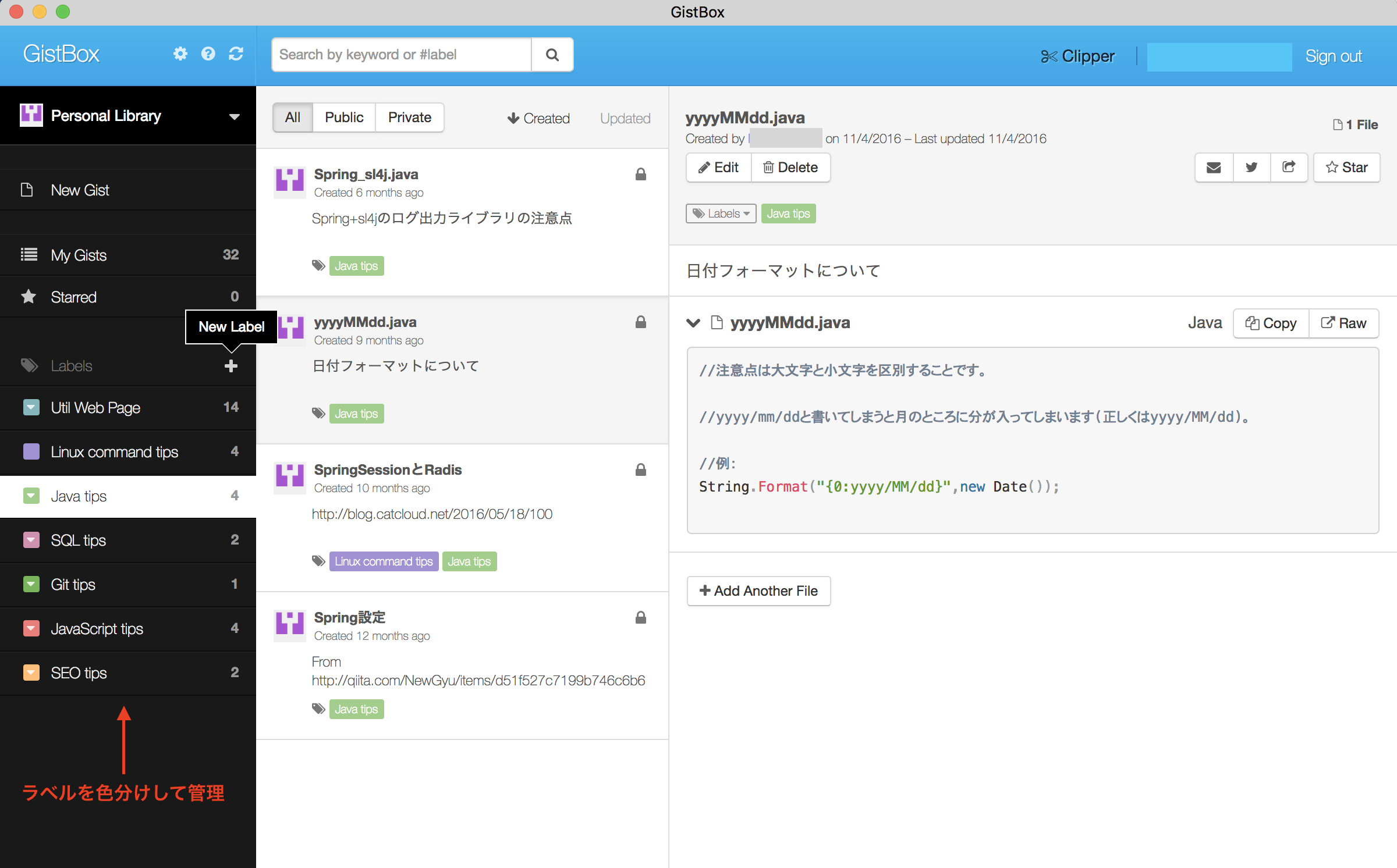
* ラベルでカテゴリー分け
投稿したGitsには、それぞれラベルを付与することができます。
色分けもできる上、あとから移動するのもドラックでできたり、と簡単です。

* 投稿方法
サイドメニューの「New Gist」から投稿します。
拡張子を選択することで、適切なコードスニペットを実装することが可能。
投稿フォームの左下にPUBLICにするかどうか選択するボタンがありますが、
これはあまり意味ないかも。。(詳しくは後述)
あとJavaコードに日本語でコメントいれようとすると
マークダウンがおかしくなるのか文字が勝手に消えてしまったりする。
なので、あくまでもソースコードだけ書く用にしたほうがよい。メモは概要欄に。

おわりに
さいごに、悲しきかな注意事項がございます。
* 注意
Gistに投稿したスニペットは、GitHub上に公開された状態となります。
PUBLIC設定をしていなくても、URLさえ知っていれば誰でも見られる環境に。
ですので、自分以外にもアクセス権限があることを考慮し、
個人情報や機密情報のメモには絶対に使わないこと!
注意を守って、楽しいGistLIFEを送りましょう!
* お願い
間違えている情報やリンク切れがありましたらどうぞご指摘ください。