ゴール
SAPUI5アプリケーションに、SAP Conversational AIで作成したchatbotを実装する。

ステップ
- SAPUI5でアプリ作成
- SAP Conversational AIでchatbot作成
- SAPUI5アプリにchatbot実装(こちらが本題)
1. SAPUI5でアプリ作成
「SAPUI5」とは
「SAP UI Development Toolkit for HTML5」の略称で、業務系アプリケーションに特化した機能豊富なUIコンポーネントを含んだUIフレームワーク
アプリ作成
割愛します。
SAPUI5が初めての方は、tamiさんの【SAPUI5】シリーズがおススメです。
※以下の記事の内容でアプリ作成すると、今回のchatbot実装が可能となります
【SAPUI5】入門編の記事まとめ
2. SAP Conversational AIでchatbot作成
「SAP Conversational AI」とは
SAP社の対話型AIプラットフォーム。略称は「SAP CAI」
公式サイトはこちら
2-1. chatbotの作成
割愛します。
以下、参考リンク。
(SAP Tutorial)Build Your First Bot with SAP Conversational AI
(日本語Blog)SAP Conversational AIで簡単なchatbotを作ってみた
2-2. Webchatとしての登録
ステップ2-1で作成したchatbotを、Webページ用にカスタマイズします。
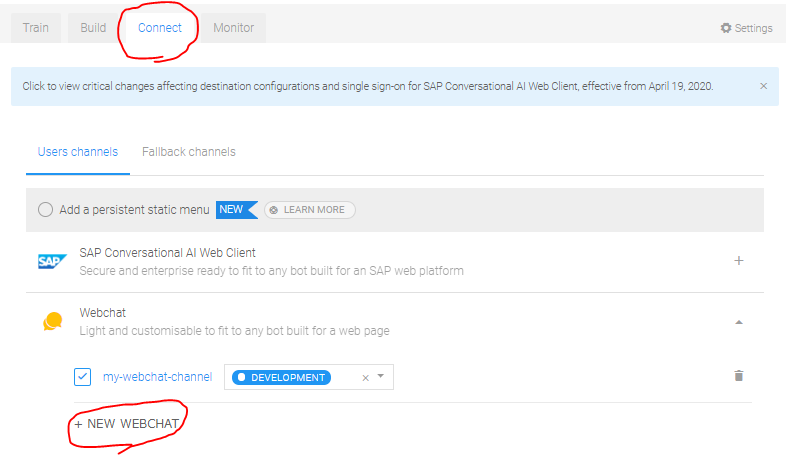
Connectタブ
Webchatで「+NEW WEBCHAT」を選択

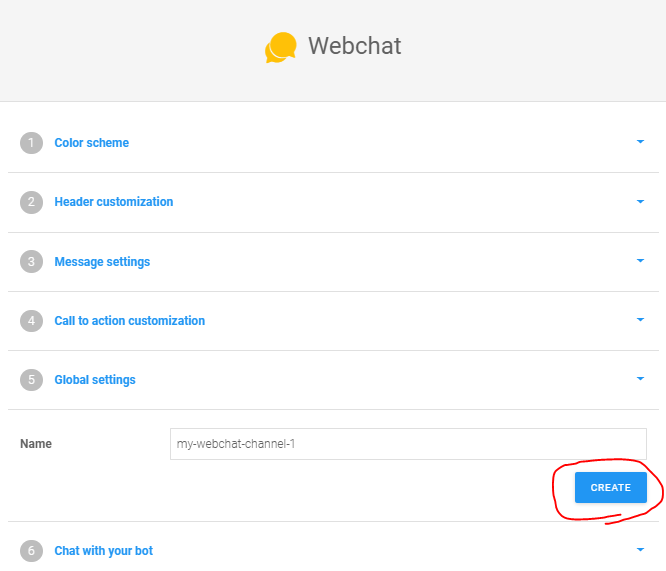
1~5を設定し、「CREATE」押下
※1~5でchatbotのデザインや文言の編集が可能。何も変更しなくてもok

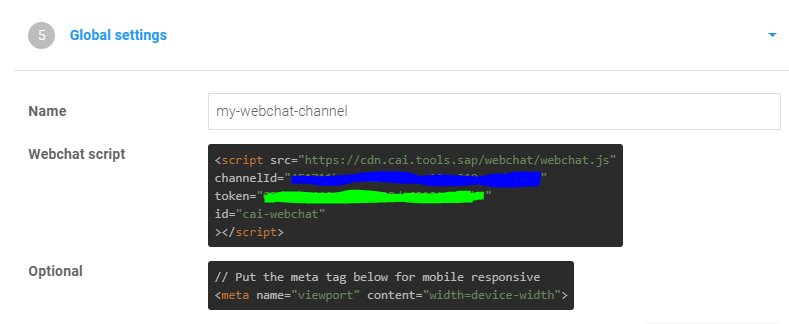
登録後、5.Global settingsでsrc/id/token/channelIdを確認
※青がchannelId、緑がtoken

3. SAPUI5アプリにchatbot実装
ステップ1で作成したSAPUI5アプリに、chatbotを出力する処理を追加します。
ステップ2-2で取得したsrc/id/token/channelIdを使用します。
パターンa: 画面の初期表示時からchatbotを表示する場合
Component.jsを以下のように編集
sap.ui.define([
"sap/ui/core/UIComponent"
], function (UIComponent) {
"use strict";
return UIComponent.extend("test.helloworld.Component", {
metadata : {
manifest: "json"
},
init : function () {
// call the init function of the parent
UIComponent.prototype.init.apply(this, arguments);
// ここに追加
this.renderRecastChatbot();
},
// chatbot表示
renderRecastChatbot: function() {
if (!document.getElementById("cai-webchat")) {
var s = document.createElement("script");
s.setAttribute("id", "cai-webchat");
s.setAttribute("src", "https://cdn.cai.tools.sap/webchat/webchat.js");
s.setAttribute("token", "<ステップ2で取得したtokenを設定>");
s.setAttribute("channelId", "<ステップ2で取得したchannelIdを設定>");
document.body.appendChild(s);
}
},
});
});
パターンb: 画面のイベント/アクションに応じてchatbotを表示する場合
Controller.jsを以下のように編集
例)ボタン押下でchatbotを表示→onPressに追加
sap.ui.define([
"sap/ui/core/mvc/Controller"
], function (Controller) {
"use strict";
return Controller.extend("test.cai_integration.controller.cai", {
onPress: function (oEvent) {
var oRouter = sap.ui.core.UIComponent.getRouterFor(this);
oRouter.navTo("TargetNext", {} );
// ここに追加
this.renderRecastChatBot();
},
onAfterRendering: function () {
// ここに追加すると画面の初期表示時にchatbotを表示できる
},
// chatbot表示
renderRecastChatBot: function () {
if (!document.getElementById("recast-webchat")) {
var s = document.createElement("script");
s.setAttribute("src", "https://cdn.recast.ai/webchat/webchat.js");
s.setAttribute("id", "recast-webchat");
s.setAttribute("token", "<ステップ2で取得したtokenを設定>");
s.setAttribute("channelId", "<ステップ2で取得したchannelIdを設定>");
document.body.appendChild(s);
}
}
});
});
※ onAfterRenderingに追加すると初期表示が可能
- getElementById:ID属性で取得/設定する
- createElement:要素を追加する
- setAttribute:属性値を設定する
- appendChild:特定の親要素の中に要素を追加する。追加される場所は、親要素の末尾
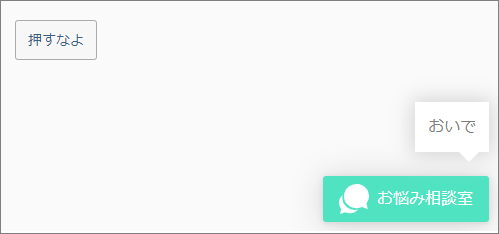
パターンbの実装結果

参考リンク
SAPUI5
API Reference
(SAP Blog)SAPUI5 Controller Lifecycle Methods Explained!
(SAP Tutorial)Create an Empty SAPUI5 Project in SAP Web IDE
(SAP Tutorial)Develop an SAP Fiori App Using SAP Business Application Studio
(Qiita)tamiさんの【SAPUI5】シリーズ
SAP Conversational AI
(SAP Tutorial)Build Your First Bot with SAP Conversational AI
(日本語Blog)SAP Conversational AIで簡単なchatbotを作ってみた
SAPUI5 + SAP CAI
(SAP Blog)SAP Conversational AI – How to integrate SAP Chatbot To UI5 Application
(SAP Blog)SAP Conversational AI(CAI) on SAPUI5
(SAP YARD)Advance SAPUI5 – 12 – Chatbot Integration using SAP’s CAI API with SAPUI5
(SAP CAI Tutorial)How to Integrate a SAP Conversational AI Chatbot with SAP UI5
→chatbot実装について詳細設定が必要な場合はこちら