この記事は株式会社富士通システムズウェブテクノロジーが企画するいのべこ夏休みアドベントカレンダー 2020の8月31日目の記事です。本記事の掲載内容は私自身の見解であり、所属する組織を代表するものではありません。
はじめに
本記事では、Node-REDを使って簡単なMattermostのスラッシュコマンドを作成する方法を紹介したいと思います。
スラッシュコマンドを作るのは初心者ですので、初歩的な部分のみですが、少しでも参考になればと思います。
何を作るか
今回は入力したコメントをアスキーアートにして応答するスラッシュコマンドを作成したいと思います。
アスキーアートはコマンドを入力する度にランダムで変わるようにします。
また、コメントが入力されなかった場合は、吹き出しのないアスキーアートを出力します。
- コマンド
/aa-comment [コメント] - 想定
me :/aa-comment お疲れ様でした!
bot:
| ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄
| お疲れ様でした!
|__________
∧ ∧ ||
( ゚д゚)||
/ づΦ
事前準備
下記はすでに実施済みの前提で記載します。
- サーバーの構築
- Node-REDのインストール
- Mattermostのインストール
作成する前にNode-REDを知る
Node-REDは、ブラウザから作成することができ、カプセル化された様々な機能(ノード)を繋ぐことで、ウェブサイトやサーバーベースアプリ等を簡単に実現できるツール。
基本的な使い方は下記サイトにお世話になりました。
Node-RED側を作成
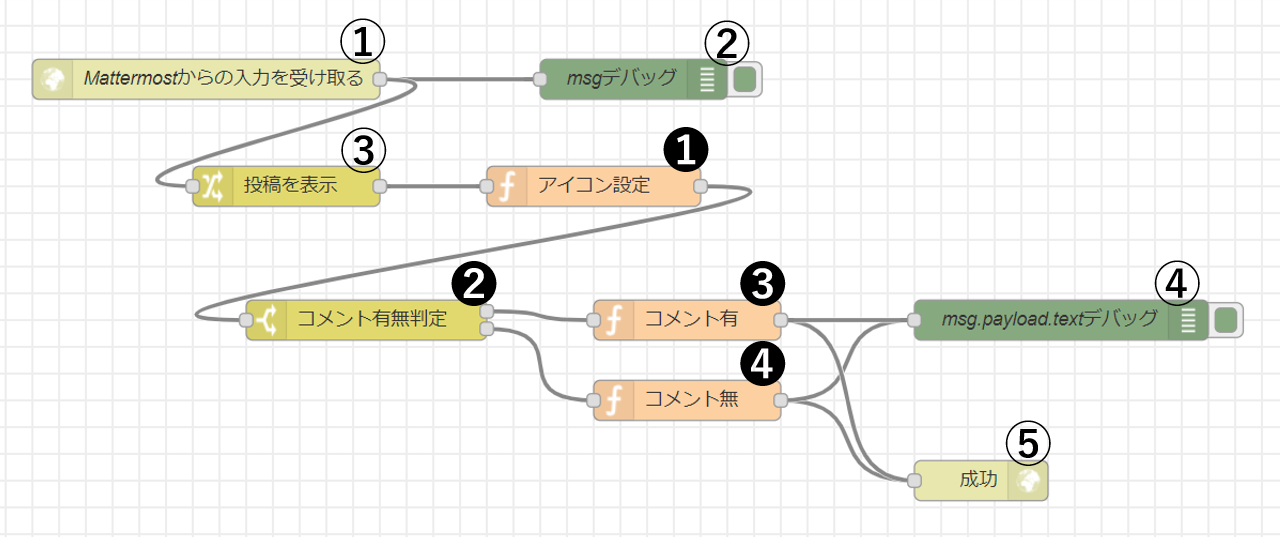
構成
各ノードの説明
| No. | ノード名 | 使用ノード | 設定値 | 機能説明 |
|---|---|---|---|---|
| ① | Mattermostからの入力を受け取る | http in |
|
HTTPエンドポイント |
| ② | msgデバッグ | debug |
|
デバッグウィンドウにmsgオブジェクトの中身を全て表示する |
| ③ | 投稿を表示 | change |
|
コマンドからの応答をチャンネルに表示させる |
| ④ | msg.payload.textデバッグ | debug |
|
デバッグウィンドウにmsgオブジェクトの中身を全て表示する |
| ⑤ | 成功 | http response |
|
レスポンスを送り返す |
- ❶アイコン設定
応答時のBotのアイコン画像を設定する。
コマンドを入力したユーザのアイコンになる。
※チャット内で画像を添付し、そのURLを設定することで固定画像にすることも可能。- ノード:function
msg.payload.icon_url = `https://[サーバー固有]/api/v4/users/${msg.payload.user_id}/image`;
return msg;
-
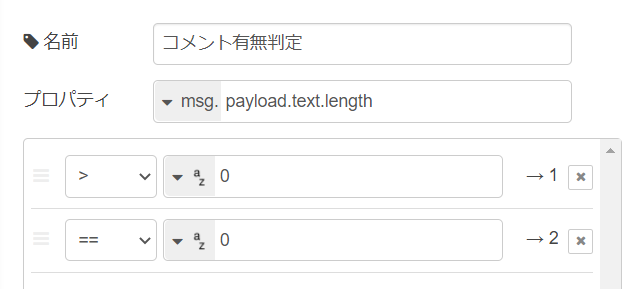
❷コメント有無判定
msg.payload.textにコマンド以降の引数(コメント)が代入されるため、文字数で条件分岐する。 -
❸❹コメント有/無
❷の条件分岐でmsg.payload.text(コメント)の文字数が1以上だった場合と0だった場合の処理。
配列に複数のアスキーアートを記述しておき、その中からランダムでアスキーアートを選択する。文字数1以上の場合、吹き出しに埋め込むようにコメントと連結し、msg.payload.textに代入する。文字数0の場合は選択したアスキーアートをそのままmsg.payload.textに代入する。- ノード:function
var comment;
var aa_box;
var rand_num;
comment = msg.payload.text
aa_box = [
[" | ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄\n | ","\n |__________\n ∧ ∧ ||\n ( ゚д゚)||\n / づΦ"],
[" ビシッ!!\n ∧__∧ / ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄\n ( ゚Д゚) < ","\n ( ⊃ \⊃ \__________\n \ )ρ\n く く"]
];
rand_num = Math.floor( Math.random () * aa_box.length)
msg.payload.text = aa_box[rand_num][0];
msg.payload.text += comment;
msg.payload.text += aa_box[rand_num][1];
return msg;
var aa_box;
aa_box = [
" ∧_∧\n (・∀・) /\ < よっ!日本一!\n ノ つ つ ● )\n⊂、 ノ \/\n し′",
" ヘ へ \n ;| / / \n .;: \":;. \n ∧,∧,..,.... ,,、., : 、\n ;' ゚Д ゚、、:、.:.: : ;:' \n '、;: ...: ,:. :.:.、.: ' えび天\n `\"∪ ∪''''゙"
];
msg.payload.text = aa_box[Math.floor( Math.random () * aa_box.length)];
return msg;
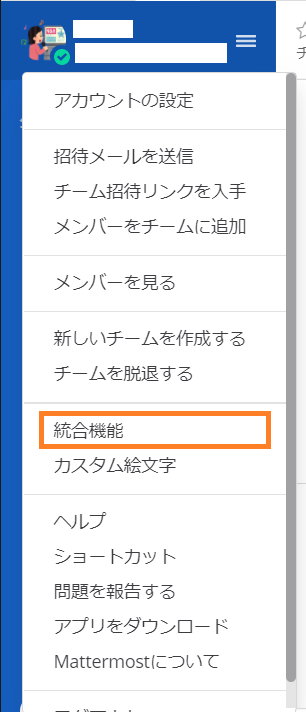
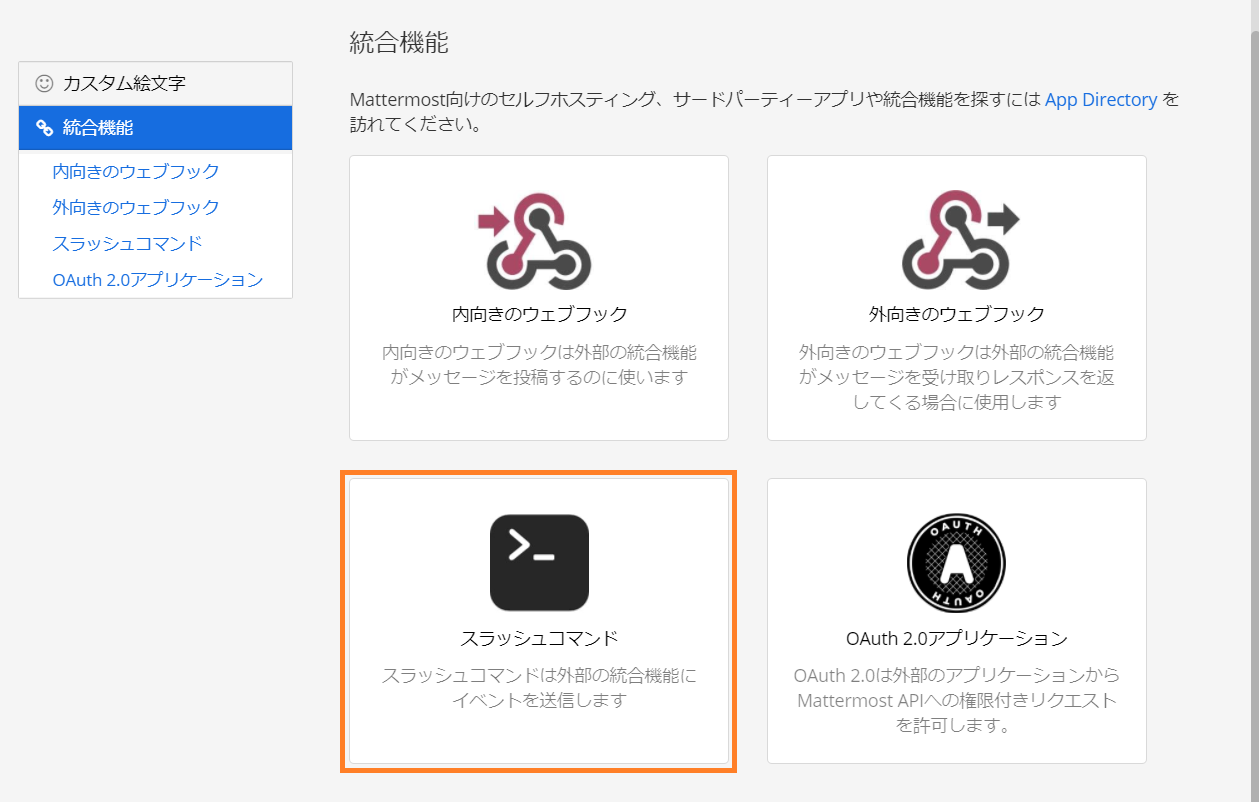
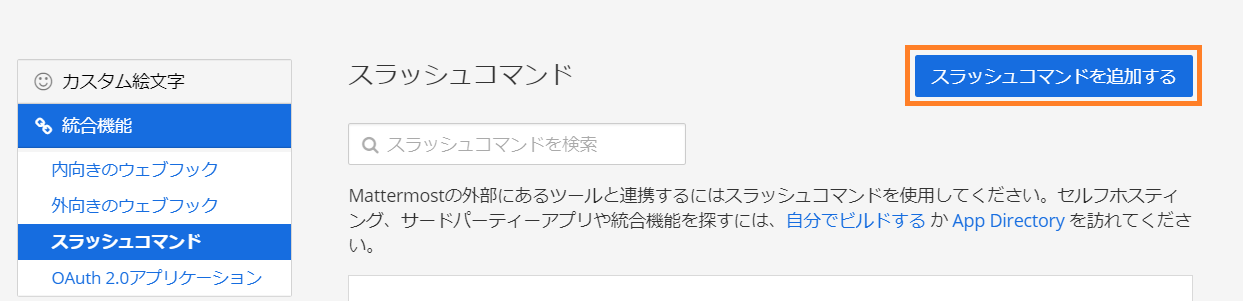
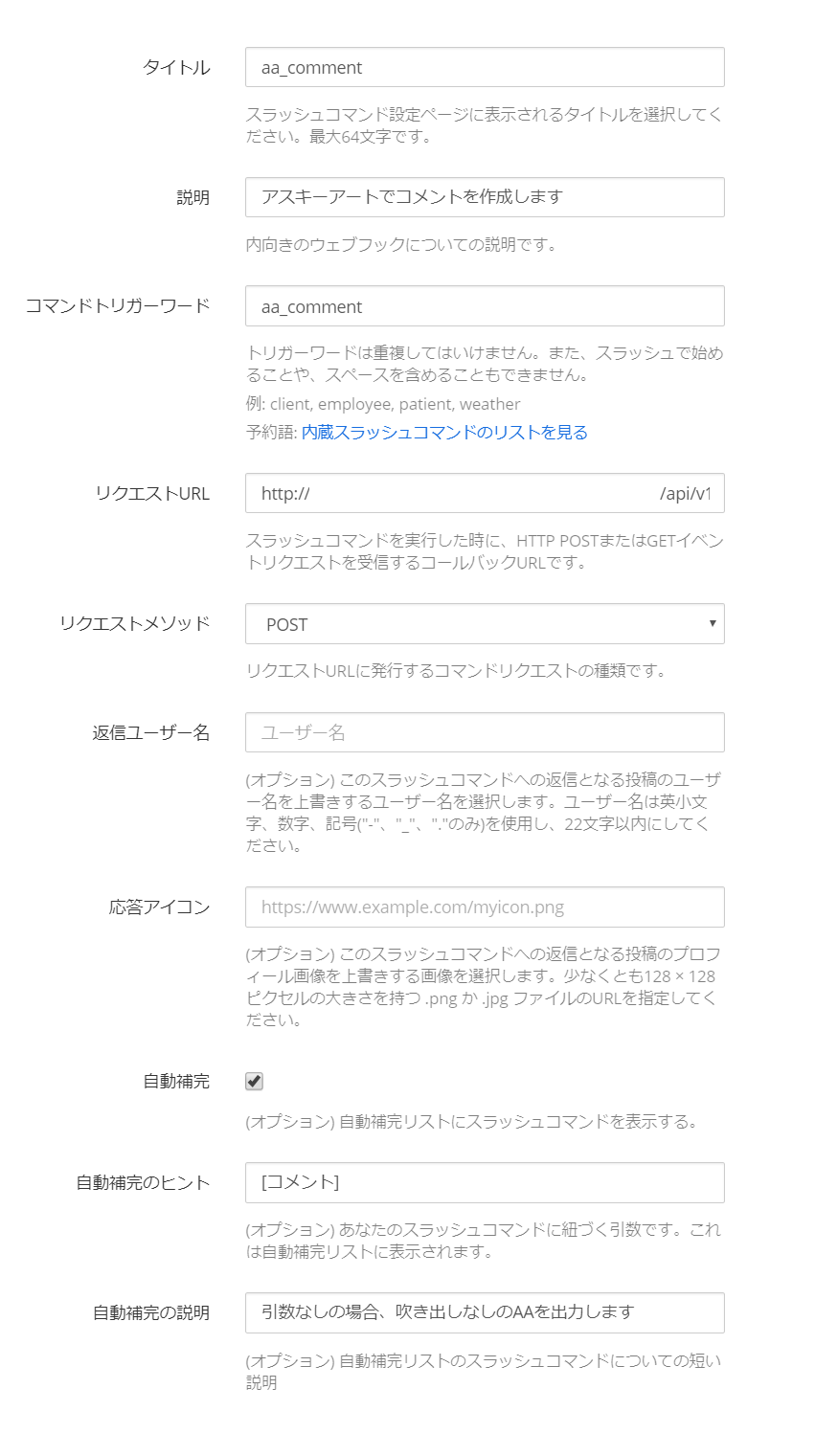
Mattermost側を作成
-
設定値を入力する
動作確認
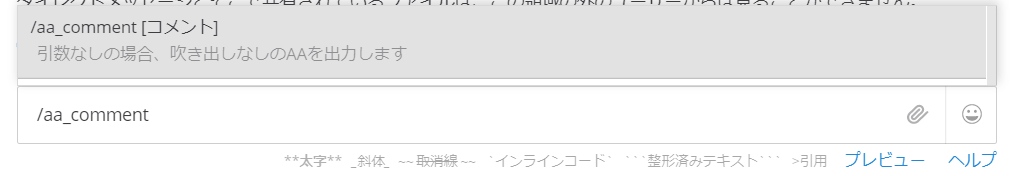
-
/aa_commendを入力すると候補に表示される
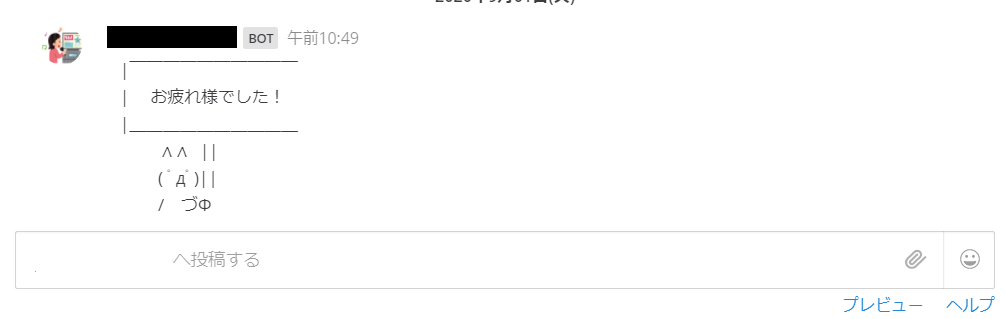
-
/aa_comment お疲れ様でした!を入力
-
/aa_commentを入力
上手くいってないところ・やりたいこと
下記項目は時間があるときに改善・改良していこうと思います。
- 上手くいってないところ
- アスキーアートをブラウザからコピペすると表示がずれる
- 特殊文字のエスケープが上手くいかない
- ブラウザ版とアプリ版で見え方が違う
- やりたいこと
- コメントの位置と吹き出しの大きさを揃えたい
- アスキーアートを簡単に登録できるようにしたい
おわりに
今回は、Node-REDを使ってアスキーアートを出力するMattermostのスラッシュコマンドを作成しました。
完成後すぐに多くの方に使ってもらえたので嬉しかったです。
また面白いスラッシュコマンド案ができたら作りたいと思います。
最後まで読んでいただきありがとうございました。