Node-RED入門です
- Node-REDはいろいろな部品をドラッグ&ドロップで連結させてウェブサイトやデータベースアプリなどさまざまな機能を簡単に実現できるけっこう便利な道具です
1. Node-REDをインストールします
Node-REDをインストールするを参照し、NodeーREDをインストールします
2. Node-RED入門
- Node-REDの編集は(特に日本語を使う場合)、FireFoxで編集したほうがうまくいきます。Chromeは日本語入力で編集箇所がズレます。IEはヒサンです(debug出力が表示されないとか)。Safariは私はあまり使わないのでよく知りません。すみません。
- Node-REDを起動し、
http://localhost:1880でアクセスします

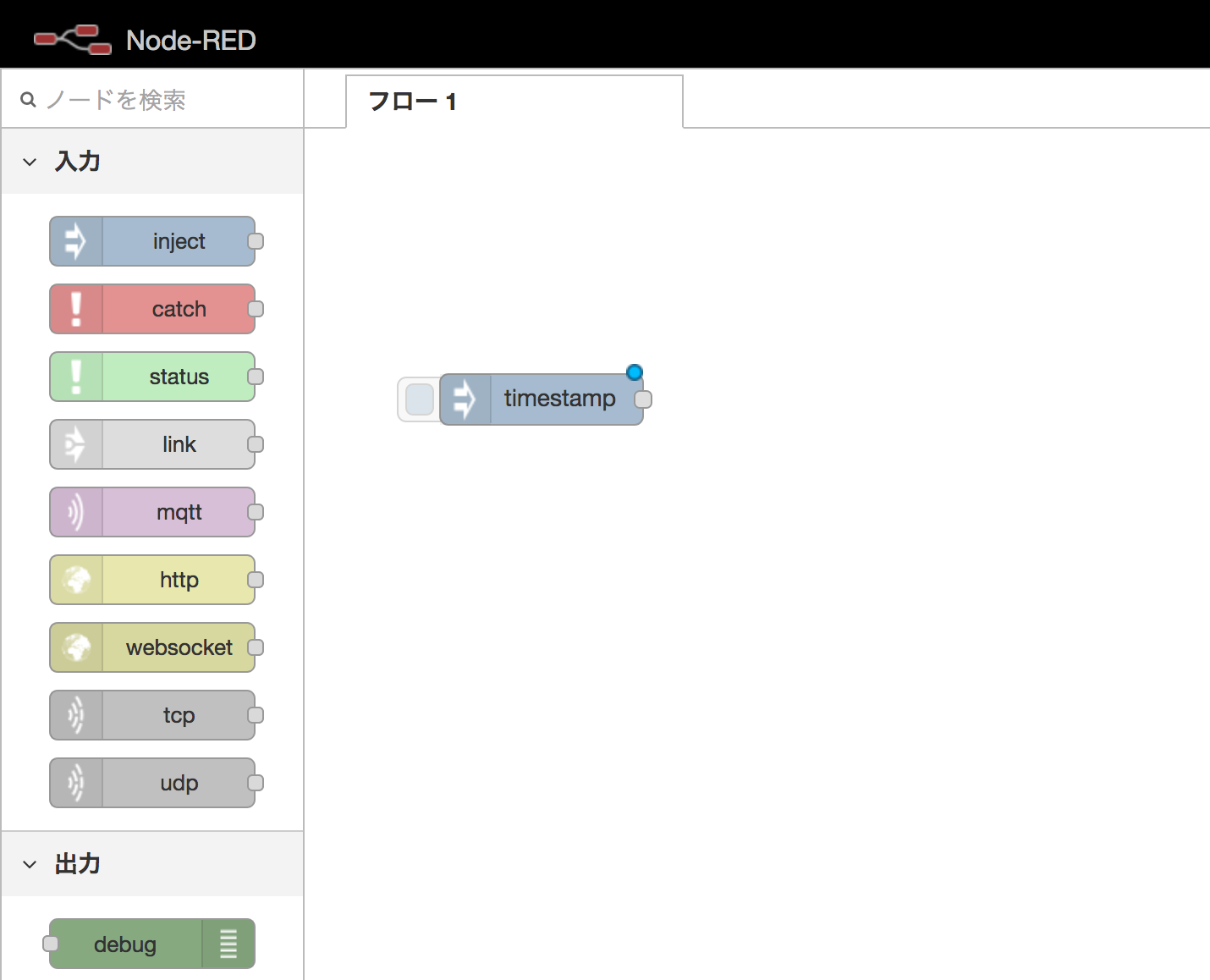
- Node-RED画面の左側にさまざまな部品(ノード)が並んだパレットがあります

- 上記のパレットの部品をドラッグ&ドロップして中央のフローエディターに持ってきて使用します

- 例えば、「入力」セクションの一番上の灰色(薄青?)の「inject」ノードを持ってきて、さらに次の「出力」セクションの先頭の緑色の「debug」ノードをもってきます

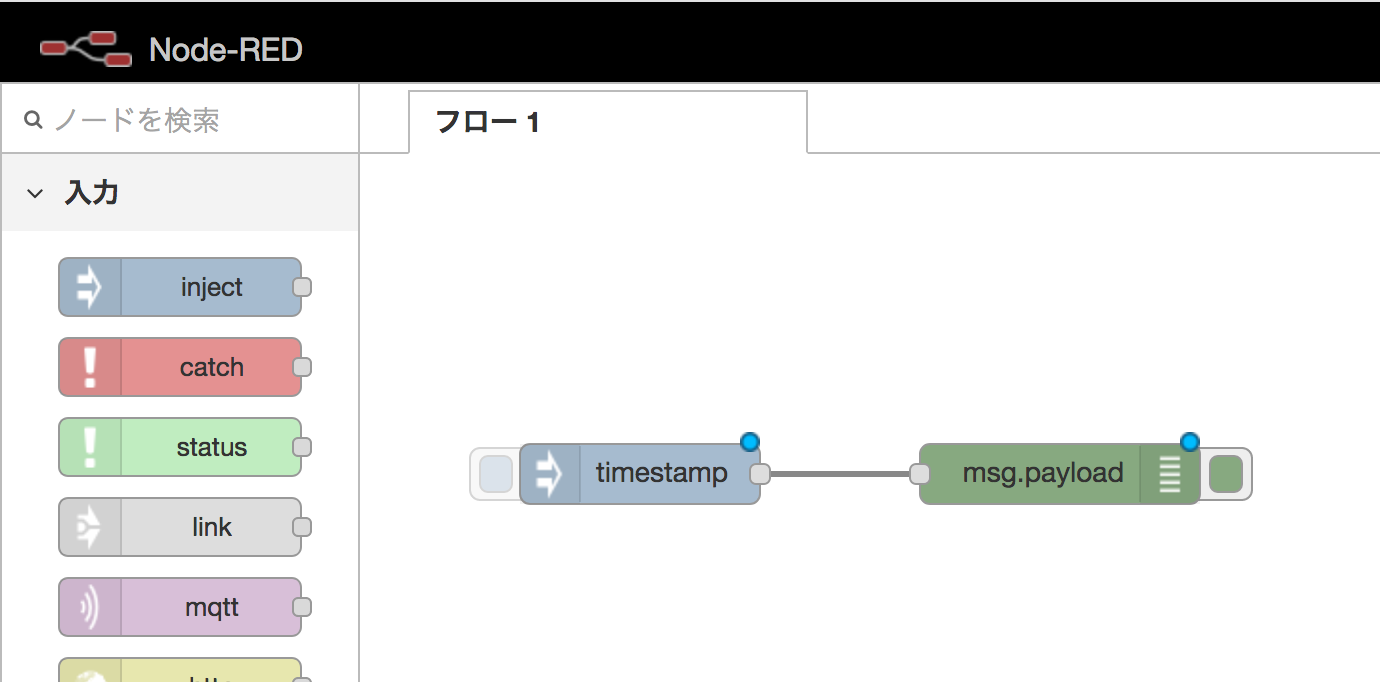
- 「inject」ノードの右端にある端点(白い四角)からドラッグして線を引き出し「debug」ノードの左端にある端点(白い四角)へ接続します

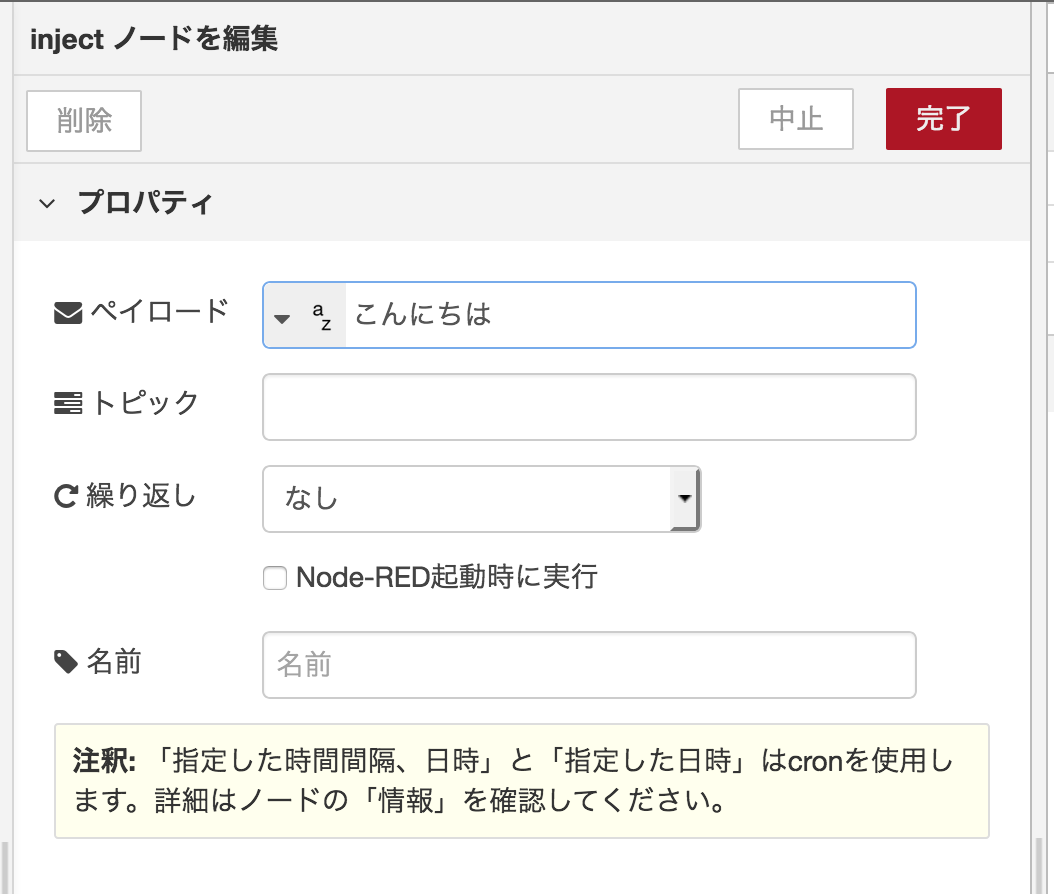
- 左側の灰色(薄青?)の「inject」ノードをダブルクリックして「injectノードを編集」画面を開きます

- 「ペイロード」のプルダウンメニューを開き、「文字列」を選択します

- 「ペイロード」欄に何か文字列(ここでは例として「こんにちは」)を入力します

- 画面右上の赤い「完了」を押します
- 画面右端の「デバッグ」タブを選択します(タブを開きます)

- 画面右上の赤い「デプロイ」ボタンを押して変更を確定します
- 「inject」ノードの左端のボタンを押すと、「inject」ノードから入力した文字列が送出され、それが後続の「debug」ノードへ伝達され、 「debug」ノードから画面右端の「デバッグ」タブへ出力されます

- で?だからなんなのよ?というかたのために、ではウェブサーバーを作ってみましょう
3. 超シンプルなウェブサーバーを作ってみます
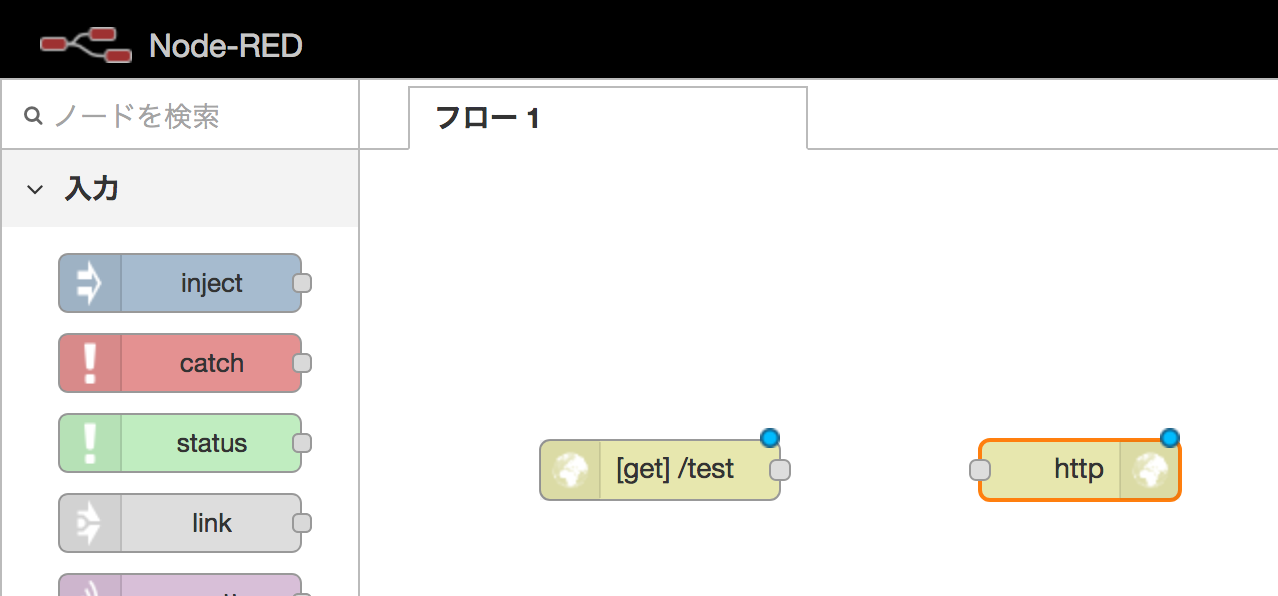
- 「入力」セクションの「http」ノードをフローエディターへドラッグ&ドロップで持ってきます

- 「http」ノードをダブルクリックして「http inノードを編集」画面を開きます

- 「URL」欄に適当なパス名を入力します。ここでは例として「/test」を指定しています

-
「http inノードを編集」画面右上の赤い「完了」を押して編集作業を完了します。フローエディター上で「http」ノードに指定したURLが表示されるようになります
-
「出力」セクションの「http response」ノードをドラッグ&ドロップでフローエディターへ持ってきます

- 「http」ノード右端から「http response」ノード左端へドラッグして線で結びます

- 画面右上の赤い「デプロイ」ボタンを押して編集作業を確定します
- 必要に応じ「デバッグ」タブ出力欄の右側にある「ゴミ箱」アイコンを押してデバッグ出力をクリアします
- この状態で、Node-REDは
http://localhost:1880の指定したURL(上記の例では/test)の入力を受け付けるウェブサーバーとなっています。ブラウザを立ち上げアクセスしてみます。(この例ではhttp://localhost:1880/test)

- エラーにはなっていませんが、ちっとも面白くないので、上記の超シンプルウェブサーバーから超シンプルなウェブページが返されるようにします
- 「http」ノードと「http response」ノードを接続している線をいったん切断したいと思います。両者をつなぐ線を選択するとオレンジ色に変化します

- この状態で「削除」キーを押すとこの「http」ノードと「http response」ノードを接続する線は削除(つまり「http」ノードと「http response」ノードは切断)されます

- このあと、この両者の間に別のノードを入れるので、右側の「http response」ノードを少し右の方へずらしておきます。まあどっちでもいいですけど。

- パレットの「機能」セクションからオレンジ色の「template」ノードをドラッグ&ドロップして「http」ノードと 「http response」ノードの間に置きます

- 「template」ノードをダブルクリックし「templateノードを編集」画面を開きます

- 「テンプレート」欄に
This is the payload: {{payload}} !と書かれていますが、今は使わないのでこの行を削除します

- ここにHTMLを書きます。
<html>と入力し(自動的に対になる</html>が現れますがそのまま続けて)<html>の後に<body>と入力し(同様に自動的に対になる</body>が現れますがそのまま続けて)<body>の後に<h1>と入力し(同様に自動的に対になる</h1>が現れますが)<h1>と</h1>の間に「こんにちは」などの文字列を入れます。全体として<html><body><h1>こんにちは</h1></body></html>となります

- 「templateノードを編集」画面の右上の「完了」ボタンを押します
- 「http」ノードの右端と「template」ノードの左端、「template」ノードの右端と「http response」ノードの左端を線で結んで

- 画面右上の赤い「デプロイ」を押して変更を確定します
- ブラウザから
http://localhost:1880/testへアクセスすると上記で指定した文字列が返されることを確認します

- 他にもNode-REDとMySQLを使ってデータベースサーバーを作ってみたり、Google翻訳など他社のAPIをNode-REDのフローから呼び出して便利なサービスを作ったり、センサーやビーコンからの情報を受信してIoT可視化の仕組みを作ってみたり、いろいろ可能性が広がるのでぜひ試してみてください。Enjoy :-)