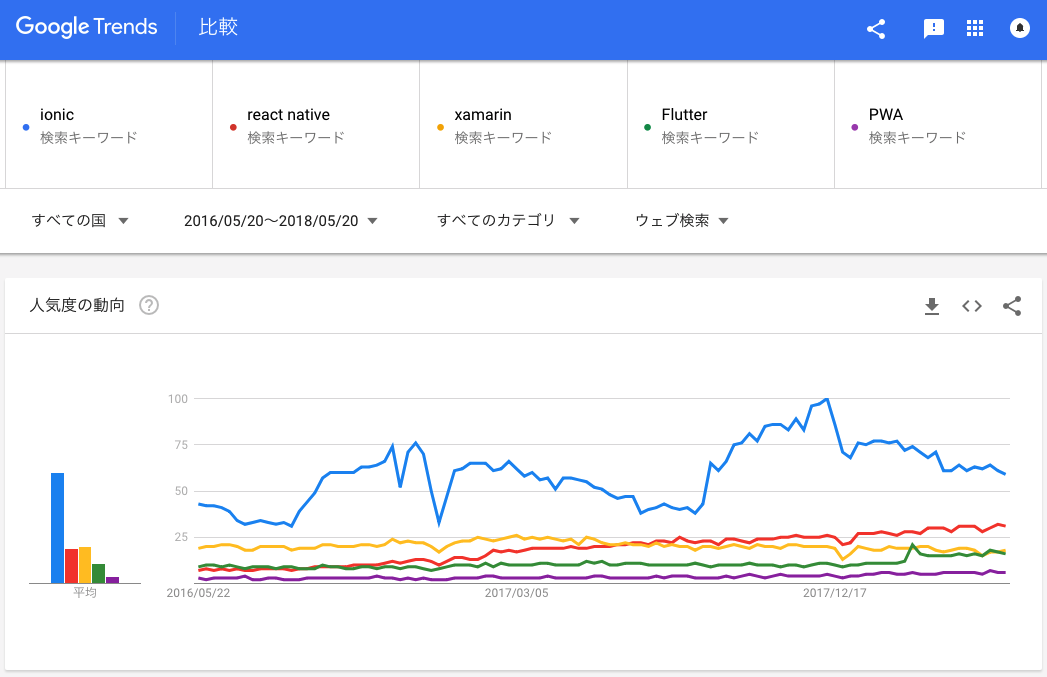
モバイルアプリをクロスプラットフォームに開発する場合、今の技術的トレンドは何だろうということで、ちょちょっとそれらしいキーワードを検索してみました。
Googleトレンド 2016.05.20 ~ 2018.05.20
上記5つのキーワードがトレンドとなっているようですが、それぞれのフレームワークについて調べてみると、技術的なアプローチがぜんぜん違う! ![]() ということで、それぞれのアプローチの違いを簡単な図にまとめてみたのが以下です。
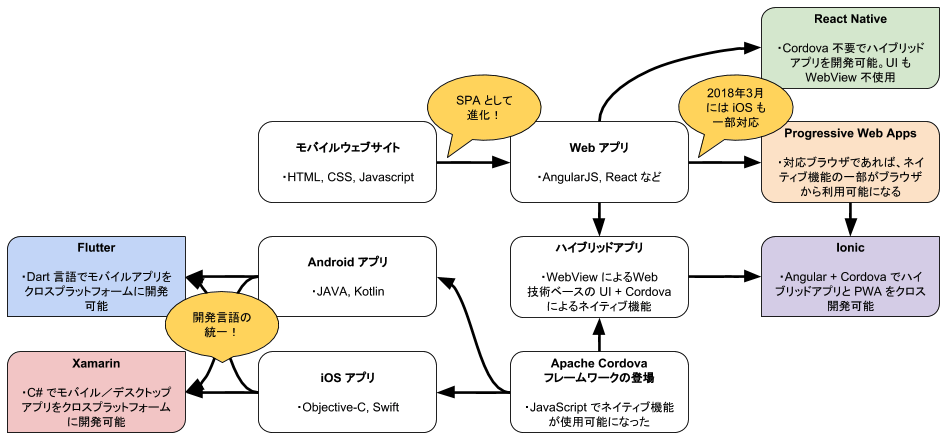
ということで、それぞれのアプローチの違いを簡単な図にまとめてみたのが以下です。
技術的アプローチ概略図
用語補足
ハイブリッドアプリ: WebViewを使用した UI と、Cordova フレームワークなどを利用したネイティブ機能(カメラやGPSなど)を組み合わせたモバイルアプリのことです。Cordova を利用すると、JavaScript でネイティブ機能にアクセスできるため、Web技術で Android、iOS 両対応なモバイルアプリを開発できます。デメリットとしては、ネイティブアプリに比べてパフォーマンスで劣ることや、利用できるネイティブ機能が、Cordova プラグインの対応状況により制限されることなどです。
参考サイト:ハイブリッドアプリとは?
PWA(Progressive Web Apps): Googleを中心に策定された、アプリのようなUXを提供するWebSiteのことです。ネイティブアプリではないため、公開時の審査やインストールが不要です。対応ブラウザであれば、オフライン対応、プッシュ通知、Home画面への追加などといった、ネイティブ機能が一部利用可能となります。iOS Safari も 11.3(2018年3月)で一部対応し、ようやく普及の準備が整いました。
参考サイト:iOSの11.3からのPWA対応でできるようになったこと
各フレームワークの特徴まとめ
| 名称 | 関連企業 | 開発言語 | 開発環境 (Editor) |
特徴 |
|---|---|---|---|---|
| Ionic | Ionic | JavaScript | As you like | コンポーネントは Angular ベース。Cordova を利用して、クロスプラットフォームなネイティブアプリを開発できる。PWAも同時に開発できる |
| React Native | JavaScript | As you like | コンポーネントは React ベース。Cordova 不要で、クロスプラットフォームなネイティブアプリを開発できる。WebView を使わずに、ネイティブのレンダリング API 経由で UI を描画できるため、ハイブリッドアプリよりも高速 | |
| Xamarin | Microsoft | C# | Visual Studio ※ Win/macOS 版のみ |
C# でクロスプラットフォームなモバイル/デスクトップのネイティブアプリを開発できる。ネイティブ機能の API は、ほぼ完全に移植されているため、ネイティブ開発と遜色のないアプリが開発可能 |
| Flutter | Dart | Android Studio, Visual Studio Code |
Dart 言語でクロスプラットフォームなモバイルネイティブアプリを開発できる。UIはネイティブのUIとは異なるエンジンで高速に描画される。まだ β版 |
どのフレームワークを選択すべきか?
開発言語を問わないのであれば、Xamarin か Flutter が検討できます。デスクトップアプリも視野に入れるのであれば Xamarin、Linux 上で開発するのであれば Flutter になりそうです。一方、Web技術をベースにするのであれば、柔軟性を取るのであれば、Ionic(というか Cordova ?)、パフォーマンスを取るのであれば React Native が有力でしょう。ただし、iOSアプリを開発する場合、どのフレームワークを選定するにせよ、Xcode(= macOS)環境が必要になる点は注意が必要です ![]()
もし、「対応ブラウザ」や、「できること」の制限が問題にならないのであれば、通常の WebSite と同様に公開できる、PWA を選択肢に入れる方が、ユーザー側の利便性は高いかもしれません
アプリのバックエンドについては、API サーバーを構築するか、mBaas(Mobile Backend as a Service)と呼ばれるサービスを使ってサーバーレスにするかの選択となりますが、プッシュ通知機能を使うのであれば、Firebase Notifications が無料で利用でき、また iOS への通知にも対応している、FireBase を選択するのが良さそうです
終わりに
なにぶん、調べた本人もモバイルアプリ作ったこと無いマン ![]() のため、誤り、違和感等ございましたら、コメント欄でご教示いただければと思います
のため、誤り、違和感等ございましたら、コメント欄でご教示いただければと思います ![]() タイトルに書かれている図が見当たらない方は、狐に包まれたような気持ちになってください
タイトルに書かれている図が見当たらない方は、狐に包まれたような気持ちになってください ![]()
以上です。