はじめに
ハイブリッドアプリの解説記事はよく見かけますが、そもそもどのような仕組みで、何故動いているのかよくわからなかったため、ハイブリッドアプリの仕組みやCordovaなどのフレームワークが何をしているかに関しての備忘録になります。
私みたいな**「ハイブリッドアプリってあれでしょ。Webとネイティブアプリが組み合わさったものでJSとかでアプリ作れちゃうあれでしょ!?」**という方が読めば、更に理解を深められるかもしれません。
※ハイブリッドアプリの概要や仕組みに関しての記事のため、開発方法やコードは書いておりません。
ハイブリッドアプリとは?
HTML5、CSS、JavaScriptなどのWeb技術で開発しており、且つカメラやGPSなどのデバイスのネイティブ機能を利用しているアプリのこと。
ブラウザ上で動作するWebアプリとは異なり、Android OSやiOSに標準で組み込まれているWebView上で動作する。
Cordova(ハイブリッドアプリ開発に必要な機能、仕組みを提供しているフレームワーク)などがJavaScriptでネイティブ機能を利用できるAPIを提供している。
ハイブリッドアプリの仕組み(どのような仕組みでWeb技術でネイティブ機能を利用しているのか)
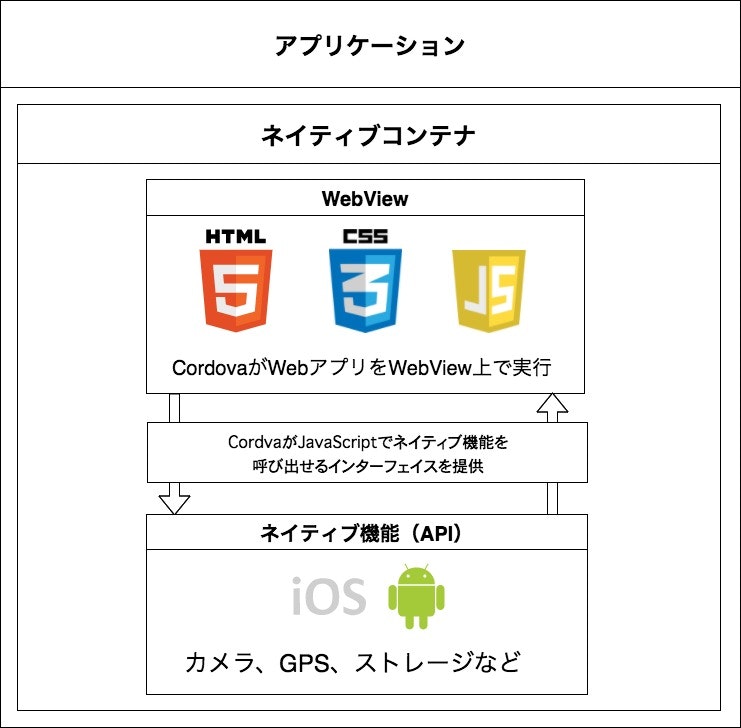
以下は代表的なハイブリッドアプリ開発フレームワークである、Cordova(コルドバ)を利用したハイブリッドアプリの仕組みのイメージ図
CordovaがWebアプリ(Web技術で開発したブラウザ上で動作するアプリ)をWebView上で実行し、デバイス上のネイティブ機能(カメラ、GPSなど)の呼び出しをするためのインターフェイスを提供している。
そのため、Web技術でネイティブ機能を利用できる。
CordovaがWebアプリをWebView上で実行
Webアプリ(HTML/CSS/JavaScriptで開発したブラウザ上で動くアプリ)をWebView上で実行(レンダリングやJavaScriptを実行)する。
WebViewとは
Android OSやiOSに標準で組み込まれているソフトウェア(ネイティブコンポーネント)のこと。Webページを読み込んで表示する機能を提供する。Webページ表示の機能を独自で開発・実装しなくても、WebViewを利用すればWebページを表示する機能をアプリに組み込むことができる。
CordovaがJavaScriptでネイティブ機能を呼び出せるインターフェイスを提供
WebView上で実行したJavaScriptにネイティブ機能を利用する処理があれば、インターフェースを介してネイティブ機能を呼び出す。
例えば、カメラで写真を撮影する機能を実行したい場合、JavaScriptで以下のように書く。
navigator.camera.getPicture(cameraSuccess, cameraError, cameraOptions);
上記のような処理を実行すれば、Cordovaがネイティブコードによって対応する機能を実行してくれる(CordovaがiOSやAndroidに応じた機能を実行してくれる)。
Cordovaをベースにしたフレームワークやプラットフォーム
ハイブリッドアプリ開発フレームワークやプラットフォームは多数存在するが、Cordovaをベースにしたものが多いらしい。
ハイブリッドアプリの特徴やメリット・デメリット
色々な記事で書かれているが、一応記載しておく。
ハイブリッドアプリの特徴やメリット(ネイティブアプリと比べて強い点)
- クロスプラットフォーム(1つのコードでiOS、Androidで動作する)
- iOS、Androidを同時に開発できるため、ネイティブアプリと比べて開発コストは非常に小さくなる
- Web技術でアプリを開発できる(Web開発経験がある人ならアプリを開発できる)
- UIの構築にhtml5、css3を利用できるため、ネイティブアプリと比べて自由度が高い
など、開発コストが魅力に挙げられることが多い。
ハイブリッドアプリのデメリット(ネイティブアプリと比べて弱い点)
- 動作が遅い。
- 複雑、またはマイナーなネイティブ機能を利用することは難しい(または利用できない)。
動作が遅い
昔は動作スピードにかなり差があったらしいが、最近はゲームのようなゴリゴリ動くものでなければネイティブアプリと遜色ないらしい。
しかし、それは新しめのOSの場合であり、Android 4.4以前はかなりパフォーマンスが悪いため、古いAndroidもサポートするならネイティブ開発の方が良いらしい。
複雑、またはマイナーなネイティブ機能を利用することは難しい(または利用できない)
Cordovaなどのフレームワークが、ネイティブ機能を利用できるようにするプラグインを提供しているかどうか次第らしい。
プラグインの多くは個人開発のものなので、欲しいプラグインがなかったら自分で開発するという手段もある。
終わり
ハイブリッドアプリの説明を見ると
- 「Webアプリとネイティブアプリを組み合わせたようなアプリ」
- 「Webアプリとネイティブアプリの良いとこどりをしたアプリ」
など、Webとネイティブの組み合わせを強調していることが多いですが、説明が抽象的すぎる(どこがWebでどこがネィティブなのか)ため
「ネイティブアプリと(ほぼ)同様の機能をもった、HTML、CSS、JavaScriptで開発したクロスプラットフォームのアプリ」
と説明した方が個人的にはわかりやすいと思いました。