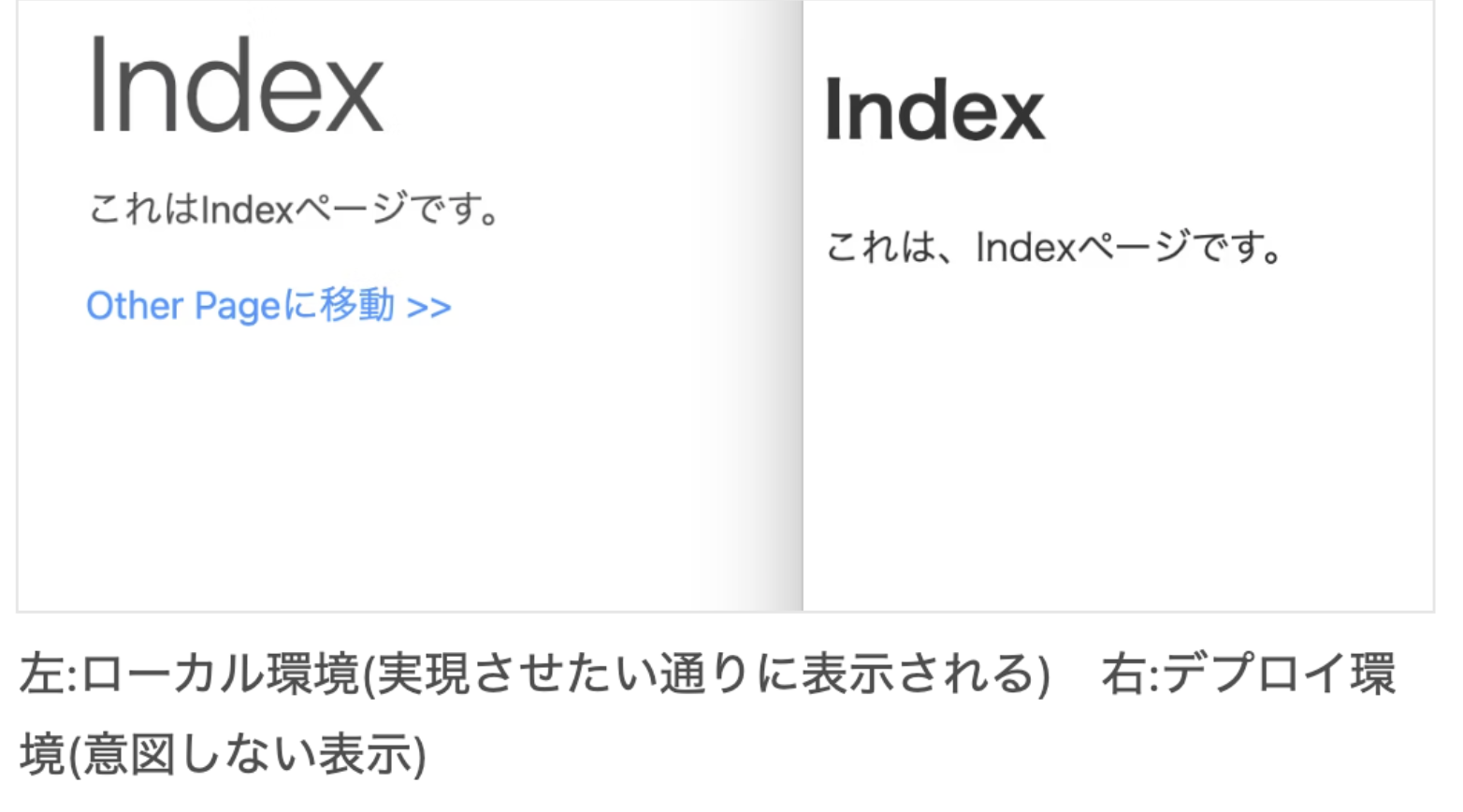
ローカルとVercelデプロイでの表示齟齬をなくしたい
ローカルで表示されるように、デプロイでも表示させたい
Node.jsde EJSを利用してvercelにデプロイした時に発生しました。
解決方法をご教示ください。
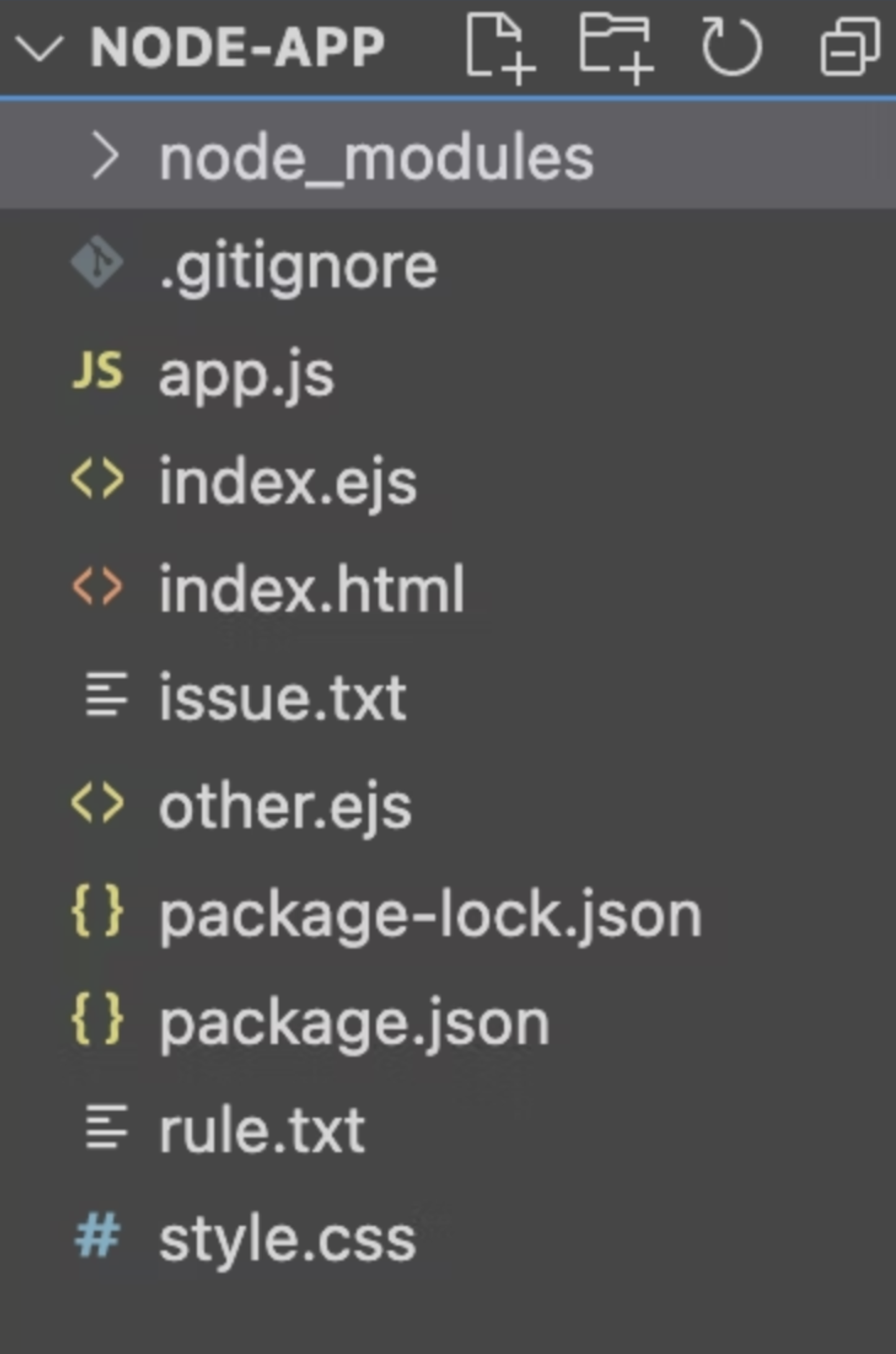
ディレクトリ構造
app.js
// app.js
const http = require('http');
const fs = require('fs').promises;
const ejs = require('ejs');
const url = require('url');
const path = require('path');
// ファイルから読み込む処理をバックグラウンドで実行する非同期処理、readFileメソッド
// 各種ファイルの読み込み
const readIndexPage = fs.readFile(path.join(__dirname, 'index.ejs'), 'utf-8')
.catch(err => {
console.error('Error reading index.ejs:', err);
return '';
});
const readOtherPage = fs.readFile('./other.ejs', 'utf-8');
var server = http.createServer(getFromClient);
// 開発環境でのPORT3000サーバー指定、デプロイでのVercelサーバー指定をパイプさせる
server.listen(process.env.PORT || 3000);
console.log('Server start!');
// ここまでメインプログラム========
// createServerの処理
async function getFromClient(request, response) {
var url_parts = url.parse(request.url);
let content;
switch (url_parts.pathname) {
case '/':
const indexPage = await readIndexPage;
content = ejs.render(indexPage, {
title: "Index",
content: "これはIndexページです。",
});
response.writeHead(200, { 'Content-Type': 'text/html' });
response.write(content);
response.end();
break;
case '/other':
const otherPage = await readOtherPage;
content = ejs.render(otherPage, {
title: "Other",
content: "これは新しく用意したページです。",
});
response.writeHead(200, { 'Content-Type': 'text/html' });
response.write(content);
response.end();
break;
default:
response.writeHead(200, { 'Content-Type': 'text/plain' });
response.write('no page...');
response.end();
break;
}
}
index.ejs (表示させたいもの)
<!-- index.ejs -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="content-type"
content="text/html"; charset="UTF-8">
<title><%= title %></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
crossorigin="anonymous">
</head>
<body class="container">
<header>
<h1 class="display-4"><%= title %></h1>
</header>
<div role="main">
<p><%= content %></p>
<p><a href="/other">Other Pageに移動 >></a></p>
</div>
</body>
</html>
package.json
{
"name": "node-app",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"dev": "nodemon app.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"http": "0.0.1-security",
"nodemon": "^3.0.1"
},
"dependencies": {
"ejs": "^3.1.9"
}
}
デプロイvercelで表示されてしまうindex.html
<!-- index.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="content-type"
content="text/html"; charset="UTF-8">
<title>Index</title>
</head>
<body>
<h1>Index</h1>
<p>これは、Indexページです。</p>
</body>
</html>
試したり検索したりを繰り返しても、ローカルとデプロイで表示齟齬がある理由がわからない
色々検索し,nodeのversionをvercelと揃えたり、package.jsonのmainをindex.ejsに変更したりしましたが詰んでいます。
・Vercelでは自動でビルドしてデプロイしてくれるものは言語によって違う(今回は手動でビルドが必要なのか?)
・ビルドしていない事が原因?
・package.jsonでmainを指定し間違えてる?
・index.htmlとindex.ejsがデプロイの時にややこしくなってしまっている?
よろしくお願いいたします