【Springフレームワーク】設定したパスに画面遷移するとBootstrapが効かなくなる現象について
解決したいこと
現在Springフレームワークを使用し、QiitaのようなWebアプリケーションを作成しております。
そこで以下の現象が発生しました。
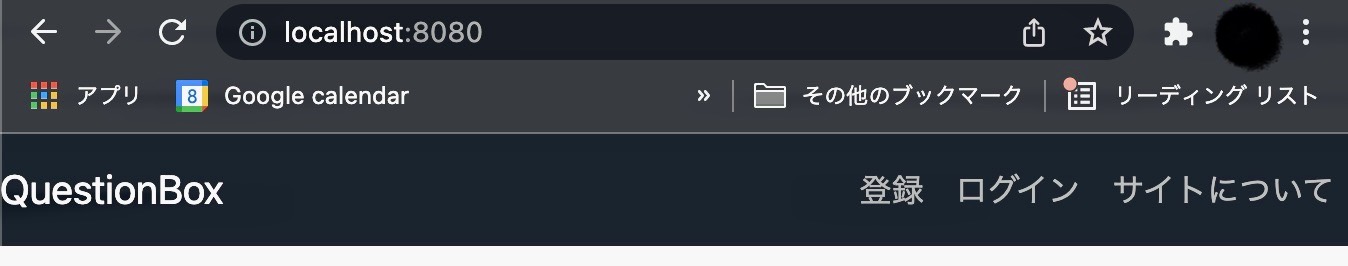
①コントローラークラスで「localhost:8080/test/index」にてインデックス用のHTMLが表示されるように設定しているが、「localhost:8080」の状態で勝手にインデックス用のHTMLが表示されてしまう。(この画面上ではBootstrapが効いている)
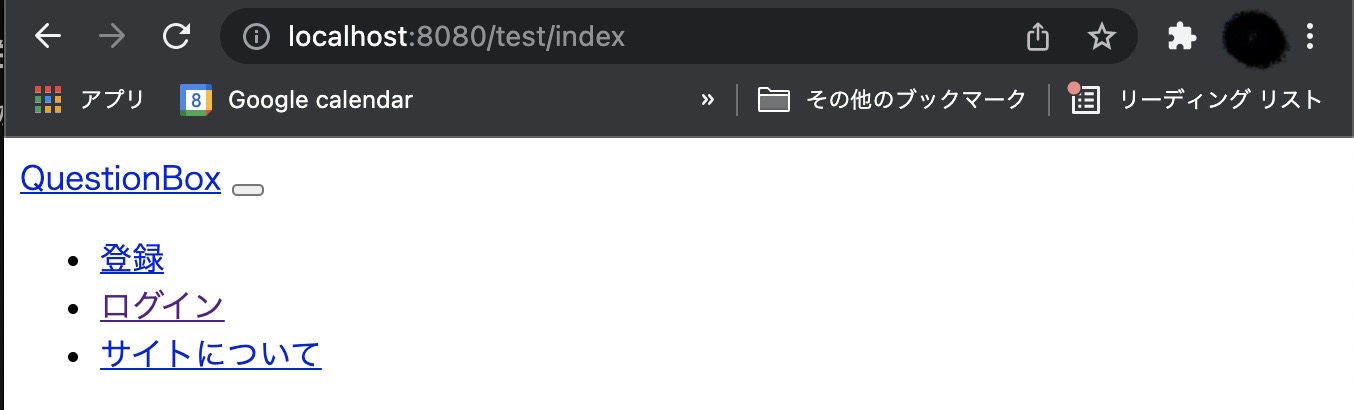
②コントローラークラスで設定したパスを指定し、「localhost:8080/test/index」と入力すると画面遷移するがBootstrapが効かない状態で表示される。
使用しているツールは以下の通りです。
・Mac
・SpringToolSuite4(MyBatis/Gradle)
今までビルドツールはMavenを使用しておりました。
また、MyBaitsを使うのも今回が初めてなので設定方法に不備があるかもしれません。
説明わかりづらい点あるかと思いますが、解決方法をご教示いただきたいです。
発生している問題・エラー
「localhost:8080」の表示
「localhost:8080/test/index」の表示(こちらのパスで上記用に表示されるよう設定したい)
該当するソースコード
TestController.java
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/test")
public class TestController {
@RequestMapping("/index")
public String index() {
return "index";
}
@RequestMapping("/login")
public String userLogin() {
return "user-login";
}
}
index.html(ログイン時のパスのみ指定しています)
<!DOCTYPE html>
<html lang="ja" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>QuestionBoxへようこそ</title>
<!-- BootstrapのCSS読み込み -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- BootstrapのJS読み込み -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<!-- ヘッダー -->
<nav class="navbar navbar-expand-sm navbar-dark bg-dark mb-3 sticky-top">
<a class="navbar-brand" href="#">QuestionBox</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav4">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">登録</a>
</li>
<li class="nav-item">
<a class="nav-link" th:href="@{/test/login}">ログイン</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">サイトについて</a>
</li>
</ul>
</div>
</nav>
<!-- フッター -->
<footer class="footer">
<div class="container text-center">
<p class="text-muted">©︎miyacle</p>
</div>
</footer>
<!-- jQueryの読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
</body>
</html>
自分で試したこと
・コントローラーを全文コメントアウトしても「localhost:8080」の状態では勝手にindex.htmlが表示される。
⇒「/test/index」では表示されないためコントローラークラスは動作している