こんにちは、@len_crow です。
DMM WEBCAMP Advent Calendar 2020 9日目の記事になります。
初めてアドベントカレンダーに参加してから3年目になりました。月日が経つのは早いですね。
さてこの記事では、ブラウザのブックマークバーから簡単に実行できるブックマークレットについて紹介をします。
ブックマークレットって?
ブックマークレットとは、ブラウザのブックマークから起動できるプログラムのことです。
普段みなさんが使われているブックマークはページなどを保存しておき、クリック1つですぐにページを開くことができるもの。
そこにプログラムを入れることができるというわけです。
どんなことに使われているのかというと、
などWeb上のちょっとした機能や効率化ができる機能を作ることができます。
また、スマホでも問題なく使えます。
自分が作ったブックマークレットもあります。
これは、自分がよくプレイしているWACCAという音楽ゲームの公式サイトのマイページ上で使用できるものになります。(詳しくはリンク先をご覧ください。)
ではどのように作成していくのか、順を追って説明していきましょう。
作成方法
今回は簡単に「現在時刻をアラートする」ブックマークレットを作成していきましょう。
使うもの
- GoogleChromeなどのウェブブラウザ
- GitHub
ブックマークにプログラムを登録する
(ブラウザはGoogleChromeを使用しています。Safari,FirefoxやMicrosoft Edgeでも動きます。)
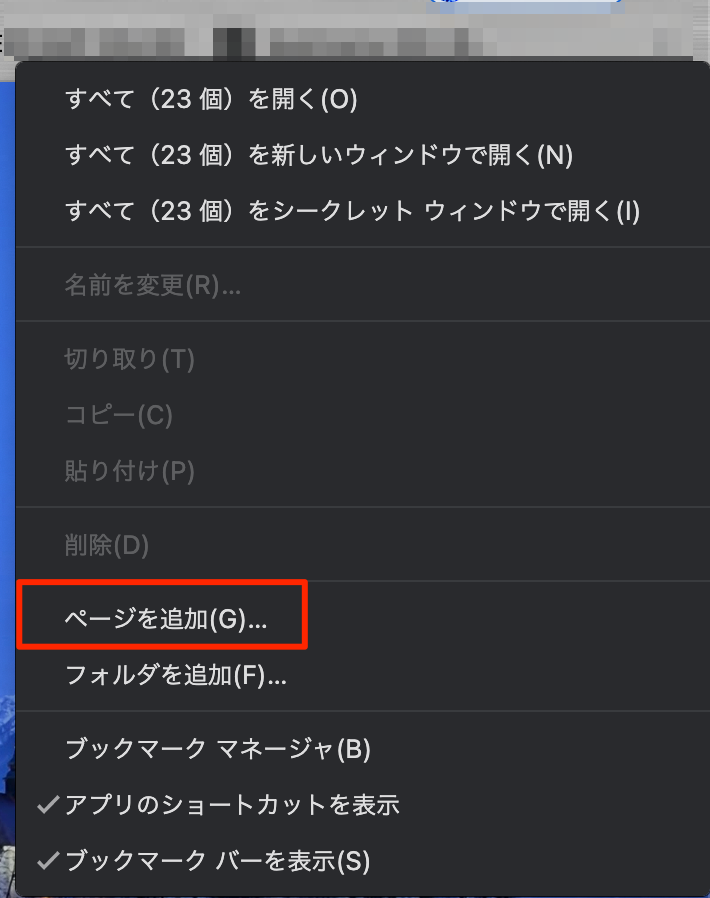
ブックマークバーで右クリックをし、赤枠の「ページを追加(G)」をクリックします。

するとページの追加画面が出てきます。
名前は特に決まりはないので、「現在時刻アラート」としましょう。
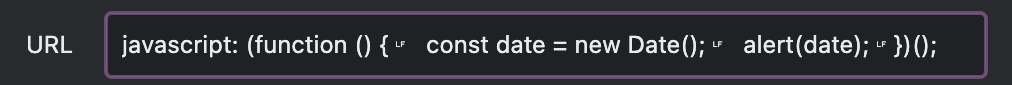
次にURL欄に以下のコードを記入します。
javascript:(function(){const date=new Date();alert(date);})();
上記のコードは何をしているのかというと、
URL内でjavascript:と記入するとそれ以下はjsのコードとして認識されます。
その後、function()の命令が実行されてアラートが表示されるといったものになります。
実行する
ブックマークバーにある「現在時刻アラート」をクリックしたら現在時刻をアラートしてくれます。


(Google Chromeの新しいタブ画面ではうまく実行されません。どこか新しいページに移動してから実行しましょう。)
整形したコードを入れた方が楽なんじゃないかという意見があると思います。
実際にはどちらとも動くので問題はないのですが、以下みたいに「LF」という改行コードが現れてしまい見た目的に綺麗ではないので1行にしています。
これだけでも完成なのですが、このままだとコードを間違えた時に修正するのが大変面倒ですので、コードを別の場所で管理するようにしましょう。
JSのコードをデプロイする
今回はデプロイ先として「GitHub Pages」を用いてコードを別の場所に保管しましょう。
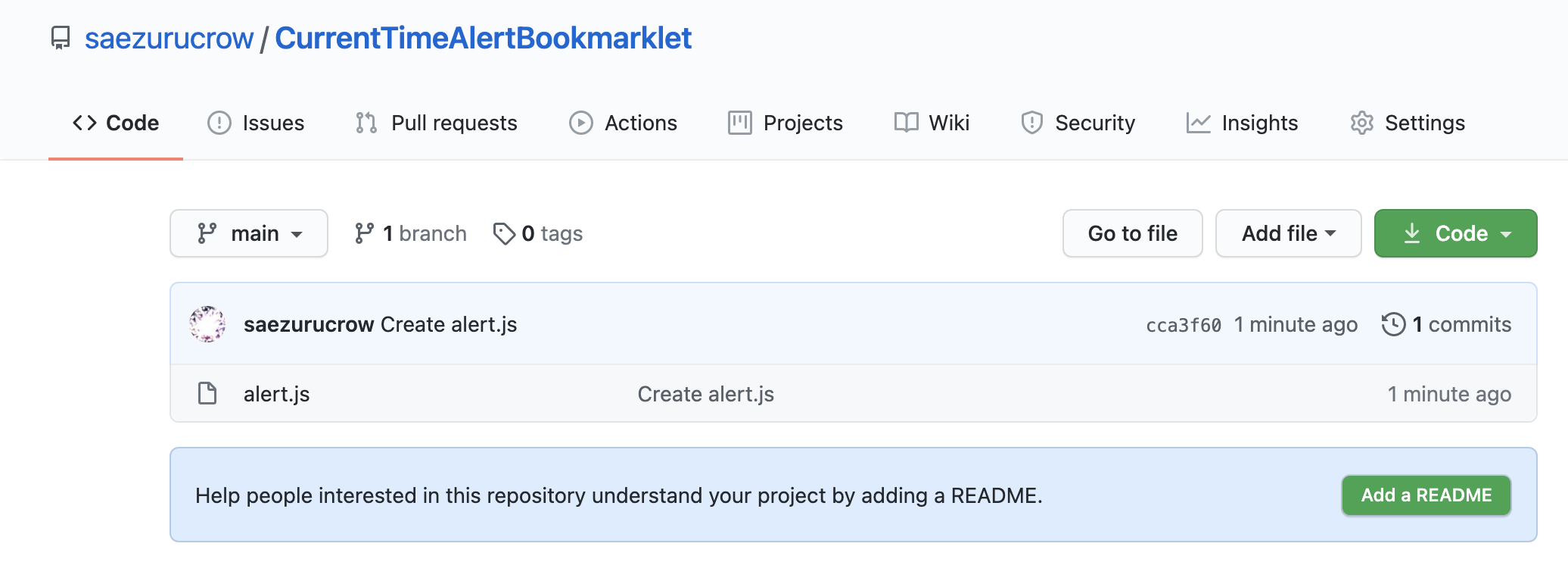
まずは上記のコードをGitHubにあげましょう。
(Git、GitHubについて知らない方はGitを触り始めてからGitHubにpushするまでの流れを誰よりも丁寧に説明するをご覧になるといいかもしれません。)
const date = new Date();
alert(date);
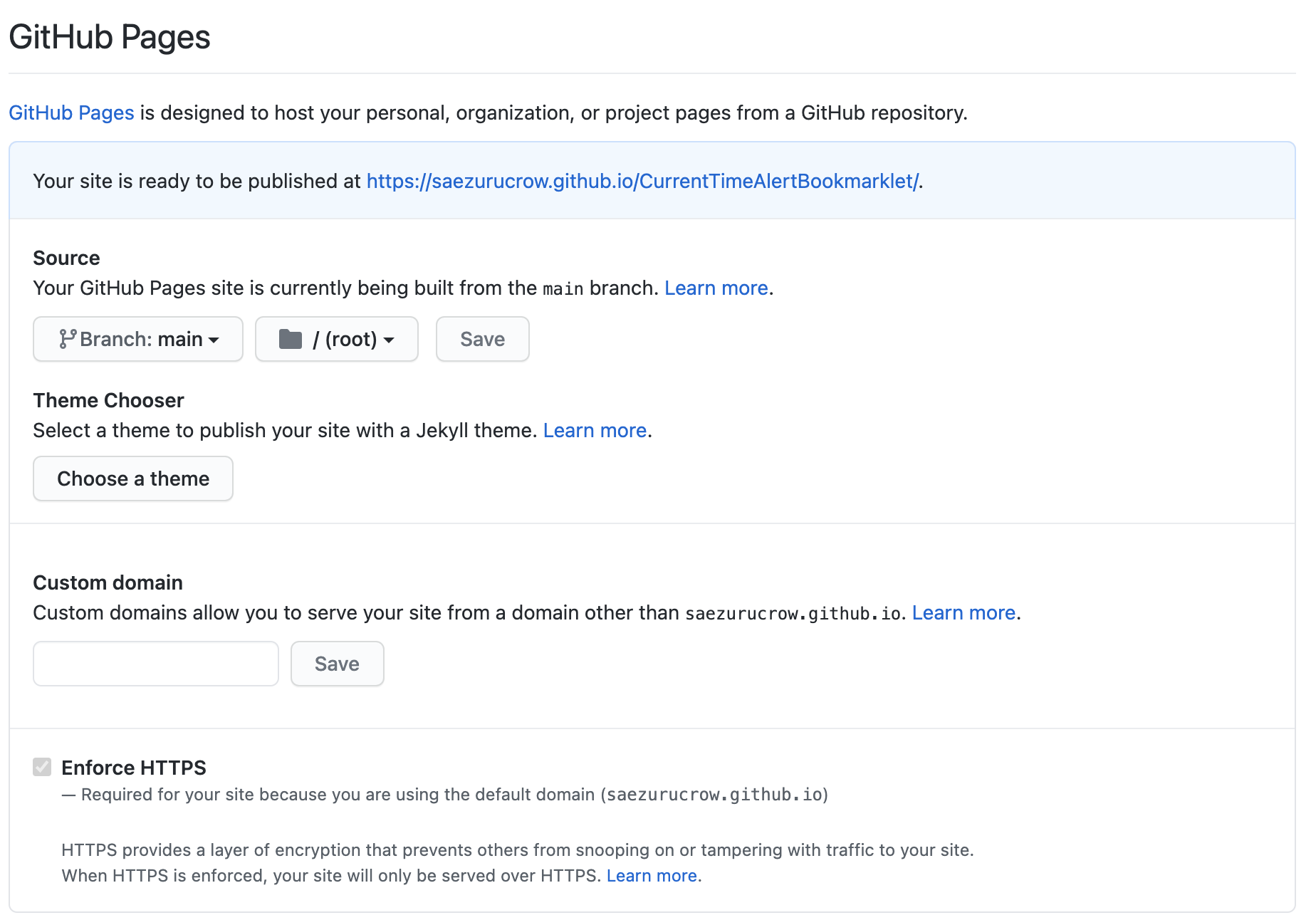
そしたら「Settings」から「GitHub Pages」を探します。
Source欄にある「None」を「main」(ブランチ名)に設定し「Save」をクリックします。
以下の状態になっていたらデプロイ完了です。
あとは実際にURLに飛んでみて、JSのコードが表示されていれば正常にデプロイができています。
https://saezurucrow.github.io/CurrentTimeAlertBookmarklet/alert.js
(後ろにファイル名をつけるのを忘れずに!)
ブックマークレットからJSを呼び出す
最後にブックマークレットのURL欄からデプロイしたJSを呼び出すようコードを修正しましょう。
以下のコードをURL欄に上書きしてください。
javascript:(function(url){s=document.createElement('script');s.src=url;document.body.appendChild(s);})('デプロイしたURL');
整形するとこんなかんじです。
javascript:(
function(url) {
s = document.createElement('script');
s.src = url;
document.body.appendChild(s);
}
)('デプロイしたURL');
上記のコードでは、まずjavascript:でJSを使えるようにし、function(url)を起動させます。
s = document.createElement('script');でHTML内に<script>タグを生成させて、src内の属性値をurlに設定します。
次にdocument.body.appendChild(s);で生成した<script>タグを今開いているページの<body>内にに追加します。
そうすることにより、デプロイしたJSのコードがすぐに実行されます。
保存をして、同じ実行結果が得られるか確認をしてみましょう。
一度URLを設定してしまえばあとはGitHubを更新をすれば処理が変わるのでとても便利です。
以上がブックマークレットの作成方法になります。
みなさんのちょっとしたアイデアを、このブックマークレットで活かしてみませんか?