この記事は レコチョク Advent Calendar 2024 の2日目の記事となります。
デモ
まずは以下2つのデモサイトをお試しください。
一覧ページと詳細ページを持つ一般的なWebサイトの例ですが、
どちらも意図的に低速なWebサイトを演出しています。
どちらがよりストレスでしたか?
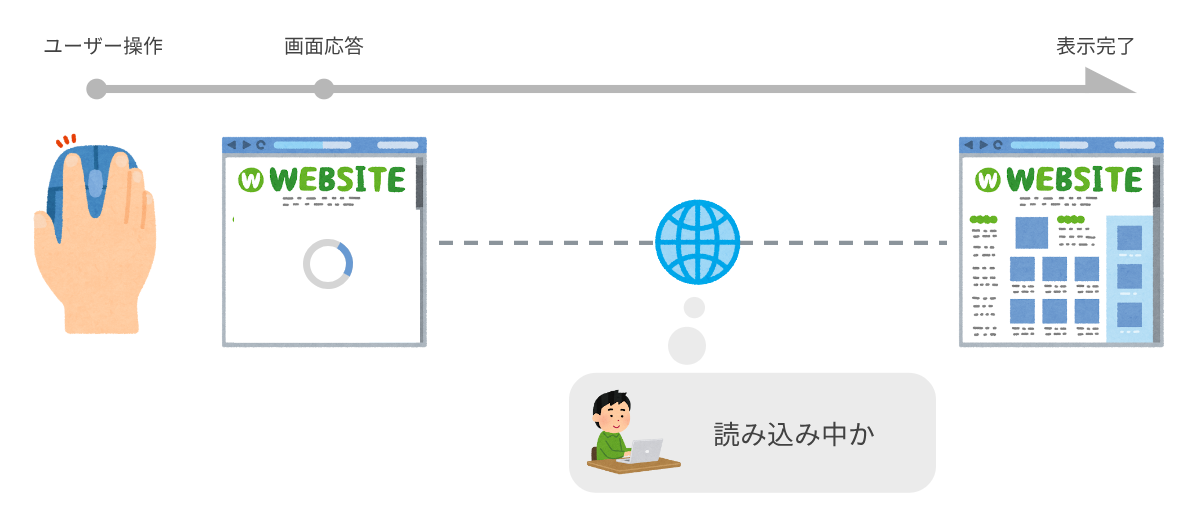
デモAは食べ物がクリックされると必要なデータの取得を開始し、取得が完了したら詳細ページへ遷移しています。
デモBは食べ物がクリックされると即座に詳細ページへ遷移し、データの取得が完了したらコンテンツを表示します。
また、詳細ページでのsubmitボタン押下時の挙動も同様です。
どちらも通信にかかる時間は同じですが、操作感には違いがあったのではないでしょうか?
ユーザー操作には即時レスポンスを返そう
デモA
押下から通信完了(2秒)後に画面が反応
リンク押下から画面の反応までラグがありもっさり感じる
読み込み中であることが分からない
デモB
押下直後に画面が反応
リンク押下で即時画面に反応があり押し応え良好
読み込み中であることが認識できる
デモは違いが分かりやすいように通信時間を2秒と極端にしましたが、では速度自体を改善して0.2秒にできたらよいのかというと、それでもやはり遅すぎで、もっさり感じると思います。
ボタン押下への反応としては、通信時間に依存せず次フレームで即時反応を返すのが最も快適です。
また、即時画面を遷移させていたとしても、通信完了まで真っ白な画面で待機させてしまっていては読み込み中であることが伝わりません。
ローディングのインジケーターやスケルトンスクリーンを表示しましょう。
UIはユーザーとのコミュニケーション手段
この例は人間同士のコミュニケーションにも置き換えられます。
このトナカイ(=Webサイト)は仕事のスピードの改善(パフォーマンスチューニングやスペックアップ)をするよりも先に、まずコミュニケーションのとり方を見直したほうがいいでしょう。
UIを操作するユーザーの気持ちを想像し、システムとユーザーが適切なコミュニケーションをとれているか考えましょう。
Nuxtユーザーは特に注意
Nuxt製を公言しているWebサイトの挙動を見ると、有名サービスを含めた多くの事例でデモAのようなルーティングになってしまっています。
これはNuxt標準の非同期通信用の関数が、デフォルトでルーティングをブロックする仕様によるものと思います。
これらの関数はLazyオプションを有効にすることによってルーティングがブロックされなくなります。
- useFetch(..)
+ useFetch(.., { lazy: true })
// or
+ useLazyFetch(..)
- useAsyncData(..)
+ useAsyncData(.., { lazy: true })
// or
+ useLazyAsyncData(..)
まとめ
SPAをはじめ、近年のWebサイトは非同期通信を多用します。
その際、以下のポイントに注意しましょう。
ユーザーの操作に対し即時レスポンスを返そう
読み込み中であることを示そう
デザインデータには含まれていない部分だったりすると思いますので、エンジニアが非同期処理の実装の際に気づけるといいんじゃないかと思います。
それでは、お読みいただきありがとうございました。
おわりに今年のクリスマスソングをどうぞ→『Baby Blue (Badfinger)』
明日の レコチョク Advent Calendar 2024 は3日目『【iOS】SwiftUIで画面キャプチャからコンテンツを保護する』です。お楽しみに!