前回までのあらすじ
前回まででAppStoreConnectにアプリをアップロードできた。
今回で実際に内部テスターにアプリを使ってもらうところまでいく。(はず)
テスターを追加。
予め使ってもらう人のメールアドレスを控えておく。
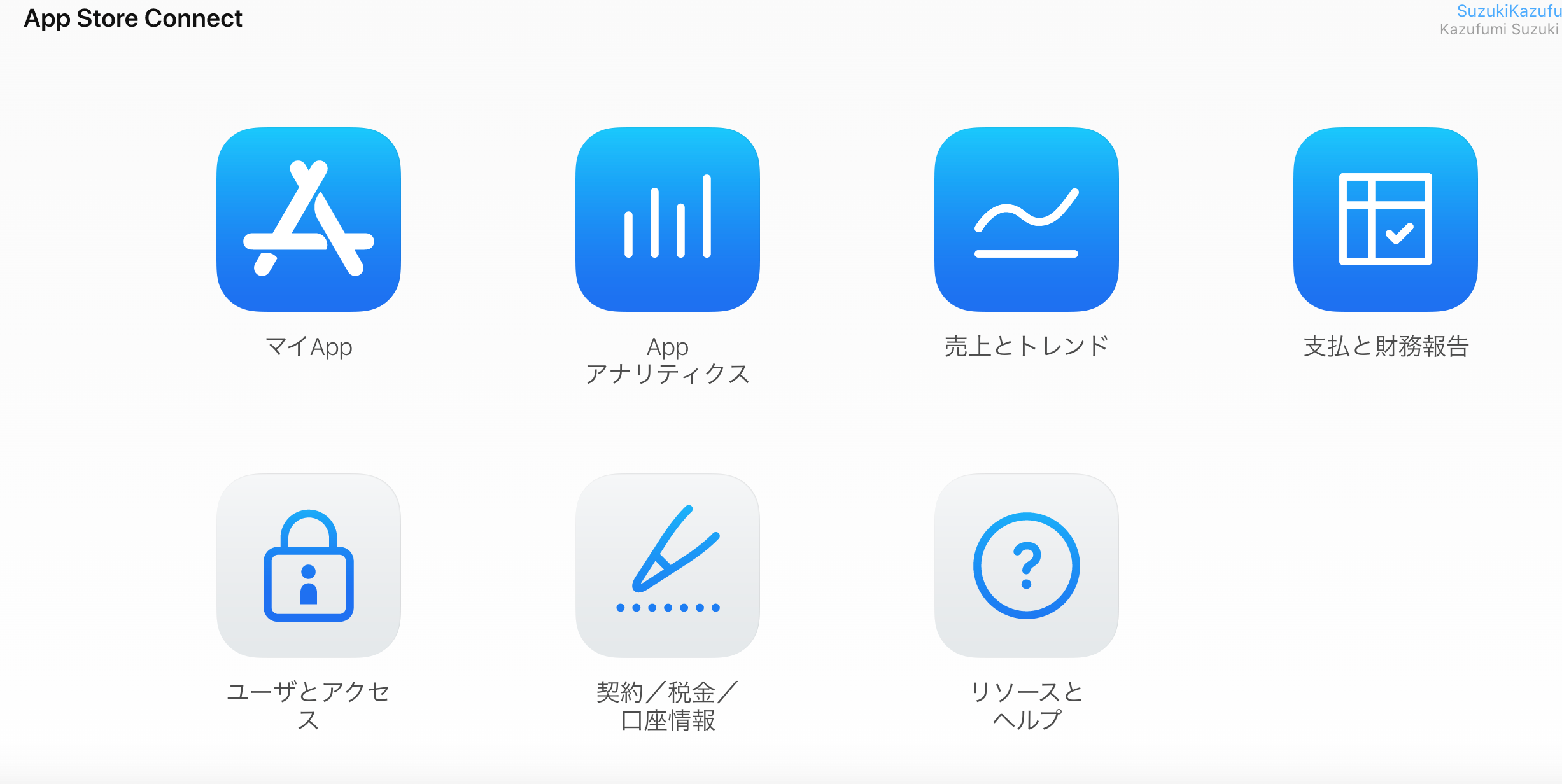
ユーザとアクセスを押す。
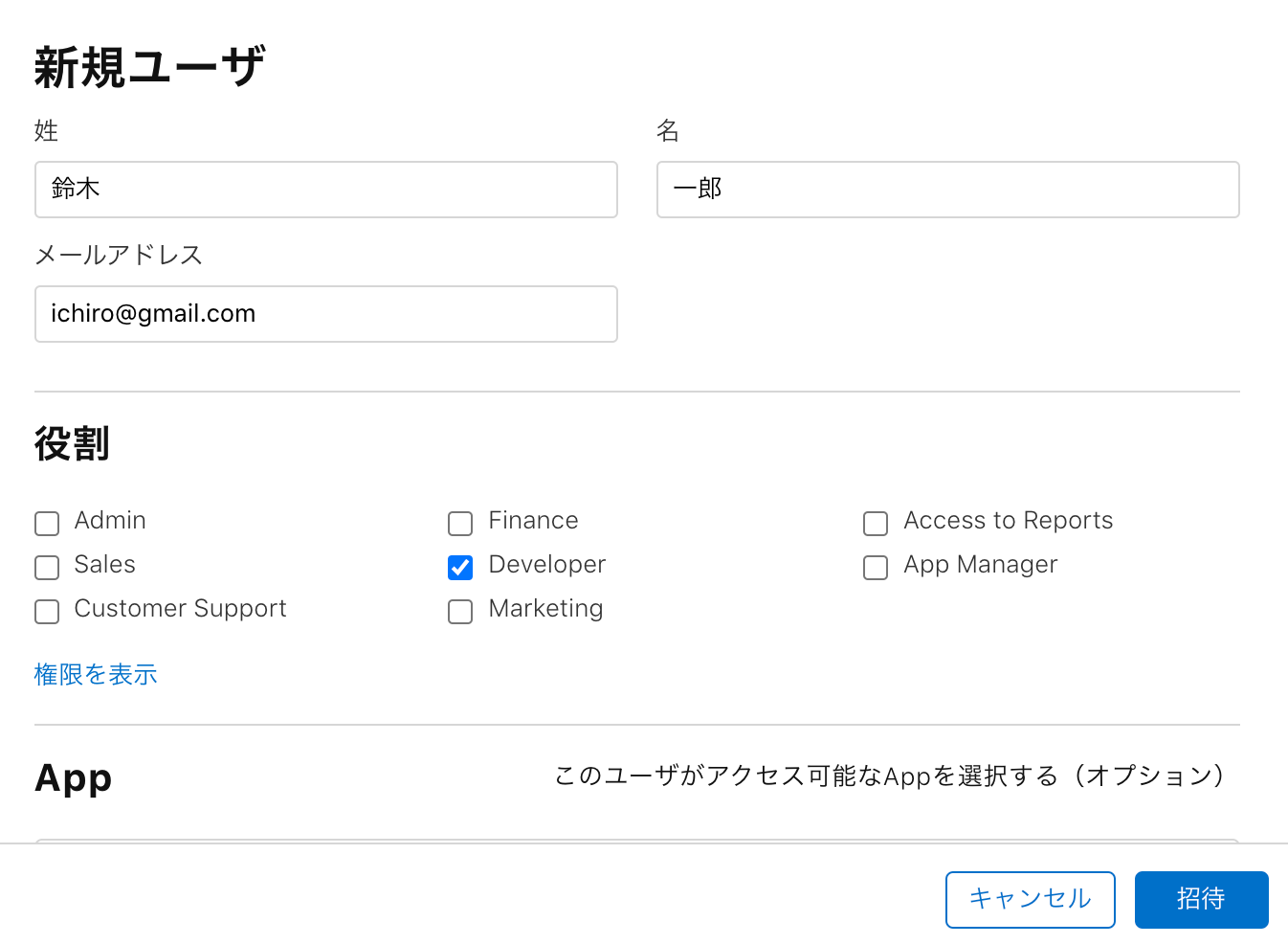
+ボタンを押して、追加するユーザの情報を入力していく。役割はDeveloperでよい。(もっと適切な役割があるかもしれないが)
App Store Connectを開いてログインする。
マイAPPを選択。
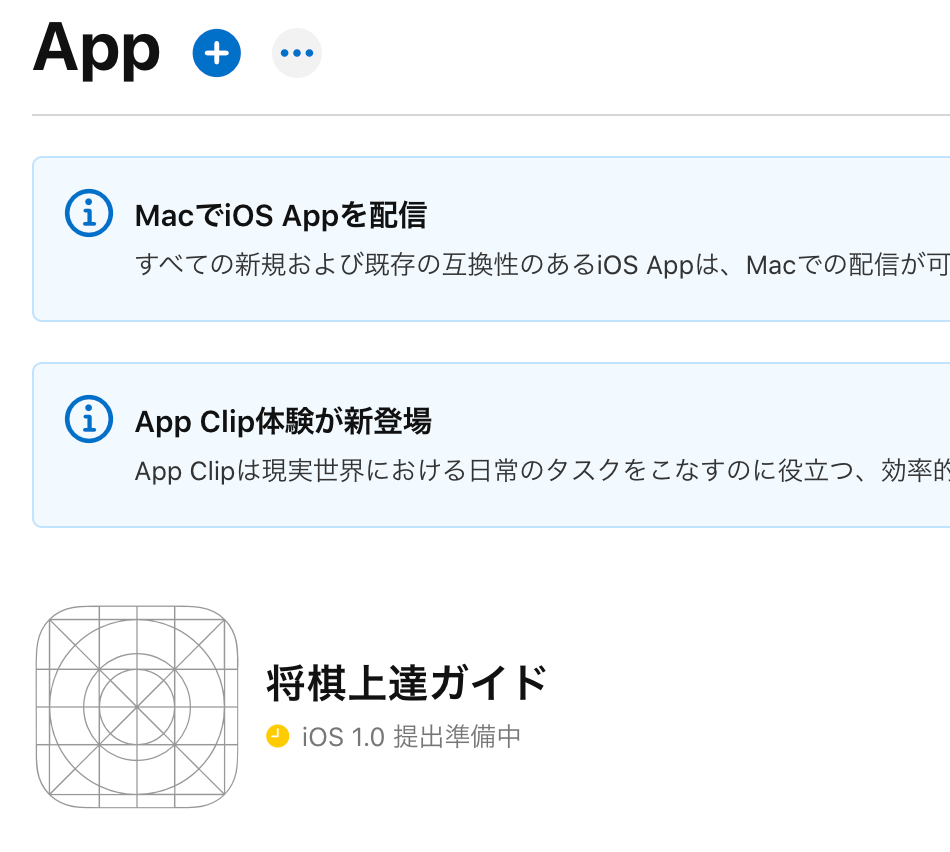
自分のアプリを選択する。
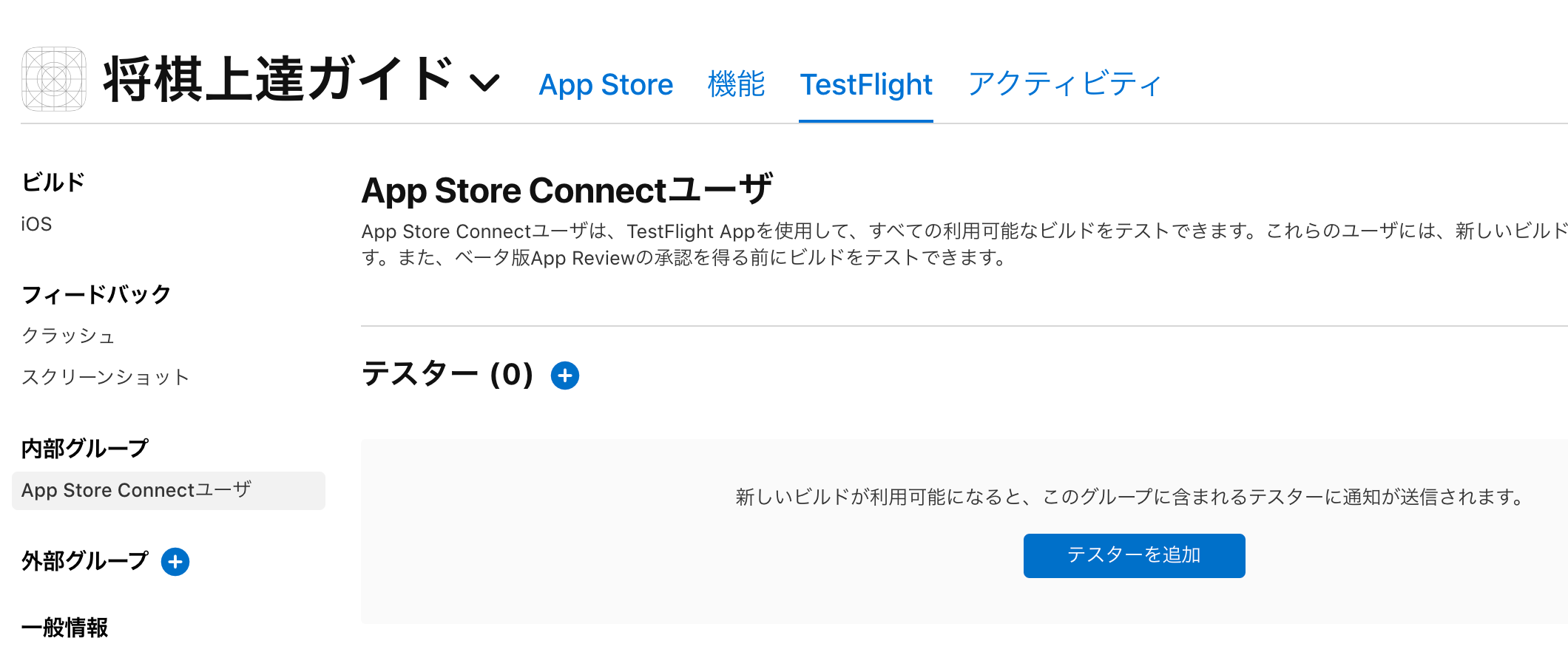
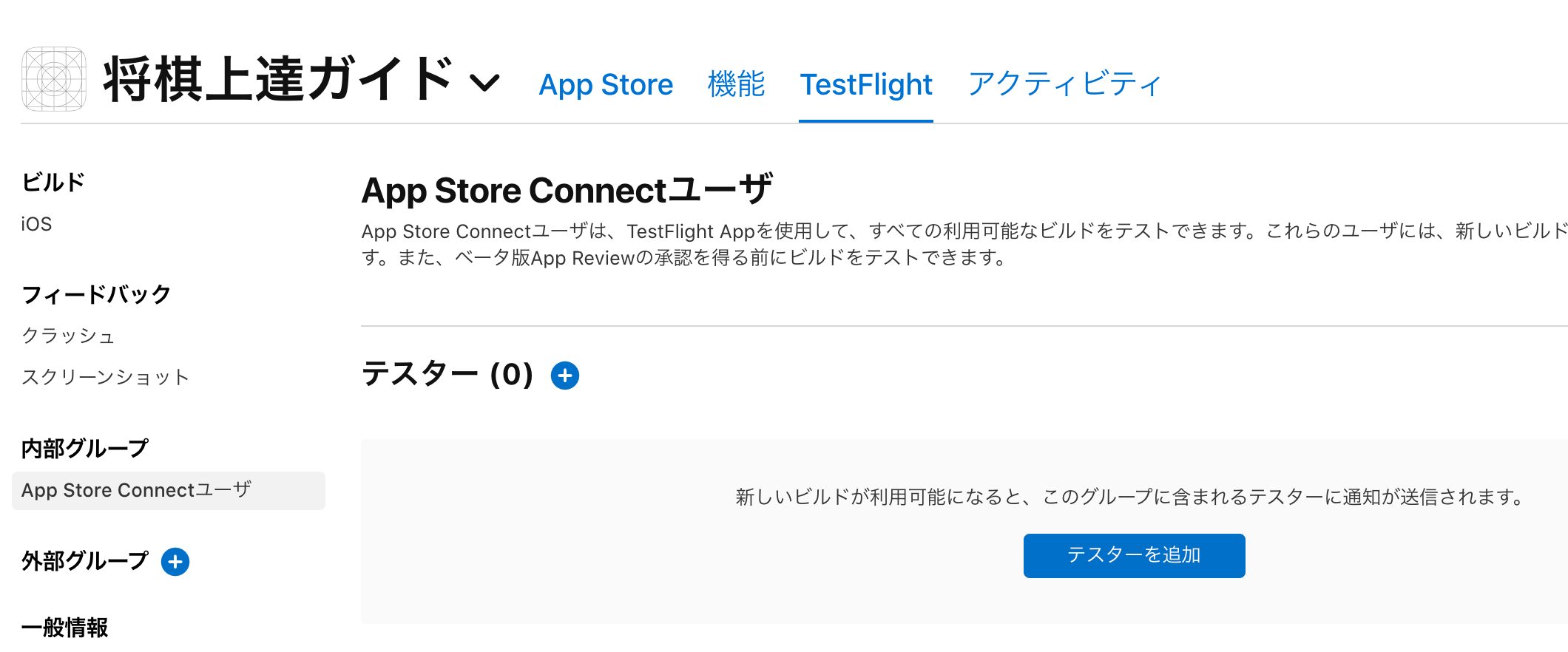
上タブのTestFlightを選択し、左の欄にある内部グループを押して、テスターを追加ボタンを押す。
先ほど追加したユーザにチェックをつけて、追加ボタンを押す。
テスターに追加されているが利用可能なビルドなしと出る![]()
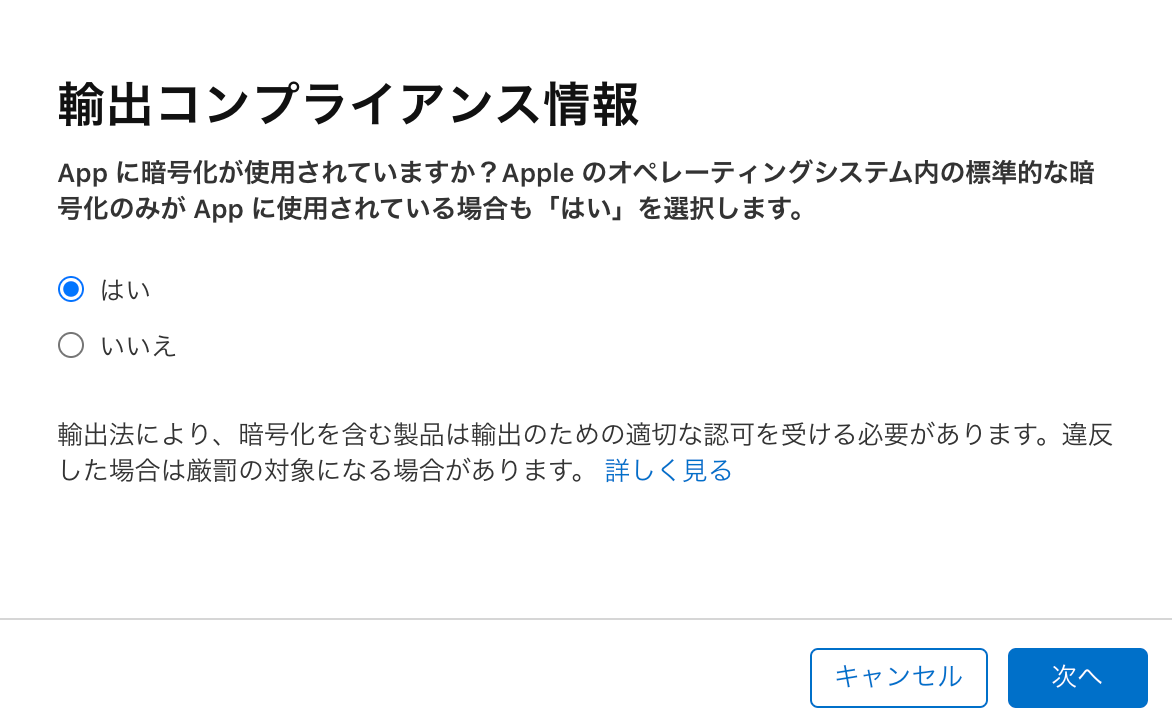
その下のビルドで輸出コンプライアンスがありませんと出ているのでこれをクリック。
はいを選んで進む。
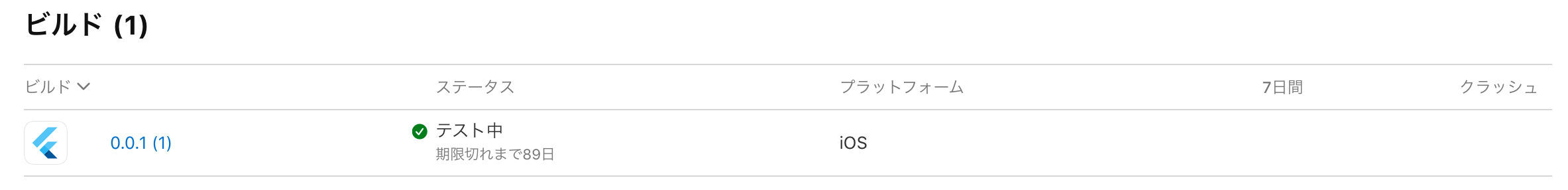
ステータスがテスト中に変わる。
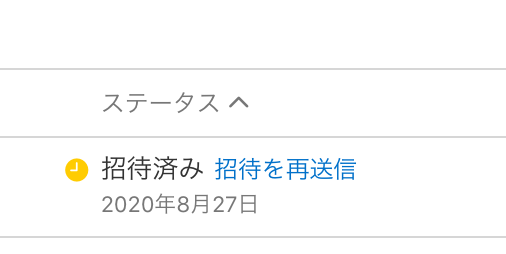
画面をリロードするとテスターのステータスが招待済みに変わる。
メールが届くので内容にあるView in TestFlightを押す。
遷移先の内容に従ってTestFlightアプリを入れて、右上の下に出ているコードを使うを選びコードを入れるとアプリが出てくるのでインストールを押すだけ。出来た![]()
終わりに
ネイティブアプリの開発経験がない者として、アプリのコーディングよりビルド、申請がキツイ。
のでなるべく手順を残していこうと思います。
詰まったらできるかぎり相談に乗りますのでtwitterで気軽にDMいただければ![]()