はじめに
タイトルそのままの VS Code 機能拡張を作成しました。
kyoshidajp/vscode-tosa: VS Code extension which opens pull request page from commit hash
使い方
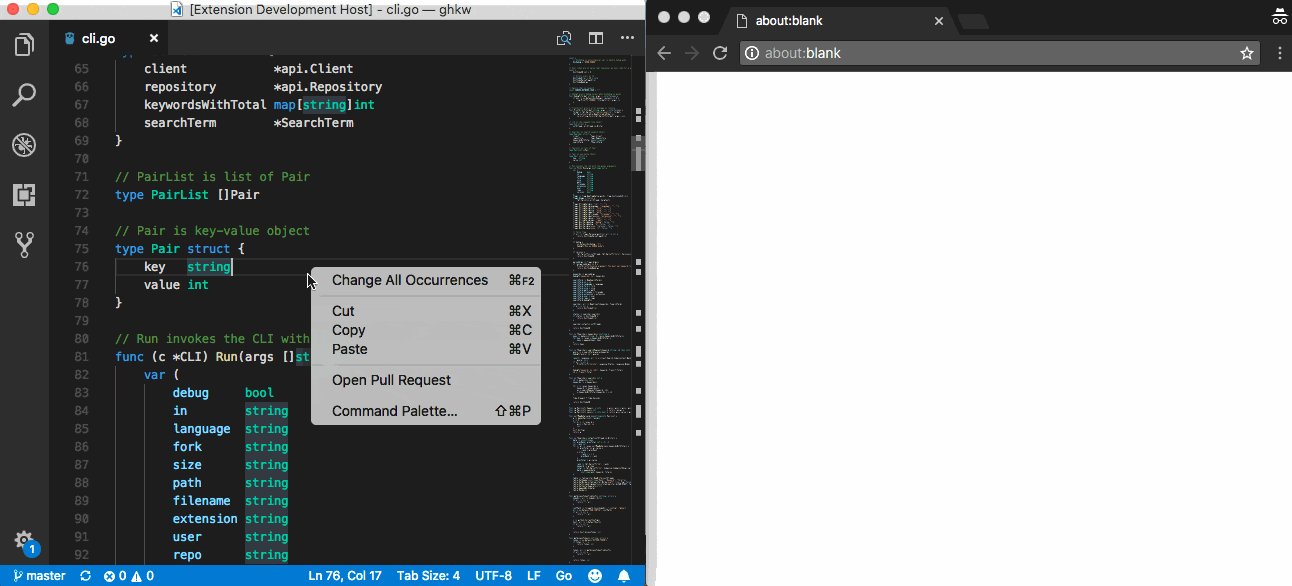
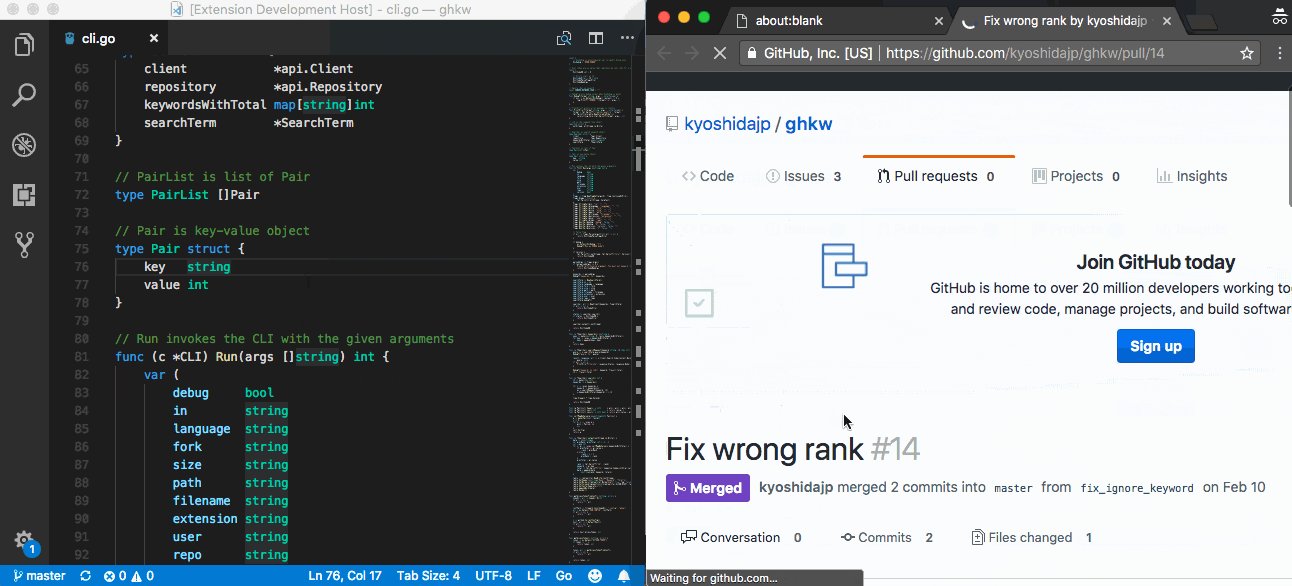
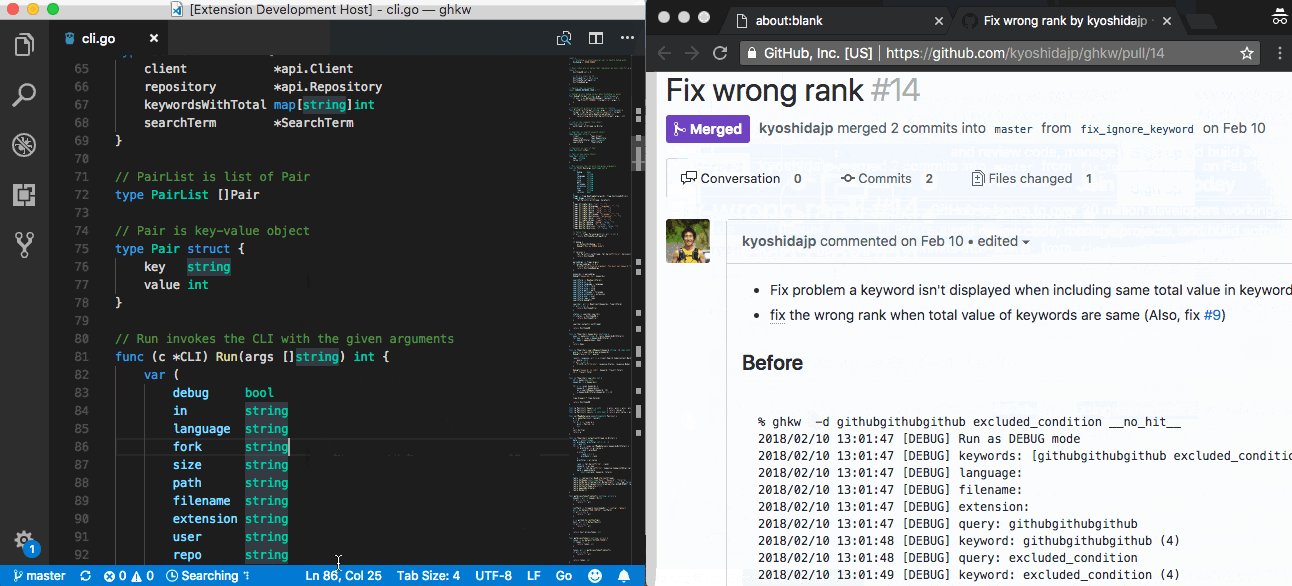
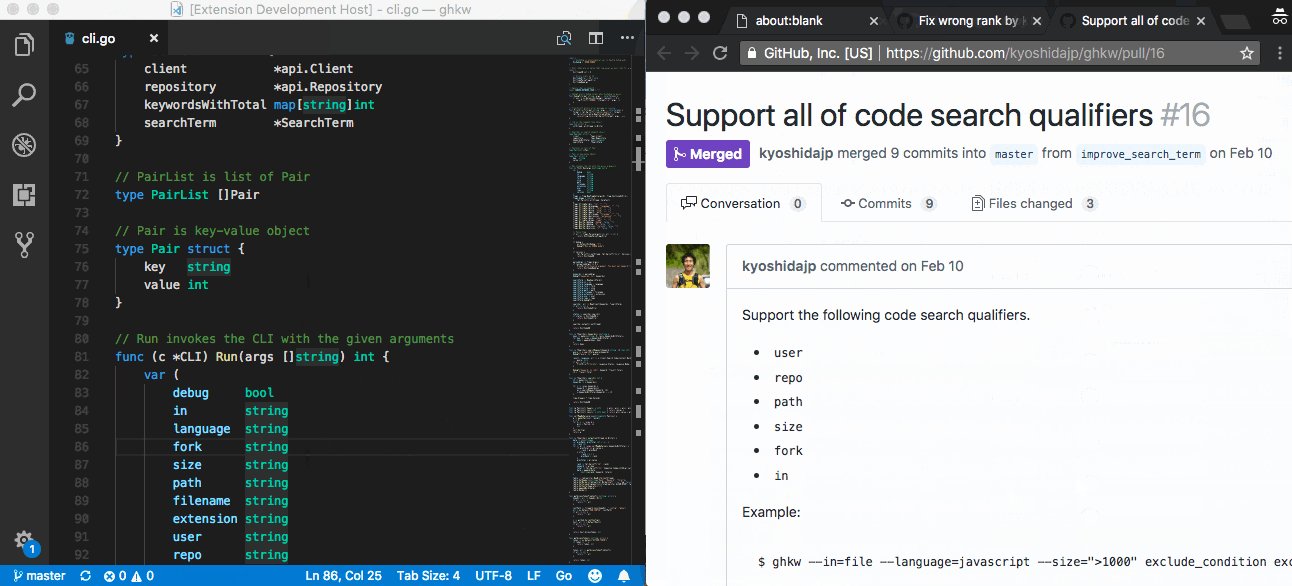
Github で管理されているコードで、右クリックで表示されるメニュー「Open Pull Request」から、該当行がマージされた PR を開く事ができます。
チーム開発で、なぜ今の実装になったのか知りたい場合に便利ではないでしょうか。また、将来のために PR にはこのような変更時のログをきちんと残そうという文化をチームに根付かせる動機づけになると思います。
インストール
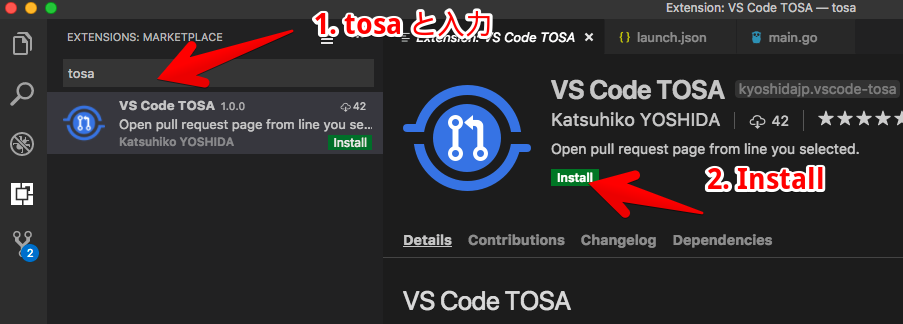
機能拡張の検索ボックスに「tosa」と入力するとヒットするので、インストール、再起動します。
どうやって PR の URL を探しているか
カレントディレクトリのリポジトリ名と右クリックされた行のコミットハッシュを元に Github API から次のクエリで検索しています。
<コミットハッシュ> type:pr is:merged repo:<リポジトリ名>
なぜ issue の検索 API?と思われるかもしれませんが、PR のみを検索するエンドポイントがなく、PR は issue の一部となるためです(type:pr で PR に絞っている)。
また、検索の条件として作成日の降順で取得し、その最後の値が期待する PR であると想定しています。これは例えばリリース時に release ブランチの PR を作っている場合に複数ヒットするので、最初に作成された PR を取得するためです。
例えばこの機能拡張のコミット aa18a09 の場合、リクエスト URL は次になります。
https://api.github.com/search/issues?q=aa18a09+type%3Apr+is%3Amerged+repo%3Akyoshidajp%2Fvscode-tosa&sort=created&order=desc
取得したレスポンスを一部省略した結果です。
{
"total_count": 1,
"incomplete_results": false,
"items": [
{
"url": "https://api.github.com/repos/kyoshidajp/vscode-tosa/issues/7",
"repository_url": "https://api.github.com/repos/kyoshidajp/vscode-tosa",
"labels_url": "https://api.github.com/repos/kyoshidajp/vscode-tosa/issues/7/labels{/name}",
"comments_url": "https://api.github.com/repos/kyoshidajp/vscode-tosa/issues/7/comments",
"events_url": "https://api.github.com/repos/kyoshidajp/vscode-tosa/issues/7/events",
"html_url": "https://github.com/kyoshidajp/vscode-tosa/pull/7",
"id": 304157764,
"number": 7,
"title": "Add search terms to identify a PR",
"user": {
"login": "kyoshidajp", ...
}
}
]
}
この html_url が期待する PR の URL になります。
また、fork したリポジトリで fork 元のコミットについては1回目のアクセスで取得できないので、fork 元のリポジトリに対して再度検索しています。ここがイマイチ。
ちなみに簡易化のため API と取得したデータへのアクセスは rest.js というライブラリから行っています。
コマンドラインで使いたい場合
こちらをどうぞ。
- kyoshidajp/tosa: Open pull request page from commit hash tool
- コミットハッシュから pull request ページを開いたり取得するコマンドラインツール tosa - Qiita
もともと CLI で作成していたのですが、チーム内で VS Code を使うメンバーが増えてきたため移植してみました。
良かった!
最後に
不具合やご意見があればコメントまたは Issue をあげていただければうれしいです。