現象
foundation-rails で select 要素を定義した際に、特定の環境で▼が二重に表示されます。
自分が確認したところ、次の環境で発生しました。
- Chrome 53.0.2785.135 on Android 7
- 標準ブラウザ on Android 6/5
- Windows7 Enterprise
- IE11
- Chrome 59.0.3071.104
また、macOS Sierra 10.12.4 での Firefox 54.0 では次の様に微妙な▼が表示されました。
ただし、次の環境では発生しませんでした。
- macOS Sierra 10.12.4
- Chrome 59.0.3071.86
- Safari 10.1
解決方法
方法1. autoprefixer-rails の導入
ブラウザのサポート状況によってベンダープレフィックスをよしなに自動挿入してくれる autoprefixer-rails を導入します。
Gemfile に定義を追加します。
gem "autoprefixer-rails"
インストール。
bundle install
最後に Rails を再起動します。
開発初期段階であればこの方法がベターだと思います。ただし、影響範囲が大きく、開発フェーズが後半以降だと他のスタイルへの影響がないか確認する必要があり、難しいかもしれません。
その場合は次の方法2の検討をしてください。
方法2. CSSを手動上書き
次の定義を適当な CSS に追加します。
select{
-webkit-appearance: none;
-moz-appearance: none;
}
手軽ですね。影響は select 要素のみに限定されます。
原因
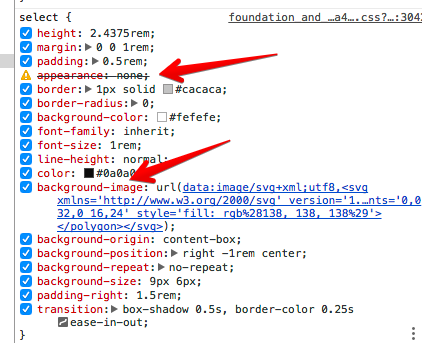
ブラウザの標準スタイル定義とは別に、Foundation が background-image を定義しているためのようです。
次は foundation-rails による select 要素の CSS 定義を Chrome の Developper Tools で確認した画面です。appearance はサポートしていないようで無効化されています。

Issue によると、そもそもこれはバグではなく、Autoprefixer を付けない Sass を使ったバージョン(foundation-rails がこれに該当)に発生する現象との事です。
Foundation のドキュメントにもベンダープレフィックスは Sass に含めていないという内容が記述されています。
We don't include vendor prefixes in our Sass files—instead, we let Autoprefixer handle it for us.
Sass | Foundation for Sites 6 Docs