Gatsby.jsの Quick Start をつまづきながら進めました。
5分~10分程度で試せる想定が1時間ほどかかりました。。
進めるにあたり GatsbyとNetlifyで簡単にブログを作成 を参考にさせていただきました。
0. 環境
- Windows 10
- 各操作はVSCodeのコンソールから行っています。
- Netlify のアカウントを用意する必要があります。
1. Gatsby CLIをインストールする
$ npm install -g gatsby-cli
既にインストール済みであればパッチが当たります。
╭────────────────────────────────────────────────────────────────╮
│ │
│ New patch version of npm available! 6.14.6 -> 6.14.8 │
│ Changelog: https://github.com/npm/cli/releases/tag/v6.14.8 │
│ Run npm install -g npm to update! │
│ │
╰────────────────────────────────────────────────────────────────╯
2. プロジェクトを作成する
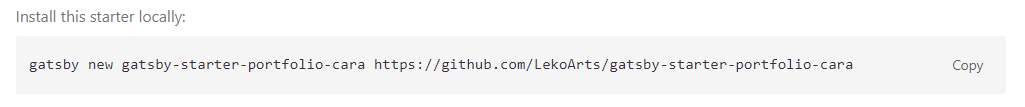
こちらからサンプルを選びます。
今回はポートフォリオのサンプルを選択しました。
サンプルコマンドが書いてあるのでコピーしてコンソールへ移動します。

実行すると早速セキュリティエラーが出ました。
$ gatsby new gatsby-starter-portfolio-cara https://github.com/LekoArts/gatsby-starter-portfolio-cara
gatsby : このシステムではスクリプトの実行が無効になっているため、ファイル XXX\gatsby.ps1 を読み込むことができません。詳細については、「about_Execution_Policies」(https://go.micros
oft.com/fwlink/?LinkID=135170) を参照してください。
発生場所 行:1 文字:1
+ gatsby new gatsby-starter-portfolio-cara https://github.com/LekoArts/gatsby-starter-portfol ...
+ ~~~~~~
+ CategoryInfo : セキュリティ エラー: (: ) []、PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
以下の記事で対処法を確認します。
PowerShell のスクリプトが実行できない場合の対処方法
引用:
PowerShell のスクリプトの実行が実行ポリシーによって許可されていないことが原因
実行ポリシーを確認します。
$ Get-ExecutionPolicy
Restricted
制限されているので、記事にある恒久的対処法を実施します。
$ Set-ExecutionPolicy RemoteSigned
Set-ExecutionPolicy : レジストリ キー 'HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\PowerShell\1\ShellIds\Microsoft.PowerShell' へのアクセスが拒否されました。 既定 (LocalMachine) のスコープの実行ポリシーを変更するに
は、[管理者として実行] オプションを使用して Windows PowerShell を起動してください。現在のユーザーの実行ポリシーを変更するには、"Set-ExecutionPolicy -Scope CurrentUser" を実行してください。
発生場所 行:1 文字:2
+ Set-ExecutionPolicy RemoteSigned
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : PermissionDenied: (:) [Set-ExecutionPolicy], UnauthorizedAccessException
+ FullyQualifiedErrorId : System.UnauthorizedAccessException,Microsoft.PowerShell.Commands.SetExecutionPolicyCommand
PowerShellに管理者権限がないようです。
以下の記事で対処法を確認しました。
PowerShell スクリプトの実行が無効となっている場合の対処法
引用:
現在のユーザーに関しての権限がある場合は以下のように-Scope CurrentUserオプションを付与すると実行できる場合もある。
VSCodeからPowerShellを管理者権限で起動する方法がわからなかったので、-Scope CurrentUser オプションで実行してみます。
$ Set-ExecutionPolicy -Scope currentUser RemoteSigned
エラーや成功などは出ませんが、実行ポリシーは変更できていました。
$ Get-ExecutionPolicy
RemoteSigned
再度プロジェクトを作成します。
$ gatsby new gatsby-starter-portfolio-cara https://github.com/LekoArts/gatsby-starter-portfolio-cara
info Creating new site from git: https://github.com/LekoArts/gatsby-starter-portfolio-cara.git
Cloning into 'gatsby-starter-portfolio-cara'...
remote: Enumerating objects: 25, done.
remote: Counting objects: 100% (25/25), done.
:
Your new Gatsby site has been successfully bootstrapped. Start developing it by running:
cd gatsby-starter-portfolio-cara
gatsby develop
成功しました。
3. ローカルで起動する
$ cd gatsby-starter-portfolio-cara
$ gatsby develop
success open and validate gatsby-configs - 0.017s
success load plugins - 0.163s
:
You can now view cara in the browser.
⠀
http://localhost:8000/
⠀
View GraphiQL, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
⠀
Note that the development build is not optimized.
To create a production build, use gatsby build
⠀
success Building development bundle - 12.159s
ブラウザから http://localhost:8000/ へアクセスします。
GraphQL へもアクセスしてみます。 http://localhost:8000/___graphql
アクセスできました。
GraphQLはFacebookが開発しているクエリ言語とのこと。
これは追々勉強しようと思います。
4. GitHubへプッシュする
コンソールへ戻ります。
ローカルでは既にコミットされた状態です。git logで確認します。
$ git log
commit 0ba88f461cd6a584b1fb27e7bd49b675af3f2345 (HEAD -> master)
Author: k <XXXXX@XXXXX>
Date: Thu Sep 10 20:38:44 2020 +0900
Initial commit from gatsby: (https://github.com/LekoArts/gatsby-starter-portfolio-cara.git)
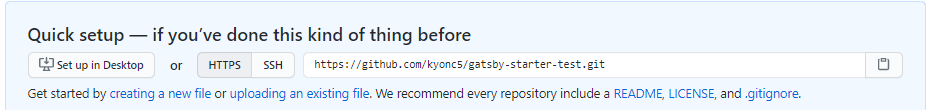
リモートリポジトリを追加します。
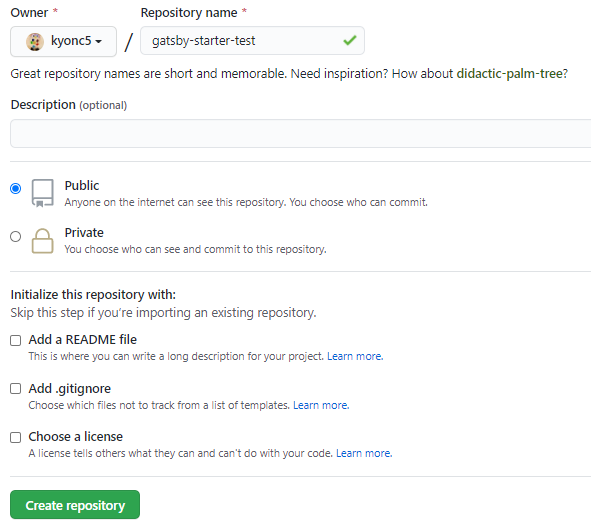
$ git remote add origin https://github.com/kyonc5/gatsby-starter-test.git
pushします。
$ git push origin master
5. Netlifyへデプロイする
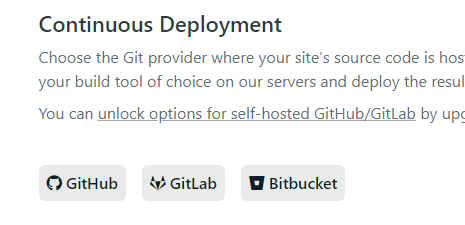
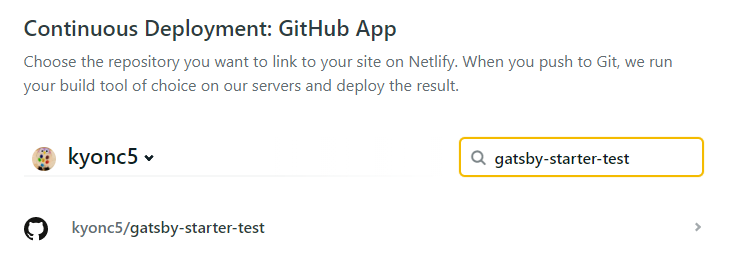
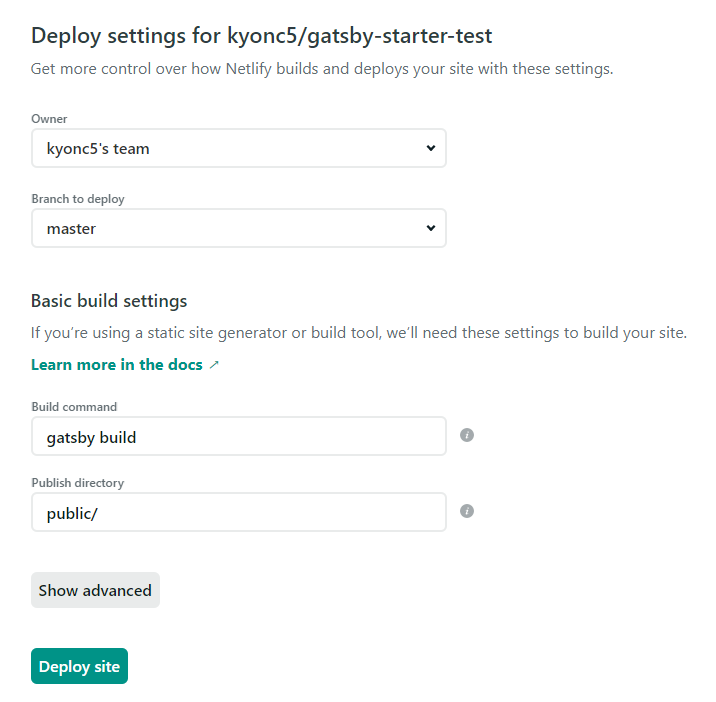
Netlifyを開きNew site from Gitを押します。

完了すると以下の状態になります。
表示されたURLへアクセスします。
アクセスできました。これで完了です。
6. サイトを更新する
画面を編集してみます。
選んだサンプルによってファイルが違いますが、今回はintro.mdxファイルを更新します。
# Hi, I'm Jane Doe
↓
# Hi, I'm kyonc5
commit、pushします。
$ git add .
$ git commit -m "update name"
$ git push origin master
自動でデプロイされページが更新されます。
出来たページはこちらです。
参考
以下参考にさせていただきました。ありがとうございました。