概要
Gatsbyのスターターと、Netlifyを使用して誰でも5分で爆速ブログを作成する方法を紹介します。
記事内ではこちらのブログをデプロイまで行います。
Gatsbyとは?
Gatsbyに関してはこの方の記事でとても良く説明されています。
Gatsbyのインストール
Gatsbyがインストールされていない場合は以下のコマンドでインストールしましょう。
$ npm install -g gatsby-cli
ブログの作成
以下のコマンドでブログを作成します。
-
my-blogの部分でブログの名前を指定します。 -
https://github.com/gatsbyjs/gatsby-starter-blogの箇所は使用するスターターを指定します。
こちらから好きなデザインを選ぶ事が可能です。
$ gatsby new my-blog https://github.com/gatsbyjs/gatsby-starter-blog
ローカルで確認
作成したブログのディレクトリに移動し、ローカルでブログを確認しましょう。
以下のコマンドを実行すると、http://localhost:8000/でブログが起動している事が確認できます。
$ cd my-blog
$ gatsby develop
新しい記事の追加
content/blogに新しいマークダウンファイル(.md)を追加してみましょう。
すると、自動でブログに記事が更新されている事が確認できます。
---
title: テスト記事
---
今日はいい天気だな。
ブログをGitHubにプッシュする。
Netlifyを使用したデプロイ方法ではデプロイしたいサイトがGitHub/GitLab/Bitbucketで管理されている必要があります。
本記事ではGitHubを使用します。
git init
git add .
git commit -m "Initial commit"
git remote add origin https://github.com/yourname/your-blog-name.git
git push -u origin master
ブログをデプロイする
Netlifyのアカウントがない場合は作成しましょう。
アカウント作成後、以下のNew site from Gitをクリックします。
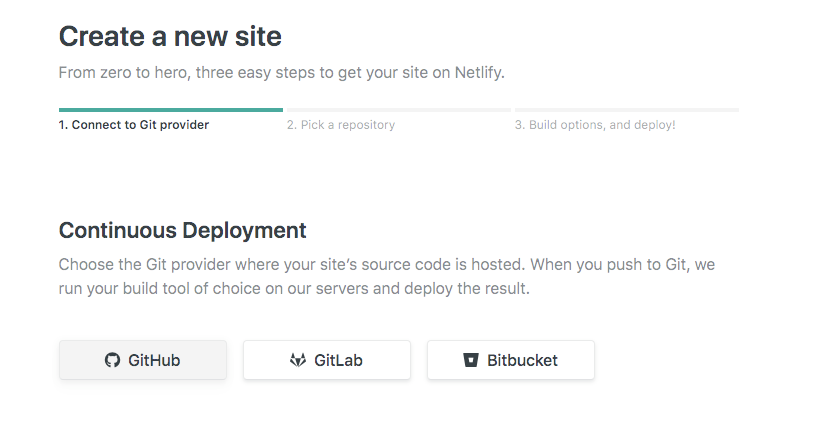
今回はGitHubからのデプロイなので、GitHubを選択します。

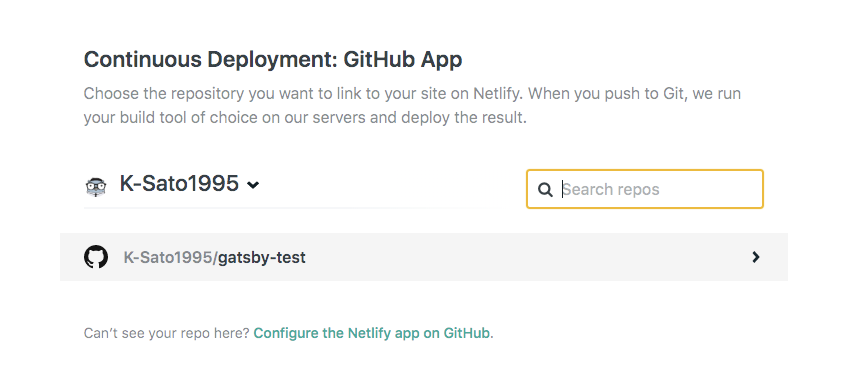
デプロイするレポジトリで作成したブログのレポジトリを選択します。
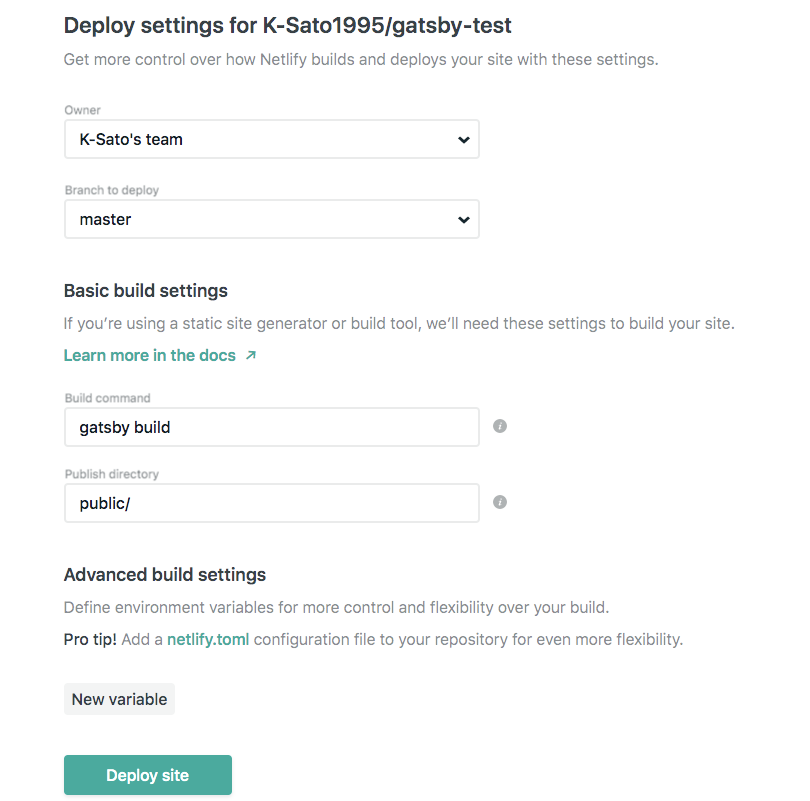
次の画面でDeploy siteをクリックする事でデプロイが始まります。
デプロイができたら、サイトを確認してみましょう。
ここでは https://elastic-montalcini-5361d7.netlify.comがサイトのURLになります。
URLの変更
URLが気にくわない場合は Site settings をクリックし、Change Site nameでnetlify.com以前のURLを変更する事が出来ます。
また、カスタムドメインを使用することも出来ます。
デプロイ後のブログの更新
Neflifyではmasterブランンチにコミットやマージがあると自動的にデプロイが走り、ブログが更新されます。
ですので、記事を追加したり、デザインを変更した後に、GitHubでmasterブランチにその変更をプッシュするだけでサイトの更新が可能です。