Chrome拡張のGhostTextを使用すると、テキストエリアの入力を別エディタから行うことができます。
この記事では、Visual Studio CodeからChromeのテキストエリアに入力するための導入手順と使い方を紹介します。
GhostTextをVisual Studio Codeで使用する日本語情報が見つからなかったため、ここに記録しておきます。
環境
Chrome
Visual Studio Code
導入手順
-
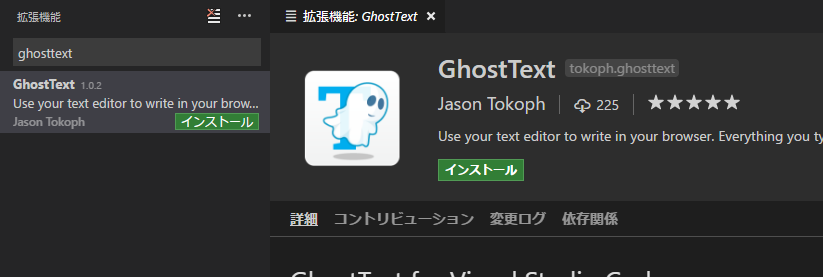
以下のリンクからChromeにGhostTextをインストールします
GhostText

-
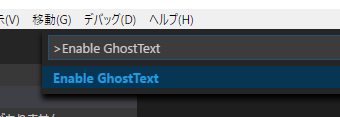
コマンドパレットに
Enable GhostTextと入力してGhostTextを有効化します
Visual Studio Codeを起動するたびにこのコマンドを打つ必要があるようです。

成功すると以下のように表示されます

使用方法
-
Visual Studio Codeを起動し、GhostTextを有効化(コマンドパレットに
Enable GhostTextと入力)した状態で、Webページを開きます。
-
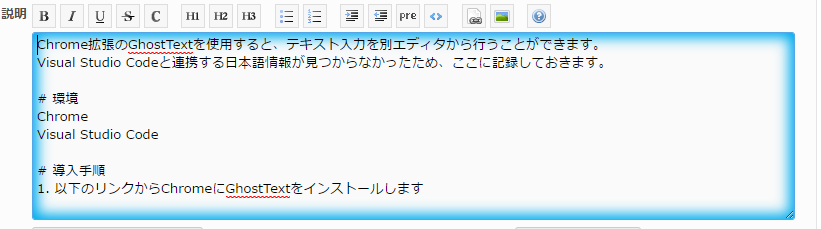
テキストエリアにフォーカスをセットしてから、アイコンをクリックするか、Ctrl + Shift + Kを入力します。
対象のテキストエリアが青枠で囲まれます。

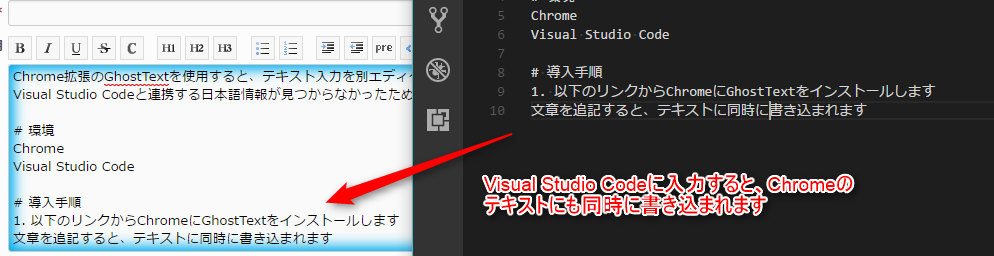
3. Visual Studio Codeに新規ファイルが作成され文字を入力すると、Chromeのテキストエリアに書き込まれます

Redmineへの長文の書き込みが煩わしくなり、探したところこの方法が見つかりました。
以下の記事を参考にさせていただきました。
http://qiita.com/seihmd/items/94f7628b949626e73f51