頻繁に使うのに入力しづらいWebページ上のテキストボックス、ありますよね。
そんな不満を緩和してくれるのがSublimeText3の入力補助プラグイン”GhostText”です。
Webページ上のテキストボックスにSublimeTextから入力ができてしまいます。
環境
利用可能なブラウザ
Chrome もしくは FireFox
OS
WinでもMacでもLinuxでも大丈夫です。
エディタ
Sublimetext3で使えます。
GithubのページによるとAtomエディタ用のプラグインも現在開発中のようです。
準備
以下、Chrome、Mac、SublimeText3での手順です。
同じ手順でWindowsPCでもセットアップ可能です。
-
ブラウザにアドオンをインストールする
お使いのブラウザにGhostTextのアドオンを入れましょう。
Chromeウェブストア、もしくはAdd-on-For-FireFoxから入手しましょう。
Chromeの場合、画面右上にオバケアイコンが追加されると思います。
-
SublimeTextにプラグインをインストールする
おなじみPackageControllからGhostTextプラグインをインストールしましょう。

使ってみる
あらかじめSublimeTextは起動しておきます。
入力するテキストボックスのあるWebページを開いて、ブラウザ右上のオバケアイコンをクリックしましょう。
Qiitaの執筆画面でも利用可能です。
入力可能なテキストボックスが一つしかない場合は自動的に選択されます。
複数ある場合は「好きなのを選べ」と言われるのでどれかをクリックしましょう。

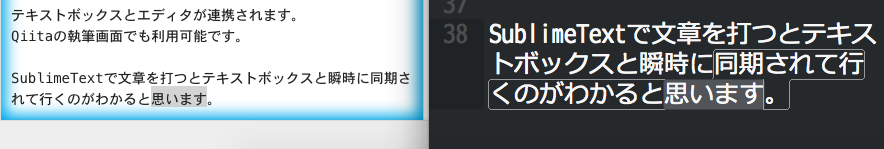
SublimeText側では連携したテキストボックスの内容が表示されます。
SublimeTextで文章を打つとテキストボックスと瞬時に同期されて行くのがわかると思います。
以上で利用手順は完了です。簡単ですね。
私は普段Redmineのチケットを記入する際に重宝しています。
狭いテキストボックスに比較的長い文章を書く際には心強い味方になってくれるプラグインです。