はじめに
Live2Dアドベントカレンダー7日目の記事です。
Live2D Cubism SDK for Unity を使えるようにビシビシしごいてやる。覚悟しろ。
SDKは一生の相棒
がんばるか、超がんばるかの2択です
対象読者と必要知識、開発環境
想定する読者レベル
- Live2Dの基本的な操作や組込み用書き出しは理解していている
- Unity初心者、インストールは済ませた
- 簡単な入門サンプルやチュートリアルを最低1個以上打ち込んだことがある
- コードとか書きたくないでござる! 俺は売り子アプリを作りたいだけなんだ!
Unityの想定バージョンや環境
- Unity 2018.3~2019.4.22辺り[筆者の執筆時点はは2018.3.11f1、最近は2019 4.22f]
- Microsoft Visual Studio Community 2017~2019
- [2019/11/14] Cubism 4 SDK for Unity beta2
- Windows 10
(上記範囲外でも、たぶん問題ない筈)
Unity概要
完全な初心者向の方は以下のリンク先にざっと目を通しておいてください
リンク:入門者向けにUnityの概要を大雑把に解説する
リンク:Unityで初心者がハマりがちな罠とエラー対策
プロジェクト作成と準備
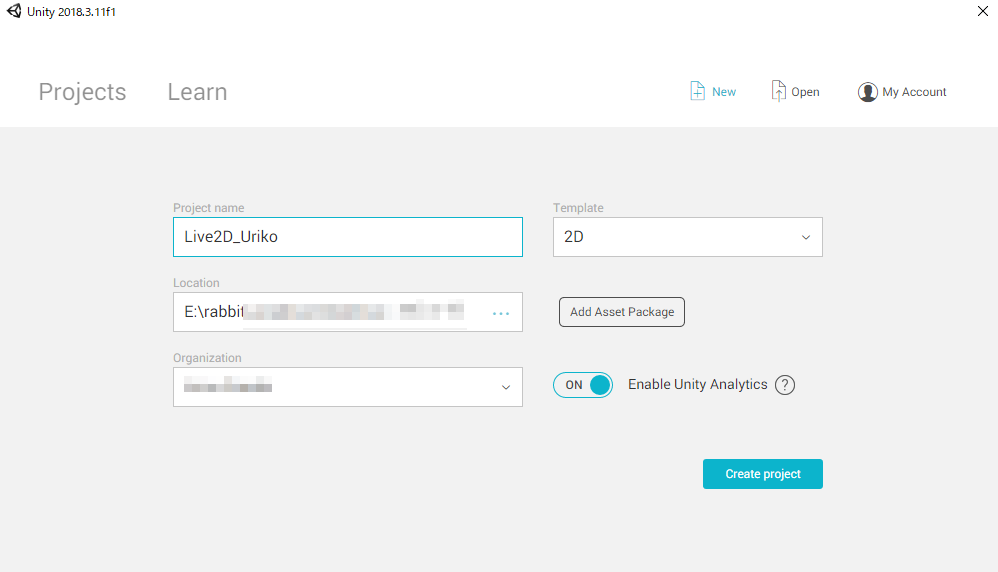
プロジェクト作成
プロジェクト名は適当に(半角英数で)。テンプレートは「2D」で。
保存場所も半角英数のディレクト名が無難です。
SDKのインポート
公式ダウンロード先:Cubism SDK for Unity ダウンロード
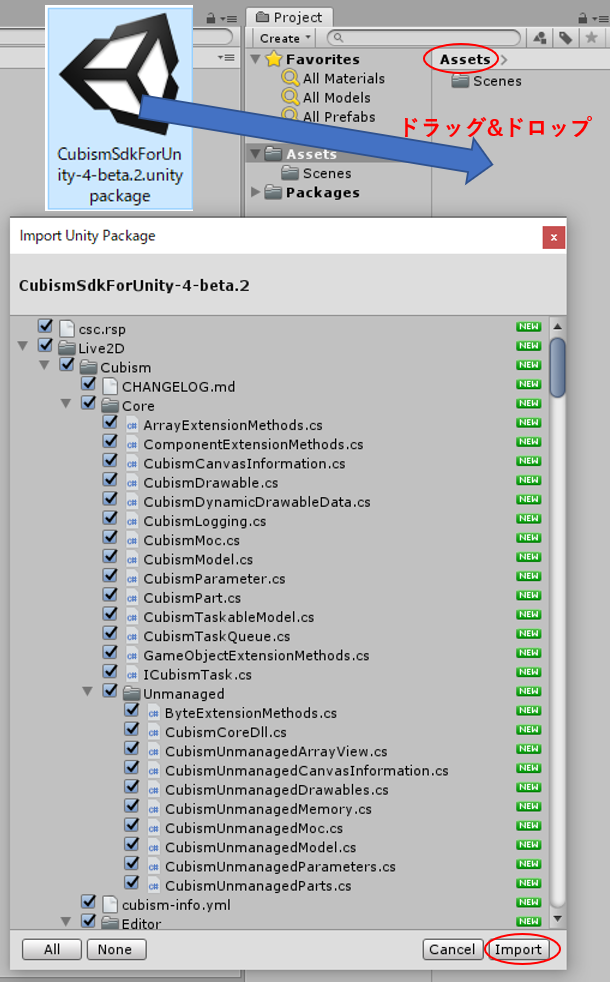
ダウンロードした「CubismSdkForUnity-4-beta.2.unitypackage」(執筆時点の最新版)をProjectウィンドウのAssetsフォルダ内にドラッグ&ドロップでぶち込みます。
ぶち込んだら「import」ボタンを押してインポートします(チェックマークは弄らずにそのまま全部インポートしてください)。

無事インポートが済んだら、一旦Unityを再起動してください。
必ずUnityを再起動 してください(大事なことなので2回言う必要がある)。
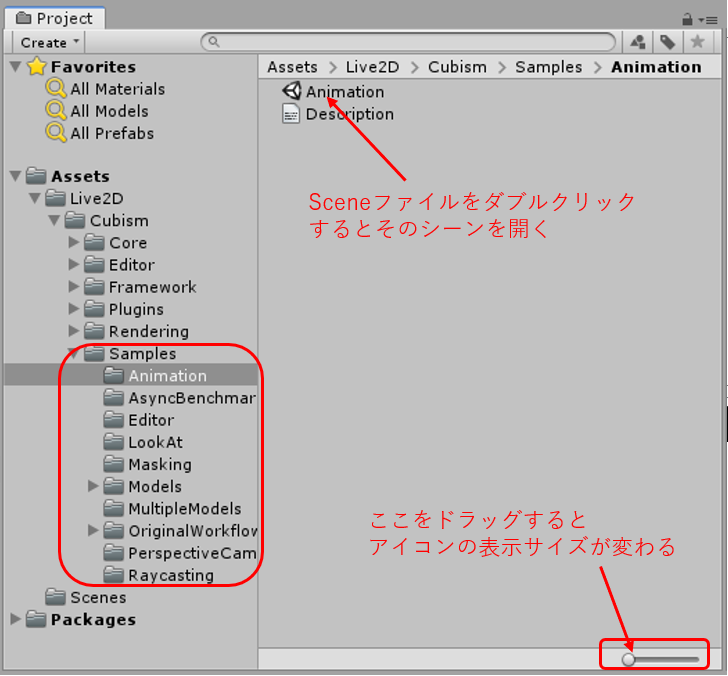
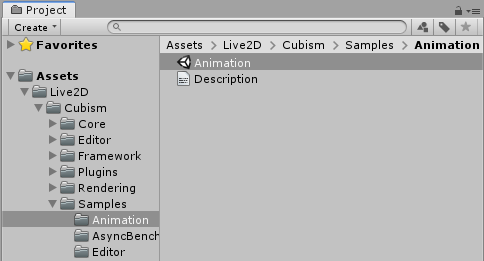
Samplesフォルダ内のどこかにあるシーンファイル(Unitロゴの四角いアイコンのやつ)をダブルクリックするとそのサンプルシーンを読み込めます。Unityの再生ボタンを押すと実行できます。
サンプルたのしい
Live2D SDKには色々なサンプルシーンが入っています。詳しくは…
初心者向け Live2D Cubism SDK for Unity のサンプルシーンについて軽く解説する
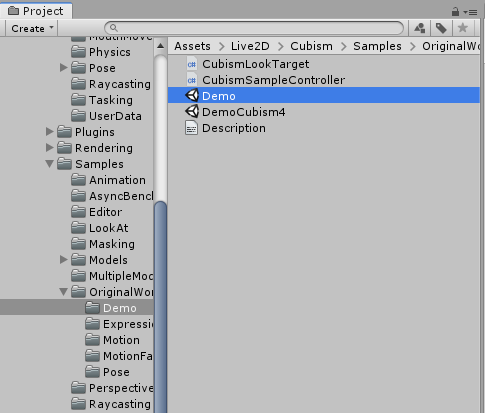
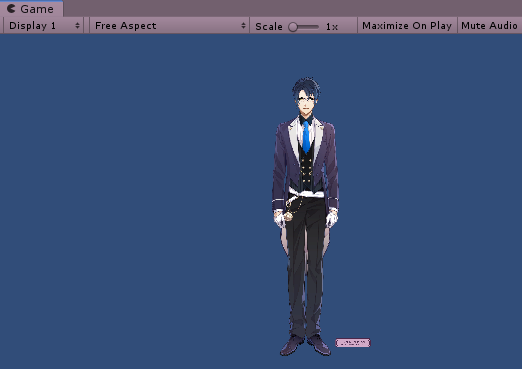
Assets > Live2D > Cubism > Samples > OriginalWorkflow > Demo 内にある Demo.unity(Unityロゴのシーンファイル)をダブルクリックで開いて
再生ボタンで実行してみてください。Gameウィンドウ上でドラッグするとLive2D的な顔がグリグリ動くサンプルになっています。
この名執 尽のサンプルを参考にします。
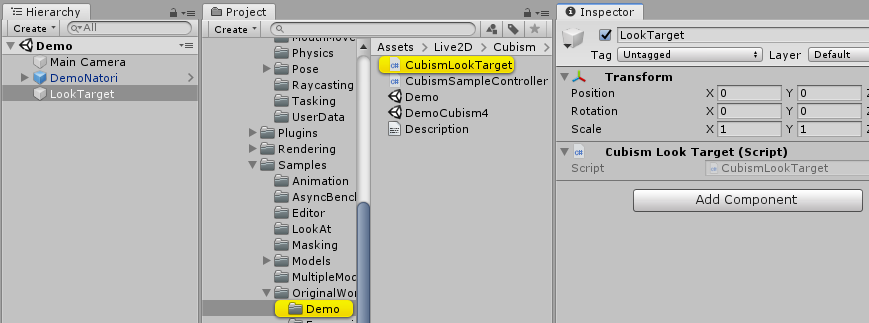
CubismLooKTarget.cs…うん
このコンポーネント(C#のスクリプト)を使わせて貰おう。
コンポーネントってなんやねん?
詳しくは
初心者向け UnityのGetComponentってなんやねん?
Cubism SDK for Unity
SDKのドキュメントについて
公式ドキュメント: https://docs.live2d.com/
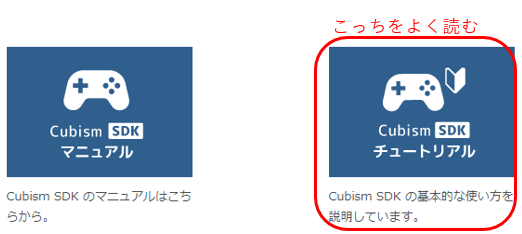
- 大きく分けて「マニュアル」と「チュートリアル」の2つがある。
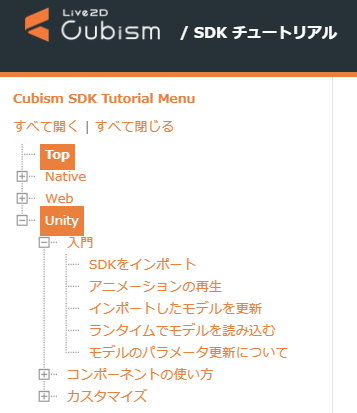
- **「SDKチュートリアル」**をメインに読むことになる。
モデルとモーションを用意する
以下、基本的な組込み用ファイルの書き出しは方法はわかっている前提で説明します。
(わからない方は公式マニュアルを参照願います)
パラメータIDの変換
必須ではないですが、新形式(3.0以降)の形式に変換しておいてください。
特に「テンプレート適用」でモデリングした方は旧形式のIDになっている方が多いと思います。
(当たり判定用アートメッシュのIDと統一感を持たしたいので…)
当たり判定用アートメッシュの用意
これも公式マニュアルに作り方が載っています。
当たり判定の設定準備
わかりやすいように
- HitAreaHead (頭タッチ用)
- HitAreaBust (胸タッチ用)
っとします(もちろん、お好きなIDでもいいです)。
余談ですが、出来れば親デフォーマはルートのままではなく、適切なデフォーマを指定してやってください。(余程、大きく動くモーションでない限り殆どの場合問題ありませんが、頭が当たり判定を置き去りにしたり…)
moc3書き出しとモーションファイルの書き出し
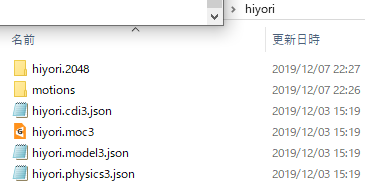
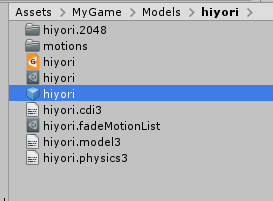
ここではhiyoriちゃんで説明します。
公式マニュアル 「組み込み用データ」
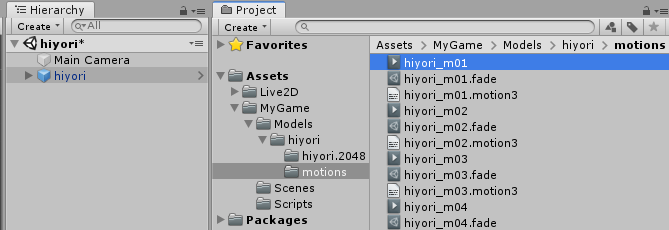
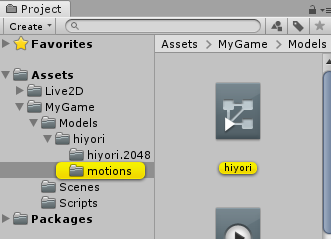
- モーションファイルの書き出しは「motions」という名前である必要はない
- hiyoriフォルダ内に書き出す必要もない
- Live2D Viewerでモーションと紐付けてモデル設定ファイルに保存する必要はない
- モデルを書き出したフォルダとモーションを書き出したフォルダは別で、別々にインポートしてもよい
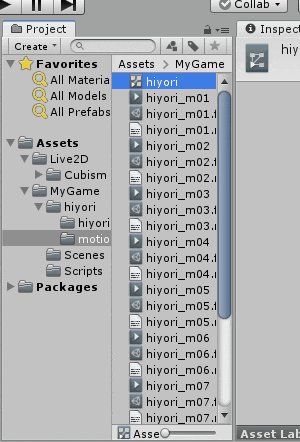
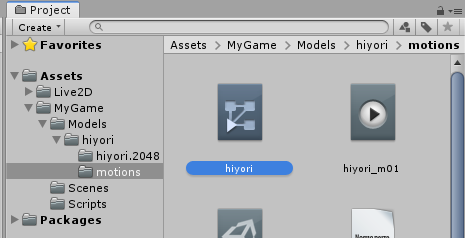
- ここでは、上図のようにhiyoriフォルダ内のmotionsフォルダに書き出し、一緒にまとめてインポートします
MyGameフォルダの作成
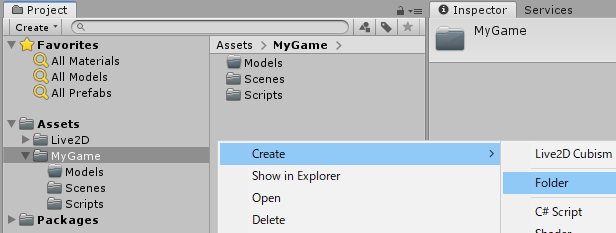
他のアセットをインポートしたときに混ざるのが嫌なので、Assetsフォルダ直下に自分のアプリ名(ここではMyGameとします)などでフォルダを作り(右クリック→Create→Folder)、
- シーンファイルはScenesフォルダに
- スクリプトファイルはScriptsフォルダに
- Live2DモデルはModelsフォルダに
- 「s」が付いて複数形です
Live2Dフォルダ内は純粋にSDKをインポートしたときのままにして下手に弄らないのが無難です。あとでSDKを最新版に更新したくなったときにも困ります。
フォルダやファイルの階層構造はドラッグ&ドロップでいつでも変更できます。変更しても参照しているファイルへのリンクが切れてしまったりしません。
↓のルールは必須ではないですが、慣例に倣っています (ただし「特殊フォルダ名」は特別な動きをするので注意)。
参考:Unityフォルダ構成のルールについて
Live2DモデルのUnityへのインポート
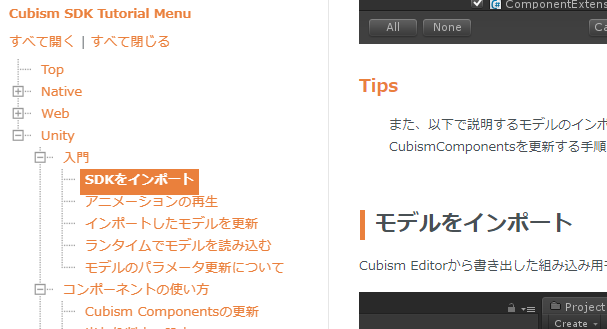
公式チュートリアル 入門 「SDKをインポート→モデルをインポート」
公式のSDKマニュアルにもありますが、ドラッグ&ドロップで自動的にUnityのプレハブを作ってくれます。
丸投げ(「モデルをインポート」ってところを読んで!)

プレハブってなんやねん? ってレベルのひとは
入門者向けにUnityの概要を大雑把に解説する
シーンの準備
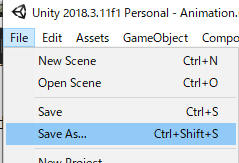
空のシーンから作ってもいいのですが、面倒なのでサンプルの「Animation」シーンをダブルクリックして開いてください。

ここではMyGameのScenesフォルダ内にhiyoriで保存しました(Assetsフォルダ以下ならどこでもどんな名前でも保存できます)。

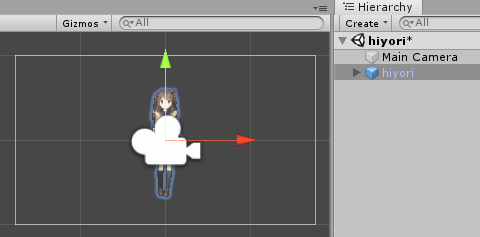
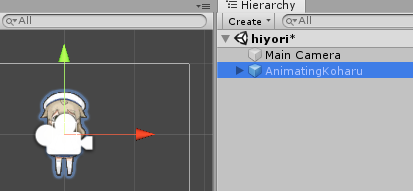
元からあるこはくちゃんを選択してDeleteキーを押して削除するか、移動ツールで脇にどけてください。

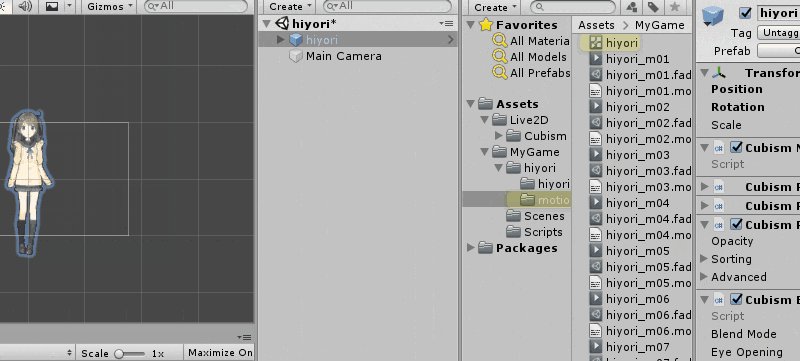
hiyoriのPrefab(青いキューブアイコンの)をシーン内にドラッグ&ドロップします。

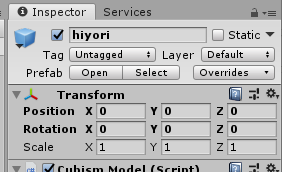
Hierarchy上の(ProjectウィンドウのPrefabではなく)hiyoriちゃんを選択した状態でInspectorの値を弄ります。

positionを 0,0,0に調整しましょう。
Mecanim(メカニム)でモーションを再生、管理
状態遷移ってなんぞ?ってひとは
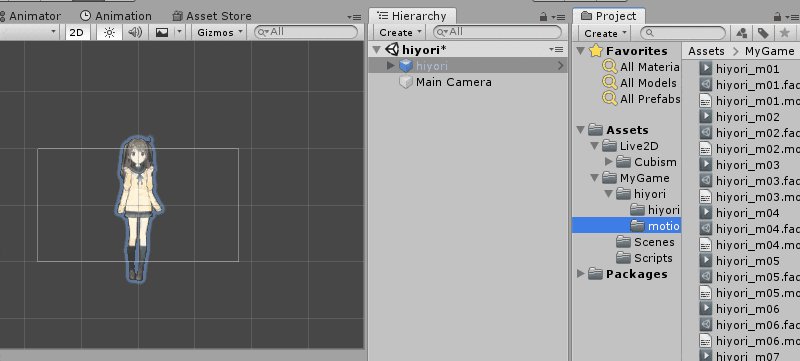
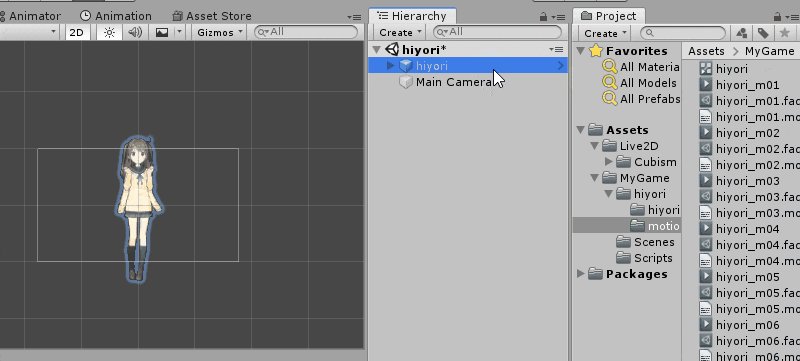
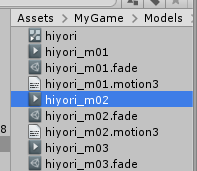
hiyoriのモーションが入ったフォルダ内にあるAnimation clip(再生マークのアイコン)のどれか好きなやつをHierarchy上のhiyoriにドラッグ&ドロップします。


すると自動的にAnimation Controllerというものが作られます。
(手動で作る場合はAssetsフォルダ内で右クリックからCreateでも作れる)

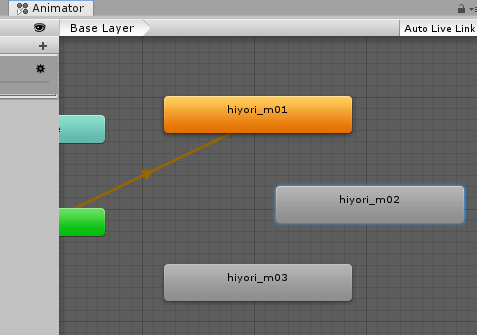
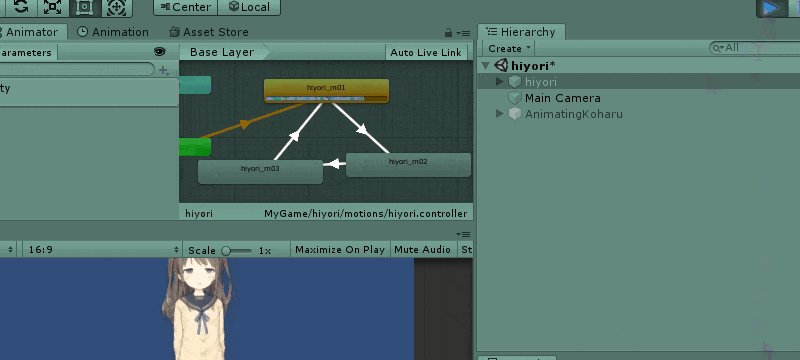
おっきいアイコン表示にするとこんな感じ(状態遷移図を表している)

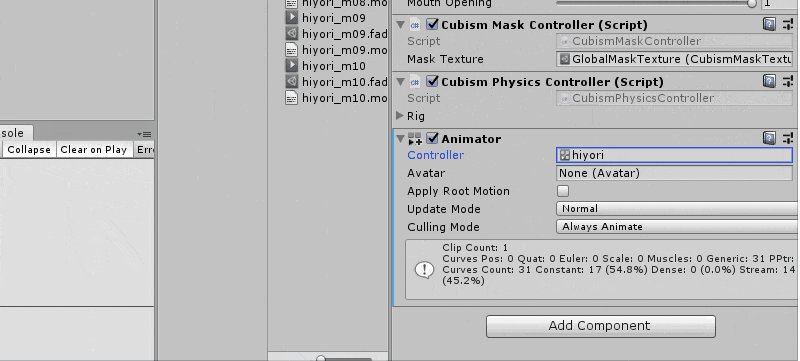
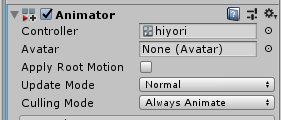
Hierarchy上のhiyoriを選択状態にするとInspector上にAnimation Controllerが付いていることが確認できます。

Controller項目の「hiyori」をクリックするとセットされているAnimation Controller黄色くハイライト表示されます

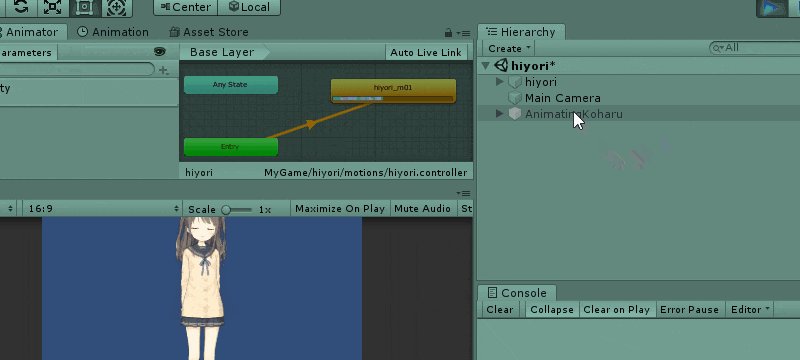
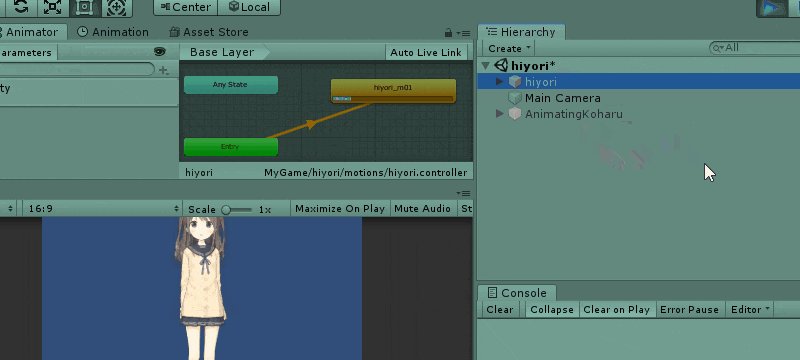
再生ボタンを押してみてください。

hiyoriちゃんが動き出すと思います。
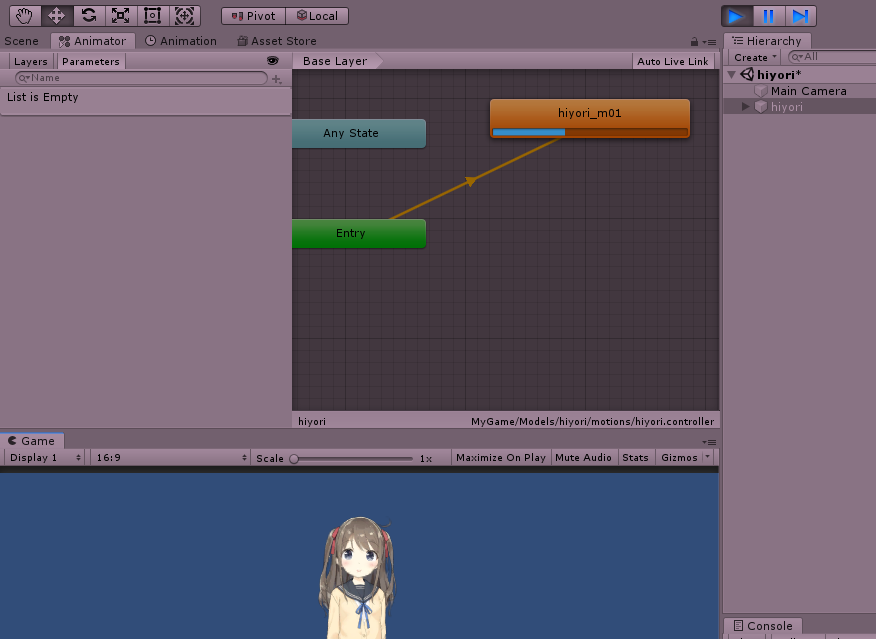
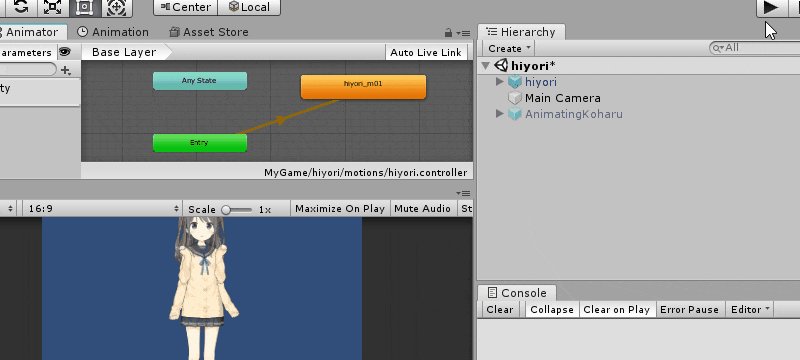
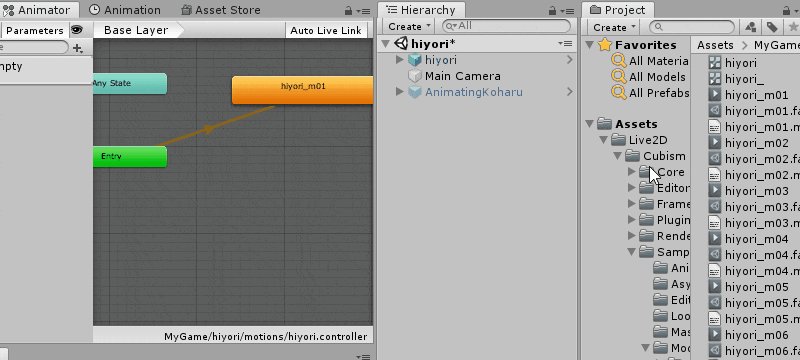
再生中にHierarchy上でhiyoriちゃんオブジェクト選択状態にしてAnimator(アニメーター)ウィンドウを表示してください(メニューのWindow→Animation→Animatorから開くか、「hiyori」Animation Controllerをダブルクリックする)


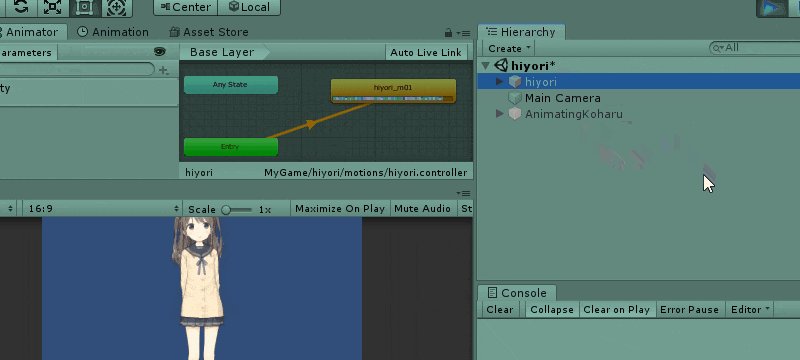
これはhiyori_m01(Animation clip名で自動で付いた名前)という名前のステートがループ再生され続けています。
再生を止めて(Unityは再生中の変更は保存されない)、
では、他のアニメーションクリップもセットしてみましょう。


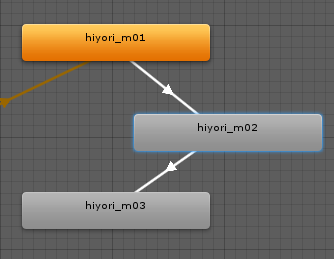
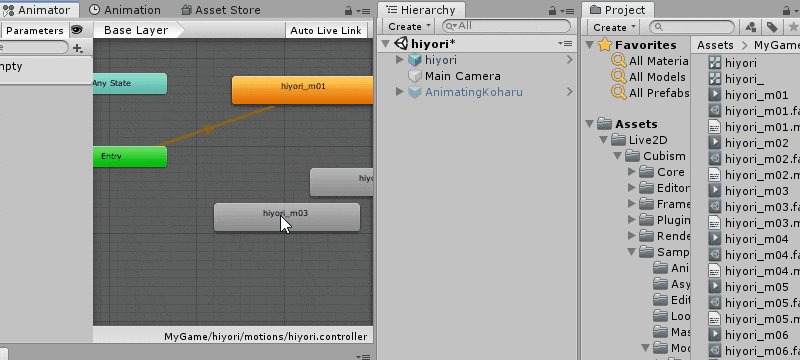
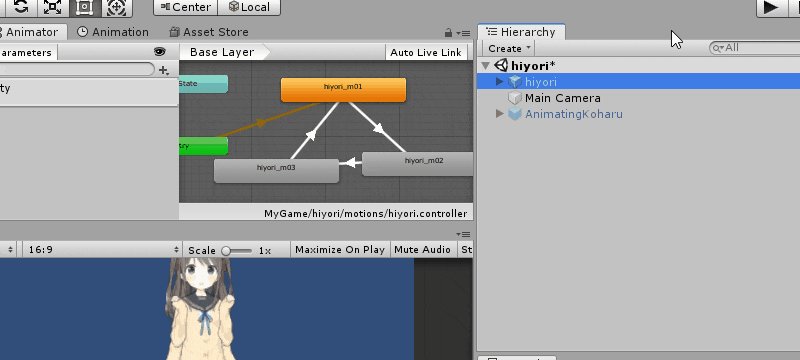
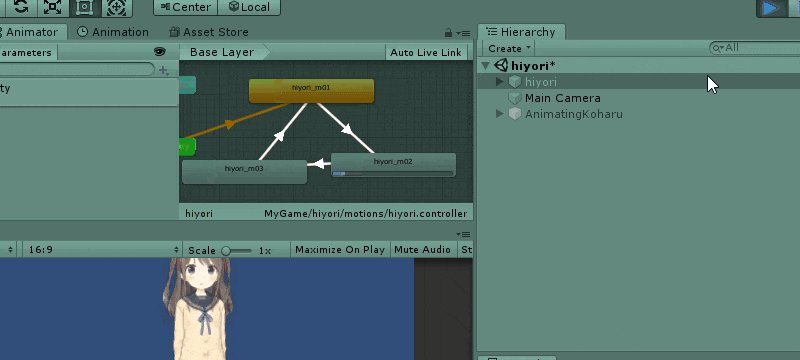
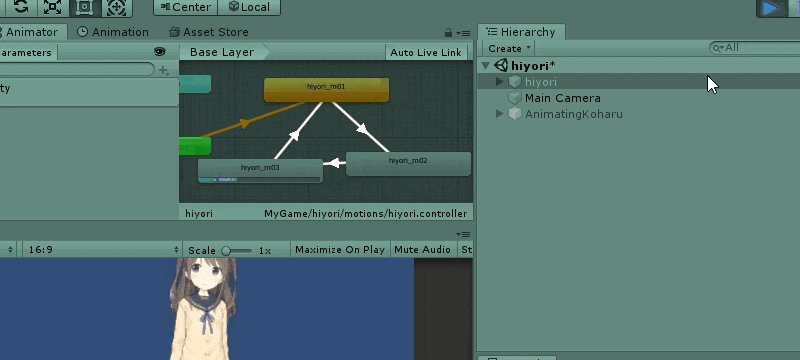
hiyori_m02、hiyori_m03をこのAnimatorウィンドウ内にドロップします。

すると、Animation clip名で自動的にステート(状態が作られます)

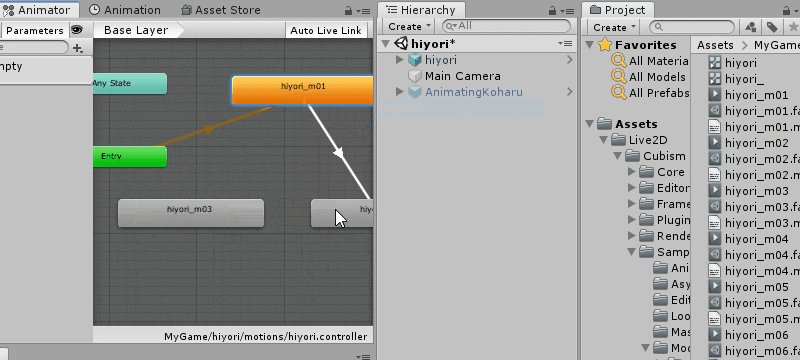
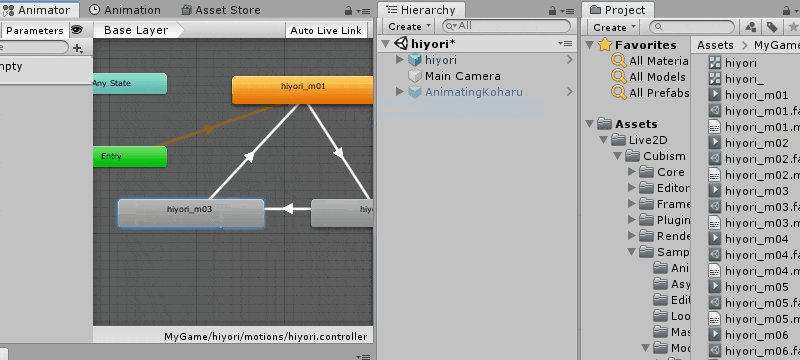
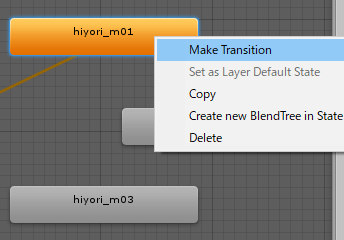
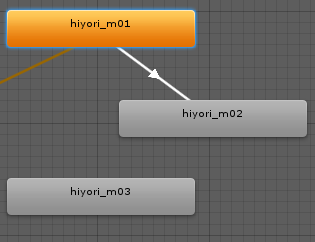
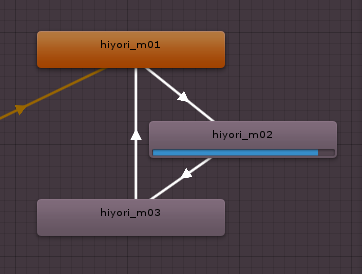
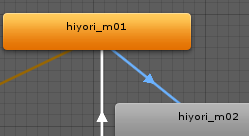
hiyori_m01ステートを右クリックしてMake Transitionを選び、矢印を次のm02に繋ぎます。

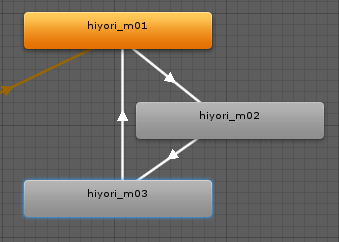
3つを循環するように繋げて再生すると、ぐるぐると循環して再生されます。


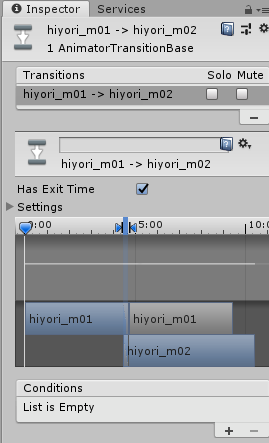
この矢印(トランジション)を選択状態にしてInspectorをみると

遷移する条件が書かれています。

ごちゃごちゃして難しそうですが、HasExitTimeのチェックはモーションが再生し終わったら…っという条件です。
その他詳細は次回に…
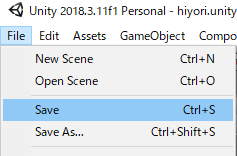
折角作ったシーンの保存を忘れずしておいてください。
余談
関数ってなに?ってレベルのひとは
余談 Actionという名前のスクリプトは作らないでください(他アセットにあってもダメ)
Live2D Cubism SDKのActionという名前でハマった話、名前空間と衝突
今回扱っていない項目
長くなったので、その2 に続きます(執筆中)
今回の記事は必要最低限のものです。
また、ベストな手段であることを保証しません。
より、効率の良い方法がある可能性があります。
(Unityつよいひとのツッコミ待ち)
次回以降予定:
- クリックで当たり判定を取って任意のモーションを再生
- Live2Dのパラメータを直接弄る
- モデルファイルの更新
- SDKで用意されている便利コンポーネントの解説
- 背景画像の表示
- 複数モデルの同時表示
- 複数モデルの表示切り替え
たになつみ神のスマホ作例
UnityとLive2DSDKを使えば超エモいポートフォリオつくれる!😎
— 【たに なつみ】ちゃん/無頼♦♠🏰 🕛🐈🐤火曜日西地区 "K " 11a (@BURAI_VC2008) December 4, 2019
全部ネットの無料知識で作れて、完全に理解できる!
「HP見てください」
「後でポートフォリオデータ送ります」
から
「こんなことできます(スマホ スッ)」
どう考えても強い!💪
全Live2Dマンは勉強すべき#なつみちゃんのおテク pic.twitter.com/AVK8bd4N33
ご本人様がメイキングをアップしてくださるかもしれませんね。
まぁ、どちらにせよ想像で似たアプリを作れるような解説の続編を書く予定です。
あと、Live2D社様の中のひとがより良い方法をご提案してくださるかも(チラッ)
続き
続き その2 へ
アドカレについて
明日はトライタムさんの『上体パラメータについて考えたり研究して、まとめを書きます(がんばります)。』です。
たのしみですね。
更新履歴
2019/12/09
- gifアニメを幾つか追加
2019/12/07
- アドカレ当日につき取り敢えず投稿…今後細かい修正予定、続編執筆予定