今日は何のごみの日かを教えてくれるシステム(Trash_day_notification)
前回の記事
今日は何のごみの日かを教えてくれるシステム(Trash_day_notification)1/3
困っていること
ごみの日がどうしても覚えられない、、
私の家には、庭があって、ごみを一時的にためておくことができるために、ごみをいつでも捨てれるのは素晴らしいのですが、
ごみの日を覚えられないため、基本的に朝の用事があるときに、周りを見て、今日何のごみの日かを確認している。
-> これが非常に面倒くさい、、
ということで、通知してくれるシステムを作ろう!
機能
- 毎朝8時30分にごみの日をLINEに通知する(前回の記事)
- なんのごみがストックされているかが保存され、そのストックされているごみの日にだけ通知する。(今回の記事)
使用するもの
- GAS
- GETリクエストを取得する
- レスポンスとして、htmlを表示するwebサーバ
- Googleスプレットシート
設計
1. 設定とコーディング1
GASでサーバを作成して、スマホから画面を開くことにより、httpリクエストを送信できるようにする。
引数(trash_type)に、燃やすゴミ/紙・布類(段ボール)/ビン・缶・ペットボトル類を
引数(action)に、追加する/リセットするを
設定してgetリクエストを送ることで、それに伴ったhtmlを表示する。
trash_type
- burn: 燃やすゴミ
- paper: 紙・布類(段ボール)のゴミ
- bottle: ビン・缶・ペットボトル類のゴミ
action
- add: 追加する
- reset: カウントをリセットする
request.gs
function requestPost(message){
let token = '{LINE Notifyトークン}';
let options =
{
"method" : "post",
"payload" : "message=" + message,
"headers" : {"Authorization" : "Bearer "+ token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify",options);
}
function myFunction(){
let day_of_week = get_day_of_week();
let trash_dict = {
'Mon': '紙・布類(段ボール)',
'Tue': '燃やすごみ',
'Fri': '燃やすごみ',
'Sat': 'ビン・缶・ペットボトル類',
}
let trash_str = trash_dict[day_of_week];
if (trash_str != undefined){
let message='今日は'+ trash_str +'のごみの日です。' ;
requestPost(message);
}
}
function get_day_of_week(){
// 曜日を取得する
let arr_day = new Array('Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat');
let day_num = new Date().getDay();
console.log(arr_day[day_num]);
return arr_day[day_num]
}
main.gs
function doGet(e) {
let trash_dict = {
'burn': '燃やすゴミ',
'paper': '紙・布類(段ボール)のゴミ',
'bottle': 'ビン・缶・ペットボトル類のゴミ'
};
if (e.parameter == undefined) {
//パラメータ不良の場合はundefinedで返す
var getvalue = "undefined";
//エラーはJSONで返すつもりなので
rowData.value = getvalue;
var result = JSON.stringify(rowData);
return ContentService.createTextOutput(result);
}else{
let trash_type = e.parameter.trash_type;
let action = e.parameter.action;
console.log(trash_type);
let trash_str = trash_dict[trash_type];
let text = '';
if (action == 'add'){
text = trash_str + 'が追加されました。';
}else if (action == 'reset'){
text = trash_str + 'をすべて捨てました。';
}
let tpl;
tpl = HtmlService.createTemplateFromFile('form');
let title = 'ごみ捨て通知システム';
tpl.title = title;
tpl.text = text;
tpl.burn_num = 3;
tpl.paper_num = 3;
tpl.bottle_num = 3;
tpl.imageurl = '{好きな画像URL}';
return tpl.evaluate();
}
}
form.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
<title>trash_day_notification</title>
<meta name="description" content="ゴミ捨て通知システム" />
<meta name="keywords" content="" />
<!-- Base Layout CSS.Design Sample -->
</head>
<body>
<div id="wrapper">
<div id="header">
<!-- キーワード -->
<h1 class="logo"><?=title?></h1>
<!-- 名前 -->
<h2 id="text"><?=text?></h2>
</div>
<!-- header end -->
<div id="contents">
<p>燃やすゴミ:<?=burn_num?>個</p>
<p>紙・布類(段ボール)ゴミ:<?=paper_num?>個</p>
<p>ビン・缶・ペットボトル類ゴミ:<?=bottle_num?>個</p>
<img id ="photoimage" src=<?=imageurl?> width="400" height="400" alt="画像">
</div>
<!-- sidebar end -->
<!-- 削除不可 -->
<div id="footer">
<!-- コピーライト / 著作権表示 -->
<p>Copyright © kurikurisan</p>
</div>
</div>
</body>
<style>
body{
background-color: chocolate;
}
.logo{
margin-top:50px;
}
#photoimage{
margin-top:50px;
}
#name{
margin-top: 20px;
}
#text{
text-align: center;
}
div#wrapper{
text-align: center;
}
#contents{
margin: 10% 20% 5%;
text-align: center;
}
#footer{
margin-top: 200px;
}
</style>
</html>
2. 設定とコーディング2
GASとGoogleスプレットシートを連携して、各ごみの数を保存し、
その曜日にあったゴミがあれば通知するようにする
request.gs
function requestPost(message){
let token = '{LINE Notifyトークン}';
let options =
{
"method" : "post",
"payload" : "message=" + message,
"headers" : {"Authorization" : "Bearer "+ token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify",options);
}
function myFunction(){
let day_of_week = get_day_of_week();
let trash_dict = {
'Mon': {'text': '紙・布類(段ボール)', 'key': 'paper'},
'Tue': {'text': '燃やすごみ', 'key': 'burn'},
'Fri': {'text': '燃やすごみ', 'key': 'burn'},
'Sat': {'text': 'ビン・缶・ペットボトル類', 'key': 'bottle'},
}
let trash_data = trash_dict[day_of_week];
if (trash_data != undefined){
let trash_str = trash_data.text;
// ごみの数を確認
let trasu_num = get_trash_num(trash_data.key);
if (trasu_num > 0){
let message='今日は'+ trash_str +'のごみの日です。'+ String(trasu_num) + '個ごみがあります。';
requestPost(message);
}
}
}
function get_day_of_week(){
// 曜日を取得する
let arr_day = new Array('Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat');
let day_num = new Date().getDay();
console.log(arr_day[day_num]);
return arr_day[day_num]
}
function get_trash_num(key){
let trash_dict = {
'burn': {'name': '燃やすゴミ','cell': 'B2'},
'paper': {'name': '紙・布類(段ボール)のゴミ','cell': 'B3'},
'bottle': {'name': 'ビン・缶・ペットボトル類のゴミ','cell': 'B4'}
};
let spreadsheet = SpreadsheetApp.openById('{スプレットシートkey}');
let sheet = spreadsheet.getActiveSheet();
let range_data = sheet.getRange(trash_dict[key].cell);
let trash_num = range_data.getValue();
return trash_num;
}
main.gs
function doGet(e) {
let trash_dict = {
'burn': {'name': '燃やすゴミ','cell': 'B2'},
'paper': {'name': '紙・布類(段ボール)のゴミ','cell': 'B3'},
'bottle': {'name': 'ビン・缶・ペットボトル類のゴミ','cell': 'B4'},
'all': {'name': '全て','cell': ''}
};
if (e.parameter == undefined) {
//パラメータ不良の場合はundefinedで返す
var getvalue = "undefined";
//エラーはJSONで返すつもりなので
rowData.value = getvalue;
var result = JSON.stringify(rowData);
return ContentService.createTextOutput(result);
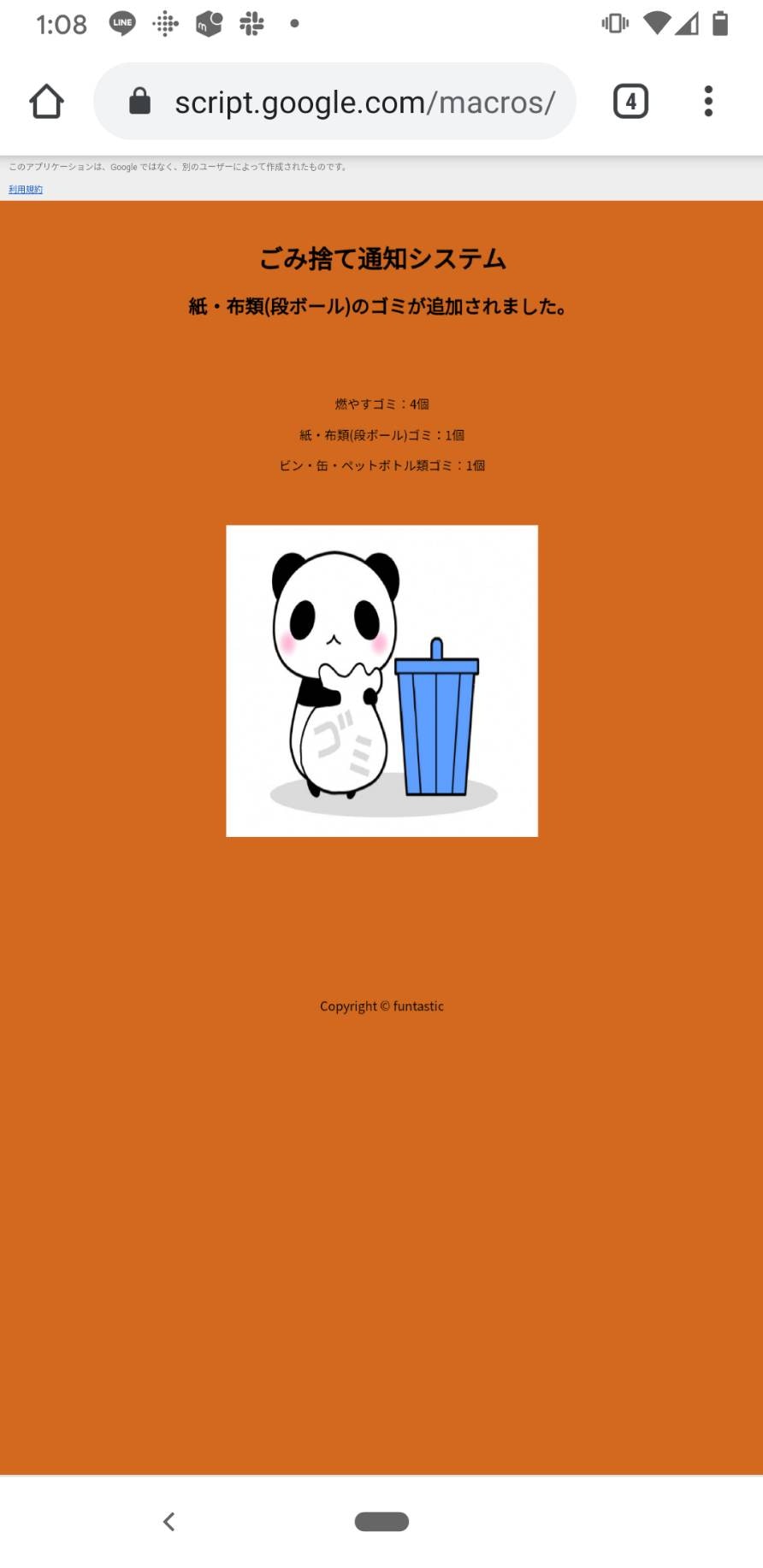
}else{
let spreadsheet = SpreadsheetApp.openById(''{スプレットシートkey}');
let sheet = spreadsheet.getActiveSheet();
let range_data = sheet.getRange('B2:B4');
let range_val_list = range_data.getValues();
console.log(range_val_list);
let burn_num = Number(range_val_list[0]);
let paper_num = Number(range_val_list[1]);
let bottle_num = Number(range_val_list[2]);
let text = '';
let trash_type = e.parameter.trash_type;
let action = e.parameter.action;
console.log(trash_type);
let trash_data = trash_dict[trash_type];
if (trash_data == undefined){
text = '現在のゴミは以下の通りです。'
return view_html(text, burn_num, paper_num, bottle_num);
}
let trash_str = trash_data.name;
let trash_cell = trash_data.cell;
if (action == 'add'){
if (trash_type == 'burn'){
burn_num += 1;
sheet.getRange(trash_cell).setValue(burn_num);
}else if (trash_type == 'paper'){
paper_num += 1;
sheet.getRange(trash_cell).setValue(paper_num);
}else if (trash_type == 'bottle'){
bottle_num += 1;
sheet.getRange(trash_cell).setValue(bottle_num);
}
text = trash_str + 'が追加されました。';
}else if (action == 'reset'){
if (trash_type == 'burn'){
burn_num = 0;
}else if (trash_type == 'paper'){
paper_num = 0;
}else if (trash_type == 'bottle'){
bottle_num = 0;
}
sheet.getRange(trash_cell).setValue(0);
text = trash_str + 'をすべて捨てました。';
}
return view_html(text, burn_num, paper_num, bottle_num);
}
}
function view_html(text, burn_num, paper_num, bottle_num){
let tpl;
tpl = HtmlService.createTemplateFromFile('form');
let title = 'ごみ捨て通知システム';
tpl.title = title;
tpl.text = text;
tpl.burn_num = burn_num;
tpl.paper_num = paper_num;
tpl.bottle_num = bottle_num;
tpl.imageurl = '{好きな画像URL}';
return tpl.evaluate();
}
form.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
<title>trash_day_notification</title>
<meta name="description" content="ゴミ捨て通知システム" />
<meta name="keywords" content="" />
<!-- Base Layout CSS.Design Sample -->
</head>
<body>
<div id="wrapper">
<div id="header">
<!-- キーワード -->
<h1 class="logo"><?=title?></h1>
<!-- 名前 -->
<h2 id="text"><?=text?></h2>
</div>
<!-- header end -->
<div id="contents">
<p>燃やすゴミ:<?=burn_num?>個</p>
<p>紙・布類(段ボール)ゴミ:<?=paper_num?>個</p>
<p>ビン・缶・ペットボトル類ゴミ:<?=bottle_num?>個</p>
<img id ="photoimage" src=<?=imageurl?> width="400" height="400" alt="画像">
</div>
<!-- sidebar end -->
<!-- 削除不可 -->
<div id="footer">
<!-- コピーライト / 著作権表示 -->
<p>Copyright © funtastic</p>
</div>
</div>
</body>
<style>
body{
background-color: chocolate;
}
.logo{
margin-top:50px;
}
#photoimage{
margin-top:50px;
}
#name{
margin-top: 20px;
}
#text{
text-align: center;
}
div#wrapper{
text-align: center;
}
#contents{
margin: 10% 20% 5%;
text-align: center;
}
#footer{
margin-top: 200px;
}
</style>
</html>
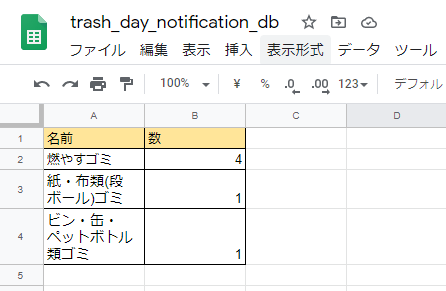
スプレットシート
※{スプレットシートkey}はスプレットシートのURL
https://docs.google.com/spreadsheets/d/{スプレットシートkey}/edit
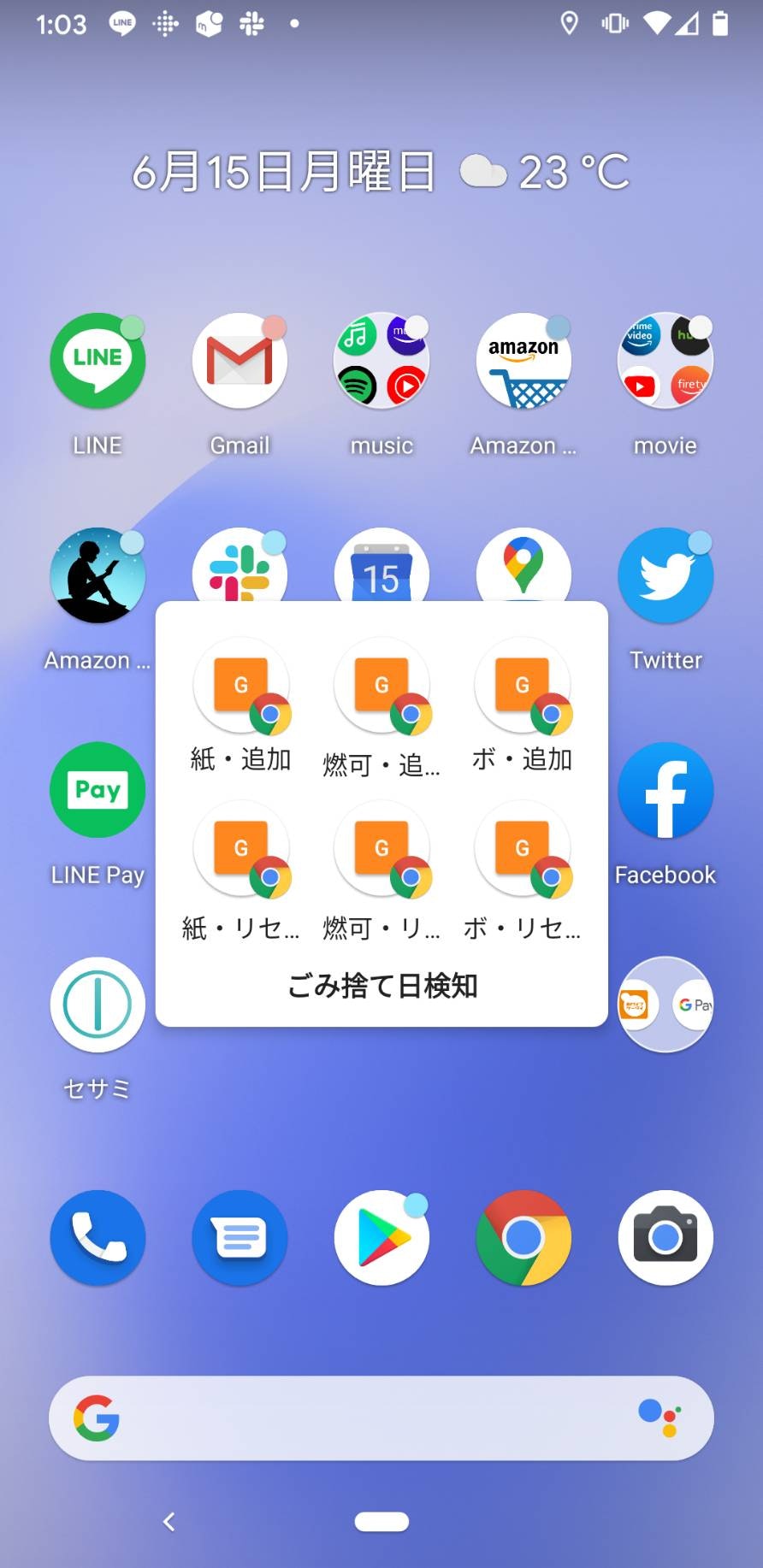
スマホで各URLをホーム画面に追加
次の6つのURLをホームボタンに追加する
https://script.google.com/macros/s/{GAS_ID}/exec?trash_type=burn&action=add
https://script.google.com/macros/s/{GAS_ID}/exec?trash_type=paper&action=add
https://script.google.com/macros/s/{GAS_ID}/exec?trash_type=bottle&action=add
https://script.google.com/macros/s/{GAS_ID}/exec?trash_type=burn&action=reset
https://script.google.com/macros/s/{GAS_ID}/exec?trash_type=paper&action=reset
https://script.google.com/macros/s/{GAS_ID}/exec?trash_type=bottle&action=reset
まとめ
これで、GASとGoogleスプレットシートとLINE Notifyを使って、
ごみがたまっていたらその曜日に教えてくれるようになりました。
まるで、親みたいですね(笑)
ただ、今はスマホが必要なので、次回でIoTエンジニアっぽく物理ボタン作って連携させます。