最近は暇さえあれば pub.dev を眺めている @kurararara です。
先日なんて一日で 130 ページもの Top packages を見続け、流石に疲れました(笑)
色々と見ていて、 アプリがおしゃれになりそうなパッケージ を見つけたので紹介したいと思います。
はじめに
![]() 【Flutter】アプリ開発_初心者のアプリをプロっぽくする最強のpackageを紹介
【Flutter】アプリ開発_初心者のアプリをプロっぽくする最強のpackageを紹介
こちらの記事でたくさん良いパッケージをみつけて、早速利用させていただきました!
ぜひ読んでみてください!
(この記事もその後に読んでほしいですが…… ![]() )
)
その上で、僕が紹介するのは上の記事に載っていないものに絞っています!
それではいってみましょう!!
flutter_staggered_animations
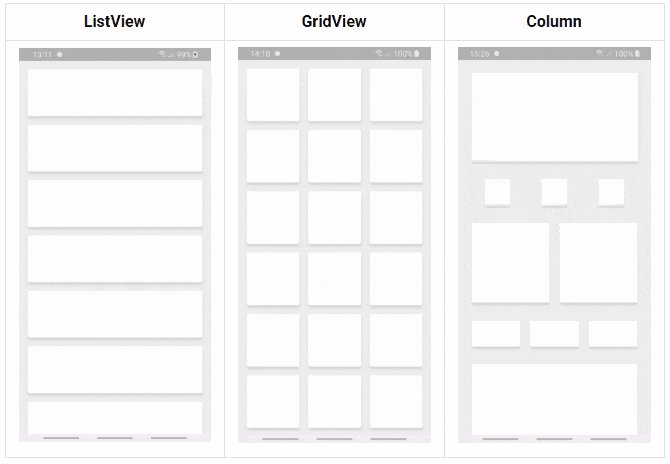
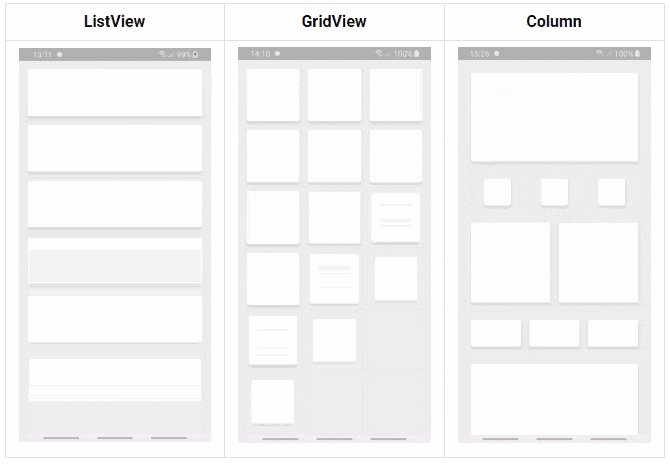
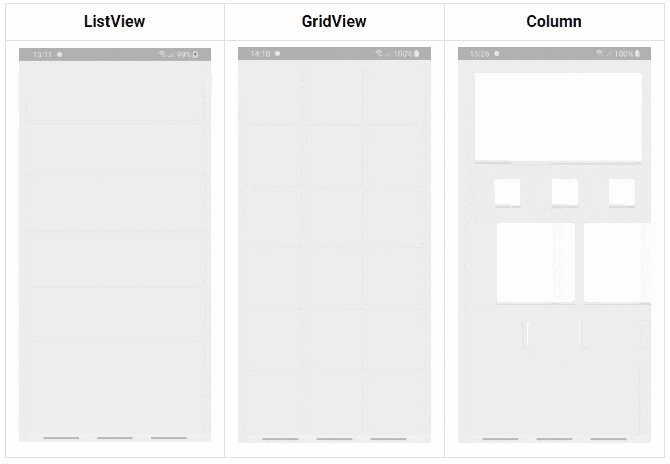
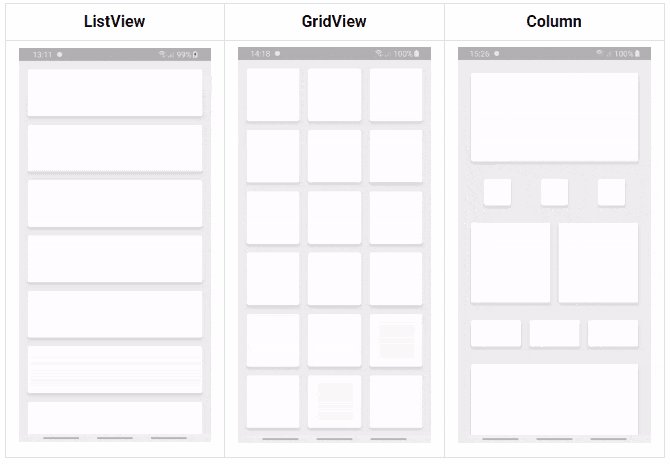
flutter_staggered_animations は普段は味気ない ListView GridView Column を、表示時にアニメーションさせてくれるパッケージです。
動きがあるだけでアプリのおしゃれさが増しますよね!
実装も AnimationConfiguration ウィジェットでラップするだけなのでお手軽に利用できるのでおすすめです ![]()
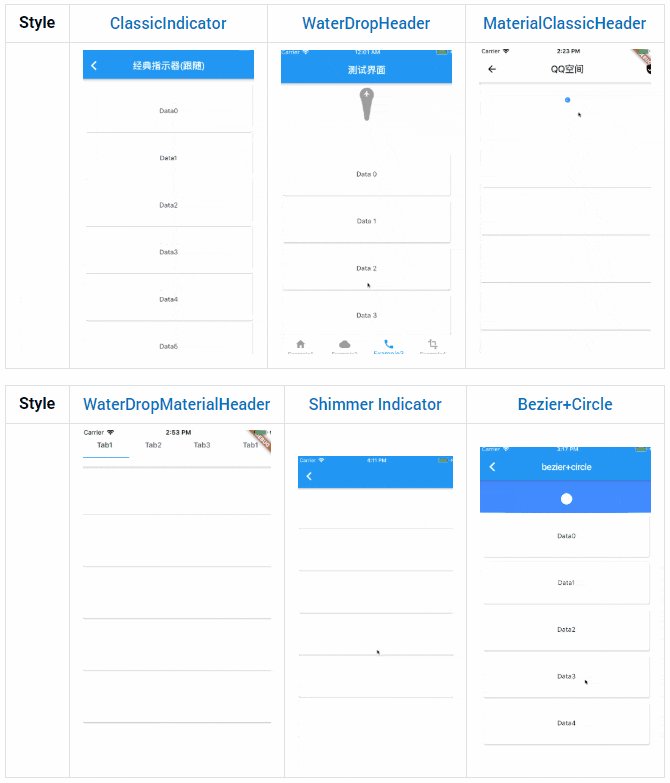
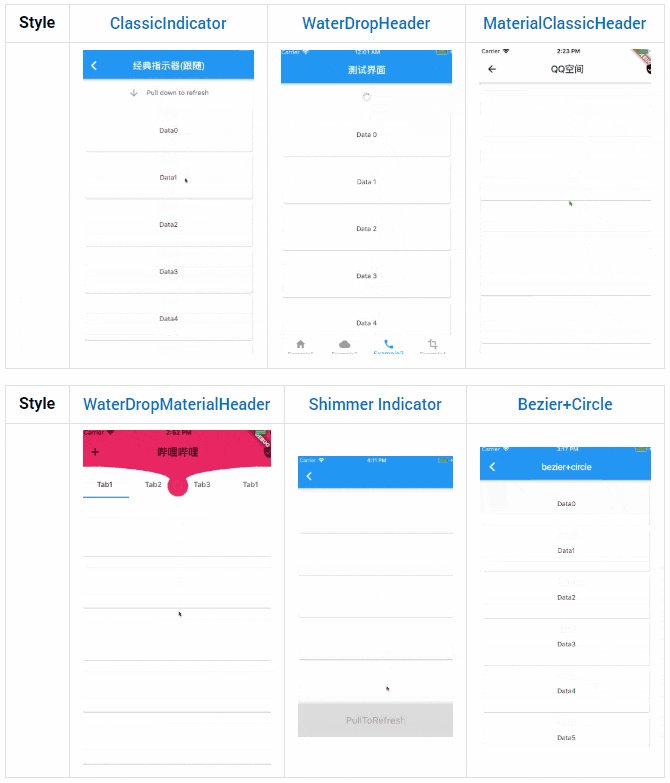
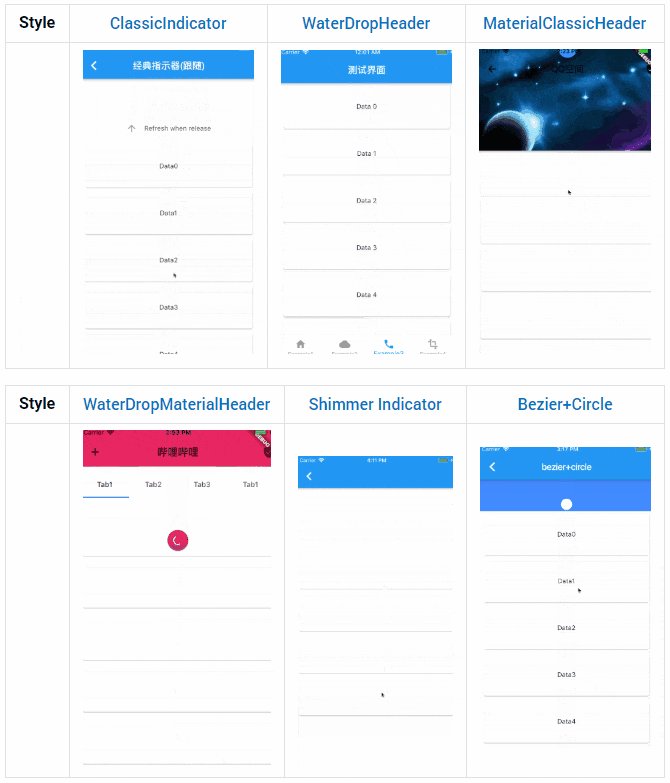
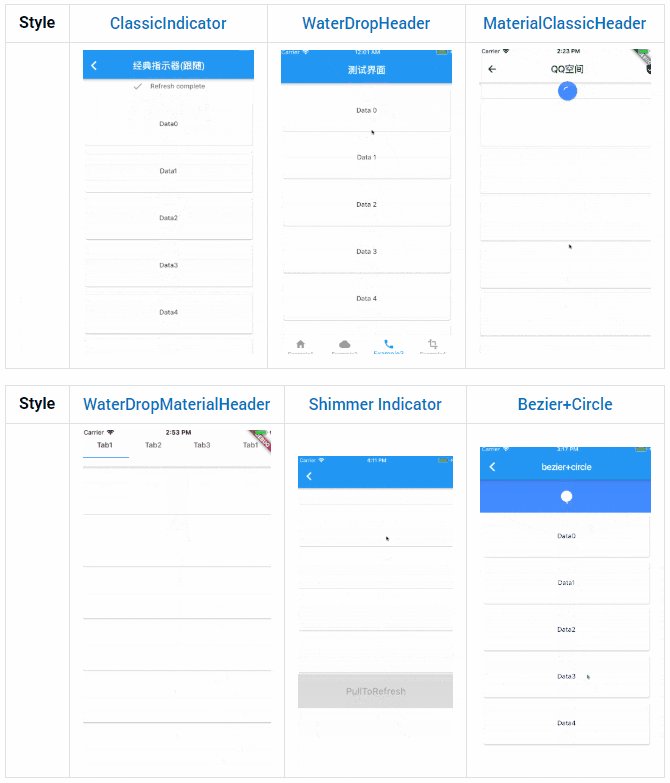
pull_to_refresh
pull_to_refresh はモバイルアプリによくある下にスワイプしたら再ロードするやつ(名前あるのかな?)を様々なアニメーションでエフェクトできるパッケージです。
僕が開発しているアプリではローディングする要素が見当たらないのでまだ利用はしていませんが、 WaterDropMaterialHeader はいつか使ってみたいなーと思っています。
独自実装だと難易度高そうですしね(笑)
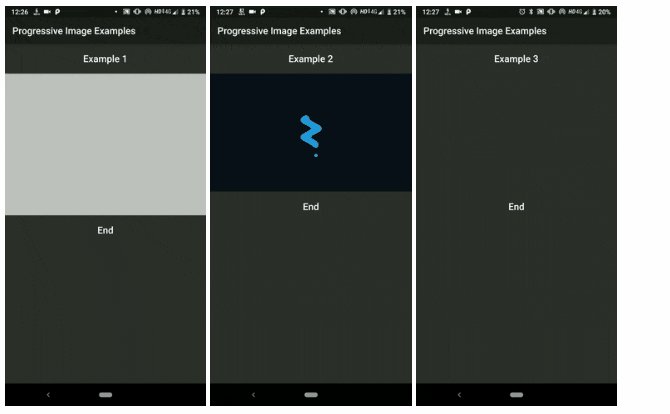
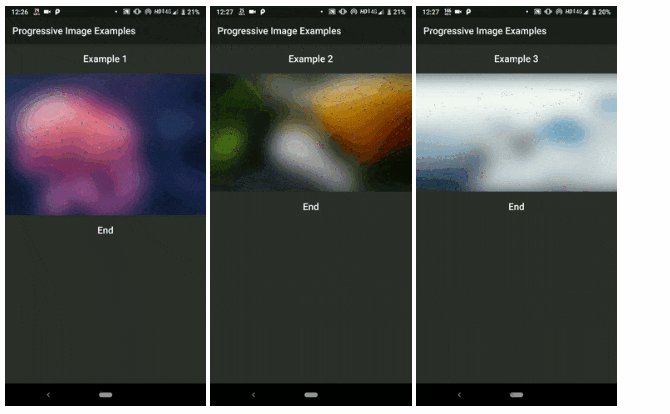
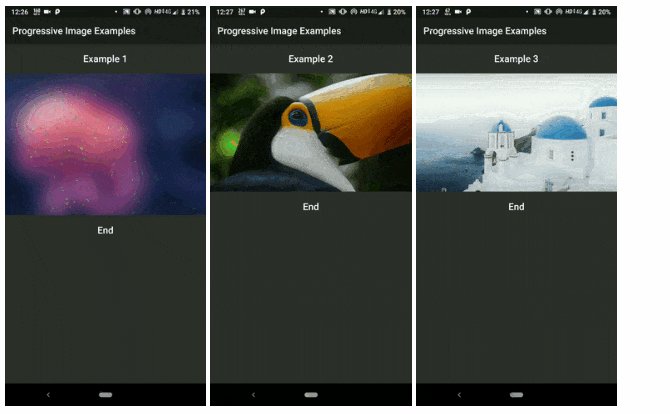
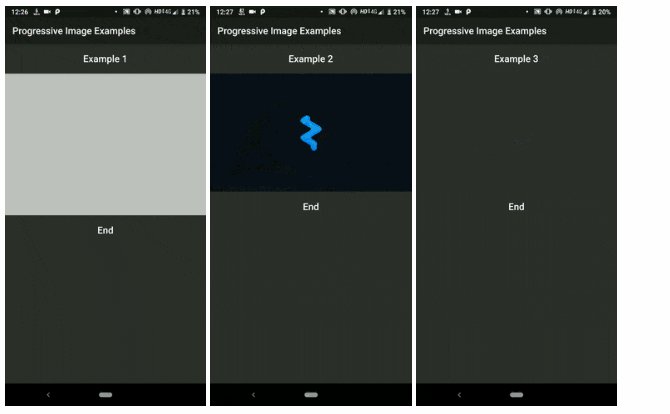
progressive_image
progressive_image は画像の読込中にプレースホルダーとサムネイル画像を表示してくれるパッケージです。
モバイルアプリでの画像の利用は多いですが、デバイスの解像度は高く高画質なのに、大きな画像を使うとロード時間や容量の問題が出てくる……ジレンマですね。
直接的には解決できないまでも、このパッケージを利用することで利用ユーザーに与える印象は大きく変わるのではないでしょうか?
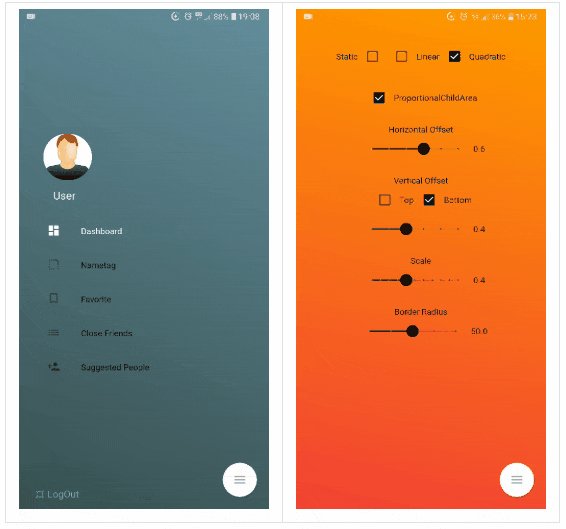
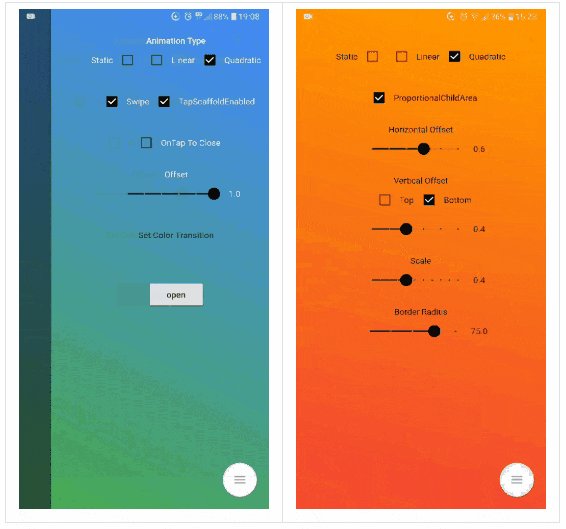
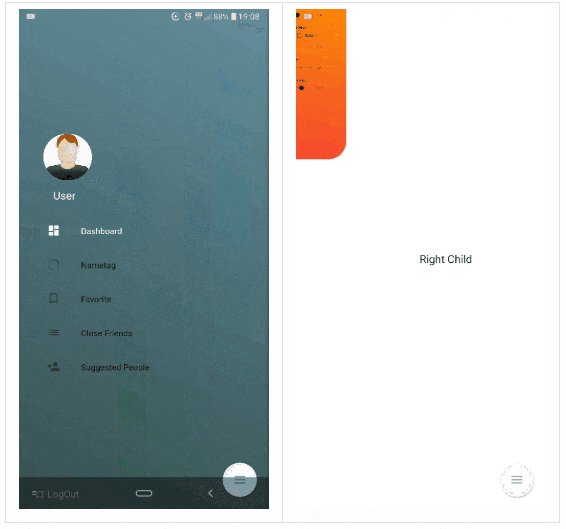
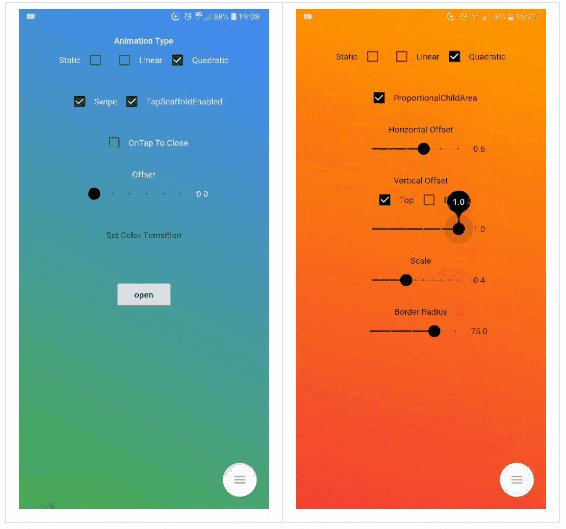
flutter_inner_drawer
flutter_inner_drawer はアプリでよく利用されるサイドバーをリッチに彩るパッケージです。
シンプルなサイドバーだけでなく一見変わったスライドをするものも作ることができて、他のアプリと差をつけられそうですね!
おわりに
アプリをおしゃれに装飾する Flutter パッケージを紹介してきました。
上の記事でもたくさんの便利なパッケージが紹介されていましたが、 pub.dev にあるパッケージはたくさんあります。
(pub.dev は広大だわ)
みなさまにおいても、自分のお気に入りを見つけられるといいですね!
それでは良い Flutter ライフを~ ![]()