はじめに
2020年の元旦からFlutterの勉強を開始し、無事2ヶ月で見た目がそれなりのアプリを作ることができるようになりました。これは、すんごい方々が作ったパッケージを使用したおかげです。今回、私が使ったパッケージ・使わなかったけど、いいと思ったパッケージをまとめていきたいと思います。初心者がそれなりの物を短時間で作るにはすんごい方々が作ったすんごいパッケージをどれだけ知っているか、そしてそれをいかに組み合わせられるかが重要だと思います。下記が私が紹介するパッケージで作ったアプリです。もし、インストールしていただけたら嬉しいです。評価してくださると泣いて喜びます。私のアプリ見ながらだと、よりどこに該当のパッケージが使われているかわかりやすいかと思います。

画面チュートリアル編
1.tutorial_coach_mark
https://pub.dev/packages/tutorial_coach_mark
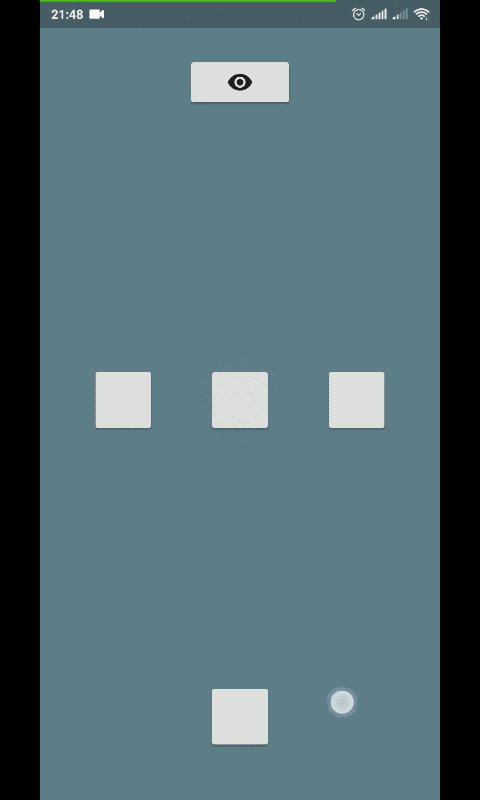
まずは、最も私が画期的だと思ったパッケージです。これを使えば、簡単に画面のチュートリアル機能を構築できます。チュートリアルが焦点を当たる先は、widgetの「global key」を指定してあげれば、勝手にパッケージがいい感じの場所に焦点を当ててくれます。本当に感動しました。チュートリアルの色も自由に選べるし、チュートリアルにはテキストのみならず、画像やwidgetも載せれます。ただ、唯一の欠点は、エラーが英語じゃなかったです 笑 謎の言語のエラーが出てきて最初は戸惑いました。私のアプリ右上の(?)を押していただければ、どのように動くかイメージ掴めるかと思います。

2. flutter_sliding_tutorial
https://pub.dev/packages/flutter_sliding_tutorial
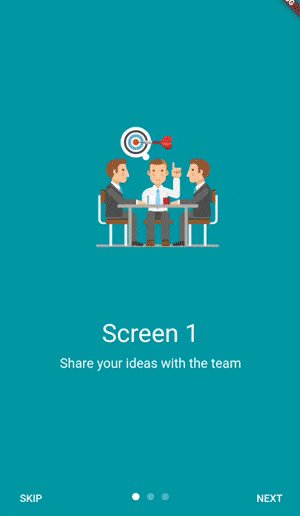
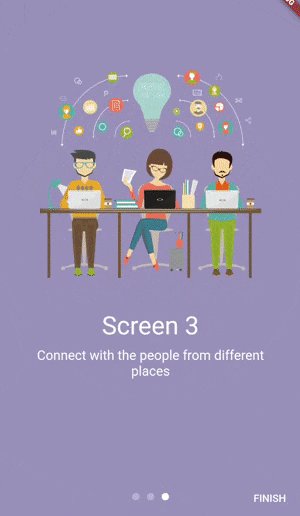
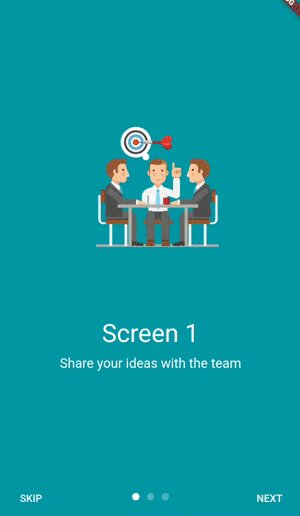
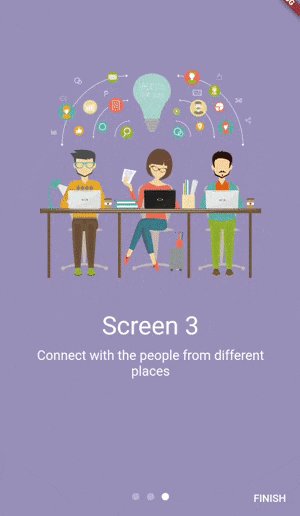
チュートリアルをいれるに当たって、初回ログイン時に数枚程度のチュートリアルを挟むのに便利なパッケージがこれです。サンプルコードを見ながらだと簡単に実装できます。
これをいれるだけで簡単に初期チュートリアルを表示できます。いい感じにgifを貼れなかったのですみません。
これと、下記サイトの書き方を参考に、初期チュートリアル画面を作成しました。私のアプリをインストールして最初に表示される数枚のスライドページがこのパッケージです。
https://speakerdeck.com/karmactonics/flutterdetiyutoriaruhua-mian-wozuo-rou
3.flutter_overboard
https://pub.dev/packages/flutter_overboard
これは私は使わなかったのですが、良さそうでした。次回はぜひ使ってみたいと思います。

さくっと見栄えをよくする編
3.awesome_dialog
https://pub.dev/packages/awesome_dialog
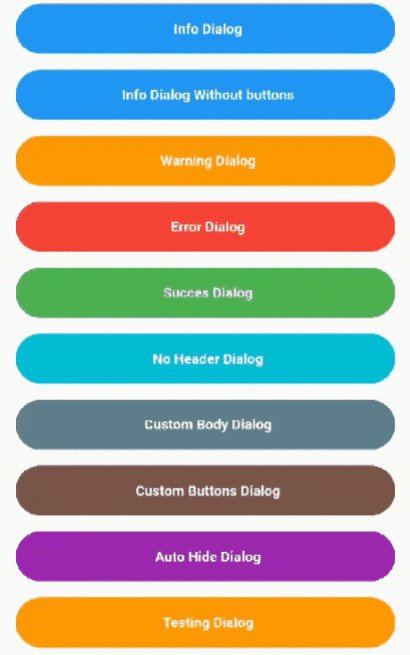
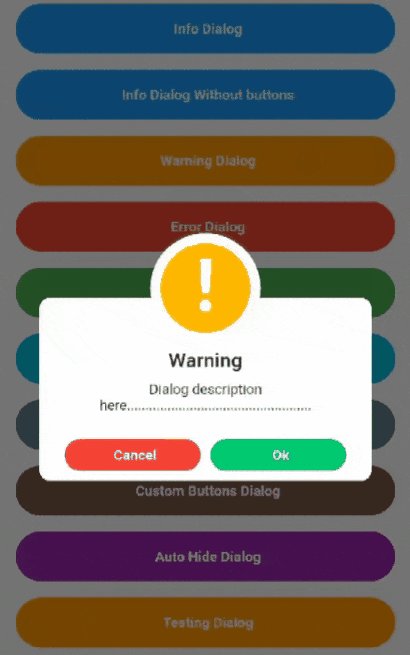
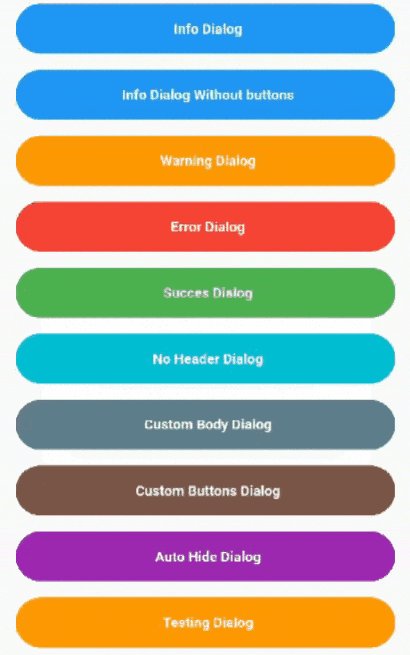
これもすごいお世話になったパッケージです。最初はdialigを使って、実装していた部分を途中から全てこのパッケージに置き換えました。圧倒的に見栄えがよくなって、アプリのクオリティが上がりました。ポップアップに出ている「!」はどんな画像・widgetにでも置き換え可能なので、汎用性も高いです。私のアプリの至る所にこれが使われています。

4.sweetalert
https://pub.dev/packages/sweetalert
すみません。上手くgifを貼れなかったのですが、awsome_dialogに似ています。どちらでも好みの方を使ってみるといいかなぁと思います。
5.percent_indicator
https://pub.dev/packages/percent_indicator
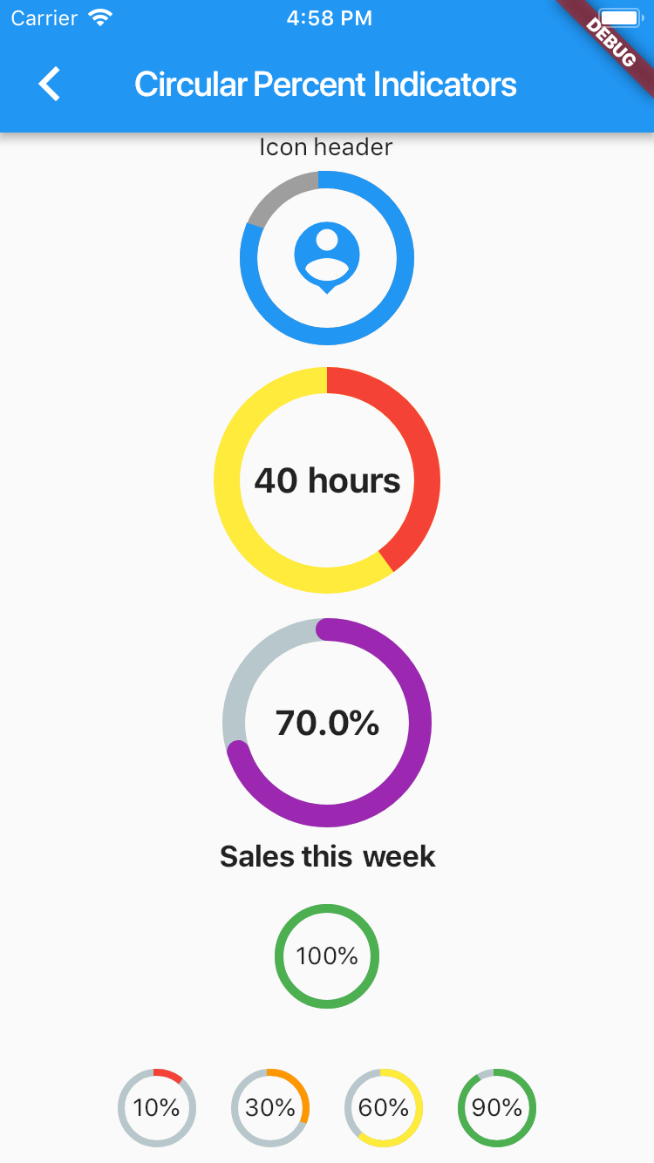
パーセントを示したい場合におすすめなのがこのパッケージ。手軽に、円形のグラフや棒グラフでパーセントをあわらせます。

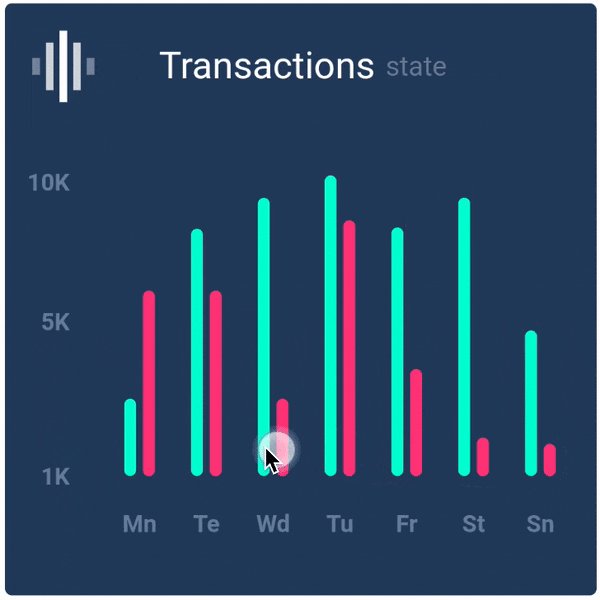
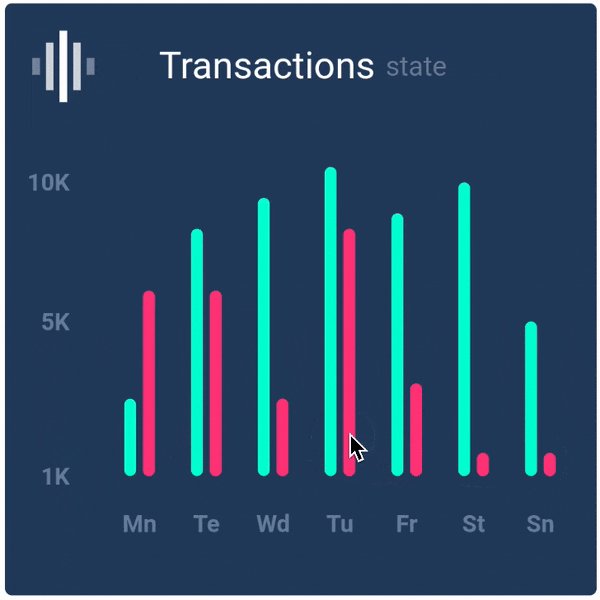
6.fl_chart
https://pub.dev/packages/fl_chart
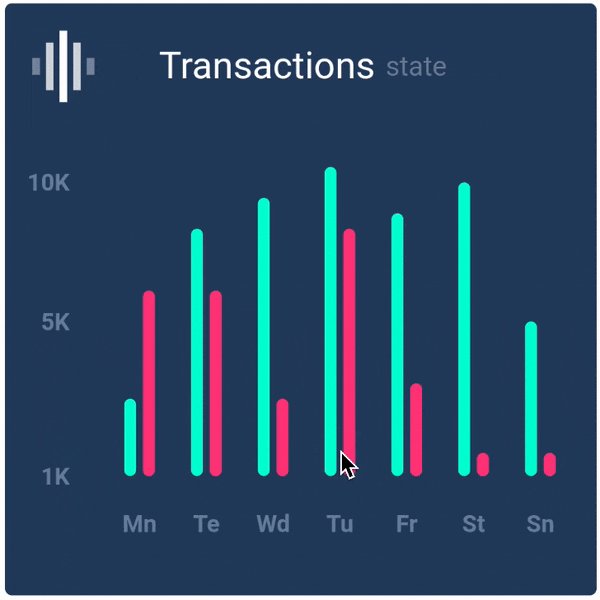
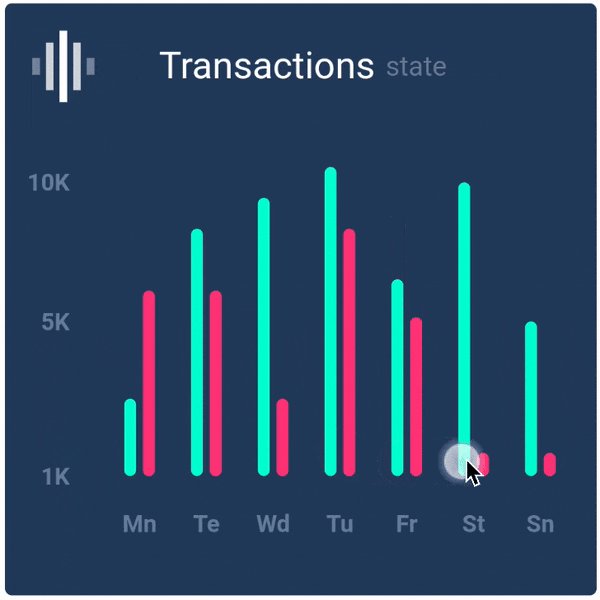
グラフをさくっと作りたいなら、このパッケージがおすすめです。私は最終的に使わなかったのですが、使い勝手が良さそうでした。添付のグラフ形式以外にも、いろんなのに対応しています。

7.animated_text_kit
https://pub.dev/packages/animated_text_kit
これも私は採用しなかったですが、とても良さそうでした。例えば最初のチュートリアル画面などと組み合わせても見た目がカッコよくなると思います。これは、水が下から埋まってくるようなサンプルですが、他にもたくさんあります。次回のアプリには入れたいなぁと思っています。

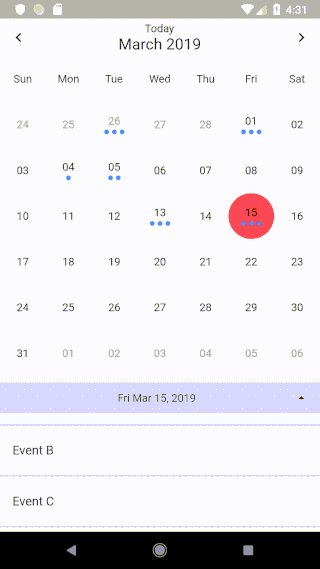
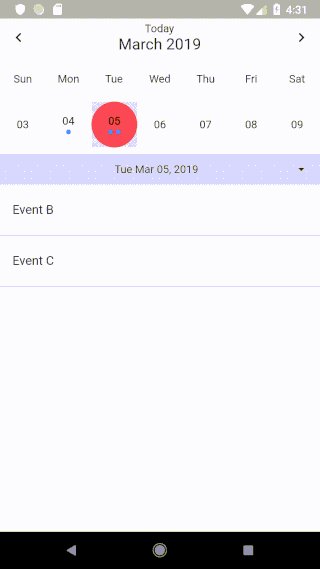
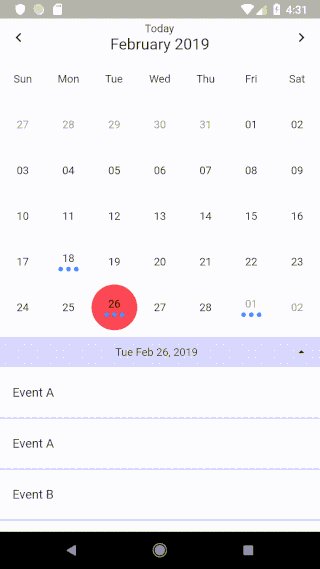
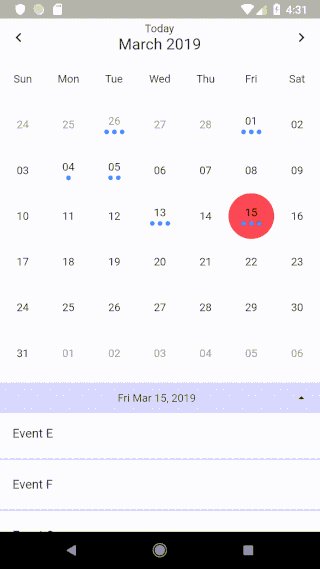
8.flutter_clean_calendar
https://pub.dev/packages/flutter_clean_calendar
これも最終的には採用を見送ったのですが、とても扱いやすかったです。カレンダーを簡単にでき、そこに日付ごとにいろんなタスクや履歴をマーキングできます。履歴画面を作ったり、タスクをマッピングしたりに使えると思います。私は最初カレンダーで履歴を作ろうと思ったのですが、わざわざカレンダー形式にするほどでもないなと思って、採用を見送りました。

9.infinite_cards
https://pub.dev/packages/infinite_cards
かっこいい3Dのカードを簡単に実装できます。これも今回は採用どころがなかったのですが、将来使えそうだなと思いました。

buttom navigation編
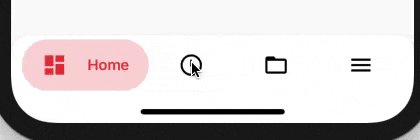
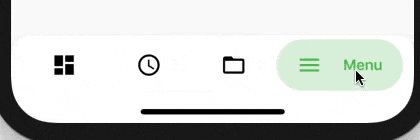
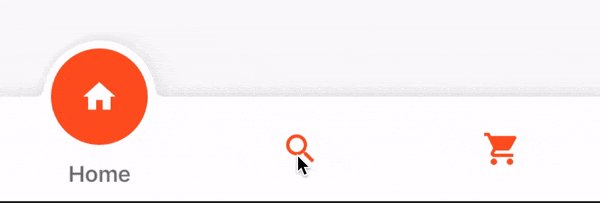
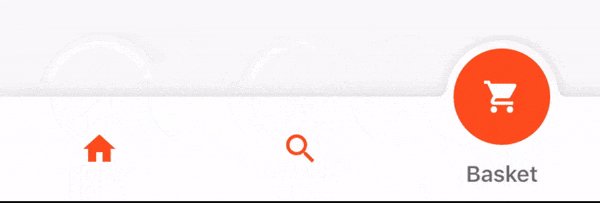
10.bubble_bottom_bar
https://pub.dev/packages/bubble_bottom_bar
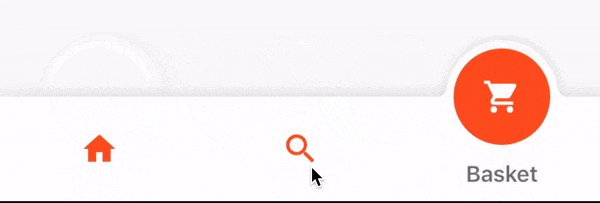
簡単にナビゲーションバーをカッコよくしてくれます。ナビゲーションバーのpackageは多数あるので、自分の好みの物を使えばいいかなぁと思います。

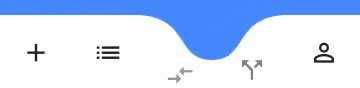
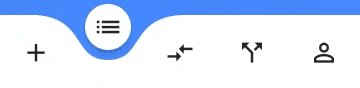
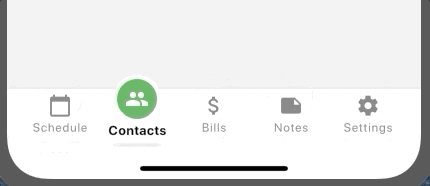
11.bcurved_navigation_bar
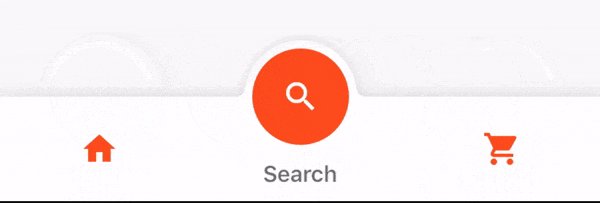
https://pub.dev/packages/curved_navigation_bar
これもお洒落でかっこいいですよね。

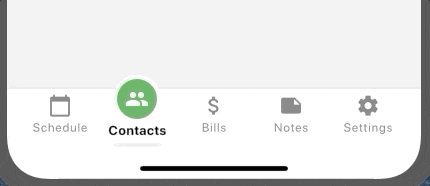
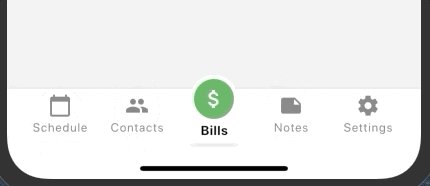
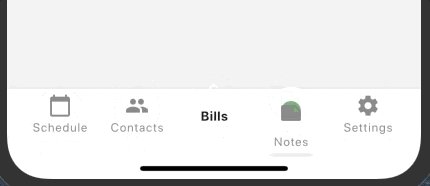
12.bff_navigation_bar
https://pub.dev/packages/ff_navigation_bar
私は最終的にこれを採用しました。日本語(タブの説明)を常に表示していたかったからです。

13.fancy_bottom_navigation
https://pub.dev/packages/fancy_bottom_navigation
これは私は触れていないですが、参考までに。

そのほか便利ツール編
14.fflutter_icons
https://pub.dev/packages/flutter_icons
デフォルトでFlutterで使えるアイコンの種類って少ないですよね?このパッケージを使うと膨大な数のアイコンを使うことができるようになります。個人的には必須のパッケージです。
15.flutter_launcher_icons
https://pub.dev/packages/flutter_launcher_icons
これを使えば、アイコン画像を一つ指定するだけで、ios用、android用のアイコンを作成してくれます。本当にさくっと作ってくれるので、必須です。
16.flutter_native_splash
https://pub.dev/packages/flutter_native_splash
これは、簡単にnativeのsplash画面を作成してくれます。splash画面って何かわかりますでしょうか?私は素人だったので最初わからなかったのですが、アプリを起動した時に、最初に一瞬出てくる画面です。今ではほとんどのアプリにsplash画面が入っていると思います。個人的にいくつか触ってみて一番使いやすかったパッケージはこれでした。コマンド一つで、画像を指定しておくと、一瞬でandroid用、ios用のsplash画面を作ってくれます。
17.flutter_share
https://pub.dev/packages/flutter_share
シェア機能を簡単に実装できます。本当に簡単です。ぜひおすすめです。
18.url_launcher
https://pub.dev/packages/url_launcher
これを使うと、アプリからWebへと飛ぶことができます。また、それだけではなく、メール送信へと飛ぶこともできます。私はこのパッケージを使って、アプリのサポートページへのボタン(クリックでWebへ飛ぶ)や、ご要望を頂戴するボタン(クリックするとテンプレート入りで、メールが起動)に使用しました。使い勝手が良いので、ぜひ使ってみてください。電話もできるみたいです。
このサイトも参考になりました。
https://flutter.keicode.com/basics/urllauncher.php
19.launch_review
https://pub.dev/packages/launch_review
これを使うと、アプリからappstoreのレビューへと飛ぶことができます。androidの方もレビューに飛べます。最初、私は url_launcherを使って誘導していましたが、それだとレビューまでにもう1クリック必要です。一方、これを使えば、レビューを書き込めるところまで一気に飛べますので、おすすめです。よく「設定」で、「このアプリを評価する」ってボタンは、これを使ってるんじゃないかと思います。引数に、アプリのidを渡すだけでとても簡単なので、ぜひ使ってみてください。
最後に
私は時間が空いたら、pub.devをみて、良いパッケージがないかなぁと言うことを随時確認するようにしています。素人がそれっぽいアプリを短時間で作るには、どれだけ上手くパッケージを組み合わせるかが本当に重要だと思います!そうしているうちに自分でもパッケージとを作れるようになりたいですね!
少しでも参考になれば、いいねをいただけると嬉しいです。また、今回紹介したパッケージをガンガン使っているアプリは以下です。ダウンロードしていただけると喜びます。良い評価をつけてくださると泣いて喜びます!

最後まで読んでくださりありがとうございました!
twitterもやっていますので、ぜひフォローしてください。