Firebase is 何?
公式によると
Firebase helps mobile app teams succeed.
アプリをすばやく作成、インフラストラクチャの管理は不要
Analytics、Database、Notifications、Crash Reporting などの Firebase SDK を使用すれば機敏な対応が可能になり、ユーザーに注力できます。
Google のインフラが支える、多数の人気アプリが信頼するサービス
Firebase は Google のインフラストラクチャ上で構築されており、状況に合わせて自動的にスケーリングされるため、アクセス量や負荷を気に掛ける必要はありません。
連係する全プロダクトを 1 つのコンソールで管理
Firebase のプロダクトは詳細な設定なしでも利用できるうえ、データやインサイトの共有も可能です。また、全プロダクトに 1 つのダッシュボードからアクセスできます。
な mBaaS です!
モバイルアプリ開発に必要なバックエンド機能を提供してくれるため、アプリ開発で大きなコストを占めるデータベースの構築(DBサーバー、データアクセス、チューニングなど)、情報取得のための API などを Firebase に委ねることが出来ます!
(私のようなめんどくさがり屋にはもってこい!)
Firebase をはじめる
コンソールへログイン
クラウドサービスですので、コンソールにログインすることから始まります。
(Google アカウントでログインします)

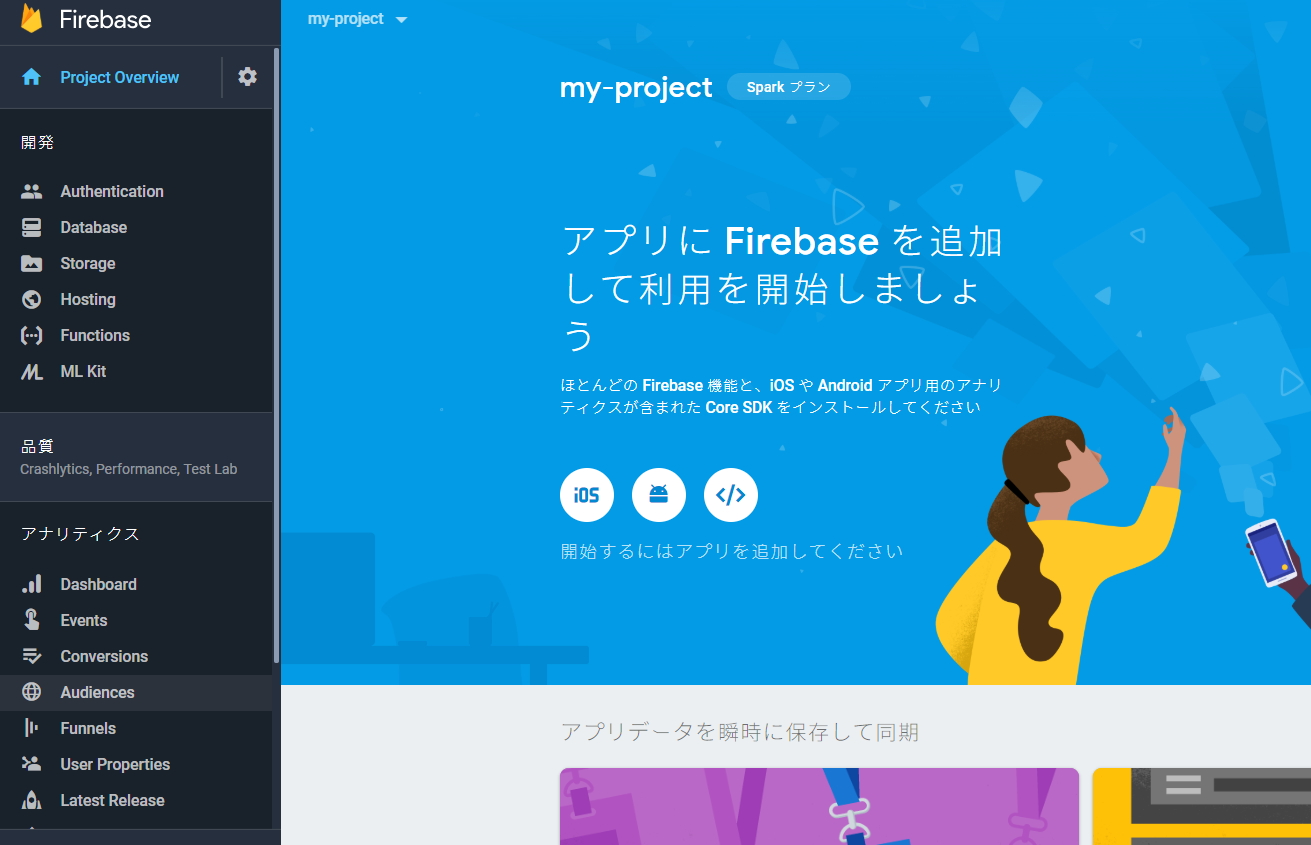
こんな感じの画面になります!
プロジェクトを追加
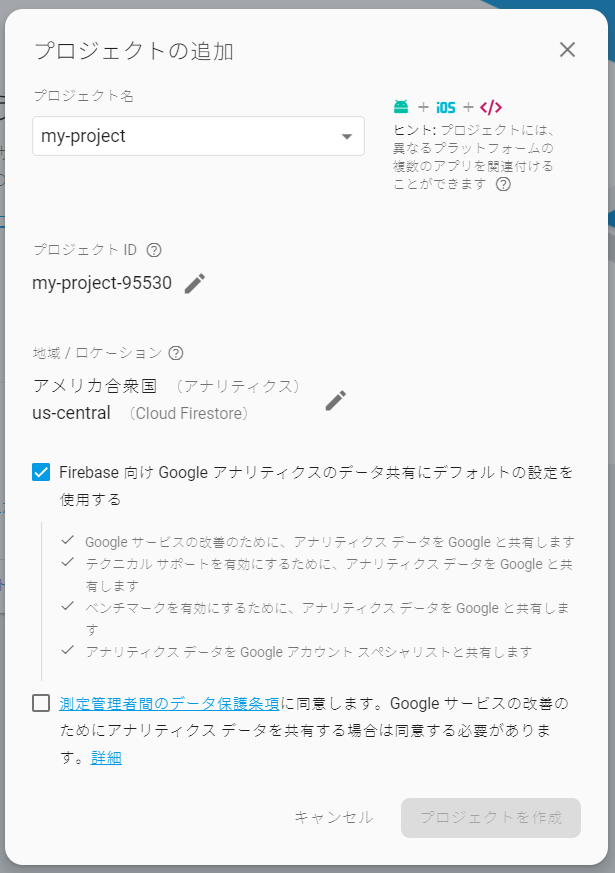
「プロジェクトを追加」ボタンを押して新しいプロジェクトを作成します。

「プロジェクト名」 を入力して、下のチェックボックスにチェックをすればプロジェクト作成が可能です。
(「プロジェクトID 1」は自動設定されます)
「プロジェクト作成」ボタンを押しましょう!

少し待つと...

出来ました!
Web アプリに追加
Firebase は mBaaS なのですが、Web アプリにも対応しています。
Vue.js で利用していく準備をしましょう!

さきほど作成したプロジェクトの画面に </> マークの丸いボタンがあります。
これが Web アプリ用のボタンですので押してみましょう。

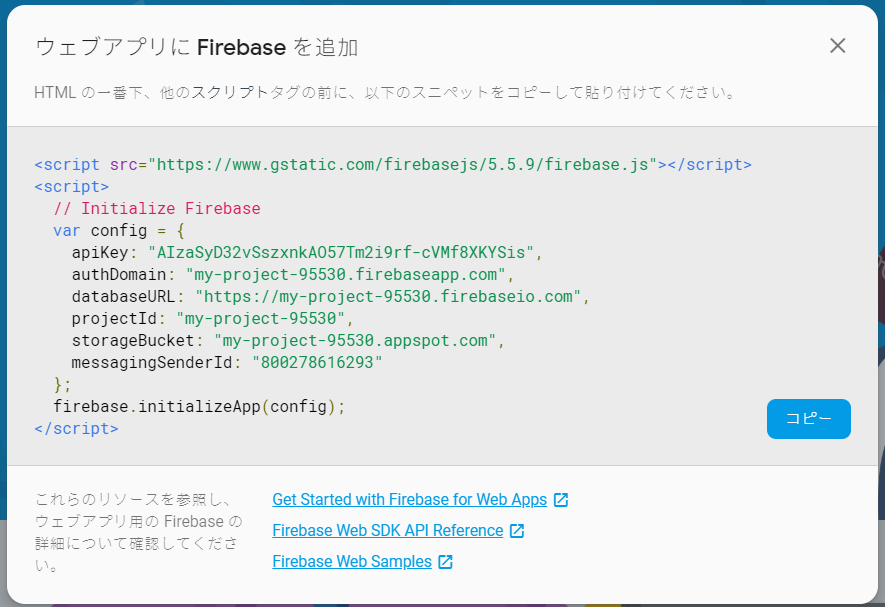
するとこのようなスクリプトが表示されます。
これをソースコード側に記載することで Firebase がアプリで利用可能になるわけですね!
Vue.js で使うには?
main.js に次のようにコーディングします。
コンソール側で表示されたスクリプトを // initialize Firebase のところにコーディングしています。
import Vue from 'vue'
import App from './App.vue'
/* import Firebase */
import firebase from 'firebase'
Vue.config.productionTip = false
// Initialize Firebase
var config = {
apiKey: 'AIzaSyD32vSszxnkAO57Tm2i9rf-cVMf8XKYSis',
authDomain: 'my-project-95530.firebaseapp.com',
databaseURL: 'https://my-project-95530.firebaseapp.com',
projectId: 'my-project-95530',
storageBucket: 'my-project-95530.appspot.com',
messagingSenderId: '800278616293'
}
firebase.initializeApp(config)
new Vue({
render: h => h(App),
}).$mount('#app')
これで Firebase が利用可能です!
Nuxt.js を使われている方はこちらをどうぞ
確認しよう
と言いたいところですが、具体的な実装がまだなため画面を立ち上げても現状確認が出来ません。
![]() Firebase の Google 認証を Vue.js(Nuxt.js) で実装してみよう
Firebase の Google 認証を Vue.js(Nuxt.js) で実装してみよう
こちら側の記事で実際に Firebase を利用して認証する実装を行っていますので、そちらでご確認ください!
(記事が書けたらリンクを有効化します)
(記事書けました!)
まとめ
認証などの具体的な実装をしていませんのでイメージが湧かないかもしれませんが、アプリで使用するための最小限の設定はこれだけです。
個人でのアプリ開発で 足踏みさせる要因の一つ バックエンド側の構築を気軽にお試し感覚で出来てしまう... すごくハードルが低くなった 気がしませんか?
少なくとも私はそう感じました!
インデックスページから来た人向け
今回は見た目変わってないし、アプリ画面出てきてないけど大きな進歩だよ!
これから少しづつ機能を増やしていきますので、よかったら他の記事も見てみてください!
-
今回作成したプロジェクトを削除したため、プロジェクトIDをそのまま表示していますが、この記事の用に公開する場合は伏せ字にすることをおすすめします。 ↩