はじめに
このあたりの記事で Firebase の導入編を書きましたが、実際に Firebase を使って Google 認証を実装してみようと思います!
Firebase 側の設定
1. コンソールにログイン
Firebase コンソールにログインし、認証設定するプロジェクトを選択します。

2. ログイン方法の設定開始
紫色で大きく表示されている「Auth」をクリックします。

このような画面になるので「ログイン方法を設定」ボタンをクリックします。
3. Google 認証を選択
ログインプロバイダの一覧が表示されます。
すべて無効な状態で設定されていますので、必要に応じて有効にしていく感じですね。

「Google」をクリックしてみましょう。

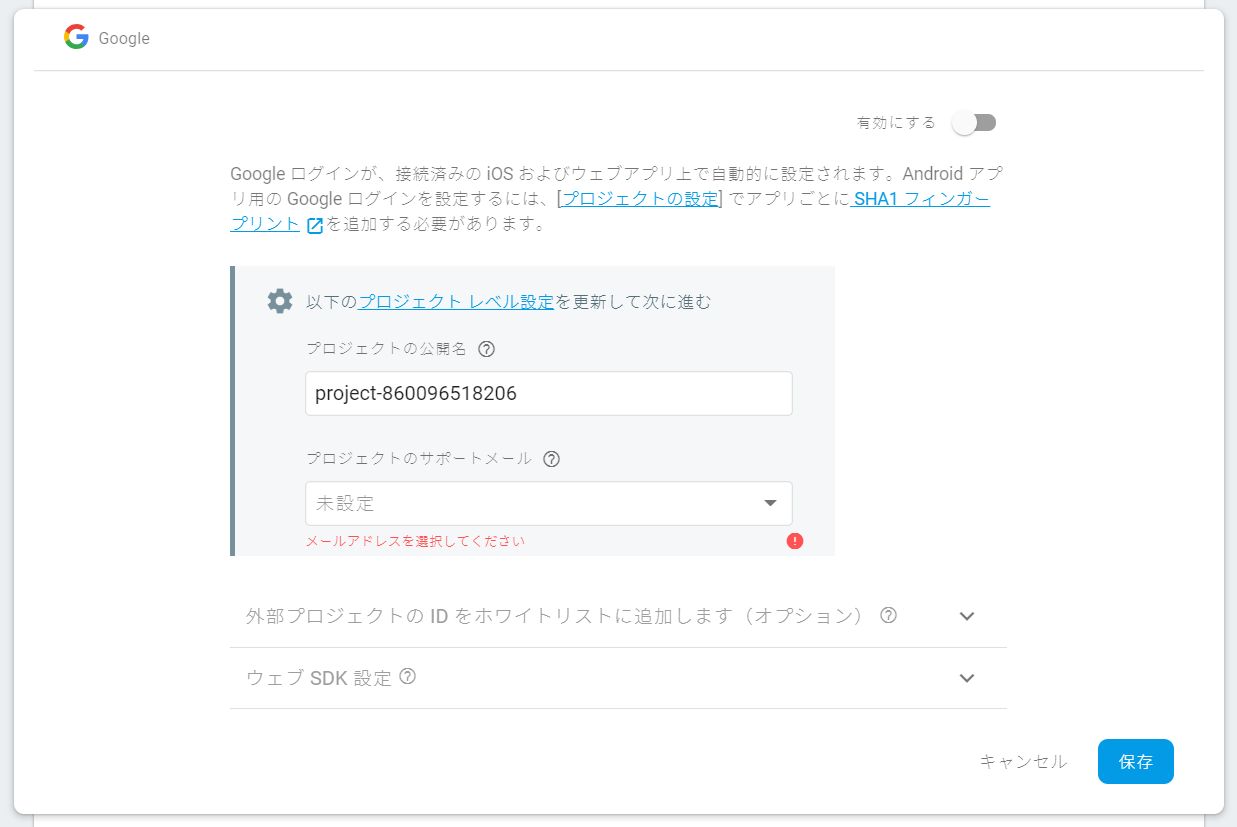
このような画面になるので、「プロジェクトのサポートメール」欄にメールアドレスを入力し、右上にある「有効にする」トグルをクリックしたら設定完了です!

有効になりました ![]()
ソースコードへの実装
プロジェクトは Firebase を Vue.js で使ってみよう で行った Firebase の導入が終わっているものとします。
Nuxt.js を使用しても、しなくても、ログイン用の画面に処理を実装すると思いますので、今回は index.vue ファイルへ実装していきます。
ログイン処理の実装
// script タグ内を抜粋
import firebase from 'firebase'
export default {
methods: {
signIn: function () {
const provider = new firebase.auth.GoogleAuthProvider()
firebase.auth().signInWithRedirect(provider)
},
},
}
firebase.auth().signInWithRedirect() というメソッドがサインイン処理を担っています。
引数にコンソールで設定したプロバイダ、今回で言えば Google 用のプロバイダを渡すことでサインイン処理を行います。
<div class="links">
<a
@click="signIn"
class="button--green">signIn</a>
</div>
template タグにこんな感じでボタンを用意してやれば認証処理の出来上がりです!
「signIn」ボタンを押すと、

こんな感じで認証画面に移ります!
ログアウト処理の実装
Google アカウントを複数持っているケースもありますし、ログアウト処理も必要ですね。
// script タグ内を抜粋
import firebase from 'firebase'
export default {
methods: {
signOut: function () {
firebase.auth().signOut()
}
},
}
こちらは簡単 firebase.auth().signOut() メソッドをコールするだけで OK です!
<div class="links">
<a
@click="signOut"
class="button--grey">signOut</a>
</div>
ログイン状態の確認
ログイン、ログアウトの処理がそれぞれ実装できましたが、現在の認証状態に応じてボタンの表示/非表示を切り替えたいですよね。
認証中は「signOut」ボタンのみ表示…みたいな感じで。
// script タグ内を抜粋
import firebase from 'firebase'
export default {
// Nuxt.js 未使用の場合は data() {} で OK
asyncData () {
return {
isAuth: false,
}
},
mounted: function () {
firebase.auth().onAuthStateChanged((user) => this.isAuth = !!user)
},
}
認証状態をもつ isAuth オブジェクトを用意して、初期処理時に認証状態をセットします。
認証状態の確認は firebase.auth().onAuthStateChanged() メソッドが行います。
(認証情報の取得、変更の管理などを行える)
user で表されている認証情報が取得できたかどうかで isAuth を設定しています。
<div class="links">
<a
v-if="isAuth"
@click="signOut"
class="button--grey">signOut</a>
<a
v-else
@click="signIn"
class="button--green">signIn</a>
</div>
あとはそれぞれのボタンの表示条件に isAuth を利用すれば出し分けが可能です!
まとめ
前回の記事から期間が開いてしまいごめんなさいでしたが、無事に書ききることが出来ましたw
Firebase の導入も、認証処理の実装も用意されたメソッドを利用するだけで出来てしまうため簡単な印象を受けた方も多いのではないでしょうか?
認証処理を独自実装するのに時間を掛けるよりも、その時間をデザインなどに掛けたほうが最近だと良いかもしれませんね ![]()
インデックスページから来た人向け
無事に認証機能が実装出来ました!
これでブログっぽい部分に取り掛かれます!
…って、あれ?
Google 認証だけじゃ誰でもブログかけちゃうじゃーーーんっ!!
ということで、少しずつ進めていきますので、よかったら他の記事も見てみてくださいね!