リンク先を GoogleMap の任意の住所にする方法です。
まー、調べたらいっぱい出てくるので今更なのですががが。
最終的に LINEWORKS のマイプロフィール画面で実現してみようと思います。
できないかなー?って相談があって、調べたらできたのでその記録をば。
任意の住所を GoogleMap で表示するリンク
公式ドキュメントを読み解いてまとめてくれている方がいらっしゃいました。
さすが先輩!ヾ(´∀`)ノ
GoogleMapへのリンクURL作成方法を調べた
ズームしたり周辺検索したりと色々機能があるみたいですが、今回はシンプルに住所を表示するだけのリンクを使用します。
https://www.google.co.jp/maps/place/住所
こんな感じですね。
東京都港区芝公園4-2-8
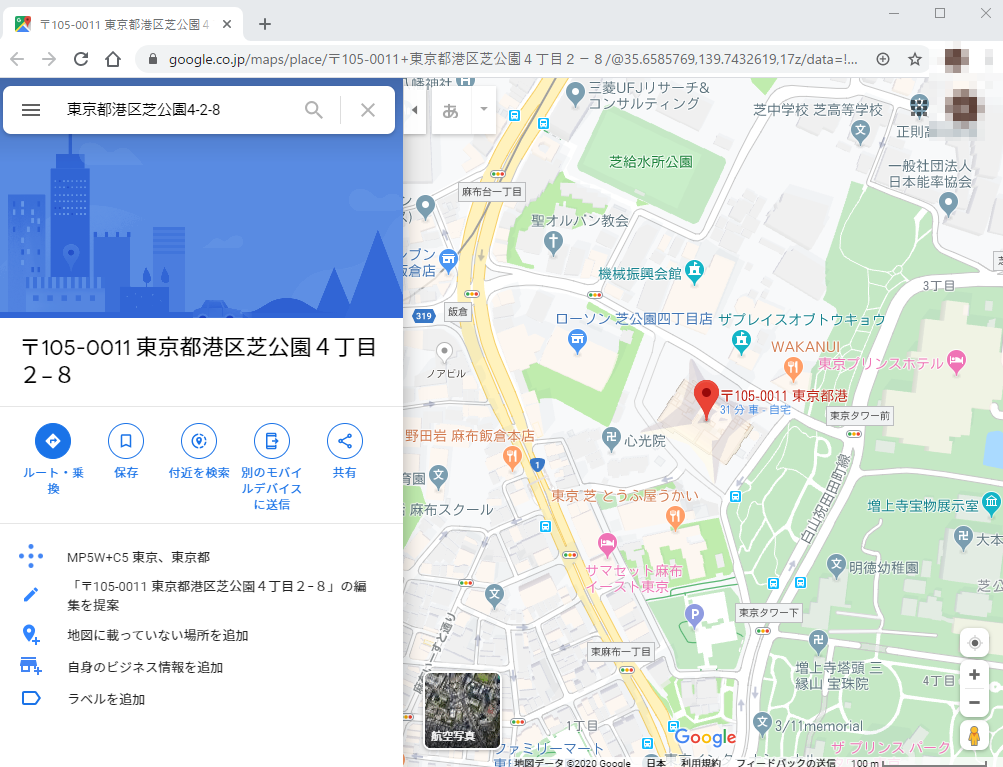
ちなみに、東京タワーを表示させたかったのですがエレベータの画像が表示されました。

きっと東京タワーの名所なのでしょう!!!
ちゃんと表示させたい場合には https://www.google.com/maps/search/?api=1¶meters とかの形式を使った方がいいみたいですね。
それではこの URL を使って LINEWORKS のマイプロフィール画面に URL 付リンクを設定してみましょう。
カスタムフィールドを設定する
LINEWORKS 組織連携 API のカスタムフィールドの定義の追加 API を使用します。
Postman を使って設定していきます。
Postman で API を使用するのが初めての方はこちらの記事を確認して環境設定をするといい感じに使えるようになりますですよ!
Postman の環境変数を設定する
上記を確認して Authorization と Headers の設定が終わったら RequestURL と Body を設定します。
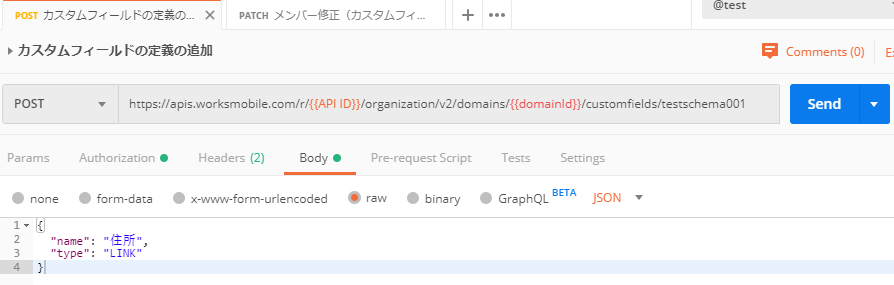
RequestURL は https://apis.worksmobile.com/r/{{API ID}}/organization/v2/domains/{{domainId}}/customfields/testschema001 と設定します。
最後の testschema001 はテキトーにつけたので、好きな名前に変えて大丈夫です。
method は POST を選択します。
Body は raw を選択の上、右端のプルダウンリストから JSON を選びます。
内容はシンプルにこれだけ。
{
"name": "住所",
"type": "LINK"
}
あとは Send ボタンを押せば API が Request されてカスタムフィールドが設定されます。
メンバーのカスタムフィールドに書き込む
カスタムフィールド定義の設定が終わったら、メンバーのカスタムフィールドに住所と URL を設定します。
メンバーの部分修正 API を使用して設定します。
これも Postman を使って設定していきますよ!(*‘∀‘)
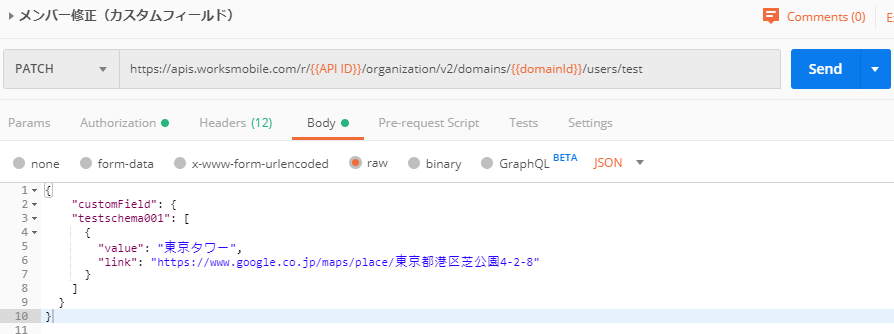
RequestURL は https://apis.worksmobile.com/r/{{API ID}}/organization/v2/domains/{{domainId}}/users/test と設定します。
最後の test は設定したいメンバーの ExternalKey です。
(ExternalKey は DeveloperConsole の 組織連携 ページの 構成員 External Key Mapping で設定、確認できますよ~ |д゚)ヒョッコリ
method は POST を選択します。
Body は raw を選択の上、右端のプルダウンリストから JSON を選びます。
内容は以下の通り。
{
"customField": {
"testschema001": [{
"value": "東京タワー",
"link": "https://www.google.co.jp/maps/place/東京都港区芝公園4-2-8"
}]
}
}
準備できたら Send ボタンをONっ!!!( ゚Д゚)
API が Request されてメンバーのカスタムフィールドが設定されるはずです。
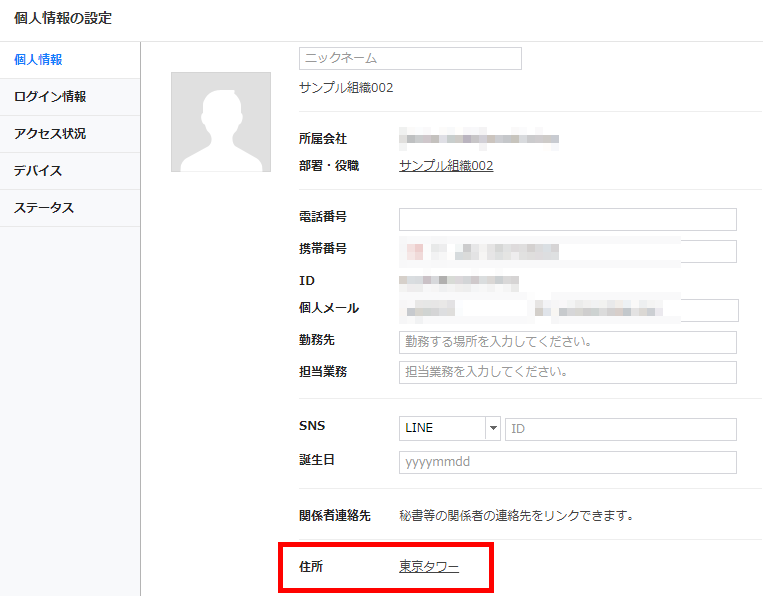
さぁさぁ、結果を見てみましょう!
見事、URL リンク付きのテキストになってますねー♪
クリックしてみると・・・
だーいせーいこー!ヾ(´∀`)ノ
自社ホームページの URL とか入れると、外部連携とかで繋がったときに便利なのかな?
あとは、営業所の住所入れとくとか。
住所で検索をかける、お客様の一手間が減るかなー?
なんか、色々と使い道はありそうですね。
おわりに
ここまでお付き合いいただきありがとうございました。
GoogleMap は便利ですよねー。
子どもの頃は、助手席ででっかい地図広げて母親の運転をナビしてたものですが、今はスマホですからね。
おまけに、ルート案内とか使うと音声案内してくれますからねー。
便利になった反面、そんな親子の繋がりはないんだなーと思うとちょっと淋しくなったりなんたり。
LINEWORKS の話ですが、カスタムフィールドって今現在 API でしか設定できないんですよね。
使い方わからなかったんだー!って人に、この記事が参考になれば幸いです。
でも、Postman を使うのも難しいって方もきっといるので、早く管理画面からも設定できるようになるといいですねー。
ではまた!(^^)/