サイトにGoogleMapを埋め込む場合、Googleが提供しているJavaScriptのAPIを使用するのが一般的です。
そうではなく、a要素で作るような単なるリンクを作成したい、という場合にどういう規則でURLを作成すればよいのか調べてみたものです。
前提
システム側で、マップを作成するための住所や緯度経度、建物名を保持していて、URLを自動生成するものとします。つまり、一つ一つの所在地をGoogleMapで調べてリンクを取得したり、短縮URLを取得していく方法は使いません。
更新
Google Maps APIを調べた結果の変更点のみ記載します。最新仕様は各自調べてください。また、見落とし等あるかもしれませんがご容赦ください。
| 日付 | 内容 |
|---|---|
| 2019年5月29日 | 新規 |
| 2020年11月14日 |
Display a mapにlayerパラメータ追加 |
| 2021年3月28日 | Google Mapへのリンクがリンクカードに置き換わっていたので通常のリンクに修正 |
公式ドキュメント
Maps URLsという文書があり、そこに書いてあります。公式ドキュメントを引用すると、
簡単な解説
Using Maps URLs, you can build a universal, cross-platform URL to launch Google Maps and perform searches, get directions and navigation, and display map views and panoramic images.
Google翻訳結果
GoogleマップのURLを使用すると、Googleマップを起動して検索を実行したり、方向やナビゲーションを取得したり、マップビューやパノラマ画像を表示したりするための、ユニバーサルでクロスプラットフォームのURLを構築できます。
使用について
You don't need a Google API key to use Maps URLs.
Google翻訳結果
Maps URLを使用するのにGoogle APIキーは必要ありません。
との記述がある通り、URLを使う場合Google API keyは不要です。手間なく扱えるようです。各OSでGoogle Mapアプリがインストールされている場合どういう挙動をするか、などについても書いてあります。
以下、上記ドキュメントに基づいて記載します。
作れるリンクの種類
Search(検索)
特定の場所にピンを立てる、または一般的な検索のリクエスト
https://www.google.com/maps/search/?api=1¶metersという形式
仕様上、ズーム指定できません。
Direction(道順)
指定した場所間の道順を表示するリクエスト
https://www.google.com/maps/dir/?api=1¶metersという形式
Display a map(地図を表示)
SearchやDirectionと異なり、ピンや道順を表示せずに、単に地図を表示するリクエスト
https://www.google.com/maps/@?api=1&map_action=map¶metersという形式
Display a Street View panorama(ストリートビュー表示)
ストリートビューのパノラマ画像表示のリクエスト
https://www.google.com/maps/@?api=1&map_action=pano¶metersという形式
試してみる
東京駅をターゲットにしてみます。GoogleMapで検索すると、緯度経度は35.6812362,139.7649361 (緯度・・・latitude, 経度・・・longitude)となっているので、それを使いましょう。
検証にはEdgeを使っています。
Search
パラメータは、queryが必須、オプションでquery_place_idを指定できます。
query_place_idはhttps://developers.google.com/places/web-service/place-id?hl=jaで調べられました。
queryとquery_place_idの両方が指定された場合、query_place_idが示す場所が見つからない場合のみ、queryで指定した検索が行われます。
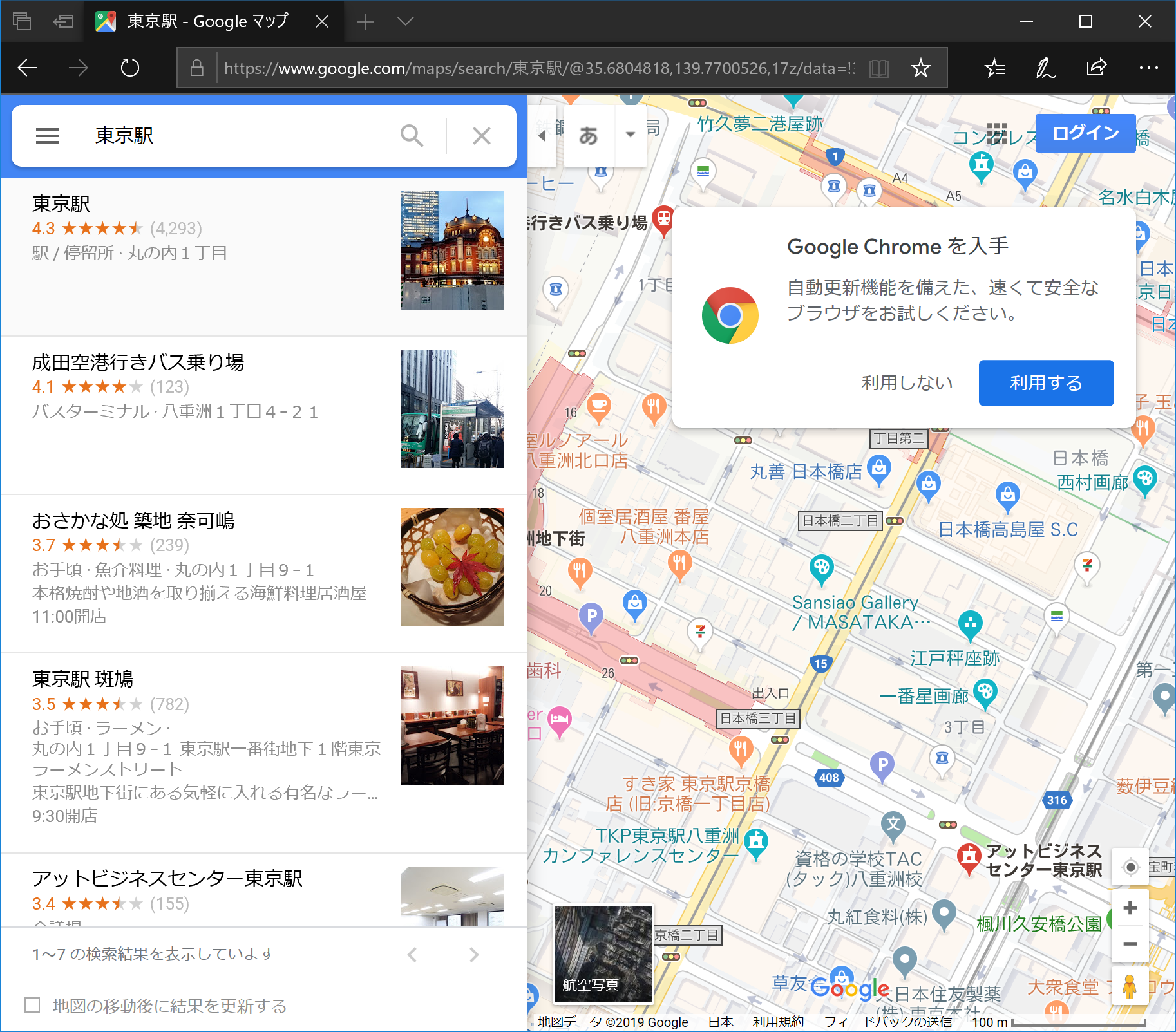
https://www.google.com/maps/search/?api=1&query=東京駅
ウィンドウ小さくした影響か、ピンは隠れていますが出てきます。日本語でそのまま検索しても、一応問題なく使えます。検証は必要かと思います。
次に緯度経度(緯度・・・latitude, 経度・・・longitude)です。
緯度、経度の順です。
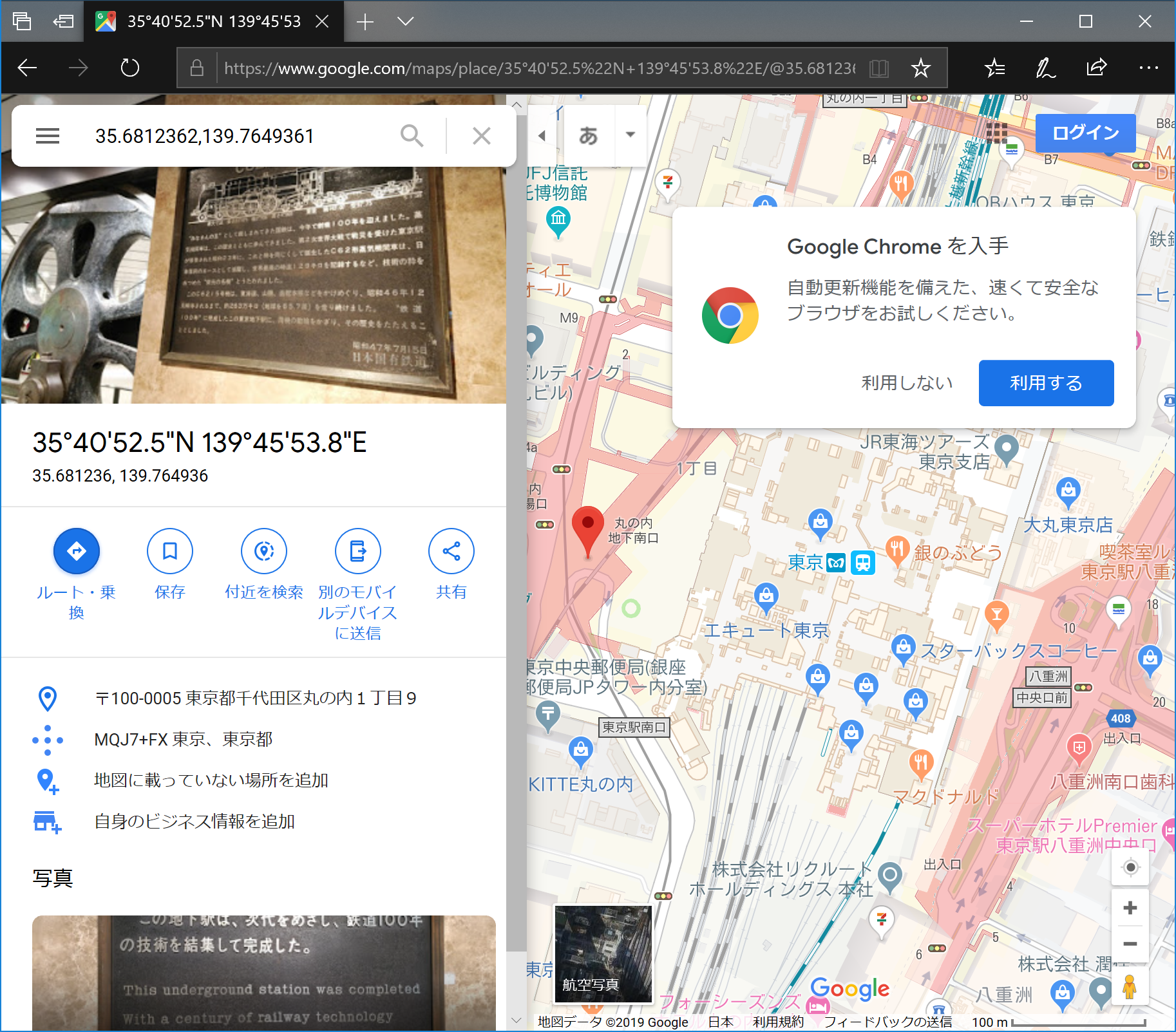
https://www.google.com/maps/search/?api=1&query=35.6812362,139.7649361
こちらも問題ないですね。
東京駅周りの書店、なんて指定もできます。キーワードを+で区切ります。
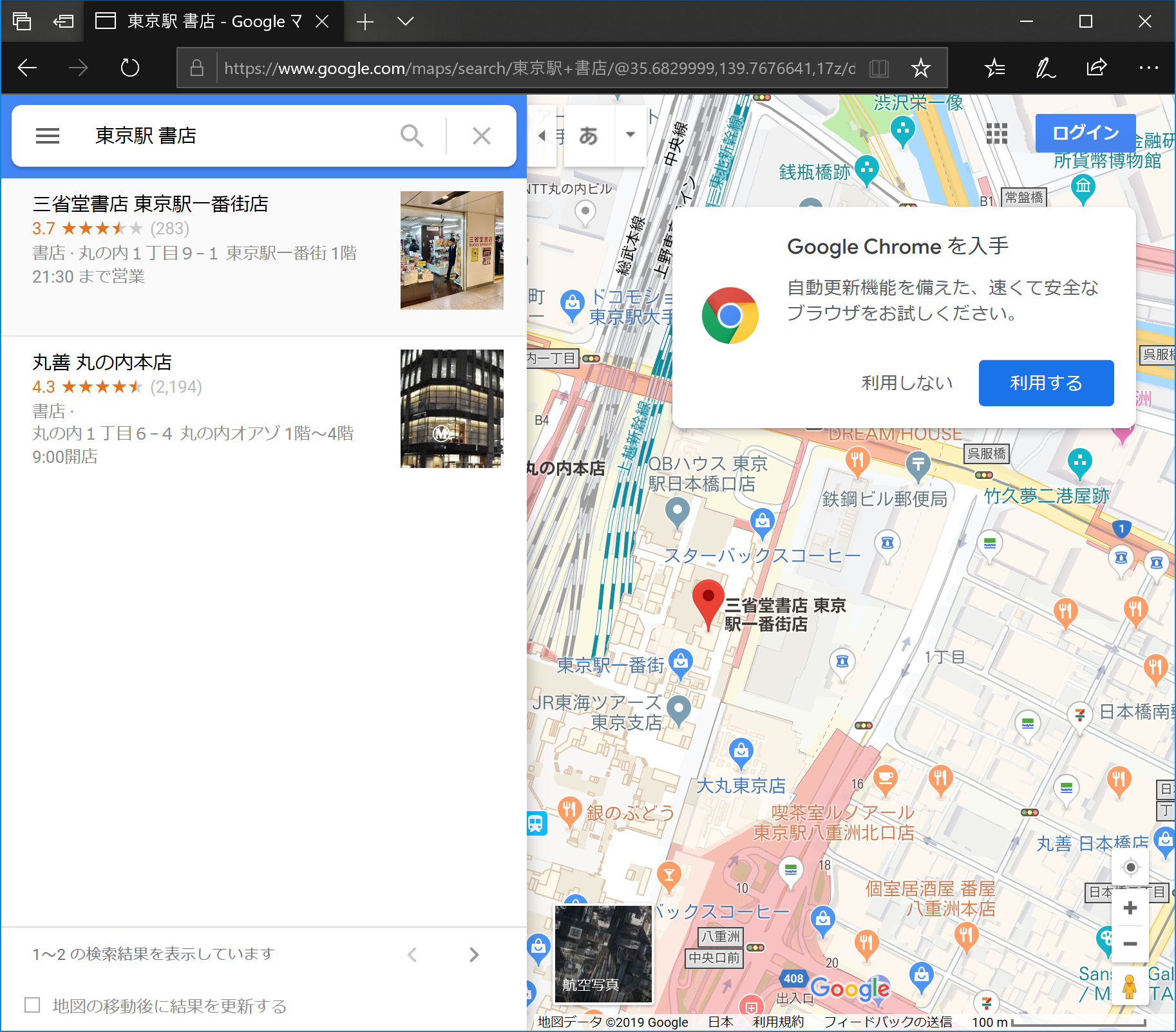
https://www.google.com/maps/search/?api=1&query=東京駅+書店
Direction
必須パラメーターは、
| パラメーター名 | 意味 |
|---|---|
origin |
スタート地点 |
destination |
目的地 |
です。Searchと同じく、place_idも使えるようです。
東京駅から横浜駅に行ってみます。
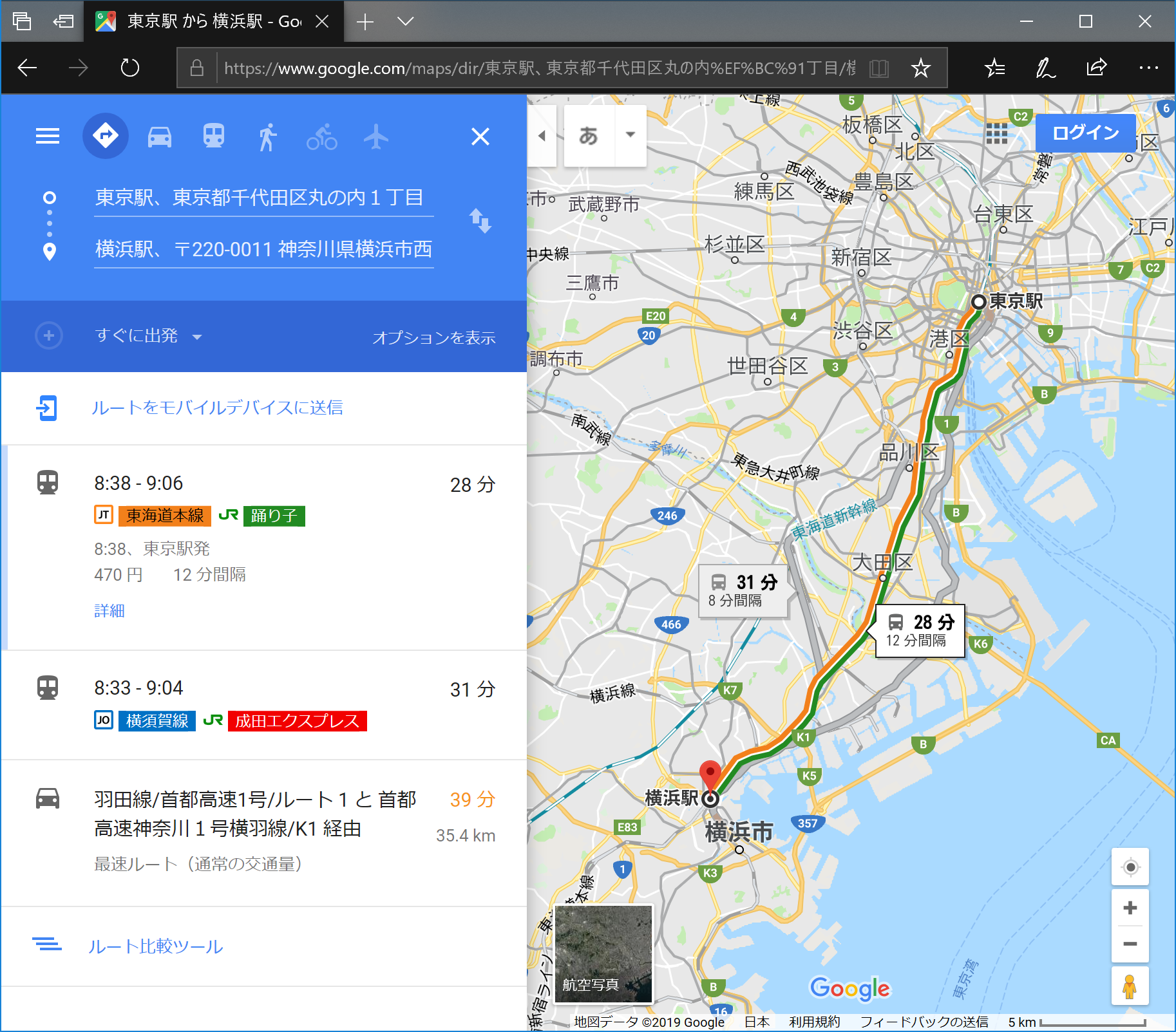
https://www.google.com/maps/dir/?api=1&origin=東京駅&destination=横浜駅
おお…これはすごい。ちゃんと出る。
以下、オプションのパラメーターを見ていきます。
travelmode
初期に表示される移動方法を指定できるようです。
- 車(driving)
https://www.google.com/maps/dir/?api=1&origin=東京駅&destination=横浜駅&travelmode=driving
おお…!
他にも指定できます。指定しない場合は、ルートやユーザー設定に基づいて選択されるそうです。
dir_action=navigate
経路案内してくれるパラメーターのようです。現在位置や区間に基づいて行われるようで、詳細な検証ができませんでした…。
経路案内できない場合は、このパラメーター無視するよ、と書いてあります。
waypoints
経由地を加味したルート検索を行ってくれます。waypointsに指定するのは、originやdestinationと同じく、建物名や緯度経度等になります。複数指定する場合は|で区切ります。
経由地計算も、行えない場合は無視されるそうです。
Display a map
https://www.google.com/maps/@?api=1&map_action=map
と、パラメータ無しで開けます。この場合は現在地等に基づいた表示になるのだろうと思います。
以下、オプションのパラメーターを見ていきます。
center
中心点を指定します。緯度経度での指定になります。
https://www.google.com/maps/@?api=1&map_action=map¢er=35.6812362,139.7649361
東京駅が中心になりました。
zoom
地図の倍率を指定します。0~21だそうです。最大にしてみましょう。
https://www.google.com/maps/@?api=1&map_action=map¢er=35.6812362,139.7649361&zoom=21
最大は大きすぎますね。
basemap
地図タイプ指定です。roadmap(通常、未指定の場合これ)、satellite(衛星)、terrain(地形図)の三種類です。
- satellite
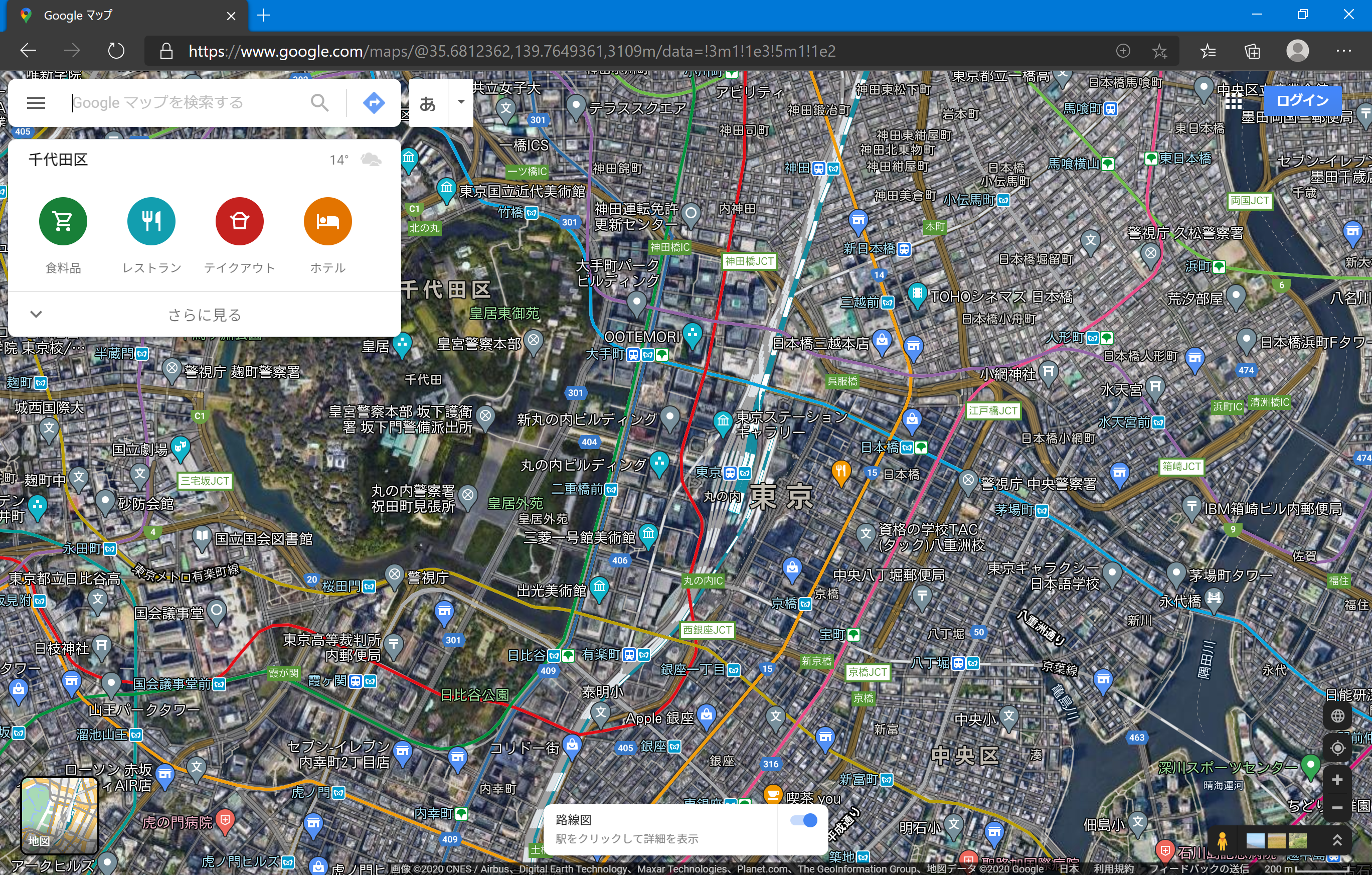
https://www.google.com/maps/@?api=1&map_action=map¢er=35.6812362,139.7649361&&basemap=satellite
- terrain
https://www.google.com/maps/@?api=1&map_action=map¢er=35.6812362,139.7649361&&basemap=terrain
東京で地形図を出しても、高低差が無いのであまり意味が無いですね…
layer
追加レイヤーを表示したい場合、指定します。none(表示なし、未指定の場合これ)、transit(路線図)、traffic(交通量)、bicycling(自転車道)のいずれかが選択できます。
transit
地下鉄などの路線が色分けされます。
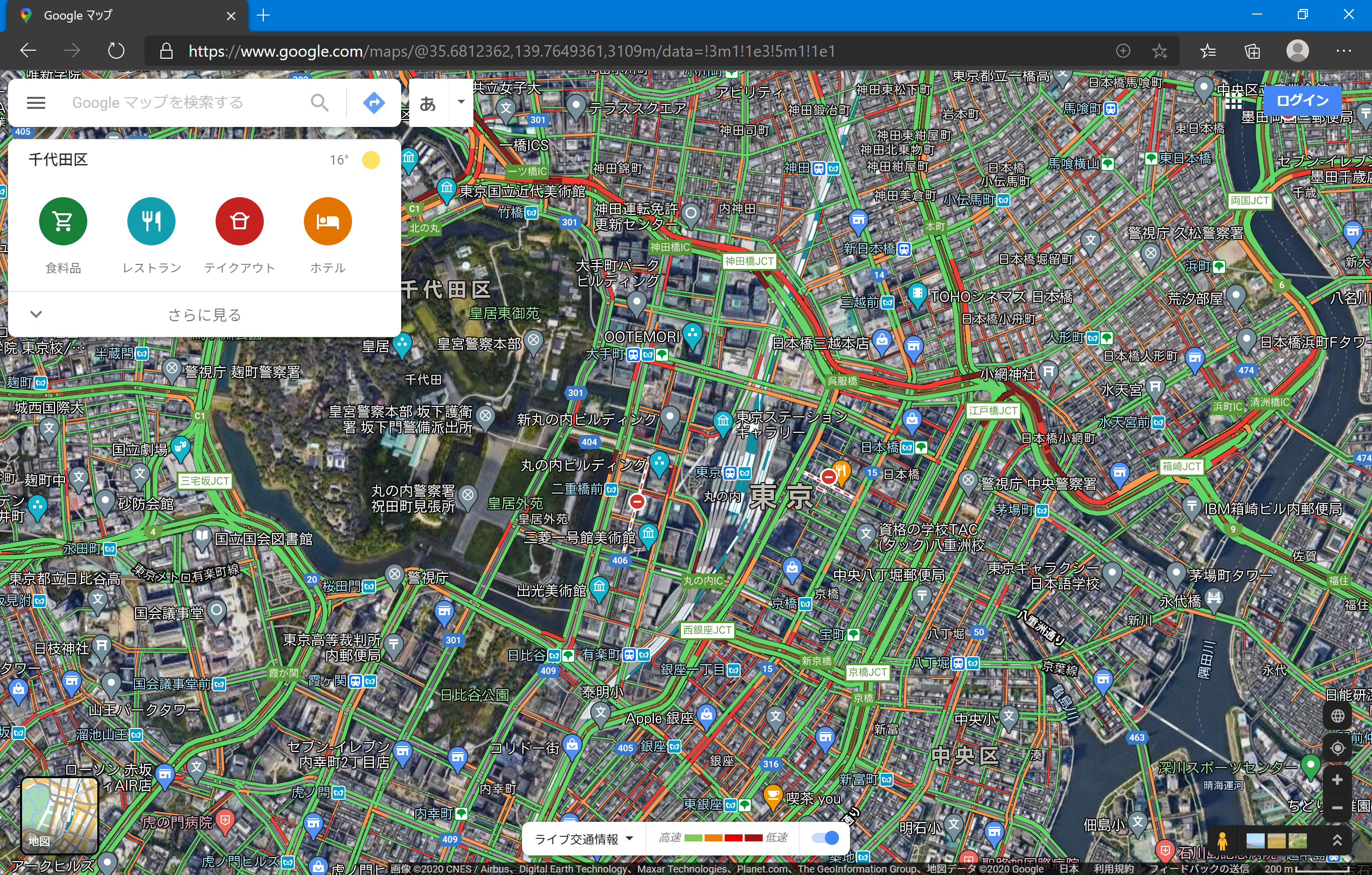
traffic
交通量を表示します。地図の下にライブ交通情報という表示が増え、道路が色分けされます。
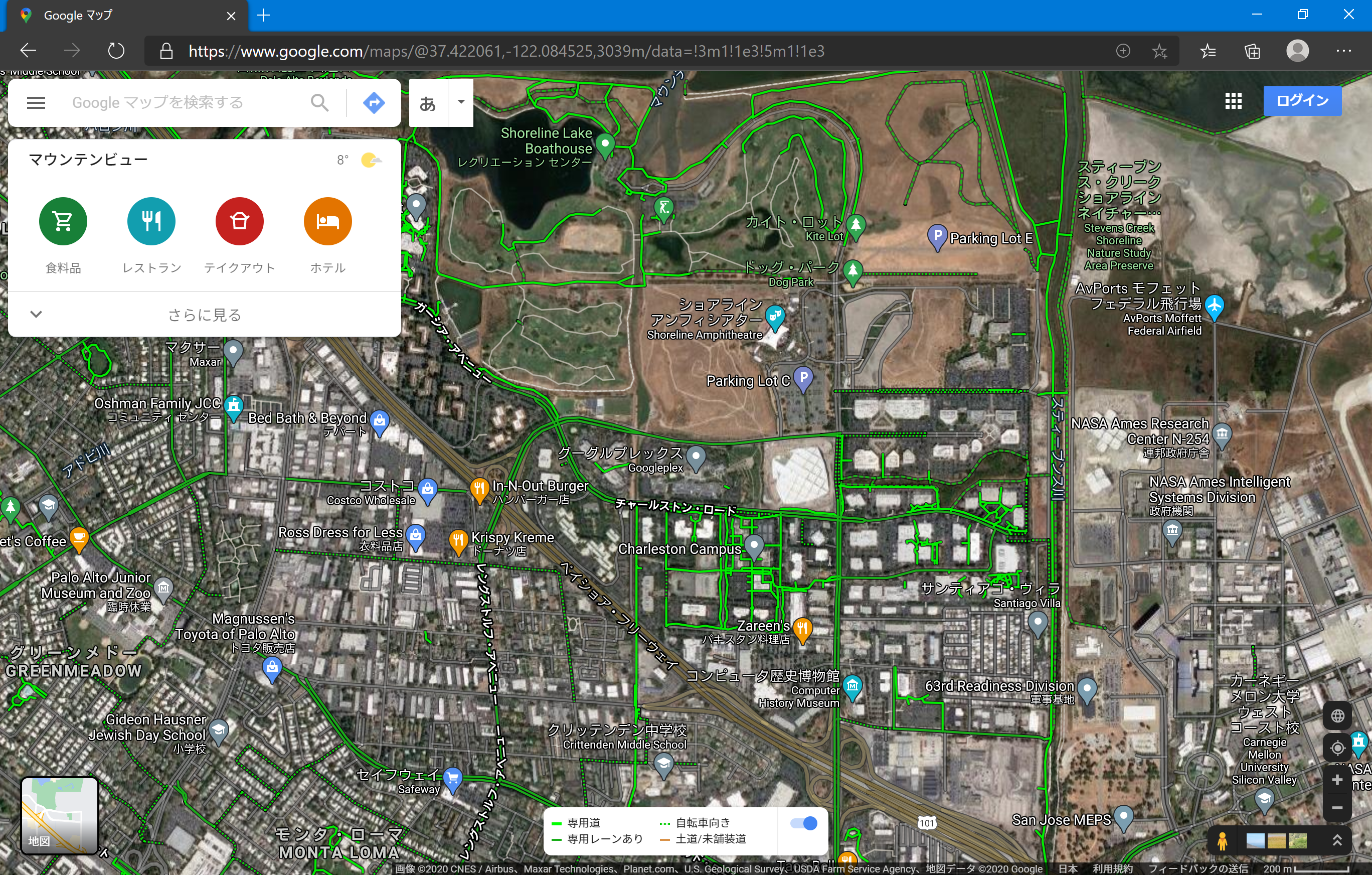
bicycling
自転車で通る場合の情報、ですかね。自転車専用道であるかどうかなどの情報が追加されます。
東京では表示されなかったので、アメリカのGoogle本社の座標に変えています。日本だと自転車専用道はあまり聞かないので、表示されないのかもしれません。
Display a Street View panorama
基本URLはhttps://www.google.com/maps/@?api=1&map_action=panoです。が、これ以上パラメーターを指定しない場合は単にマップが開きます。
以下のいずれかが必須です。
| パラメーター | 内容 |
|---|---|
viewpoint |
表示する地点の緯度経度 |
pano |
パノラマID |
両方指定した場合、panoで指定したIDのパノラマが見つからない場合にviwepointを使用する、という挙動になるそうです。どちらでもパノラマ画像が見つからない場合は、マップのデフォルト挙動をするそうです。
試してみましょう。
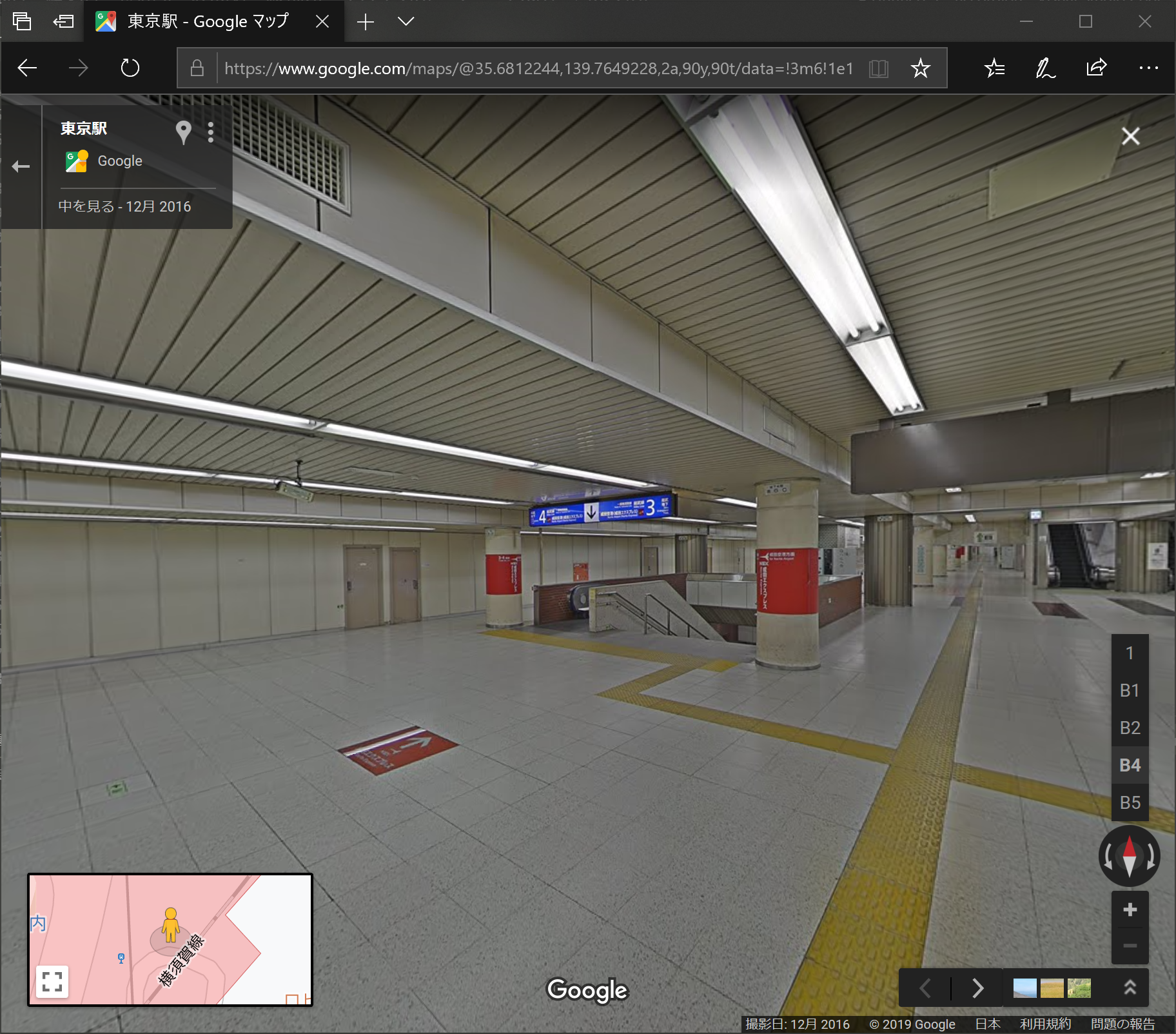
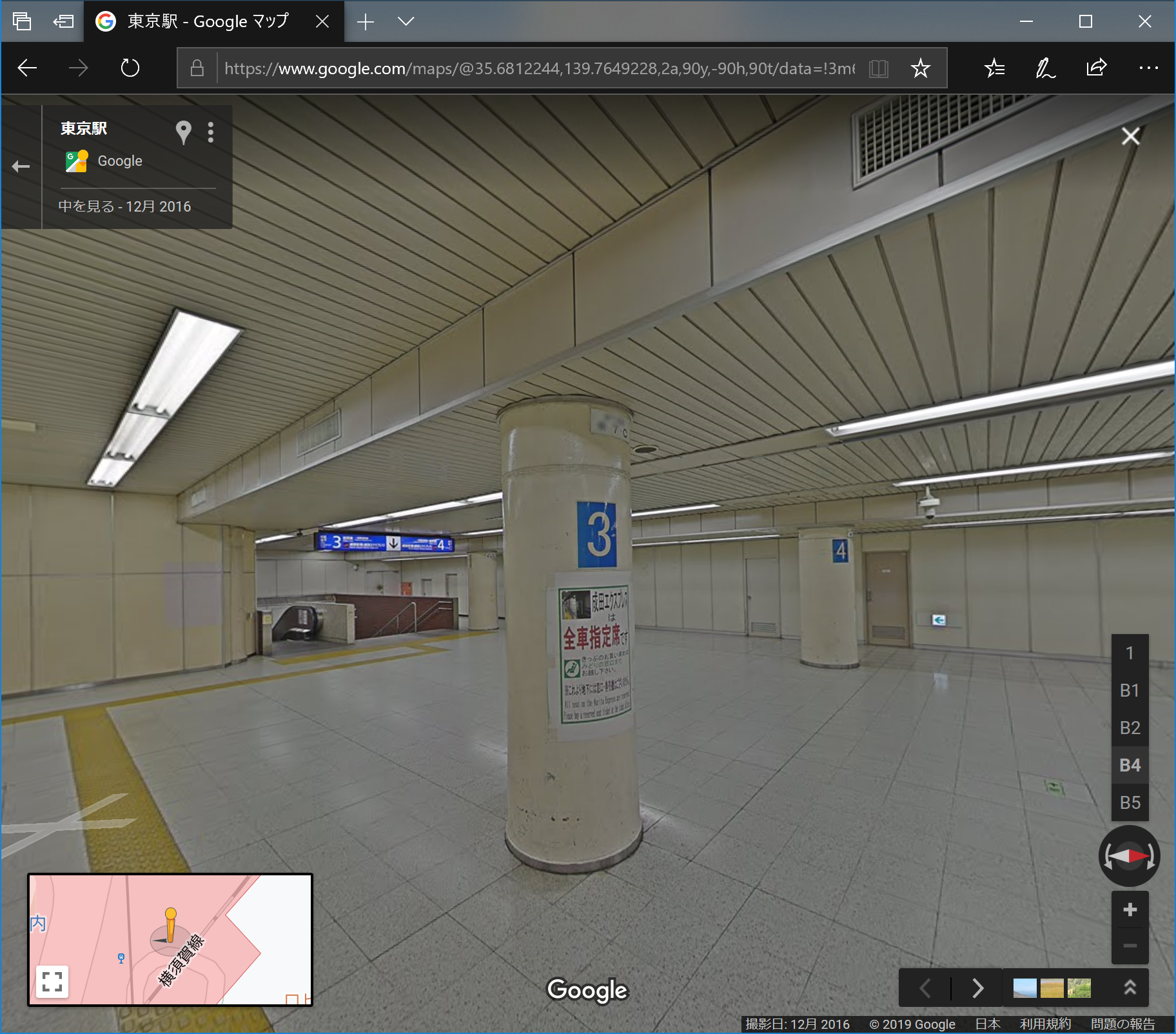
https://www.google.com/maps/@?api=1&map_action=pano¶meters&viewpoint=35.6812362,139.7649361
思いっきり、駅構内みたいですね。
追加パラメーターも見ていきます。
heading
デフォルトを北として、そこから何度向き直すか、という指定です。
-90だと、左を向くようです。つまりプラスだと(自分が)時計回りするイメージみたいです。
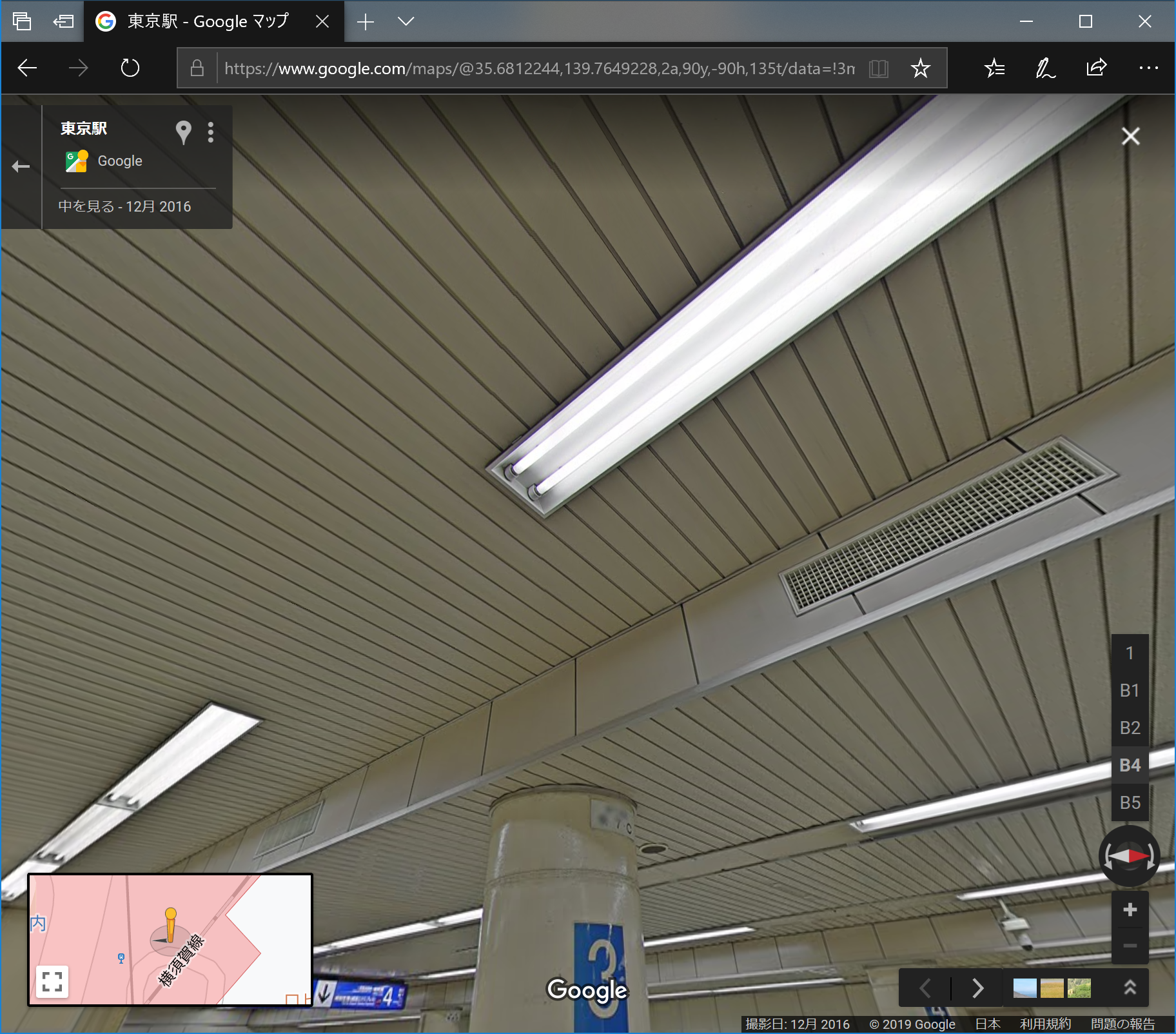
pitch
上を向くか下を向くか、という感じです。-90~90の範囲で指定します。
headingと同じ位置で45度上を向いてみました。なるほど。
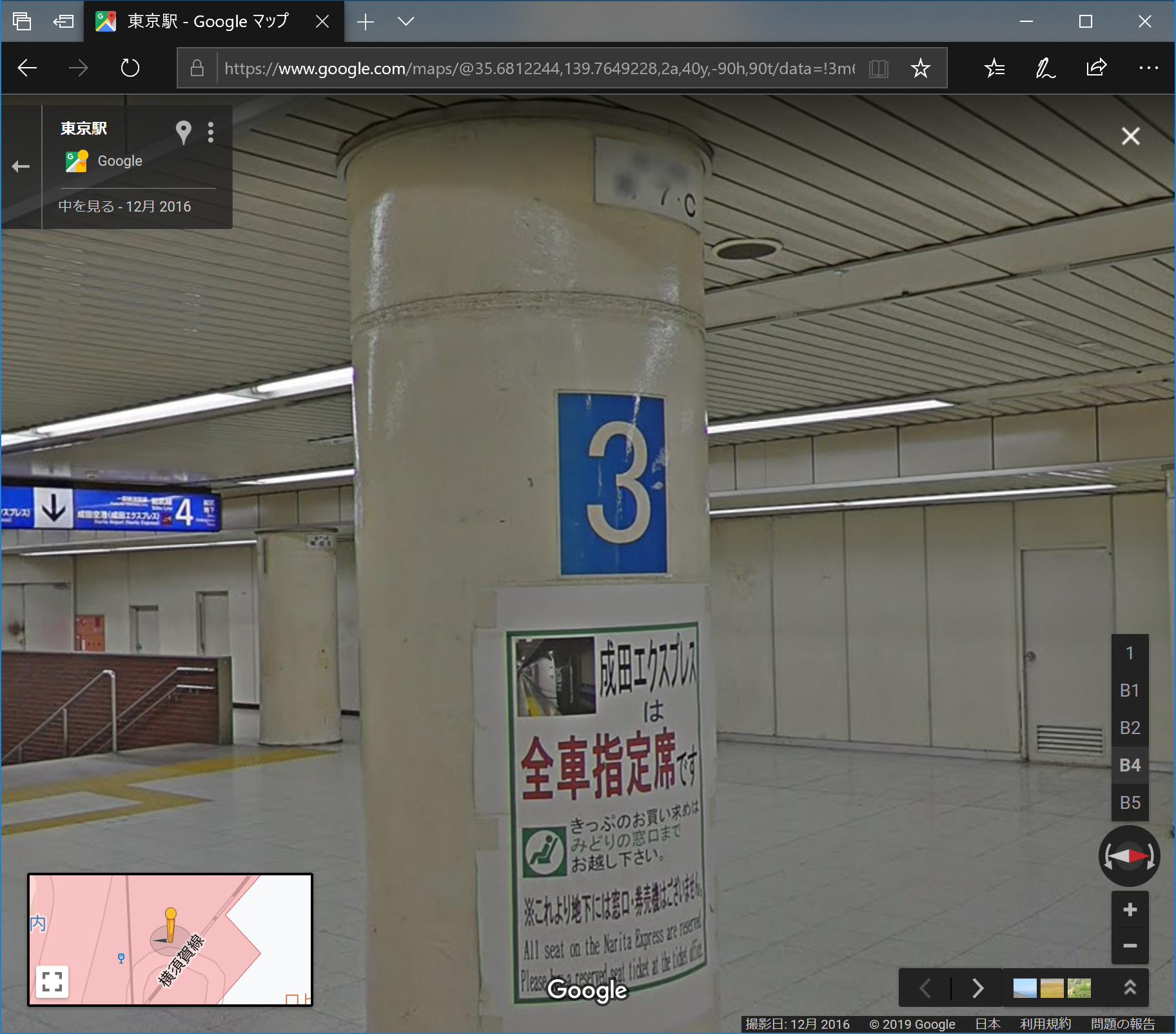
fov
ズーム倍率、のようです。値が小さいほどズーム倍率が大きくなる(近くなる)ようです。
余談
これらのURLを使って、ブラウザからGoogleMapにアクセスすると、URLが別のもの(GoogleMapが使用するもの)に置き換わります。そのURLはGoogleの仕様によって変わりうると想定されます。
なので、URLを生成する場合はAPIに準拠した形で生成するほうがよさそうですね。
おためし:Geolocation APIと組み合わせる
デザインは適当です。また、細かいエラーチェック等は割愛しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="mapper">現在地を取得して経路を出す</button>
<script src="main.js"></script>
</body>
</html>
上のようなHTMLを用意して、
const btn = document.getElementById("mapper");
btn.addEventListener("click", e => {
if (navigator.geolocation) {
//Geolocation APIを利用できる環境向けの処理
const navi = navigator.geolocation;
navi.getCurrentPosition((pos) => {
const latlng = `${pos.coords.latitude},${pos.coords.longitude}`;
const link = `https://www.google.com/maps/dir/?api=1&origin=${latlng}&destination=東京駅`;
const anchor = document.createElement("a");
anchor.text = "GoogleMapで経路を見る"
anchor.target = "_blank";
anchor.href = link;
document.body.appendChild(anchor);
});
} else {
//Geolocation APIを利用できない環境向けの処理
}
});
上のようなJavaScriptを用意します。すると、
ユーザーの許可を得て現在位置を取得した上で、Directionを指定してGoogleMapを呼び出す、なんてこともできますね。
使い方次第でいろいろ便利かもしれない、と思った次第です。