凄い今更ながら、Postman で環境変数を設定すれば API を試すのが非常に楽チンだということに気づきました。
何故、今まで気づかなかったのか。。。
気づかせてくれた先輩様、本当にありがとうございます。m(_ _)m
これで、新しい API をテストする度に APIID とかをコピペしなくてよくなるよ!ヾ(´∀`)ノ
Postman で環境変数を設定する
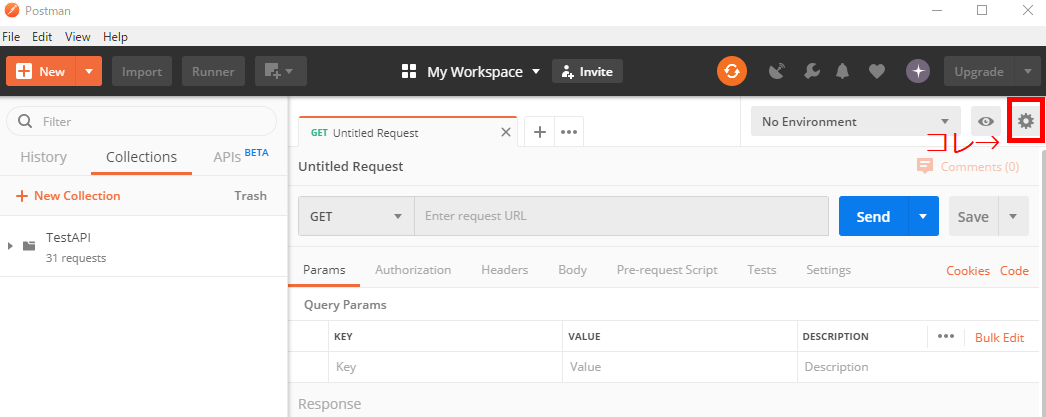
Postman の環境 (Environment) および環境変数機能を使用して、必要な値を登録していきます。
今回は LINEWORKS のメッセージ送信 API を使いますので、登録する値は以下の通りです。
- API ID
- Server API Consumer Key
- Token
- botNo
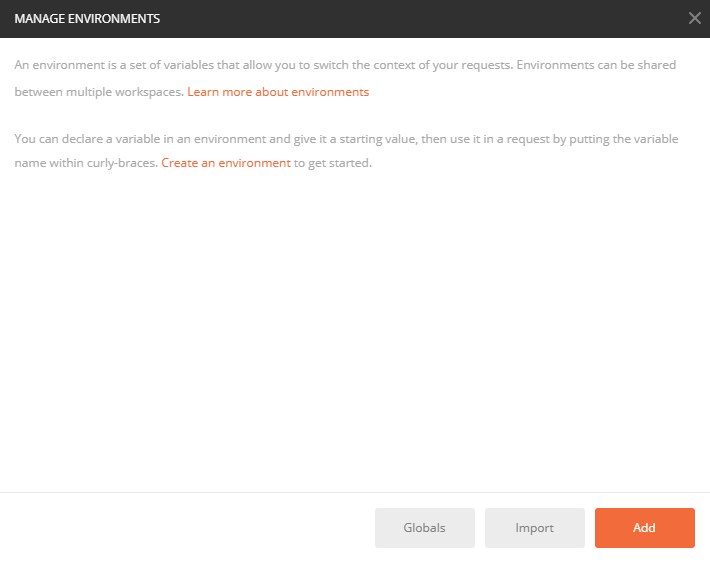
さぁ、値を登録していきますよー!
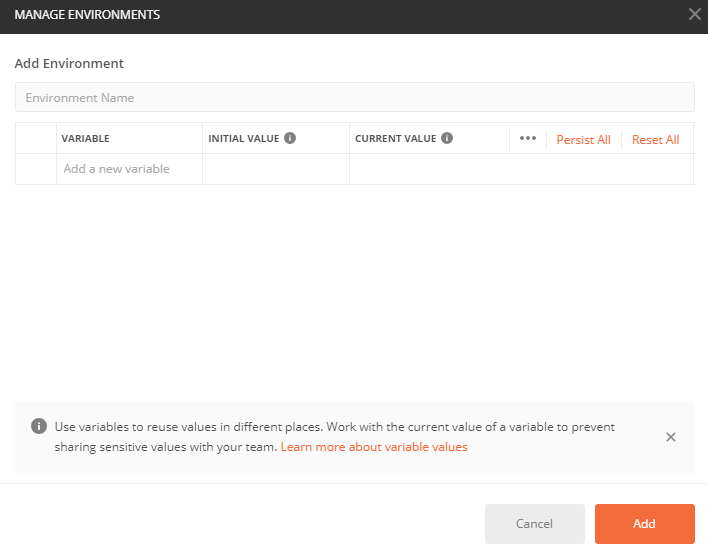
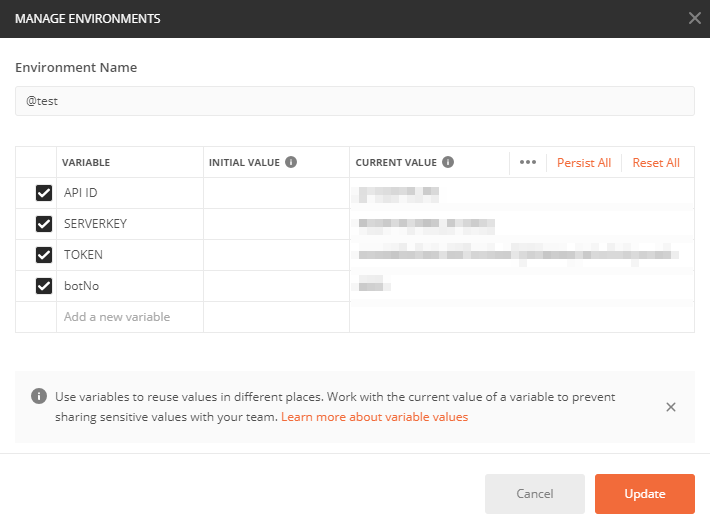
Environment Name にこの環境の名前を入力します。
テスト環境なので今回は @test にしますが、自分でわかりやすい名前をつけてくださいね~。
VARIABLE に名前を、CURRENT VALUE に値を入力して Add をクリックすれば登録完了!(゚Д゚)ノ

なお、INITIAL VALUE と CURRENT VALUE の違いですが、Postman のサーバに情報が送られるか否かになります。
チームでテストしていたり、複数台の PC でテストするときは INITIAL VALUE を使うと便利なのかもしれません。
ですが、検証用 PC は 1台しかないですし、私はボッチですしおすし。(・ω・)
セキュリティを高めるためにもっ!CURRENT VALUE を使っています!!!
セキュリティを高めるためだからねっ!(大事なことは二度言うスタイル)

これで登録が完了しましたので、変数として使用することができます!
やったね!
登録した環境変数を使う
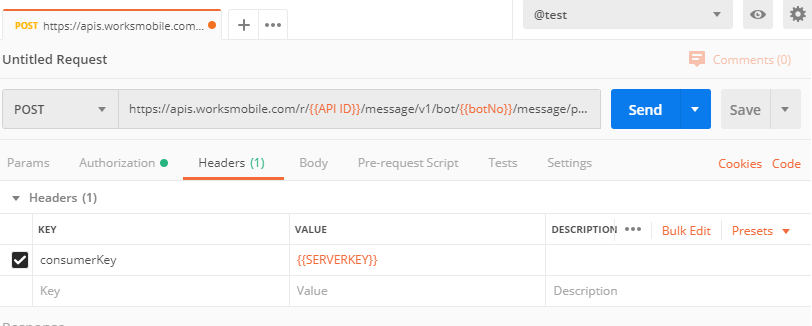
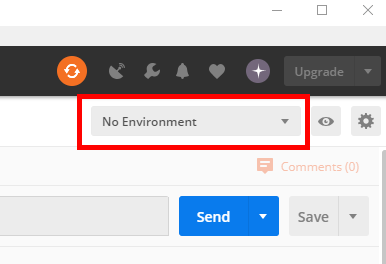
登録した環境変数を使うには、右上のプルダウンリストから作成した環境 (Environment) を選びます。

選んだらすぐに使えます♪
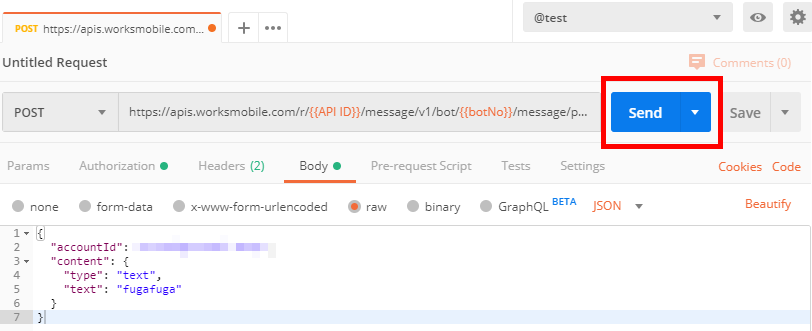
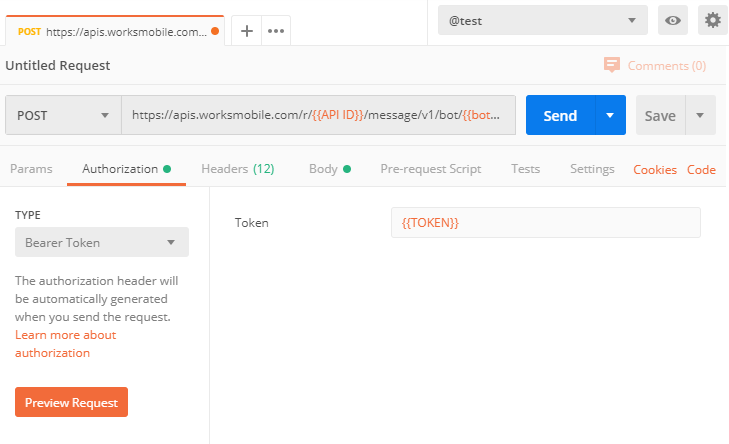
Request URL や Authorization、Header に、{{ }} でくくって環境変数を指定します。

これで設定完了です。
Body 部分は、まぁ、適当にw
最後に Send ボタンをクリックして、API を Request します。
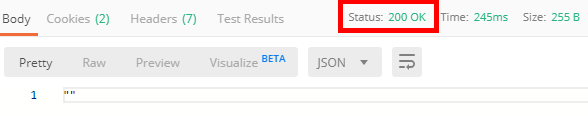
だーいせーいこー!ヾ(´∀`)ノ
200 OK を貰えるとホッとしますね~(=ω=)
これだけでも大分楽チンになりましたが、なんと、まだまだ楽する手段があるのですよ!( ・`д・´)キリッ
Collections 内の Request すべてに Authorization を適用させる
Postman には作成した Request を管理できる Collections という機能があります。
画面左側でフォルダツリーで管理できるやつですね。
実はこいつ、下位層の Request すべてに共通の設定を適用させることができたのです!
もっと早く知っていれば…!と思いましたが、今からでも遅くない!(゚Д゚)ノ
さっそく設定していきましょう!(*‘∀‘)
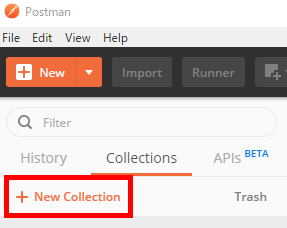
まずは、画面左上の Collections から New Collection します。

余談ですが、私はこの NEW! って響きが好きです。
JAVA やってたとき、NEW するときはいつも心の中で叫んでいました。
はい。中身が残念な人ですね。次に進みましょう。
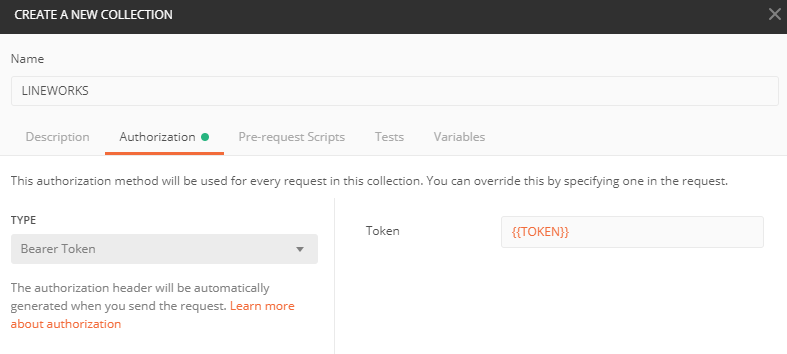
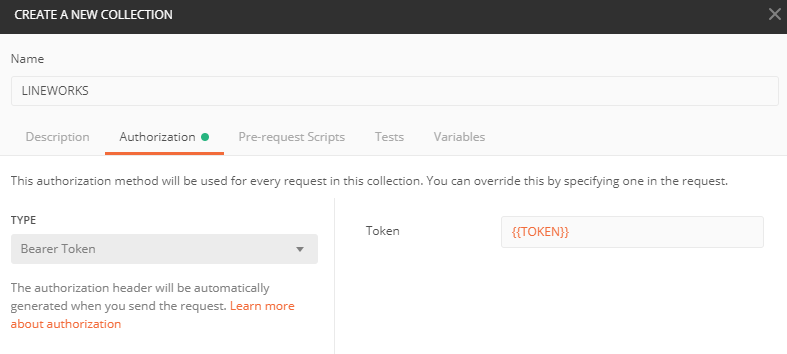
CREATE A NEW COLLECTION の画面が表示されます。
Name は LINEWORKS の API Request を入れるので LINEWORKS とします。
Authorization を選んだら TYPE を Bearer Token に設定して {{TOKEN}} と入力します。
右下の Create ボタンを押せば COLLECTION が作成されます!
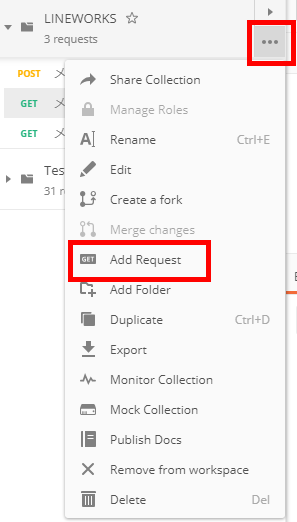
作った COLLECTION の中に、新しい API Request を追加してみましょう。
右上の三点リーダ ・・・ をクリックして Add Request を選択します。

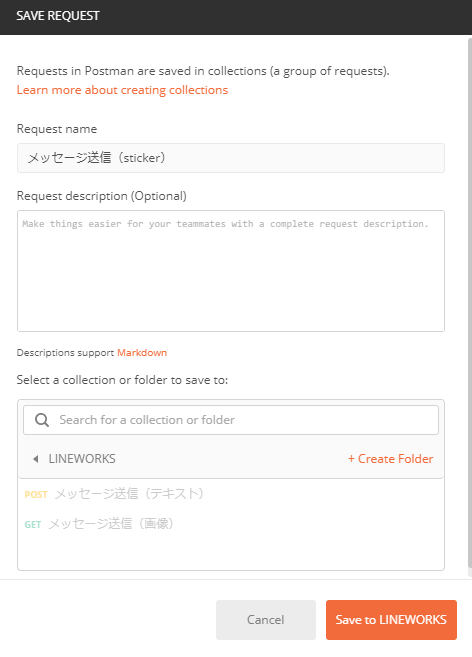
Request name にはお好きな名前を入れてください。
私は API の名前で管理していますです。

Sava to LINEWORKS ボタンをクリックすれば作成完了です。
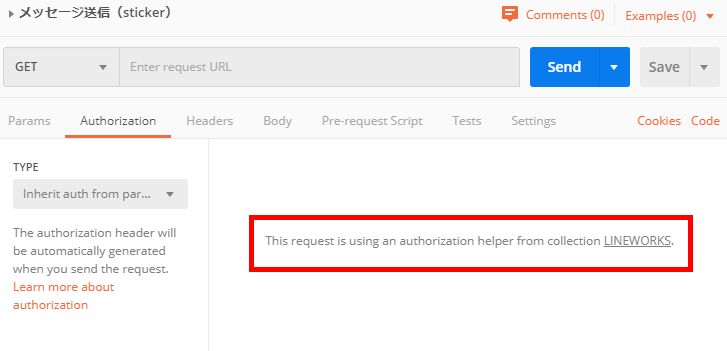
作成した Request の Authorization タブを見てみると・・・
This request is using an authorization helper from collection LINEWORKS と書かれていますね。
「LINEWORKS Collection の Authorization を使ってるよ!」っておっしゃっています。
Google 翻訳さんに頼らなくても、このくらいの英語なら読めるようになりました!
人類にとって大したことはなくても、私にとっては大きな一歩デスヾ(´∀`)ノ
これで、新しい API を試すときなど、Authorization の設定を自動で行うことができますねー。やったね!(*'▽')
LINEWORKS API を使う方々へ
なんと、shotamaco さんが Postman を使用して、LINEWORKS の Server API と Service API をコールする環境を提供してくださるそうです!ヾ(´∀`)ノ
Postman で LINE WORKS API をコールしてみる(準備編)
全部ではありませんが Collection も提供されているので、ポチポチひとつずつ Request を作成しなくても実行できちゃうなんて・・・楽チン( ゚Д゚)ありがたや。
Qiita のとか、他の API でも提供されてないかな。
ちょっと、探してみよう。
おわりに
ここまでお付き合いいただきありがとうございました。
年明けてから一つ目の記事です。
旧正月も明けてるのに何を言っているのかという感じですが、どうぞ今年もよろしくお願いいたしますm(_ _)m
API ごとに Authorization の設定管理ができるので、かなり便利ですよねー。
新しい API に手を出してみようと思える嬉しい機能に気づけました。
今年も自分のバージョンアップ、頑張ります!(*‘∀‘)
ではまた!(^^)/