ゆるっと Advent Calendar 2020 16日目
どうぞよろしくお願いいたします~。
はじめに
今日の Advent Calendar を見ていたら、@_nsk_ さんがこんな記事を書いていたので私も作ってみよーと思い LINE WORKS Bot でゆるゆるっと作ってみました~(*´Д`)
参考元:GASで天気のおしらせボットを作った話
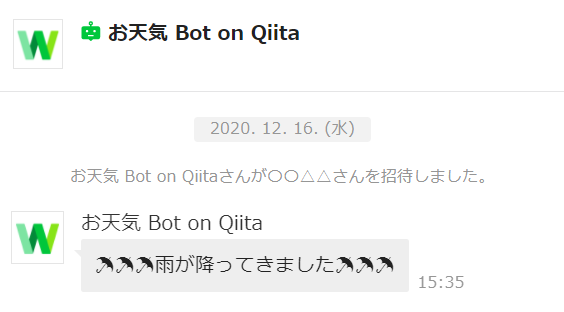
作成した Bot
雨が降ってきたら教えてくれて、雨が止んでも教えてくれます。
優しさ(*‘∀‘)
作るに当たって必要なもの
- Google アカウント
- Yahoo アカウント
- LINE WORKS アカウント
- 好奇心
使用するサービス
- Google Apps Script(略称 GAS)
Google が提供しているスクリプト言語。
開発環境不要で無料で Gooogle のアプリの連携サービスなどが使用できる。
- Yahoo! Open Local Platform(略称YOLP)
Yahoo! JAPAN が提供している地図・地域情報の API。基本無料。
今回は気象情報 API を利用します。
- LINE WORKS トーク Bot API
WORKS MOBILE Japan が提供しているトーク Bot API。
無料プランの範囲でトーク Bot が 10個まで登録でき、API も無料で使える。
開発手順
- Yahoo! Open Local Platform 認証情報の取得
- LINE WORKS 認証情報の取得
- LINE WORKS Bot の登録
- Google Apps Script でコードを書く
- Google Apps Script Home でトリガーを設定
1 ~ 3 は登録・取得手順のリンクを貼っておきましたのでそちらをご参考くださいませ。
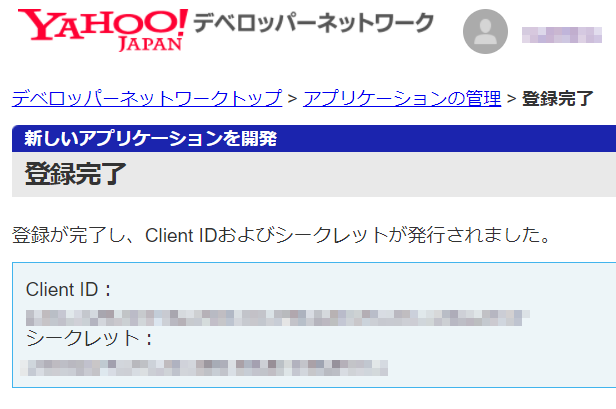
1. Yahoo! Open Local Platform 認証情報の取得
Yahoo! Open Local Platform 認証情報の取得
必要な認証情報は Client ID と シークレット です。
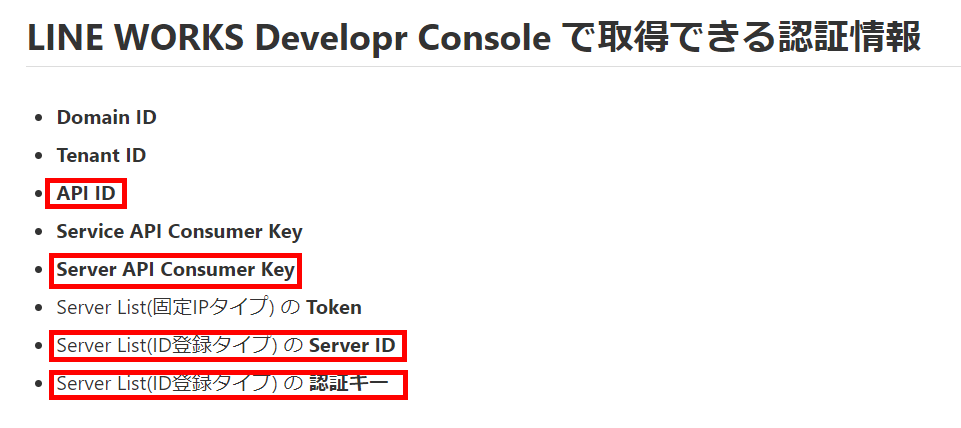
2. LINE WORKS 認証情報の取得
LINE WORKS 認証情報の取得
必要な情報は API ID、Server API Consumer Key、Server List ID、認証キー の4つです。
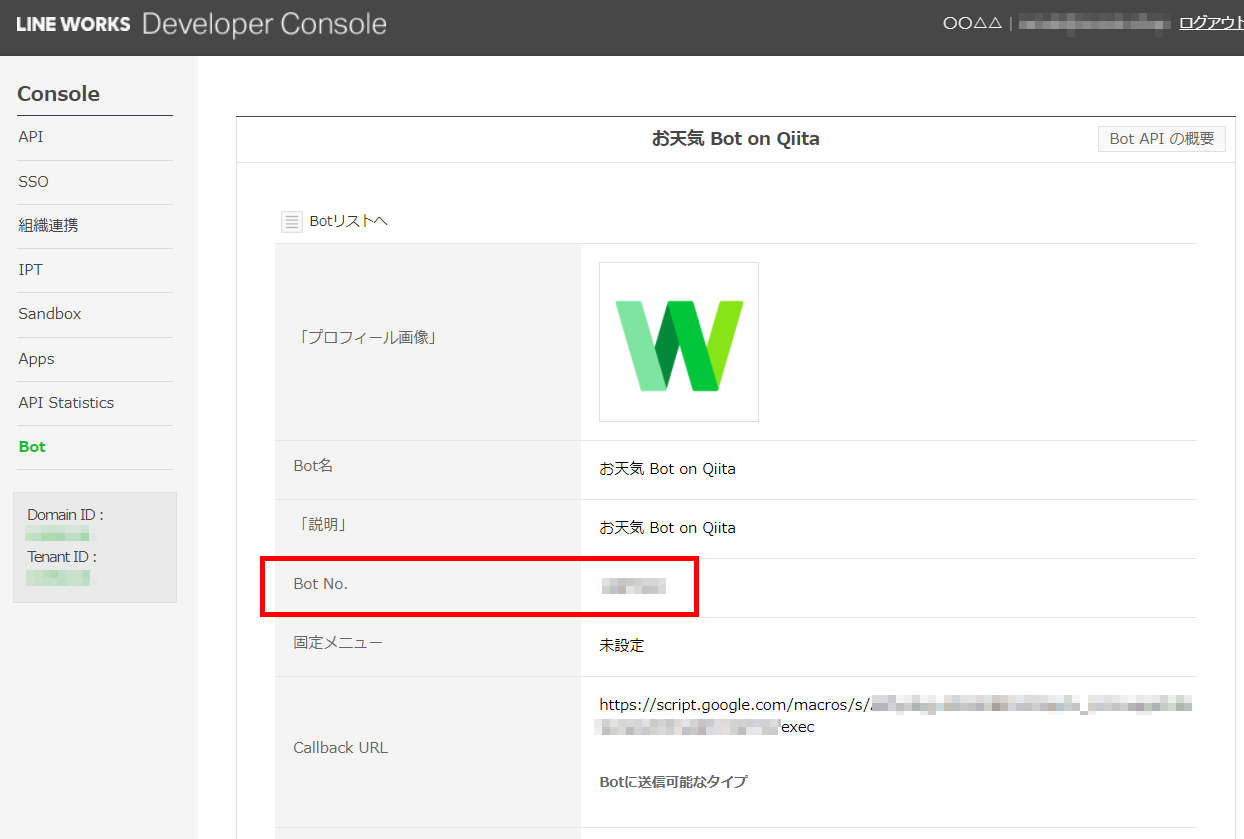
3. LINE WORKS Bot の登録
LINE WORKS Bot の登録
登録が完了すると BotNo が取得できます。
4. Google Apps Script でコードを書く
Google Apps Script Home にアクセスして「新しいプロジェクト」を作成します。
プロジェクト名は何でも良いのですが、私は お天気 Bot on Qiita としました。
ライブラリの登録
Google Apps Script には javascript のモジュールみたいに ライブラリ という機能があります。これがとても便利。
LINE WORKS の API を使用するにあたり JWT の認証が必要になるのですが、ライブラリを登録しておけば勝手にやってくれます!ヾ(´∀`)ノ
- 「リソース」-「ライブラリ」をクリック
- 「ライブラリを追加」の欄に
1aLcCr3CWqfenPMyM0_FWIDUgRcTxsit9bO6BTx61NCXrCtkY2zbHBlodを入力して追加ボタンをクリック - 「LINEWORKS」ライブラリが追加されるので、一番新しいバージョンを選んで保存ボタンをクリック
登録したら、取得した認証情報を使ってコードを書いていきます。
// Yahoo! Open Local Platform 認証情報
// LINE WORKS API 認証情報
const CONSTS = {
'clientId': 'Yahoo! Open Local Platform の clientId',
'apiId': 'LINE WORKS の API ID',
'consumerKey': 'LINE WORKS の Server API Consumer Key',
'serverId': 'LINE WORKS の Server ID',
'privateKey': 'LINE WORKS 認証キー',
'botNo': 'LINE WORKS Bot の botNo',
'accountId': 'Bot を使用する LINE WORKS アカウント'
}
// 東京タワーの緯度、経度
const latitude = '35.658584' // 緯度
const longitude = '139.7454316' // 経度
const coordinates = `${longitude},${latitude}` // 経度・緯度の順番で、コンマ区切りで指定
function weatherFunction() {
// 日時を取得して成形
const date = new Date()
const formatDate = Utilities.formatDate(date,'JST','yyyyMMddHHmm')
// 気象情報 API の呼び出し
const defaultUri = 'https://map.yahooapis.jp/weather/V1/place'
const uri = `${defaultUri}?coordinates=${coordinates}&past=1&output=json&appid=${CONSTS.clientId}&date=${formatDate}`
const response = UrlFetchApp.fetch(uri)
const resJson = JSON.parse(response.getContentText())
// 気象情報 API の結果から10分前の降水量と現在の降水量を取得
const pastRain = resJson.Feature[0].Property.WeatherList.Weather[5].Rainfall
const nowRain = resJson.Feature[0].Property.WeatherList.Weather[6].Rainfall
// 現在の降水量と10分前の降水量を比較してメッセージをセット
let message = ''
if(pastRain === 0 && nowRain > 0){ message = '☂☂☂雨が降ってきました☂☂☂' }
else if(pastRain > 0 && nowRain === 0){ message = '☀☀☀雨が止みました☀☀☀' }
// 天候に変化があればメッセージを送信
if(message.length) LINEWORKS.sendMsg(CONSTS, CONSTS.accountId, message)
}
「自分でもやってみたい!」という方は、認証情報のところを書き換えていただければ使用できると思います(*'▽')
5. Google Apps Script Home でトリガーを設定
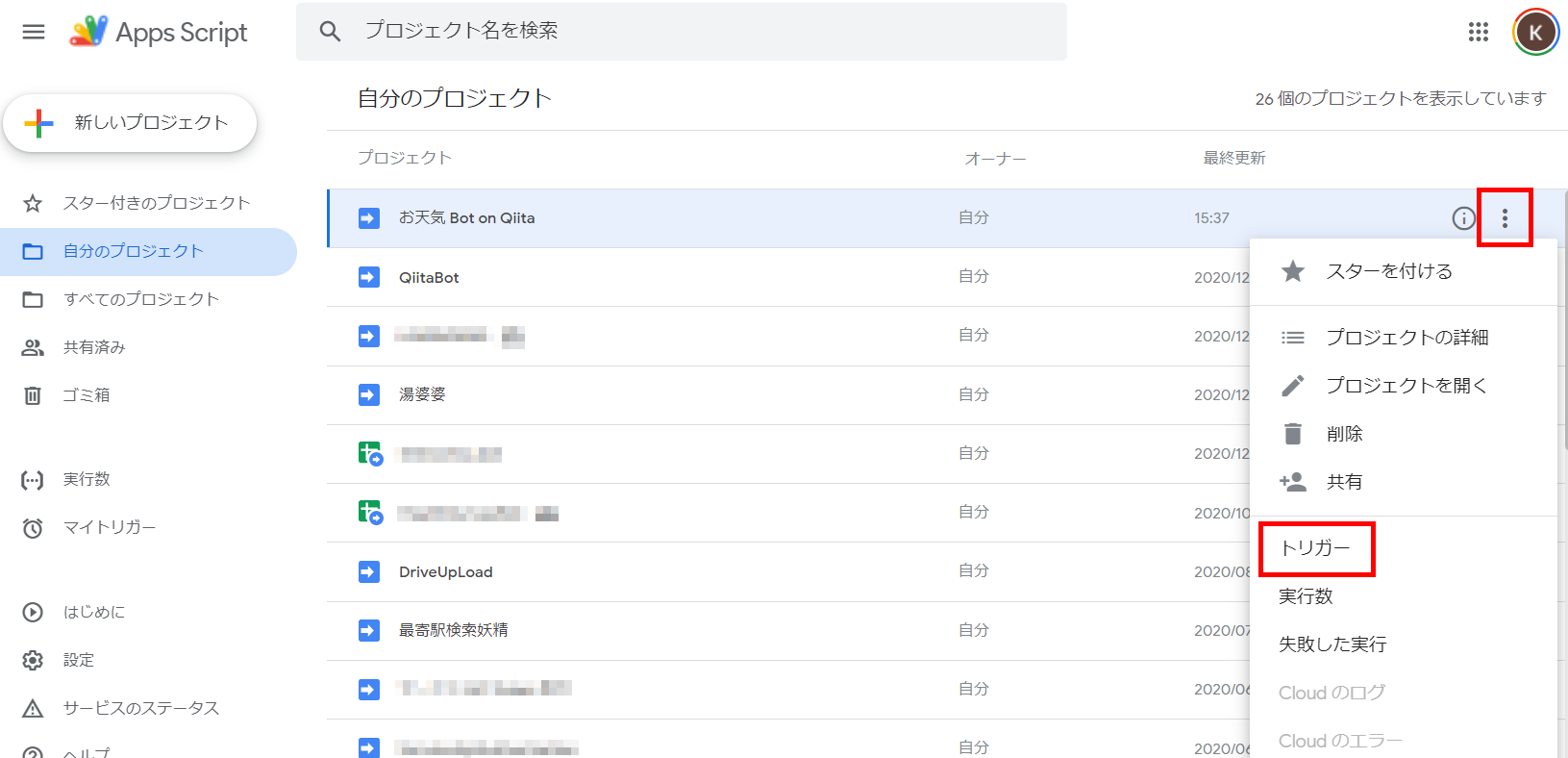
https://script.google.com/home にアクセスして、お天気 Bot のスクリプトのメニューから [トリガー] をクリックします。
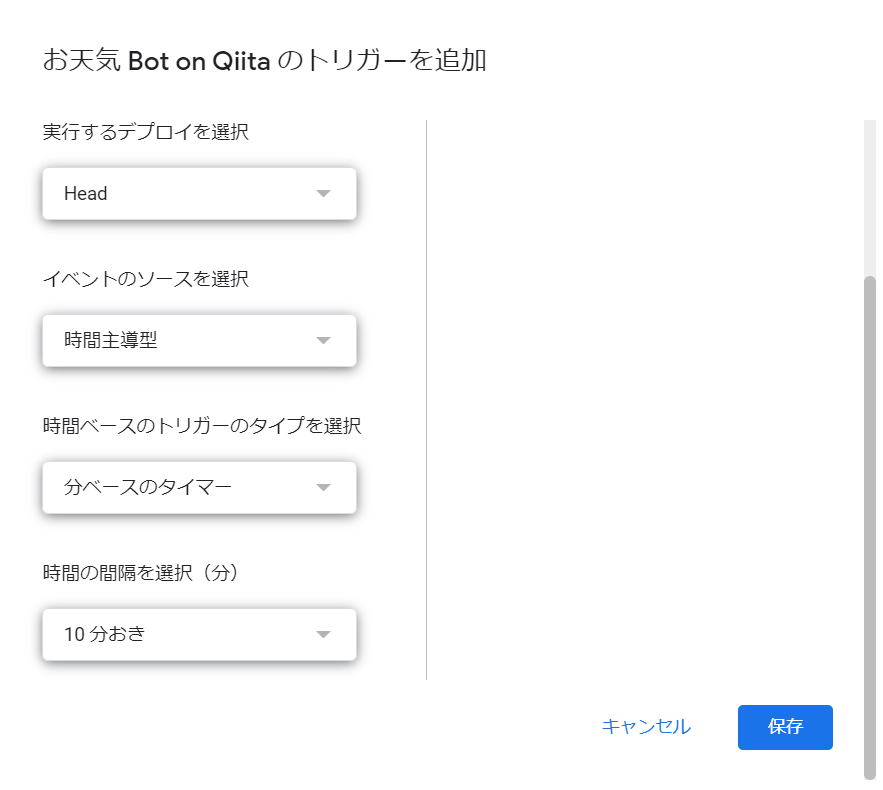
[トリガーを追加] を選んで 10分おきにプログラムを実行するようにします。
すると、雨が降ると自動でメッセージが届くようになります。
これで完成です!やったね♪(*‘∀‘)
コーディングで苦戦したところ
- テンプレートリテラルが機能しない??
uri のところでテンプレートリテラルを用いて記述しているのですが、文字列に // が入っているとうまく読み込みませんでした。
// これだと NG
const uri = `https://map.yahooapis.jp/weather/V1/place?coordinates=${coordinates}&past=1&output=json&appid=${CONSTS.clientId}&date=${formatDate}`
仕方ないから defaultUri 部分と分けたのですが、悔しいので時間あるときに理由を調べてみたいと思います。
- 現在時刻のデータを間違えて取得してた
ドキュメントよく読みなさいって話なんですが、YOLP の気象情報 API って指定した時刻から60分後までのデータを取得する API なのですよ。
なので、デフォルトだと Feature[0].Property.WeatherList.Weather[0] が現在時刻のデータになります。
なのですが、1時間前からのデータが欲しくて past パラメータを 1 にしているので Feature[0].Property.WeatherList.Weather[0] は1時間前のデータになるんですよ!( ゚Д゚)
なので、コードの通り Feature[0].Property.WeatherList.Weather[6] が現在時刻のデータになります。
おわりに
ここまでお付き合いいただきありがとうございました。
Advent Calendar の時期は「あ、ちょっとやってみようかな」って思わせてくれる記事が多くて助かります。
勉強になりますし、アウトプットもできますし。
また何か良い記事があったら真似してみよーっと!
ではまた!(^^)/
参考にさせていただきましたm(_ _)m
GASで天気のおしらせボットを作った話
Yahoo! Open Local Platform - 気象情報 API
LINEWORKS Developers